
編者按:今天這枚圖標教程難度不高,重點是圖層樣式的調整,效果分為底層、凹陷層、圖形層和高光層,每一步都有@DearSalt?同學細致的過程講述,非常適合練手 >>>
一、圖形分解
首先我們將整個圖標分解開來,共有四部分組成,然后我們分層制作。

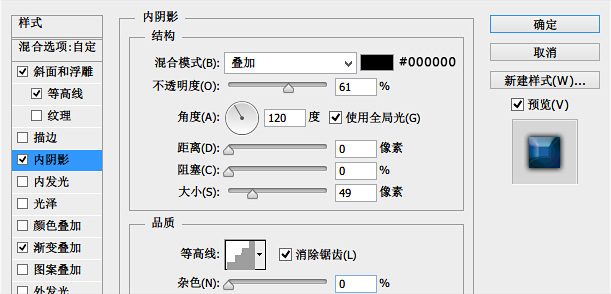
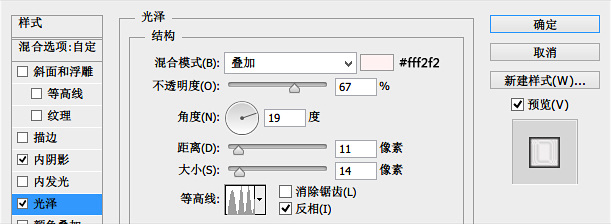
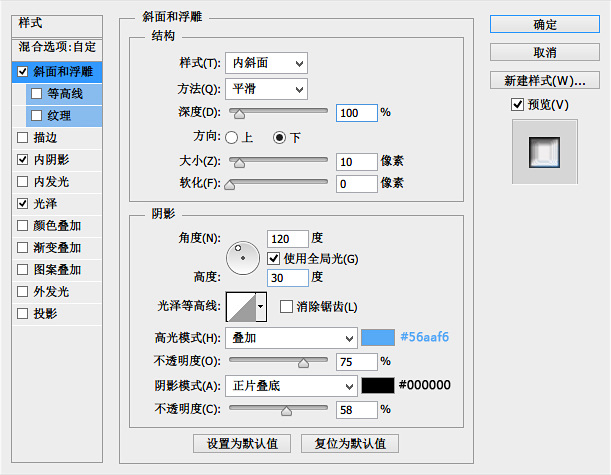
二、制作底層
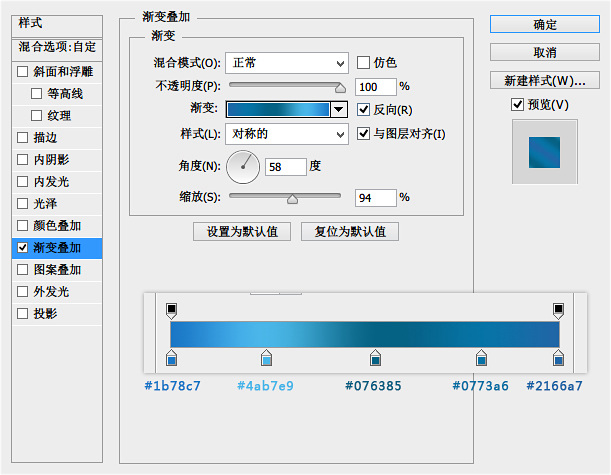
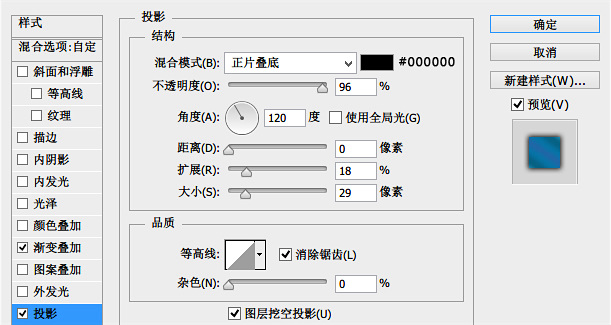
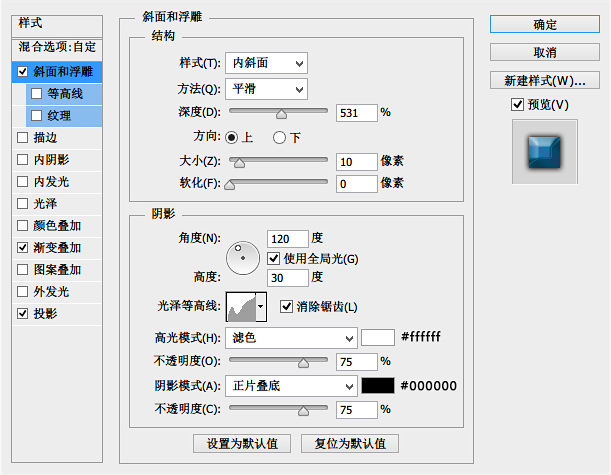
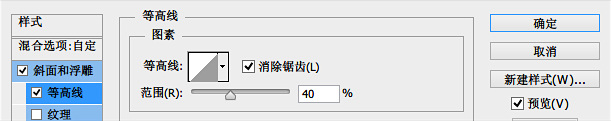
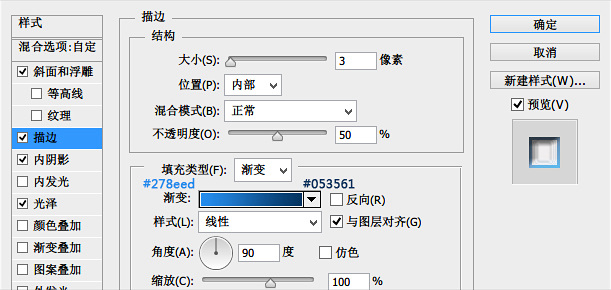
首先在畫布上繪制一個圓角六邊形,這個形狀我是在AI中制作的,然后直接拖入到PS即可,圖層樣式已給出,僅供參考。注意:形狀大小不同,對應的參數也會有所改動。






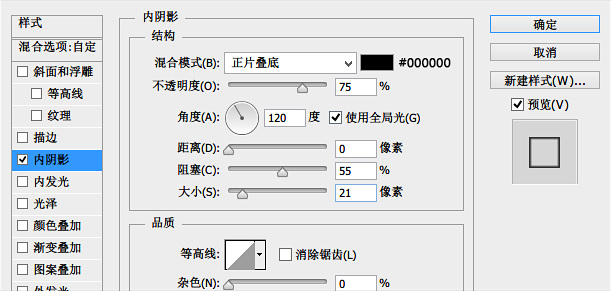
三、制作凹陷層
將之前那個圓角六邊形復制一層然后縮小,放在“底層”的上方。





四、制作紋理圖層
新建一個3*3的畫布,然后將畫布放到最大,使用矩形工具繪制三個正方形,成傾斜45角排放,隱藏背景層。
然后再執(zhí)行 編輯-定義圖案 ,按住Ctrl+凹陷層會出現選區(qū),在上方新建圖層,并填充圖案,將此層模式改為“疊加”,不透明度“34%”

五、制作圖形符號
大家可以把自己設計的符號放到這個圖標中去,然后再添加一些圖層樣式即可,這步相對簡單所以在此不做演示。

六、制作高光圖層
大的光面是用選區(qū)填充的白色然后再調整不透明度,小的高光是在圖標的邊緣用鋼筆工具勾勒出來,然后再執(zhí)行描邊路徑即可

桂桂教程:
- 《PS新手教程!手把手教你打造炫酷的冰凍特效字體》
- 《PS字體教程!手把手教你繪制一個春意盎然的字體效果》
- 《這效果炫酷!教你輕松6步打造大氣震撼的立體字效果》
- 《PS新手教程!手把手打造復古典雅的金色字體效果》
- 《PS圖標教程!手把手教你繪制一枚幻彩絢麗的時鐘》
原文地址:blog.dearsalt
作者:@DearSalt
【優(yōu)設網 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關于優(yōu)設網================
"優(yōu)設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量94萬的人氣微博@優(yōu)秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
———————————————————–
想在手機上、被窩里獲取設計教程、經驗分享和各種意想不到的"福利"嗎?
添加 優(yōu)秀網頁設計 微信號:【youshege】優(yōu)設哥的全拼
您也可以通過掃描下方二維碼快速添加:

復制本文鏈接 文章為作者獨立觀點不代表優(yōu)設網立場,未經允許不得轉載。



發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓