![]()
@楊洋-XHM :去年做的擬物圖標(biāo)臨摹練習(xí)。做總結(jié)的時(shí)候看到這個(gè)作品,感覺(jué)光影依然非常漂亮。索性就把教程重新規(guī)范化寫(xiě)一遍,拿來(lái)跟大家分享。
效果圖:

練習(xí)重點(diǎn):
這次練習(xí)主要練習(xí)光影、顏色對(duì)形體、空間的塑造,對(duì)這塊運(yùn)用不熟練的小伙伴,值得動(dòng)手練習(xí)一下。
整個(gè)教程分為【背景】【機(jī)身】【扇葉】【扇框內(nèi)投影】【光-顏色】五個(gè)部分,每個(gè)部分在完成以后都進(jìn)行了編組,所以你們要注意圖層分組。
我們首先從背景層開(kāi)始。
步驟一:
打開(kāi)你的Adobe Photoshop,創(chuàng)建一個(gè)新文檔。
- 寬度:400 px
- 高度:300 px
- 分辨率:72 px
制作擬物圖標(biāo)背景:
溫馨提示:這主要是用漸變工具(G),整體扯出差不多的效果過(guò)就可以啦。
- 底層漸變:徑向 - #ededed~#b1adaa
- 近景亮色:線(xiàn)性 - #e1e0df~#b1adaa

步驟二:
制作【風(fēng)扇機(jī)身】:
溫馨提示:用圓角矩形工具(U),該圖層命名為【風(fēng)扇機(jī)身】,顏色填充#e2e1e0。
- 寬度:180 px
- 高度:180 px
- 半徑:8 px
賦予【風(fēng)扇機(jī)身】光感,制造體積感:

溫馨提示:用圖層樣式時(shí),盡量都【不要使用全局光】,因?yàn)槭褂煤螅谔砑酉嗤瑯邮剑谱鞑煌嵌鹊男Ч麜r(shí),會(huì)有影響。
- 圖層樣式:內(nèi)陰影 模式:濾色 顏色:#b4785a 不透明度:75% 角度:90° 距離:5px 大小:5px
- 圖層樣式:內(nèi)陰影 模式:正片疊底 顏色:#8f8696 不透明度:76% 角度:-52° 距離:4px 大小:5px
- 圖層樣式:漸變疊加 模式:正常 樣式:線(xiàn)性 顏色:#b4b6bb ~ #f2eee9 角度:103°
- 圖層樣式:投影 模式:正片疊底 顏色:#22272a 不透明度:20% 角度:90° 距離:2px 大小:2px

步驟三:
制作電扇【圓形扇框】:
溫馨提示:用 橢圓工具 (U),該圖層命名為【圓形扇框】,顏色填充#e2e1e0。
- 寬度:138 px
- 高度:138 px
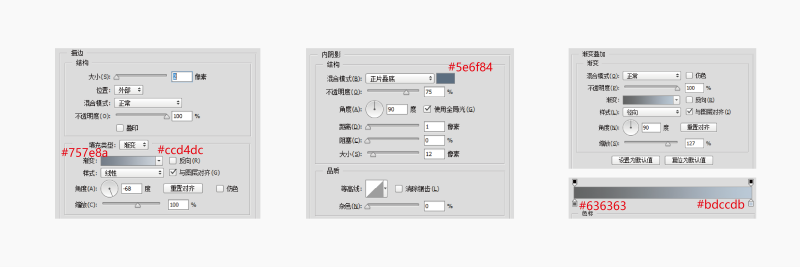
賦予【圓形扇框】光感,制造體積感:

溫馨提示:用圖層樣式時(shí),盡量都【不要使用全局光】,因?yàn)槭褂煤螅谔砑酉嗤瑯邮剑谱鞑煌嵌鹊男Ч麜r(shí),會(huì)有影響。
- 圖層樣式:描邊 大小:2px 位置:外部 填充類(lèi)型:漸變 顏色:#757e8a ~ #ccd4dc 角度:-68°
- 圖層樣式:內(nèi)陰影 模式:正片疊底 顏色:#5e6f84 不透明度:75% 角度:90° 距離:1px 大小:12px
- 圖層樣式:漸變疊加 模式:正常 樣式:徑向 顏色:#636363 ~ #bdccdb 角度:90° 縮放:127%

步驟四:
制作電扇【 圓形扇框2 】:
溫馨提示:用 橢圓工具 (U),該圖層命名為【圓形扇框2】,顏色填充#e2e1e0,注意對(duì)齊中心。
- 寬度:112 px
- 高度:112 px
賦予【圓形扇框2】光感,制造體積感:

溫馨提示:用圖層樣式時(shí),盡量都【不要使用全局光】,
- 圖層樣式:描邊 大小:2px 位置:外部 不透明度:30% 填充類(lèi)型:漸變 顏色:#535050 ~ #826969 角度:-59°
- 圖層樣式:漸變疊加 模式:正常 樣式:徑向 顏色:#f2eee9 ~ #b4b6bb 角度:103° 縮放:150%
- 圖層樣式:投影 模式:濾色 顏色:#ffffff 不透明度:36% 角度:114° 距離:4px

步驟五:
制作電扇【扇格部分】:
溫馨提示:用橢圓工具(U)的描邊來(lái)做,粗細(xì)自己定。該圖層命名為【扇格部分】,顏色填充#ffffff

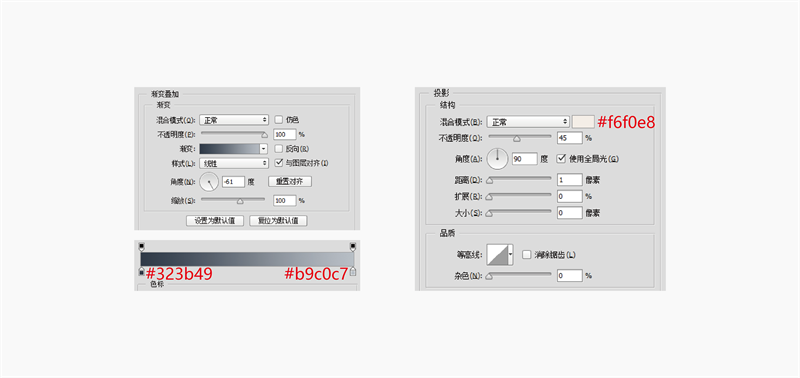
賦予【扇格部分】光感,制造體積感:

- 圖層樣式:漸變疊加 模式:正常 樣式:線(xiàn)性 顏色:#323b49 ~ #b9c0c7 角度:-61°
- 圖層樣式:投影 模式:正常 顏色:#f6f0e8 不透明度:45% 角度:90° 距離:1px

步驟六:
整理圖層面板:

溫馨提示:做到這里,【機(jī)身組】的內(nèi)容已經(jīng)完成了。你們可以通過(guò)上圖的圖層面板,命名、 整理、 分類(lèi)你的圖層,這是一個(gè)很重要的好習(xí)慣,它能讓你更有效率的進(jìn)行工作。
步驟七:
制作電扇【扇頁(yè)】:
溫馨提示:用圓角矩形工具 (U)來(lái)做,大小比例自己定。該圖層命名為【扇頁(yè)】,顏色填充#ffffff

分解圖:

賦予【扇頁(yè)】光感,制造體積感:
溫馨提示:扇葉的基本型做好以后,依次添加<內(nèi)陰影><漸變疊加><投影>三個(gè)樣式,并根據(jù)光線(xiàn),給扇葉添加一個(gè)光影效果。

- 圖層樣式:內(nèi)陰影 模式:正片疊底 顏色:#ede2d9 不透明度:75% 角度:90° 距離:1px
- 圖層樣式:漸變疊加 模式:正常 樣式:徑向 顏色:#cfd1d5 ~ #e6e2de 角度:90° 縮放:127%
- 圖層樣式:投影 模式:正常 顏色:#814f23 不透明度:25% 角度:105° 距離:9px

制造【扇頁(yè)】暗部:
溫馨提示:我們根據(jù)光線(xiàn)給扇葉推導(dǎo)出扇葉的大致光影效果,用鋼筆工具(P)鉤出陰影。
鋼筆工具不會(huì)用的同學(xué),戳→?【Ps基礎(chǔ)-鋼筆工具】

扇葉陰影主要分為上面四個(gè)部分。我們圖層命名為【扇葉陰影1~4】顏色任意填充,然后依次調(diào)整它的設(shè)置和效果。

整理圖層面板:
溫馨提示:最后把整個(gè)扇葉部分的圖層所有組成一個(gè)群組,并在該群組上面添加一個(gè)蒙版,蓋掉下方多余的投影。
蒙版不會(huì)用的同學(xué),戳→【Ps基礎(chǔ)-蒙版】

步驟八:
加深扇框內(nèi)部投影:
溫馨提示:把機(jī)身部分的那個(gè)大的【圓形扇框】復(fù)制兩層,圖層填充改為0%,放到最頂層, 用來(lái)給扇框的內(nèi)部加兩層投影,豐富投影變化,增加空間感。

- 圖層樣式:內(nèi)陰影 模式:正片疊底 顏色:#5e6f84 不透明度:77% 角度:90° 距離:9px 大小:29
- 圖層樣式:內(nèi)陰影 模式:正片疊底 顏色:#3d588a 不透明度:30% 角度:90° 距離:4px 大小:10

步驟九:
細(xì)節(jié)刻畫(huà)【電線(xiàn)】:
溫馨提示: 這里的電線(xiàn)是放在【風(fēng)扇機(jī)身】圖層的下面。用鋼筆工具(P)鉤出大致形態(tài),注意電線(xiàn)的透視。畫(huà)出來(lái)以后可以用直接選擇工具(A)進(jìn)行微調(diào)。

賦予【電線(xiàn)】光感,制造體積感:
溫馨提示:電線(xiàn)的基本型做好以后,依次添加<內(nèi)陰影><漸變疊加><投影>三個(gè)樣式,給【電線(xiàn)】制造光感,體積感。

- 圖層樣式:內(nèi)陰影 模式:正片疊底 顏色:#918984 不透明度:41% 角度:-39° 距離:1px
- 圖層樣式:漸變疊加 模式:正常 樣式:線(xiàn)性 顏色:#e2e0dd ~ #d3d1cf 角度:90°
- 圖層樣式:投影 模式: 正片疊底 顏色:#5c6877 不透明度:34% 角度:90° 距離:1px 大小1px
步驟十:
添加【風(fēng)扇機(jī)身】投影:
溫馨提示:這里的投影分兩層,第一層橢圓形的投影運(yùn)用了柔邊畫(huà)筆打光的技巧。不會(huì)的的同學(xué)在我寫(xiě)的【用PS繪制光影巧妙的3D精靈球】可以去找一找,這篇文章里有詳細(xì)的介紹。第二層放射狀的投影,則是用了矩形工具(U),畫(huà)出一個(gè)矩形以后,進(jìn)行對(duì)齊、透視+高斯模糊完成的。這里我就不展示詳細(xì)的操作過(guò)程了,你們自己去琢磨一下就會(huì)了,記得靈活運(yùn)用不透明度,讓兩個(gè)投影更加的與環(huán)境融合。

添加氛圍光:
溫馨提示:這里同樣也是運(yùn)用了柔邊畫(huà)筆打光的技巧,重在渲染整體氛圍,烘托主題。所以這一步可有可無(wú),不過(guò)我還是把效果圖貼給你們看,感興趣的就做一下。

這個(gè)教程到這里就結(jié)束了,想要了解更多優(yōu)質(zhì)教程,歡迎關(guān)注 → 優(yōu)設(shè)基礎(chǔ)訓(xùn)練營(yíng)
還有我 → @楊洋-XHM。
「楊洋的精品教程」
- 3D精靈球:《PS教程!手把手教你繪制光影巧妙的3D精靈球》
- 配色技巧:《用這兩個(gè)技巧,科學(xué)解決沒(méi)靈感+不好看的配色難題》
- 溝通技巧:《減少改稿次數(shù)!10個(gè)值得設(shè)計(jì)師學(xué)習(xí)的溝通技巧》
- 素材整理:《超高效!輕松3步幫你掌握實(shí)用的設(shè)計(jì)資源整理術(shù)》
- 插畫(huà)教程:《AI教程!教你打造超美漸變色的秋分主題插畫(huà)》
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國(guó)內(nèi)人氣最高的網(wǎng)頁(yè)設(shè)計(jì)師學(xué)習(xí)平臺(tái),專(zhuān)注分享網(wǎng)頁(yè)設(shè)計(jì)、無(wú)線(xiàn)端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書(shū):史上最全的設(shè)計(jì)師圖書(shū)導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量150萬(wàn)的人氣微博@優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁(yè)設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。



發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論 為下方 1 條評(píng)論點(diǎn)贊,解鎖好運(yùn)彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓