![]()
每個APP都需要一個漂亮的圖標,而每個設(shè)計師也都力圖讓自己APP的圖標看起來漂亮而吸引人。為了在APP Store 和APP列表中脫穎而出,優(yōu)質(zhì)的圖標設(shè)計是如此的讓設(shè)計師渴求。失敗的APP圖標設(shè)計有著各不相同的原因,而成功的APP圖標設(shè)計則有著相似的特性,這也是促成今天這篇文章的重要原因。

制作一個對用戶友好、具備良好識別度的好的APP圖標,應(yīng)該遵循什么樣的設(shè)計規(guī)則?讀下去,下面所挑選的三個最實用的規(guī)則,應(yīng)該能夠幫你在迷霧中,辟開一條道路。
1、設(shè)計一個高識別度的圖標
首先,圖標需要表情達意,傳達信息。一個需要讓用戶猜測的圖標并不是一個稱職的圖標。
對于你的APP而言,圖標就是它的臉面,一目了然的圖標設(shè)計能夠讓用戶明白你的APP的功能與意義。當你為你的APP設(shè)計圖標的時候,你應(yīng)當時刻謹記一件事情:圖標是借助隱喻和聯(lián)想來同用戶溝通的,如果它的形象或者暗示的操作不能讓用戶立刻明白,那么這個圖標就不具備良好的可用性。因此,讓你的圖標清晰直觀是至關(guān)重要的:
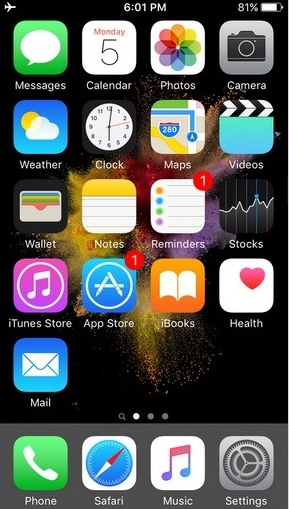
不要使用抽象的圖標設(shè)計,因為抽象的圖標設(shè)計很少能夠正常工作。用戶很難依靠以往的經(jīng)驗來弄明白圖標背后的含義,iOS中游戲中心的圖標設(shè)計就是一個相當?shù)湫偷姆蠢_@個圖標是一組多彩、具有玻璃質(zhì)感的圓圈組成的,它看起來像氣球,也許能夠喚起部分用戶的想象,但是人們通常很難明白它的確切含義。

而一個安全的設(shè)計思路是使用用戶能夠一眼分辨得出來的形象,這樣用戶就很容易識別了。絕大多數(shù)的用戶都能夠清晰地認出Home的圖標,打印和放大鏡這類圖標就更是廣泛地為用戶所了解。所以,當我們看到Gmail 的圖標的時候,哪怕是新用戶,通常都能很快聯(lián)想到電子郵件。

2、盡力做到極簡
找到一個能夠捕捉應(yīng)用程序本質(zhì)的元素,并盡量以簡單的形態(tài)呈現(xiàn)出這個元素。然后,刪除這個圖標中不必要的裝飾性的、冗余的內(nèi)容即可。
絕大多數(shù)的設(shè)計師希望他們的APP的圖片看起來很棒,但是正像許多圖標所共有的問題,核心的信息總是被太多的細節(jié)和冗余的裝飾所掩蓋,許多過度設(shè)計的細節(jié)成為了阻礙用戶獲得良好體驗的視覺噪音:
盡量不要在圖標中包含沒有必要存在的、或者指向性或者涉及交互的詞句,僅在必要的時候在LOGO中包含特定的文字。(至少現(xiàn)在沒必要在圖標中加上“Free”的字樣了吧?)

不要在APP的圖標中包含APP的名稱,因為APP的下方已經(jīng)有文字名稱了。
不要在APP的圖標中包含過度圖像細節(jié),因為這么小的尺寸,即使是視力正常的用戶也常常看不清那么小的細節(jié)。

不要包含照片和屏幕截圖啥的。

不要使用3D透視圖,因為3D透視和陰影在小圖標上難于辨認。
當然,細節(jié)并非完全是圖標的天敵。最重要的事情還是讓你的圖標清晰而直觀,所以你需要做的更多的是平衡細節(jié)和整體視覺:
·當你為你的圖標選取一個合適的形象之時,盡量選擇它最有代表性的特征,或者最常見、最具有識別度的特性來作為設(shè)計的基礎(chǔ),其他的部分盡量略去。
·設(shè)計圖標的時候,盡量讓它擁有視覺焦點,立刻抓住用戶的注意力,讓用戶記住你的APP。
以iOS的天氣APP為例,其中的太陽和云是是讓用戶立刻記住“天氣”這一特征的元素。

3、在不同的背景下測試你所設(shè)計的APP圖標
圖標應(yīng)當在所處的背景下清晰可見。
設(shè)計一個易于識別且極簡的圖標并非意味著你已經(jīng)完成設(shè)計了。正如同其他所有的UI元素一樣,完成設(shè)計之后需要對設(shè)計進行測試和驗證。你并不能控制用戶選擇屏幕背景,者也就意味著你需要測試不同的背景,確保你的APP 圖標在不同的背景下都具有良好的識別度:
不要讓圖標與背景融為一體。下面的股票APP在深色背景下幾乎無法識別。

不要使用透明的圖標背景,確保你的圖標能被輕松識別。

在具有動態(tài)背景的手機上測試你的圖標設(shè)計,在背景的變化與移動過程中,測試你的APP圖標的可用性。
結(jié)語
看了上面的三個技巧之后,你如果有所啟發(fā)并且發(fā)現(xiàn)你的圖標尚有提升空間的話,不妨著手重新設(shè)計吧。
【Nick Babich 的用戶體驗設(shè)計經(jīng)驗之談】
- 輸入框設(shè)計:《講真,你真的懂得文本輸入框設(shè)計的那些潛規(guī)則么?》
- 表單設(shè)計:《摳細節(jié)!設(shè)計高效好用表單的10個技巧》
- 極簡APP UI:《超贊!幫你打造極簡風(fēng)APP UI 的實用設(shè)計技巧》
- 前端開發(fā):《有法可依!幫你衡量一個動效是否合格的六個核心因素》
- 面包屑:《并不簡單!網(wǎng)頁中為你指路的面包屑到底應(yīng)當怎么使用?》
- 移動端頁面:《跟著建議走!這樣的移動端網(wǎng)站設(shè)計才對頭》
原文地址:uxplanet
原文作者:Nick Babich
優(yōu)設(shè)譯文:@陳子木
本文由優(yōu)設(shè)網(wǎng)原創(chuàng)翻譯,請尊重版權(quán)和譯者成果,轉(zhuǎn)摘請附上優(yōu)設(shè)鏈接,違者必究。謝謝各位編輯同仁配合。
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國內(nèi)人氣最高的網(wǎng)頁設(shè)計師學(xué)習(xí)平臺,專注分享網(wǎng)頁設(shè)計、無線端設(shè)計以及PS教程。
【特色推薦】
設(shè)計師需要讀的100本書:史上最全的設(shè)計師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計微博:擁有粉絲量180萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計 ,歡迎關(guān)注獲取網(wǎng)頁設(shè)計資源、下載頂尖設(shè)計素材。
設(shè)計導(dǎo)航:全球頂尖設(shè)計網(wǎng)站推薦,設(shè)計師必備導(dǎo)航:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨立觀點不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。



發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設(shè)計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓