
Tubik :中國(guó)人常說(shuō),民以食為天,吃這件事情很重要。好食物往往帶來(lái)好心情。人每天的一日三餐是驅(qū)動(dòng)人每天做各種各樣事情的能量來(lái)源,食物的好壞直接關(guān)系著一天的心情、情緒、狀態(tài)甚至工作和生活的點(diǎn)點(diǎn)滴滴,這也難怪食物始終都是熱門話題。而我們同樣常常借助手機(jī)和網(wǎng)絡(luò),選擇更好的餐廳,點(diǎn)更好的外賣,或者尋找更加健康的食譜。美食和技術(shù),也一直是緊密關(guān)聯(lián)的。無(wú)論這個(gè)和美食相關(guān)的 APP 的UI 背后的設(shè)計(jì)目標(biāo)是什么,它不僅能夠幫助用戶達(dá)成目標(biāo),而且因?yàn)槊朗车募映桑€有著別樣的吸引力。
早些時(shí)候,我們已經(jīng)就這個(gè)主題分享過(guò)不少關(guān)于UI 設(shè)計(jì)的想法,今天我們要探討的這個(gè)設(shè)計(jì)實(shí)戰(zhàn),是一個(gè)關(guān)于新鮮食品的設(shè)計(jì)案例研究,這個(gè) APP 的核心概念是食譜卡。在這個(gè)項(xiàng)目當(dāng)中,主要的設(shè)計(jì)師是 Anton Morozov, Ernest Asanov 和 Vlad Taran,他們將會(huì)通過(guò)分析和探討來(lái)尋求最合理的內(nèi)容和導(dǎo)航的設(shè)計(jì)。

項(xiàng)目目標(biāo)
關(guān)于烹飪和食譜的移動(dòng)端APP 的 UI 設(shè)計(jì)。

簡(jiǎn)介
總的來(lái)說(shuō),設(shè)計(jì)師需要為喜歡烹飪的用戶設(shè)計(jì)出一款輔助制作出美食的APP,它應(yīng)該擁有不斷更新的食譜數(shù)據(jù)庫(kù),它還應(yīng)該具備食材管理的功能,允許用戶根據(jù)家中現(xiàn)有的食材來(lái)生成相應(yīng)的菜單,并且針對(duì)缺少的食材,生成相應(yīng)的購(gòu)物清單。
根據(jù)客戶的偏好,這款應(yīng)用應(yīng)該包含下列的功能:
必須的功能
- 搜索欄
- 過(guò)濾按鈕(包含相關(guān)結(jié)果數(shù)量和相應(yīng)的過(guò)濾的信息)
- 食譜卡片(食譜圖片+標(biāo)題)
可選功能
- 具體的食譜,各種食材的用量和配比
- 烹飪時(shí)長(zhǎng)
- 卡路里
- 用來(lái)關(guān)閉和隱藏食譜的X按鈕
- 添加食材到購(gòu)物清單的按鈕
- 喜歡/保存 按鈕
- 提供食譜的用戶信息
- 食譜的評(píng)分
- 喜歡這個(gè)食譜的用戶的數(shù)量
- 主要成份
- 分享按鈕
- 食譜的來(lái)源和鏈接
- 考慮使用哪種樣式來(lái)呈現(xiàn)食譜,網(wǎng)格還是單列
主要問(wèn)題
客戶為設(shè)計(jì)團(tuán)隊(duì)所提出的需求和構(gòu)思當(dāng)中,包含了大量的信息和想法,設(shè)計(jì)師必須通過(guò)分析優(yōu)先考慮所有的要點(diǎn),因?yàn)閷⑵聊惶顫M信息導(dǎo)致過(guò)載的風(fēng)險(xiǎn)很高。在研究和分析的基礎(chǔ)上,通過(guò)創(chuàng)建用戶使用場(chǎng)景來(lái)判斷食譜當(dāng)中哪些信息最重要。
解決方案的探索:優(yōu)點(diǎn)和缺點(diǎn)
設(shè)計(jì)師為食譜卡的展示制定了幾個(gè)不同的方案,這些方案的核心都是讓有限的移動(dòng)端界面盡可能有效地、高效地展示核心數(shù)據(jù)。考慮到食譜卡是整個(gè)交互中的關(guān)鍵因素,并且最終設(shè)計(jì)師決定平衡好邏輯和情感,希望在可用性、可導(dǎo)航性和視覺(jué)美學(xué)之間找到平衡點(diǎn)。嘗試了不同的方向之后,設(shè)計(jì)師設(shè)計(jì)出了3種不同的內(nèi)容布局方案。其中,創(chuàng)意團(tuán)隊(duì)必須基于目標(biāo)受眾的期望找到最接近的一個(gè)。
方案A:使用列表來(lái)展示食譜
- 優(yōu)點(diǎn):可以將盡可能多的內(nèi)容展示在屏幕上。
- 缺點(diǎn):圖片看起來(lái)太小了。

方案B:以卡片來(lái)展示食譜(類似Pinterest)
- 優(yōu)點(diǎn):卡片有著極大的靈活度,它的高度可以輕松匹配不同類型的內(nèi)容和信息。
- 缺點(diǎn):由于采用了雙列布局,每列的寬度都比較窄,而諸如添加食材到購(gòu)物車等交互,主要是依靠長(zhǎng)按卡片來(lái)觸發(fā),這些交互是隱藏的,對(duì)于用戶并不夠顯著和友好。

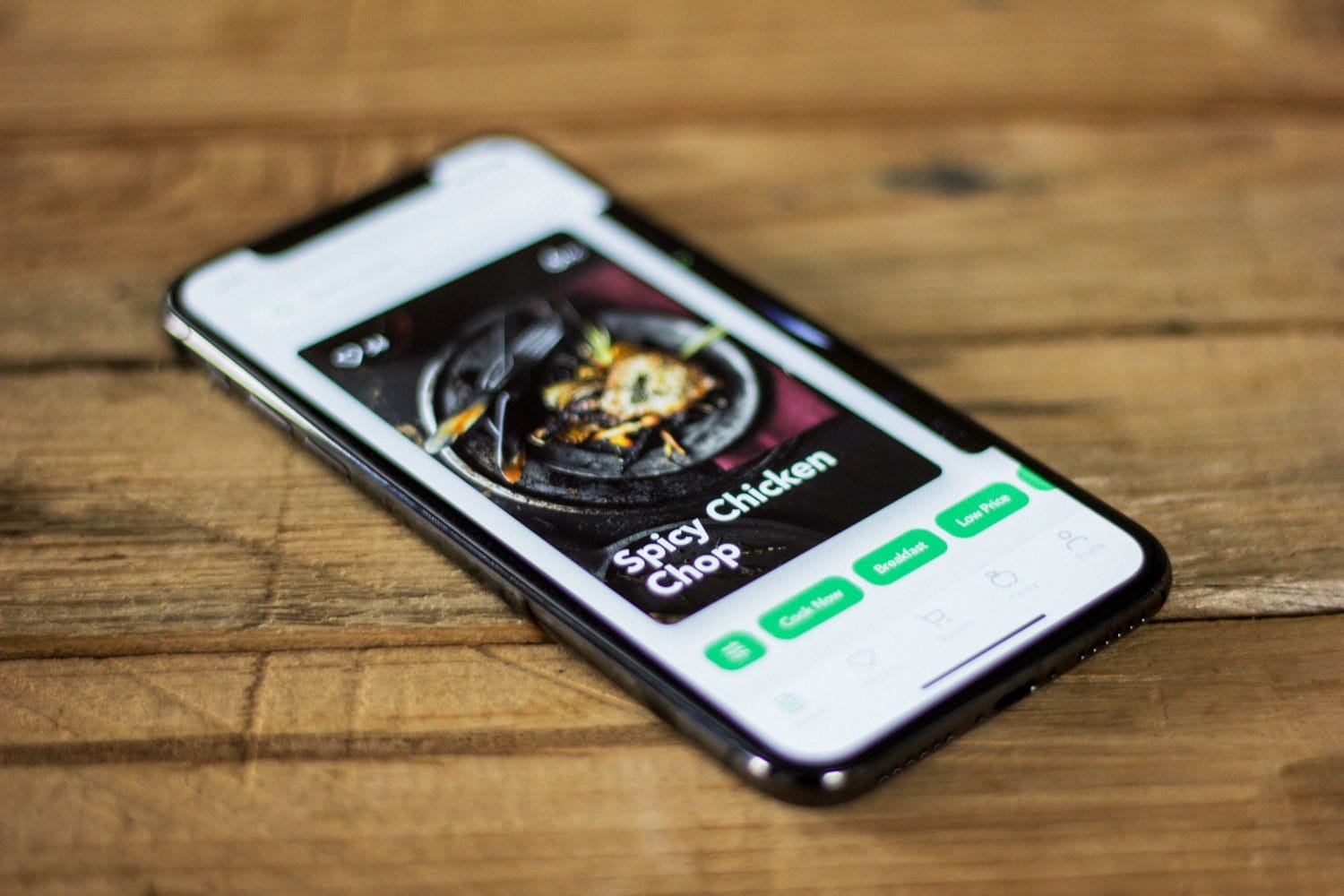
方案C:大食譜卡片設(shè)計(jì)
- 優(yōu)點(diǎn):圖片可以極大的吸引用戶的注意力。
- 缺點(diǎn):屏幕上一次只能顯示一個(gè)食譜卡片,對(duì)于用戶而言,附加的功能和交互依然不夠明顯。

最終的解決方案
創(chuàng)意團(tuán)隊(duì)最終傾向于方案C,較大的卡片設(shè)計(jì)讓產(chǎn)品擁有更強(qiáng)有力的視覺(jué)吸引力,而這在競(jìng)爭(zhēng)中有著明顯的優(yōu)勢(shì)。同時(shí),這也有助于搜集反饋,分析數(shù)據(jù),這些數(shù)據(jù)可以作為下一個(gè)階段的設(shè)計(jì)基礎(chǔ),用來(lái)提升用戶體驗(yàn)。滑動(dòng)卡片所帶來(lái)的微交互微妙而優(yōu)雅,其后可以隱藏更多的交互和操作,以及附加的功能。
其他的細(xì)節(jié):過(guò)濾器
由于不同的食譜千差萬(wàn)別,用戶需要通過(guò)過(guò)濾器來(lái)篩選食譜,用戶則可以通過(guò)這個(gè)功能找到更加適合自己的食譜。比如可以選擇僅使用當(dāng)前已有食材的食譜,這樣用戶就無(wú)需采購(gòu)也能置辦上一桌子的好菜。過(guò)濾器為用戶提供了更多的便利。

結(jié)語(yǔ)
在蘋果公司,創(chuàng)建產(chǎn)品的時(shí)候「我們要問(wèn)的第一個(gè)問(wèn)題是我們希望人們感受到什么」。在創(chuàng)建數(shù)字產(chǎn)品之前,并不是每個(gè)人都認(rèn)為產(chǎn)品設(shè)計(jì)和用戶的情緒是息息相關(guān)的,然而事實(shí)上并非如此。用戶的情緒和感受才是重中之重,再努力尋求產(chǎn)品的功能和體驗(yàn),也不能忽視用戶的情感需求。
「2018年設(shè)計(jì)趨勢(shì),一個(gè)都不要錯(cuò)過(guò)」
- 《2018年,這10個(gè)LOGO設(shè)計(jì)趨勢(shì)值得你關(guān)注》
- 《超全面總結(jié)!2017年UI設(shè)計(jì)領(lǐng)域流行過(guò)這21個(gè)設(shè)計(jì)趨勢(shì)》
- 《掌握這12個(gè)移動(dòng)端UX設(shè)計(jì)趨勢(shì),你就掌控了2018年》
- 《這款獨(dú)特的紫色,是為你指引2018年設(shè)計(jì)方向的年度潘通色》
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com 是優(yōu)設(shè)旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎(chǔ)設(shè)計(jì)愛(ài)好者也準(zhǔn)備了貼心的知識(shí)樹(shù)專欄。開(kāi)啟免費(fèi)自學(xué)新篇章,按照我們的專欄一步步學(xué)習(xí),一定可以迅速上手并制作出酷炫的視覺(jué)效果。
設(shè)計(jì)導(dǎo)航:國(guó)內(nèi)人氣最高的設(shè)計(jì)網(wǎng)址導(dǎo)航,設(shè)計(jì)師必備: http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓