
扁平化設(shè)計(jì)在過(guò)去的幾年當(dāng)中以驚人的速度發(fā)展起來(lái),并且隨著用戶需求的變化而逐步進(jìn)化。扁平化設(shè)計(jì)看似簡(jiǎn)單,但是其中分支多樣,涉及到的技術(shù)多樣,相關(guān)規(guī)范也都比較系統(tǒng)。
到現(xiàn)在,扁平化設(shè)計(jì)所探討的核心已經(jīng)從最初的標(biāo)準(zhǔn)化設(shè)計(jì)轉(zhuǎn)向如何創(chuàng)造視覺(jué)焦點(diǎn)了,所以,目前的扁平化設(shè)計(jì)當(dāng)中,值得注意的要點(diǎn)大多是圍繞著這一需求來(lái)的。
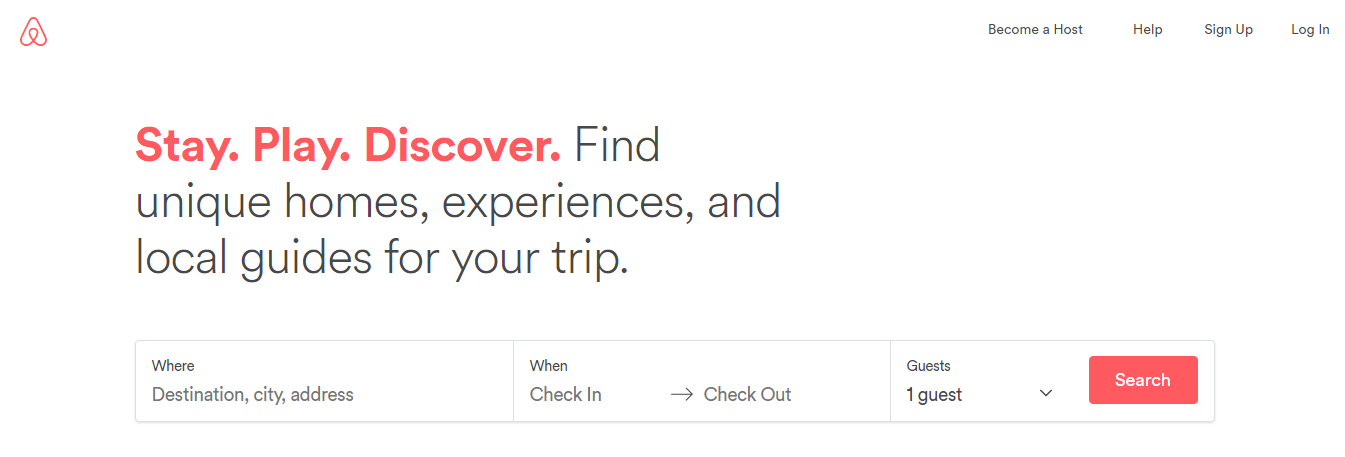
高效的極簡(jiǎn)風(fēng)
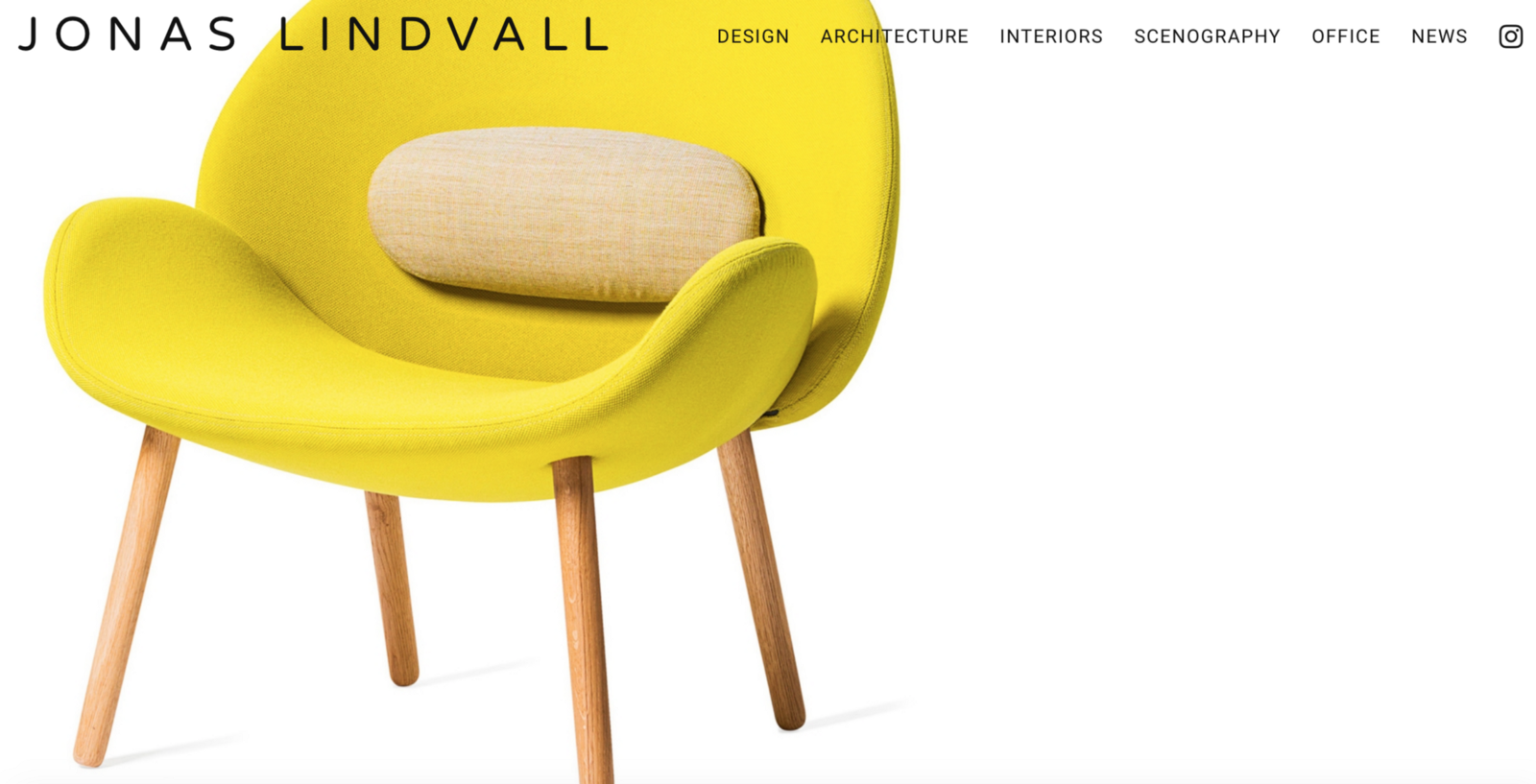
極簡(jiǎn)主義設(shè)計(jì)的核心概念在于僅保留必須的組件。扁平化設(shè)計(jì)和極簡(jiǎn)主義在內(nèi)核上相輔相成,在設(shè)計(jì)思想和內(nèi)核上共通,比如,兩者都推崇簡(jiǎn)約的設(shè)計(jì)和以內(nèi)容為中心的設(shè)計(jì)思路。
極簡(jiǎn)主義是形式和功能的完美結(jié)合。
扁平化設(shè)計(jì)本身具有簡(jiǎn)單直觀的屬性,不僅具備視覺(jué)吸引力,而且兼顧了實(shí)用性,許多著陸頁(yè)的設(shè)計(jì)常常會(huì)采用扁平化設(shè)計(jì)就是這個(gè)原因。相比于擬物化設(shè)計(jì),扁平化設(shè)計(jì)更加輕量級(jí),這可以讓內(nèi)容在不同尺寸、分辨率之間適配更加便捷。

屏幕上的元素越少,每個(gè)元素的有效度越高。
極簡(jiǎn)風(fēng)看起來(lái)很容易實(shí)現(xiàn),實(shí)際上,它比其他的更難做好。更少的元素意味著你需要更加謹(jǐn)慎地選擇元素,因此,在決定保留各個(gè)元素、組件的去留的時(shí)候,你需要比以往更加謹(jǐn)慎。
小貼士:
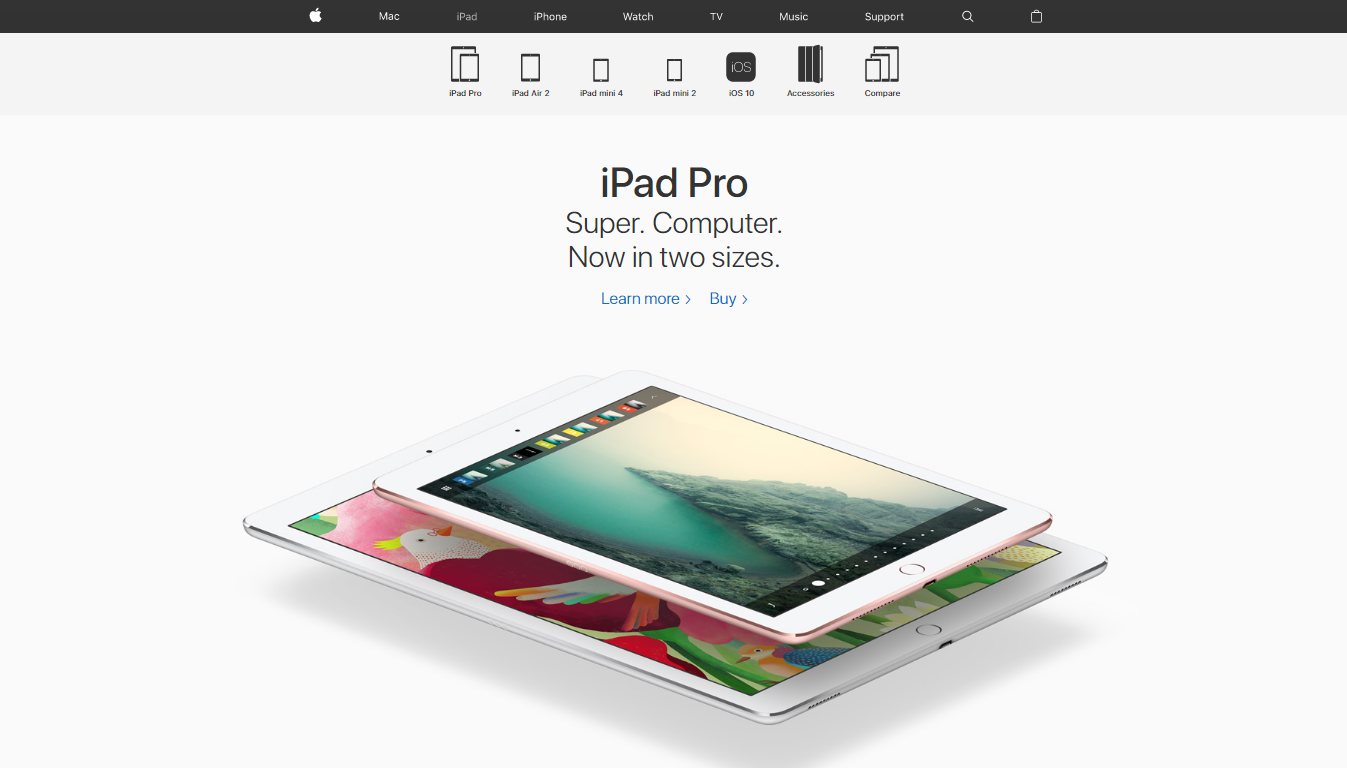
·對(duì)內(nèi)容進(jìn)行強(qiáng)調(diào)(視覺(jué)上)。在設(shè)計(jì)的時(shí)候,盡量遵循一個(gè)原則:每屏只需要一個(gè)焦點(diǎn),保留一個(gè)視覺(jué)中心,這樣可以讓內(nèi)容毫無(wú)干擾,有效度達(dá)到最高。

·大量使用負(fù)空間。負(fù)空間,或者說(shuō)留白,是極簡(jiǎn)主義設(shè)計(jì)中最核心的設(shè)計(jì)元素之一,這也是它用來(lái)統(tǒng)一風(fēng)格的重要手段。
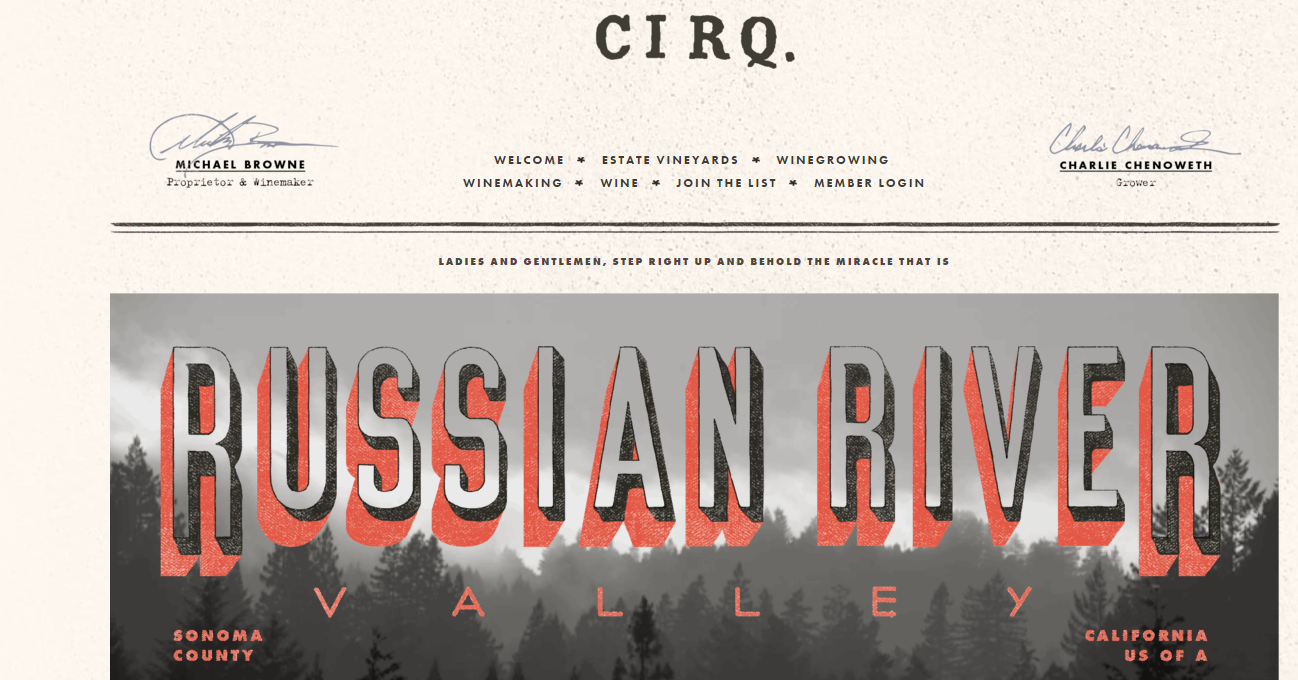
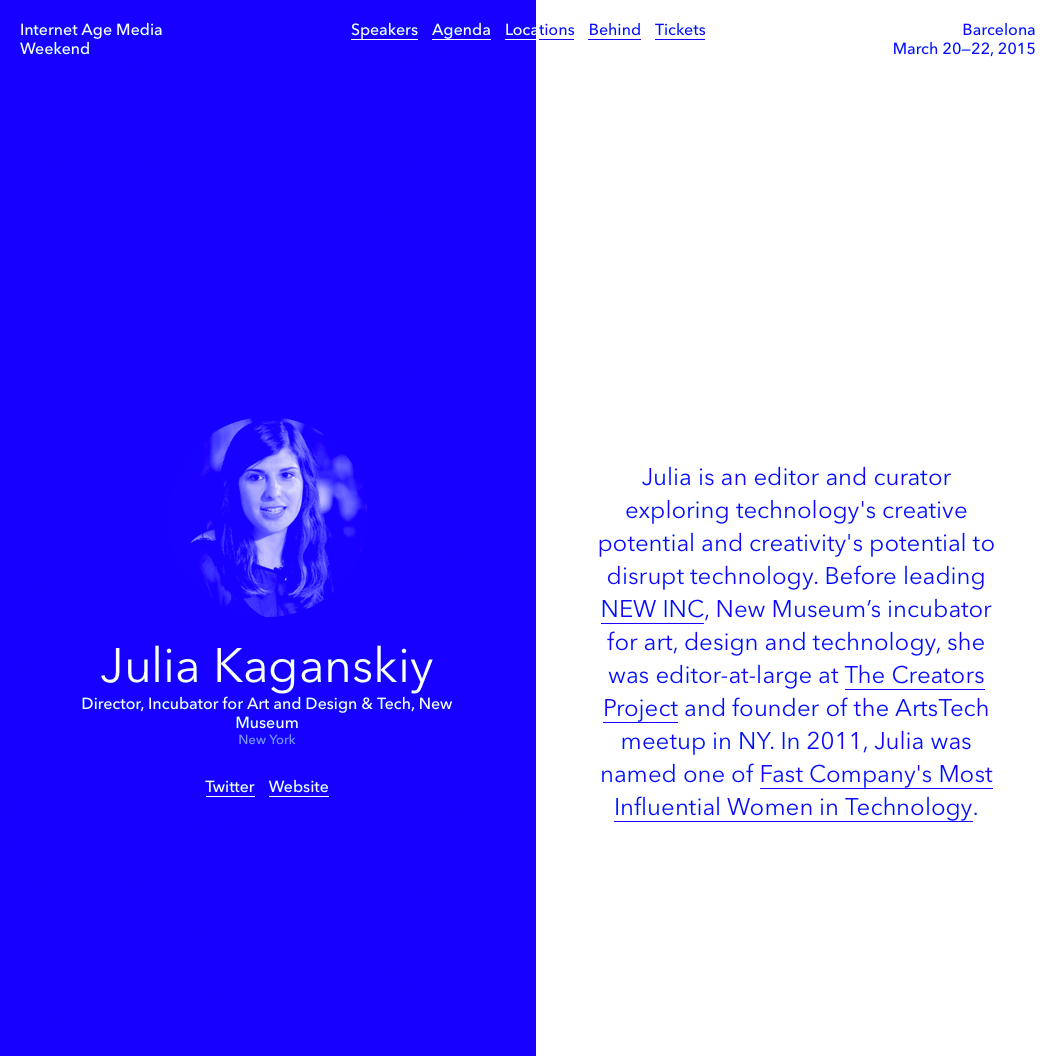
強(qiáng)調(diào)色
在扁平化設(shè)計(jì)中,色彩的重要性再一次得到了強(qiáng)化。明亮的色調(diào)在扁平化設(shè)計(jì)中彌補(bǔ)了細(xì)節(jié)不足的缺陷,這也是為何色調(diào)明艷的配色方案一直流行。不過(guò),隨著時(shí)間的推移,現(xiàn)在配色方案的搭配方式開(kāi)始傾向于使用中性色為主,而亮色用來(lái)強(qiáng)調(diào)的方案。
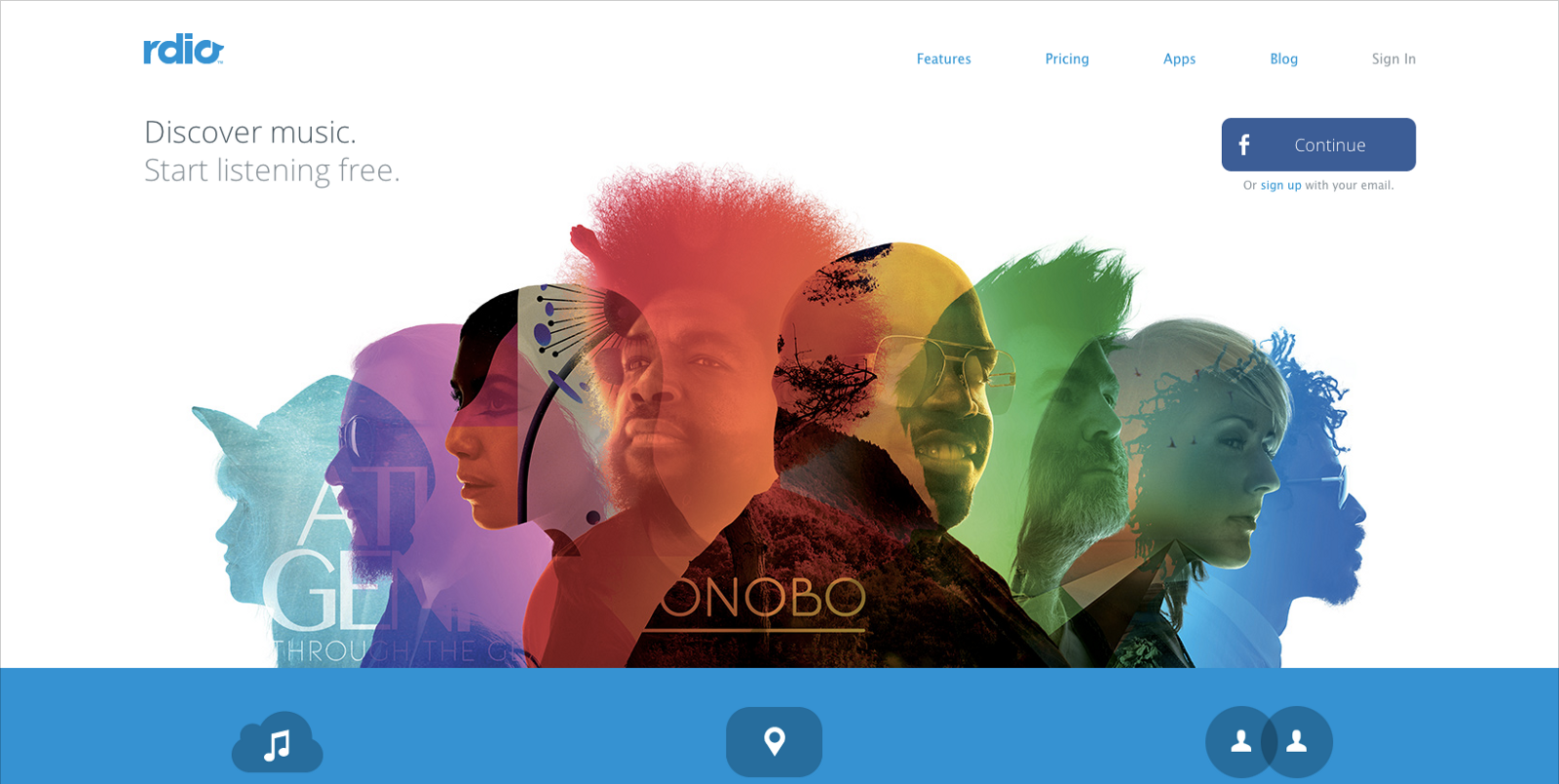
內(nèi)容為王,而色彩服務(wù)于內(nèi)容。

明亮的色彩和中性的背景搭配到一起,讓設(shè)計(jì)師更好的控制不同的元素的視覺(jué)效果。

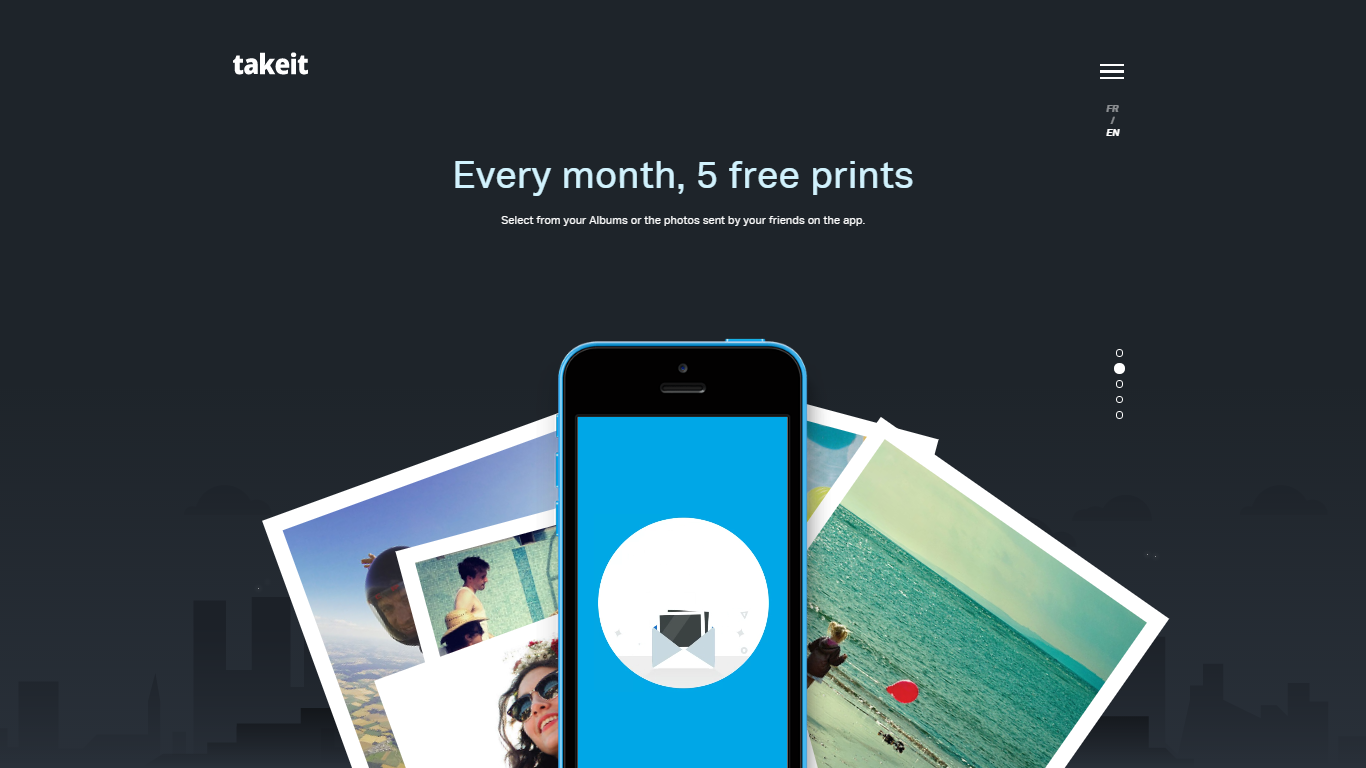
黑暗的背景下,明亮的圖案會(huì)顯得更加富有戲劇性。
小貼士:
·按鈕和主要的文字內(nèi)容都高亮顯示。通過(guò)色彩的調(diào)整,讓某些按鈕比其他的更容易被識(shí)別,更加突出。相比于幽靈按鈕,這樣的設(shè)計(jì)更加醒目。

·使用經(jīng)過(guò)驗(yàn)證的配色方案,Flat UI Colors 這個(gè)網(wǎng)站就搜集了最常用、最有效的配色。

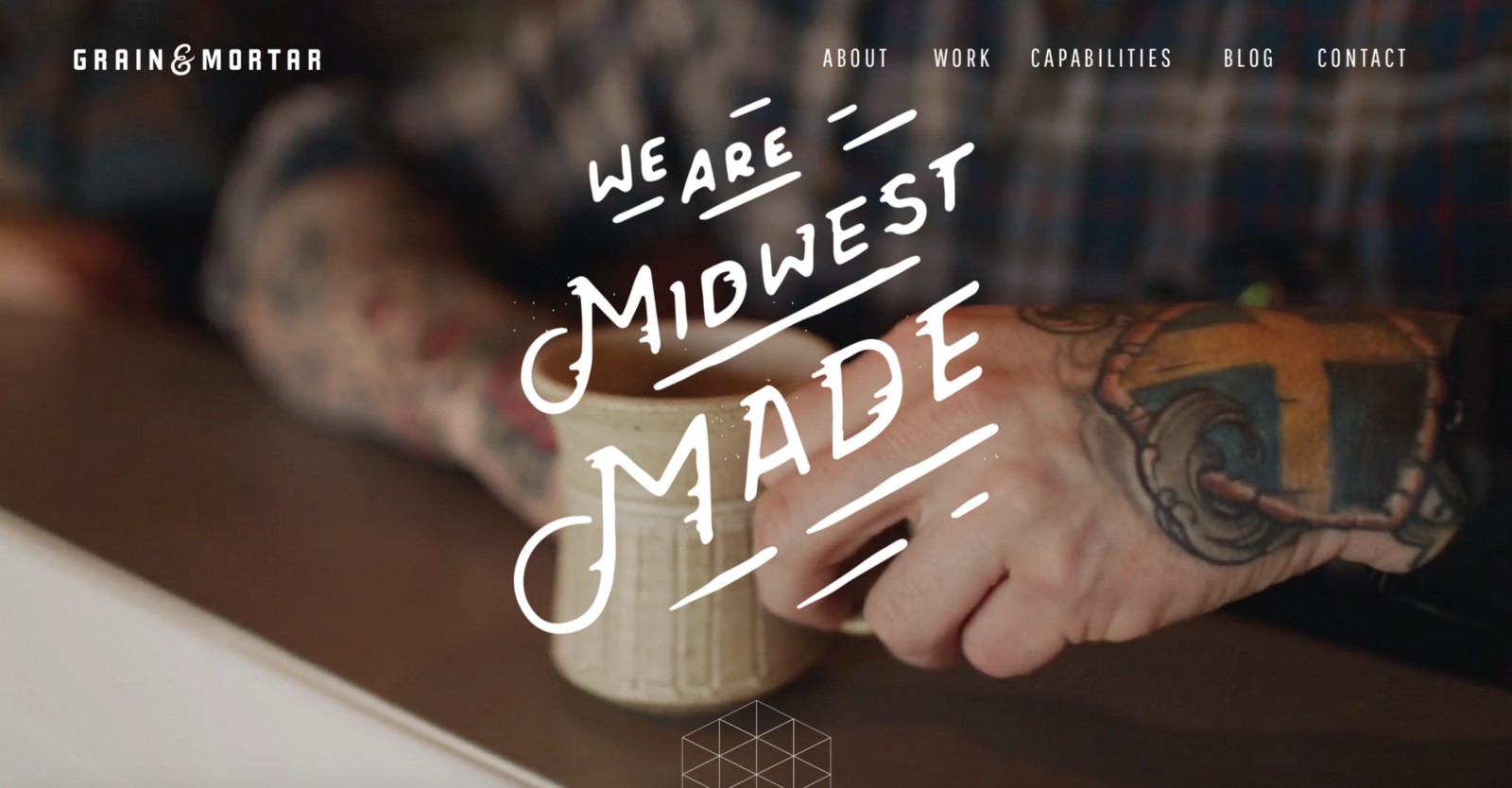
有趣的排版
越來(lái)越好的硬件設(shè)備讓屏幕帶來(lái)更優(yōu)質(zhì)的顯示效果,而諸如 Google Fonts 和 Adobe Typekit 這樣的服務(wù)則讓網(wǎng)頁(yè)排版進(jìn)入一個(gè)全新的時(shí)代。
文本已經(jīng)成為一種重要的可視化設(shè)計(jì)元素。
令人愉悅的字體和排版是個(gè)大趨勢(shì),定制化的字體、功能性的字體越來(lái)越多的出現(xiàn)在網(wǎng)頁(yè)設(shè)計(jì)中,它們讓網(wǎng)頁(yè)排版進(jìn)入了一個(gè)全新的時(shí)代。甚至中文網(wǎng)頁(yè)字體也具備了更多的可能性。

有趣的排版讓扁平化設(shè)計(jì)不再單調(diào)。
小貼士:
·永遠(yuǎn)不要為了時(shí)尚或者噱頭而犧牲字體的可讀性,如果用戶無(wú)法閱讀,那么就更談不上排版和風(fēng)格了。

·手寫(xiě)字體在網(wǎng)頁(yè)設(shè)計(jì)中是一個(gè)很好的補(bǔ)充,但是考慮到可讀性的問(wèn)題,所以盡量不要在正文中使用,在大標(biāo)題中使用則可以一定程度上降低可讀性上的障礙。
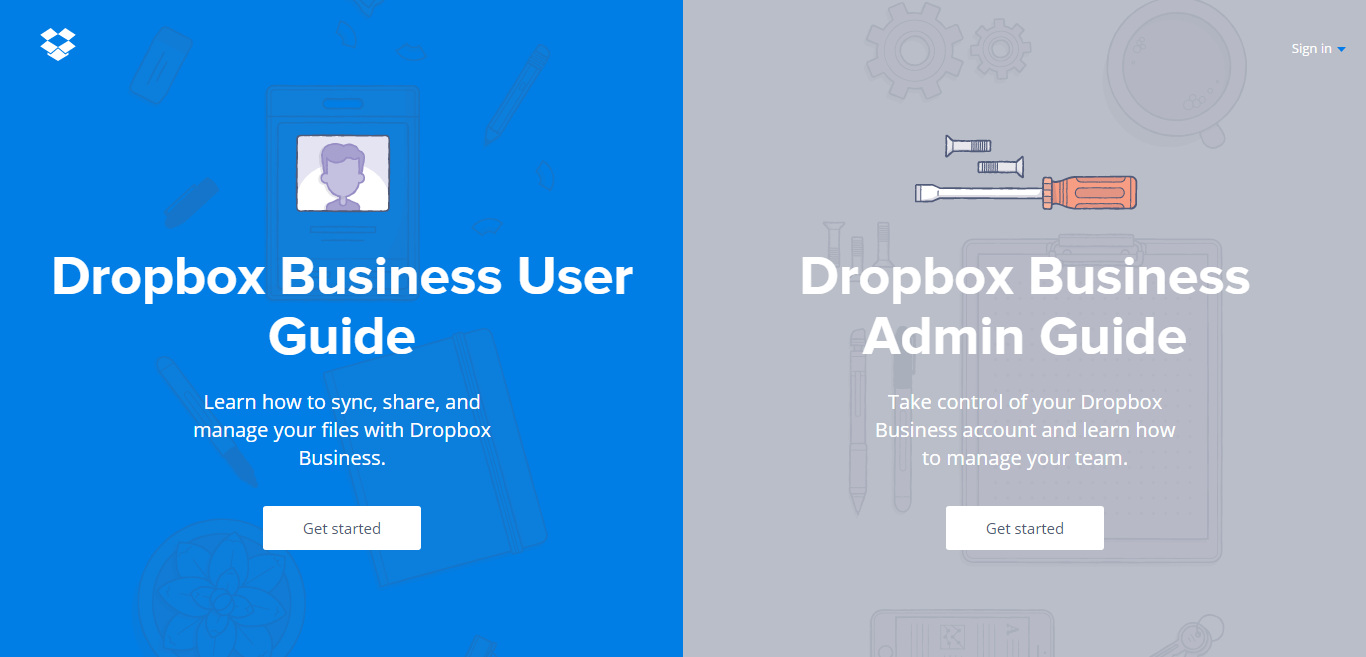
一個(gè)設(shè)計(jì),一種字體
太多的字體會(huì)讓整個(gè)頁(yè)面看起花哨而累贅,甚至?xí)蓴_用戶對(duì)于視覺(jué)層次的感知。LOGO和大標(biāo)題關(guān)乎品牌識(shí)別,它們需要專(zhuān)門(mén)在排版上進(jìn)行設(shè)計(jì),我們采用有趣或者別具一格的設(shè)計(jì)合乎要求,但是絕大多數(shù)的文本和內(nèi)容在扁平化設(shè)計(jì)中,應(yīng)該保持簡(jiǎn)約、一致,這部分應(yīng)該采用識(shí)別度高,盡量使用一種字體。
你總不希望用戶被你的字體誘導(dǎo)分心了吧?
因此,當(dāng)你采用扁平化設(shè)計(jì)的時(shí)候,將正文和非標(biāo)題文本設(shè)定為單個(gè)字體,你可以合理的調(diào)整字重、色彩和大小,但是多樣的字體可能會(huì)給你的設(shè)計(jì)帶來(lái)麻煩。
讓一個(gè)字體貫穿始終,用戶會(huì)更多的注意到內(nèi)容本身,而非字體的變化。

小貼士:
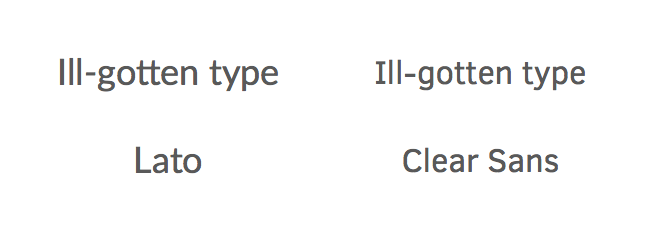
·選擇一套識(shí)別度良好、包含多種字重的字體族,這樣確保它在不同的尺寸下都具備良好的可讀性和識(shí)別度,最好在小屏幕上具備優(yōu)秀的顯示效果。

·所選的字體在字母外觀中非常容易識(shí)別,許多字體(尤其是在非襯線體字體中)小寫(xiě)字母l(L)和大寫(xiě)字母I(i) 很難分辨,諸如單詞 Illustration 就非常難以分辨。當(dāng)字母都難以分辨的時(shí)候,就會(huì)直接影響到用戶的閱讀。

結(jié)語(yǔ)
扁平化設(shè)計(jì)本身在不斷進(jìn)化過(guò)程中,會(huì)在逐步根據(jù)需求和實(shí)際狀況而進(jìn)化,事實(shí)上它也正是不停地向著更實(shí)用、更有用的方向前進(jìn)著。
【這些最佳實(shí)踐幫你在UI設(shè)計(jì)上更上一層樓】
- 《網(wǎng)頁(yè)設(shè)計(jì)中,如何突破柵格的限制又保持協(xié)調(diào)?》
- 《幫你搞定長(zhǎng)滾動(dòng)網(wǎng)頁(yè)的設(shè)計(jì)最佳實(shí)踐》
- 《覺(jué)得自己學(xué)了假設(shè)計(jì)?真正的新用戶引導(dǎo)應(yīng)該這么設(shè)計(jì)》
- 《老生常談!設(shè)計(jì)高素質(zhì)的UI應(yīng)該掌握這7個(gè)關(guān)鍵屬性》
- 《這8個(gè)要點(diǎn),能讓你的網(wǎng)頁(yè)首圖抓住用戶注意力》
原文地址:uxplanet
原文作者:Nick Babich
優(yōu)設(shè)譯文:@陳子木
本文由優(yōu)設(shè)網(wǎng)原創(chuàng)翻譯,請(qǐng)尊重版權(quán)和譯者成果,轉(zhuǎn)摘請(qǐng)附上優(yōu)設(shè)鏈接,違者必究。謝謝各位編輯同仁配合。
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國(guó)內(nèi)人氣最高的網(wǎng)頁(yè)設(shè)計(jì)師學(xué)習(xí)平臺(tái),專(zhuān)注分享網(wǎng)頁(yè)設(shè)計(jì)、無(wú)線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書(shū):史上最全的設(shè)計(jì)師圖書(shū)導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量180萬(wàn)的人氣微博@優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁(yè)設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓