
@可樂(lè)橙_ColaChan?:創(chuàng)建表單時(shí),交互設(shè)計(jì)師總是會(huì)面臨一個(gè)選擇,選用哪種UI元素來(lái)表示可選項(xiàng)的操作。可選項(xiàng)可以用勾選框、開(kāi)關(guān)、單選框和下拉菜單表示。選擇得當(dāng)?shù)脑挘魏我环N都非常出色。本文中,我們重點(diǎn)關(guān)注勾選框和開(kāi)關(guān),并總結(jié)了7個(gè)應(yīng)該跳過(guò)的坑。
當(dāng)然,我們每個(gè)人都有自己的法則。但是,在選用可選項(xiàng)控件時(shí),仍然要多加考慮。
勾選框
勾選框用在一系列選項(xiàng)中,用戶可以選擇任意數(shù)量,包括0個(gè)、1個(gè),或者許多個(gè)。換言之,每個(gè)勾選框在列表中都是相互獨(dú)立的,勾上一個(gè)框并不會(huì)取消其他選項(xiàng)。

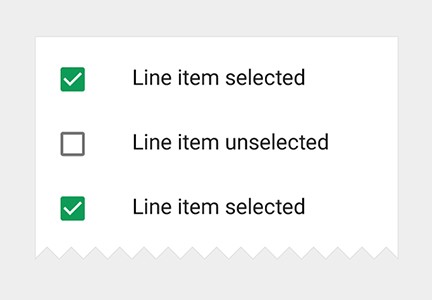
△ 帶有標(biāo)簽的勾選框
開(kāi)關(guān)
開(kāi)關(guān)組件是在仿照物理開(kāi)關(guān),讓用戶打開(kāi)或關(guān)閉某個(gè)項(xiàng)目。

△ 開(kāi)關(guān)提供了兩種簡(jiǎn)單直接的對(duì)立選項(xiàng)
開(kāi)關(guān)組件通常用于表現(xiàn)一個(gè)動(dòng)作(例如開(kāi)始或停止某個(gè)操作)。它類似于電燈開(kāi)關(guān):

△ 開(kāi)關(guān)通常用在電燈開(kāi)關(guān)上
勾選框和開(kāi)關(guān)的最佳實(shí)踐
使用標(biāo)準(zhǔn)的視覺(jué)表現(xiàn)
勾選框應(yīng)當(dāng)是一個(gè)小方框,選中時(shí)有一個(gè)勾,或者一個(gè)叉。

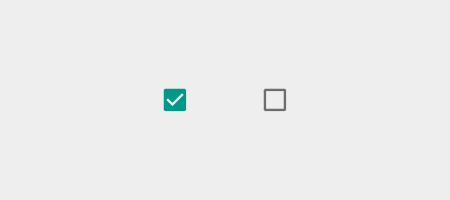
△ 選中和未選中的勾選框組件。圖片來(lái)源:Material Design
開(kāi)關(guān)應(yīng)當(dāng)看起來(lái)有開(kāi)和關(guān)的狀態(tài)

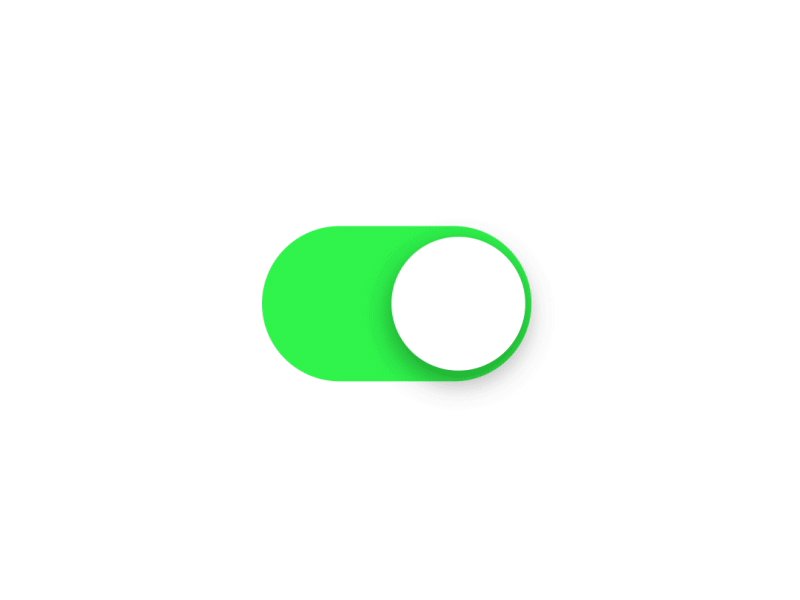
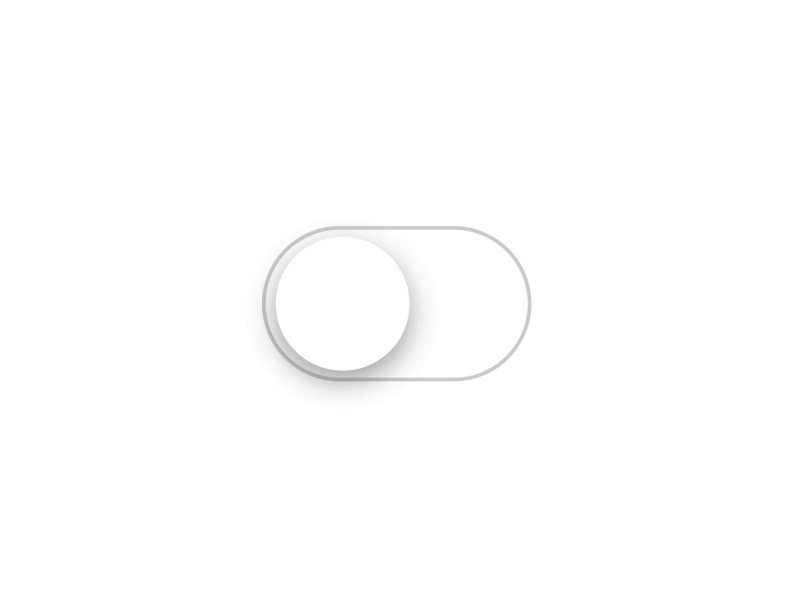
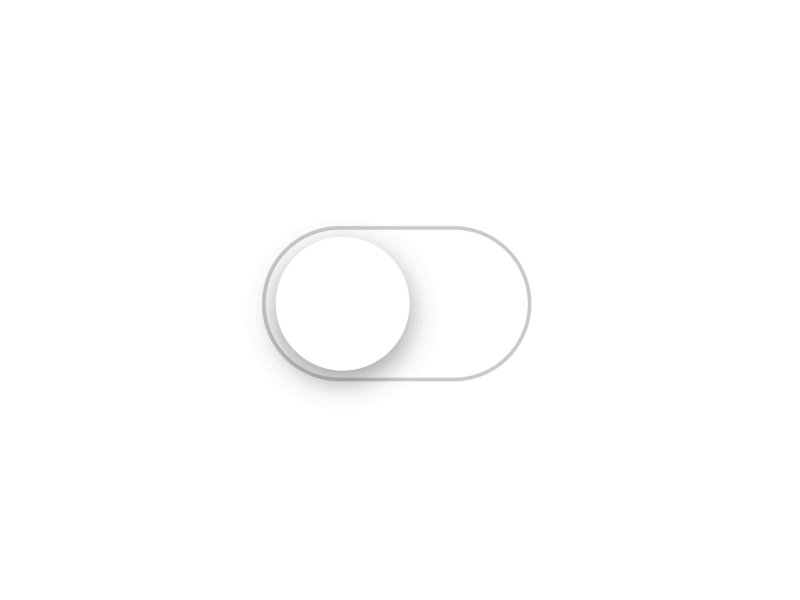
△?選中和未選中狀態(tài)的開(kāi)關(guān)組件。圖片來(lái)源:Material Design
用戶在操作各種控件時(shí),應(yīng)當(dāng)提供清晰的視覺(jué)反饋。細(xì)微的動(dòng)畫(huà)能讓體驗(yàn)更細(xì)致——在移動(dòng)應(yīng)用中尤其如此,

△?iOS7/8的開(kāi)關(guān)按鈕。來(lái)源:Dribbble
縱向排列列表
縱向展示列表,每行一個(gè)選項(xiàng)。這對(duì)于開(kāi)關(guān)和勾選框都有效。如果一定要橫向排列,一行有多個(gè)選項(xiàng),就要調(diào)整好按鈕和標(biāo)簽的距離,哪個(gè)選項(xiàng)對(duì)應(yīng)哪個(gè)標(biāo)簽清晰明了。下面的例子中,元素之間的距離都太近了。
![]()
△?很難確定選項(xiàng)4對(duì)應(yīng)的到底是哪個(gè)選框
開(kāi)關(guān)的當(dāng)前狀態(tài)應(yīng)該在控件外面
設(shè)計(jì)開(kāi)關(guān)時(shí),你應(yīng)該避免狀態(tài)和操作的歧義。我們以iOS6的開(kāi)關(guān)設(shè)計(jì)為例,注意看寫(xiě)著ON的藍(lán)色狀態(tài)按鈕。

并不能確定標(biāo)簽(例子中是“ON”)是指當(dāng)前狀態(tài),還是按下的操作
你能判斷按鈕當(dāng)前是開(kāi)著的嗎,或者拖動(dòng)滑塊、點(diǎn)擊、點(diǎn)按時(shí)會(huì)開(kāi)啟?“ON”在這里是個(gè)狀態(tài)(名詞)還是動(dòng)作(動(dòng)詞)?并不清楚。
不應(yīng)該讓用戶感到困惑,區(qū)分出操作和狀態(tài)非常重要。實(shí)際上,高亮顯示當(dāng)前狀態(tài),能夠讓它更加友好。

文字顏色表明了現(xiàn)在的狀態(tài)(亮起的是ON)
勾選框使用肯定的文案
使用肯定、有效的文案作為勾選框的標(biāo)簽,用戶就很清楚如果勾上選框會(huì)發(fā)生什么。避免“不要給我發(fā)郵件”這樣的否定文案,這就意味著用戶要勾上選框來(lái)阻止某些事發(fā)生。

勾選框永遠(yuǎn)都應(yīng)該使用肯定的指令,不能用否定文案,例如“請(qǐng)勿……”
勾選框使用Label標(biāo)簽,增大操作區(qū)域
所有的勾選框都有標(biāo)簽,但并非都使用label標(biāo)簽。勾選框本質(zhì)上很小,但是根據(jù)費(fèi)茨定律,它們就很難點(diǎn)擊或者點(diǎn)按。要增大操作區(qū)域,讓用戶在點(diǎn)擊或點(diǎn)按標(biāo)簽與相關(guān)文字時(shí)就能選中選項(xiàng),而不僅僅是那個(gè)小方框。

△?讓用戶通過(guò)點(diǎn)擊方框或它的標(biāo)簽來(lái)選中選項(xiàng)
勾選框只用來(lái)改變?cè)O(shè)置,不能作為操作按鈕
作為一個(gè)二元選擇,勾選框和開(kāi)關(guān)的主要區(qū)別,是勾選框是狀態(tài),而開(kāi)關(guān)是操作。如果一個(gè)操作適合用物理開(kāi)關(guān)表示,那么開(kāi)關(guān)可能就是最適合的控件。
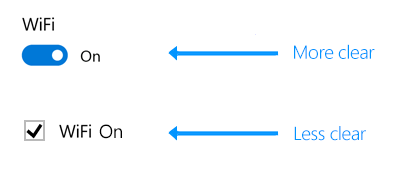
下面的例子很明顯,在開(kāi)關(guān)中,無(wú)線網(wǎng)絡(luò)是開(kāi)著的。但在勾選框里,用戶還需要思考無(wú)線網(wǎng)絡(luò)是否開(kāi)啟,是否需要勾選這個(gè)框來(lái)開(kāi)啟無(wú)線網(wǎng)絡(luò)。

△?用開(kāi)關(guān)來(lái)開(kāi)啟或關(guān)閉服務(wù)或硬件組成,例如WIFI
勾選框和開(kāi)關(guān)的提交操作
勾選框的操作可以延后(例如作為表單的一部分),但開(kāi)關(guān)的操作應(yīng)當(dāng)立即觸發(fā)。
良好的用戶體驗(yàn),是立即改變開(kāi)關(guān)對(duì)應(yīng)的設(shè)置項(xiàng),而不是點(diǎn)按了“保存”或返回上個(gè)界面之后才保存。我們?cè)诂F(xiàn)實(shí)生活中對(duì)開(kāi)關(guān)的期望就是如此(例如我們知道,按下開(kāi)關(guān)燈立刻就亮了)。

△?iOS中的開(kāi)啟WIFI
當(dāng)用戶必須執(zhí)行額外步驟才能讓改變生效時(shí),使用勾選框。

當(dāng)用戶必須點(diǎn)擊“提交”或“下一步”按鈕,修改才能生效時(shí),選用勾選框
結(jié)論
設(shè)計(jì)界面時(shí),交互元素的選擇要保持一致、可預(yù)期。遵循設(shè)計(jì)標(biāo)準(zhǔn),能讓用戶更好預(yù)測(cè)控件的功能、如何操作。相反,違背標(biāo)準(zhǔn)會(huì)讓界面感覺(jué)很脆弱——好像會(huì)毫無(wú)預(yù)兆發(fā)生任何事情。
非常感謝!
「關(guān)于細(xì)節(jié)」
細(xì)節(jié)有多重要?在這篇《如何通過(guò)設(shè)計(jì)提升高達(dá)12%的注冊(cè)轉(zhuǎn)化率?》的文章里,它提升了12%的注冊(cè)轉(zhuǎn)化率。
細(xì)節(jié)有多好用?在這篇《如何發(fā)郵件請(qǐng)求幫助,并獲得超高回復(fù)率?》的?文章里,它創(chuàng)造了幾乎百分百的郵件回復(fù)率。
細(xì)節(jié)有多難做?在這篇《提高用戶登錄體驗(yàn)的5個(gè)細(xì)節(jié)》的文章里,你可以體會(huì)到打磨一個(gè)好用的登錄框究竟有多難。
細(xì)節(jié)的那些事兒:
夏洛克般的邏輯+超微妙的細(xì)節(jié)=這圖是P的!
《高手支招!怎樣分辨圖片是否被PS過(guò)》最講究細(xì)節(jié)的網(wǎng)站中最厲害的設(shè)計(jì)師排名!
《超詳細(xì)!Dribbble上的業(yè)界頂級(jí)設(shè)計(jì)師及作品》吐槽蘋(píng)果官網(wǎng),任何一個(gè)細(xì)節(jié)都不會(huì)放過(guò)!
《給蘋(píng)果中國(guó)的公開(kāi)信!一個(gè)設(shè)計(jì)師對(duì)蘋(píng)果官網(wǎng)的微吐槽》
原文地址:babich.biz
譯文地址:colachan.com
譯者:@可樂(lè)橙_ColaChan

【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國(guó)內(nèi)人氣最高的網(wǎng)頁(yè)設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁(yè)設(shè)計(jì)、無(wú)線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書(shū):史上最全的設(shè)計(jì)師圖書(shū)導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量160萬(wàn)的人氣微博@優(yōu)秀網(wǎng)頁(yè)設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁(yè)設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓