
我們常開玩笑說,不想當產品的設計不是好開發,而實際上多數的設計師、開發和產品都會在自己的領域深耕,為了技術、眼界和能力的進階而不遺余力。不斷的學習是這幾個行業的從業者必須具備的素質。我們經常為設計師推薦網站,給產品經理推薦文章,而今天的文章,我們搜集并總結了20個前端開發者肯定會感興趣的網站,其中的一部分你可能見過甚至熟知,而其中另外一部分則是全新的。
這些網站所承載的工具與服務能夠幫前端和網頁設計師節省時間,提升效率,其中絕大多數是免費的,少數則擁有免費的版本和收費的進階版,適應不同的需求。
GitHub

在線項目托管平臺Github,想必沒有前端不認識。Github 采用的是Git式的版本管理體系,內置了源代碼瀏覽器、在線編輯工具、維基百科等組件,最重要的是,它一直是開源免費的。
Cody

Cody 是一個免費的HTML/CSS/JS資源庫,你可以借助Cody 提升你的Web開發技能,學習全新的技巧。
Pingdom

Pingdom 是一項網站監控服務,它能幫你在第一時間注意到網站的變化,如果你不清楚它的實際效果,最初的14天免費試用能幫你最終作出選擇。
Visual Studio

Visual Studio 是微軟所推出的一組開發工具與服務合集,幾乎全部的微軟平臺的軟件和產品都是通過它來開發完成。
BitBucket

Bitbucket 是一個給專業團隊所準備的Git解決方案,它讓你的團隊能夠協同編寫代碼、注釋,提供更加專業的Git存儲庫管理和共享機制。
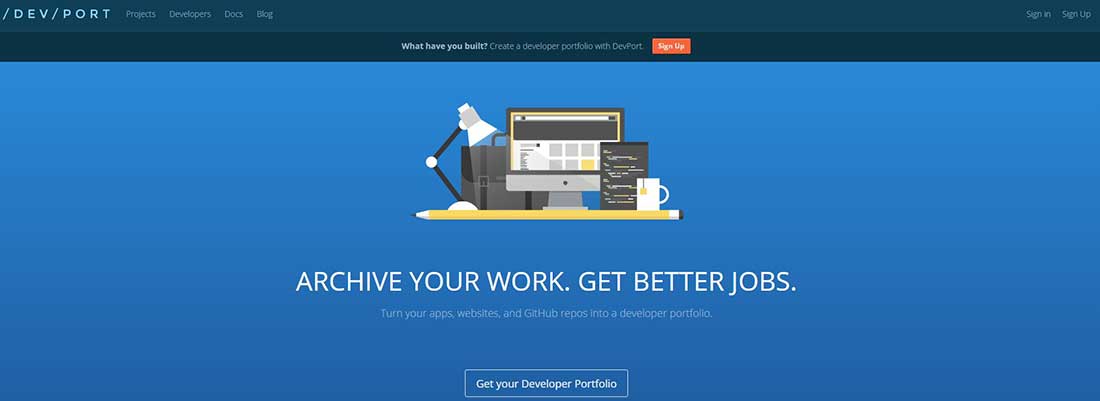
Devport

對于前端而言,Devport 相當的實用,它能夠幫助開發者將APP、網站和Github項目轉化為作品集。只要你的產品或者作品已經存在于線上,無論是Github、iTunes App Store還是網站,它都能系統地幫你導出、整理。Devport 能夠自動的抓取截屏、多媒體、代碼引用、自述文件等等。
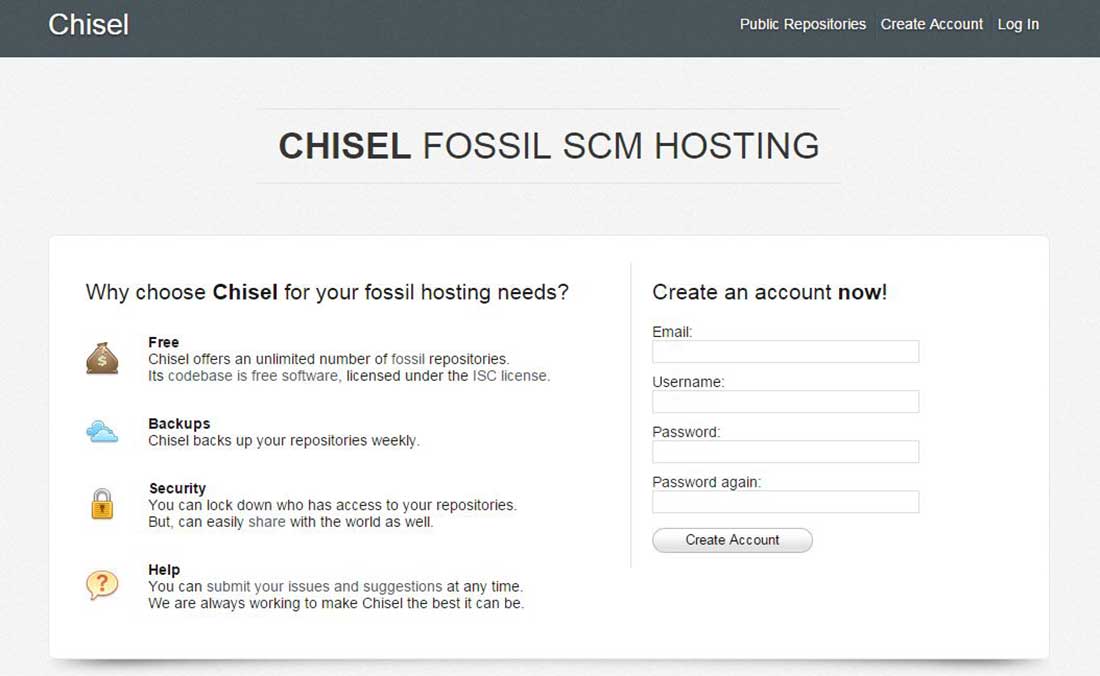
Chisel

作為一款免費軟件,Chisel 采用的是ISC協議,為你提供數量無限制的Fossil存儲庫。你可以同全世界進行分享,同樣可以限定誰才能訪問你的存儲庫。
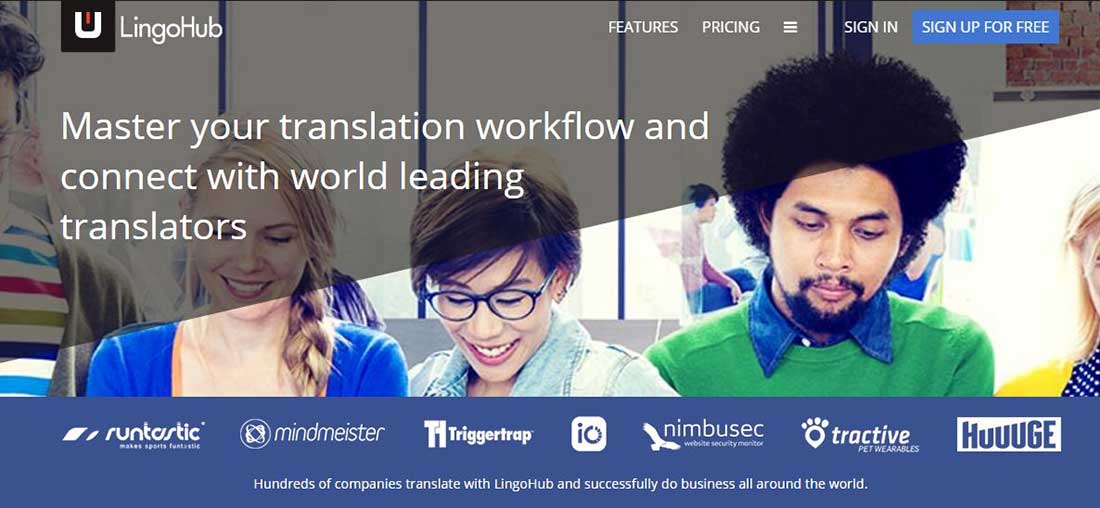
LingoHub

LingoHub 是語言和翻譯領域的專業服務,能幫你組織和控制網站、軟件、移動端APP的翻譯工作,它提供各類專業的翻譯工具、服務和相應的工作流。你可以同你的團隊、專業的譯者一起協作,并合理地控制翻譯完成進度。
Rollbar
![]()
Rollbar 能夠幫你搜集你的APP中的錯誤信息,并給予提示和分析,幫你更好的Debug 和修復。它能夠解決 Ruby、 Python、PHP、Node.js、JS等編程語言的相關問題。
Iconic Creator

已經有超過8萬名開發者使用這一工具來快速制作他們的APP,對于想要制作 Iconic App 的開發者而言,它有著天然的吸引力。
TinyCert

TinyCert 能夠幫你快速生成 SSL 證書并進行管理,這讓你無需查找復雜的 OpenSSL命令來搞定這些問題。
Landscape

Landscape 是一個針對 Python 代碼庫的早期預警系統,花費幾分鐘完成注冊之后,你就可以有針對性地部署代碼質量標準,開啟監測。
Opbeat

Opbeat 能夠幫你準確定位各種性能問題,查看你的APP的性能與速度,了解有待優化的部分,定位是哪些代碼拖慢了整體的效率。
DevFreeCasts

DevFreeCasts 為開發者提供了大量的免費截圖。
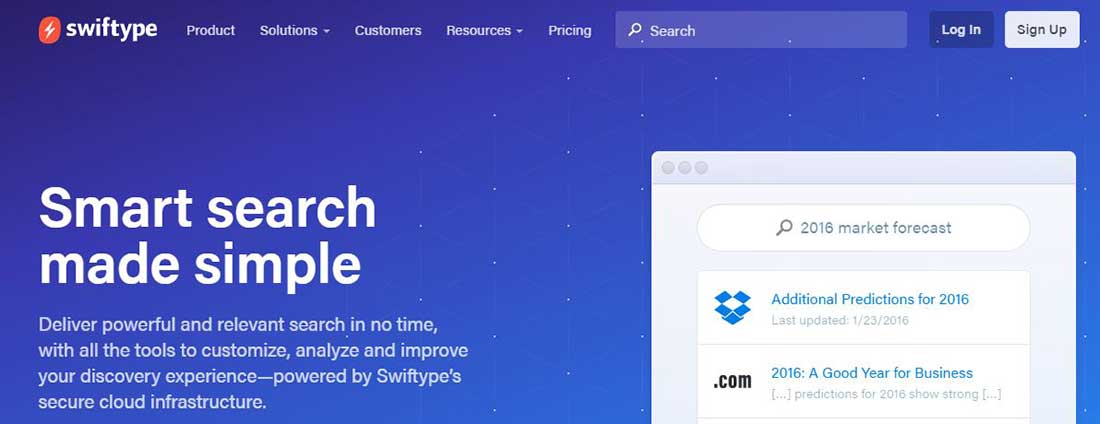
Swiftype

Swiftype 是一個為您的網站和業務提供專業化自定義搜索的服務,僅需幾分鐘就可以完成設置,你可以免費試用。
Peek

如果你想一窺你的用戶到底是怎么使用你的產品的,你可以使用Peek的服務,通過5分鐘的視頻觀察真實的用戶和你的網站或者APP進行交互的全部細節。
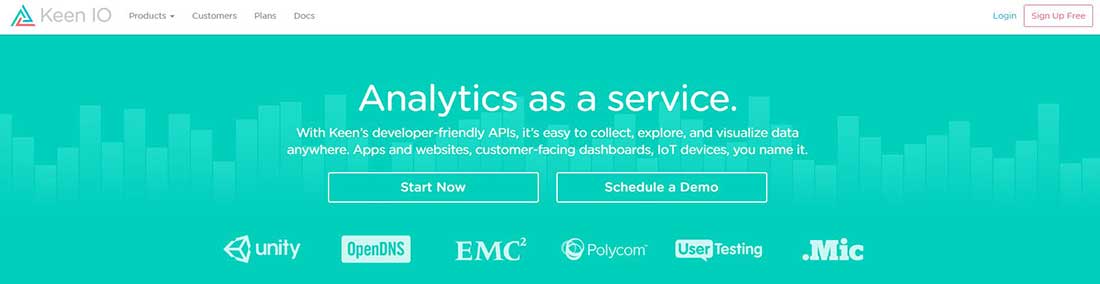
Keen.io

Keen.io 是一組強大的API,允許你搜集、分析和整理任何互聯網相關的事情,并且視覺化地呈現出來。
Loggly

Loggly 是一款基于云的日志管理和分析服務,目前他們為超過9000個客戶提供專業的運營和分析服務。
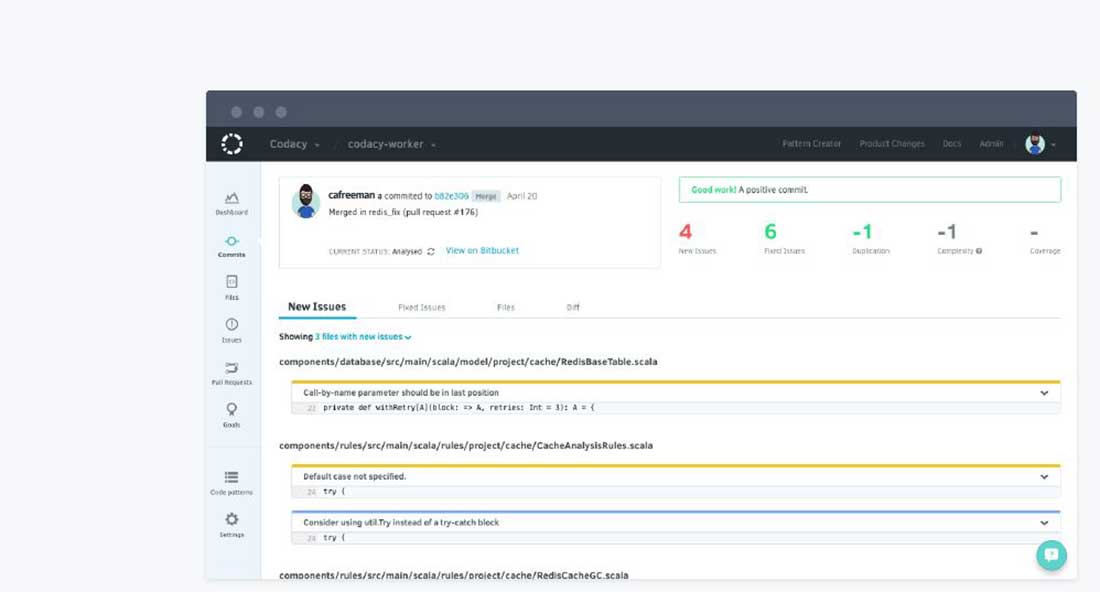
Codacy

Codacy 能夠全自動地進行代碼審查,幫你監控低阿媽質量。這一服務能夠為Ruby、JS、PHP、Scala、Java、Python 等編程語言進行靜態分析、代碼覆蓋和評定。
Searchcode

這款工具能夠幫你找到函數在真實世界中的案例,它的API和庫覆蓋了超過10多個不同來源和超過90種語言。
【Nick Babich 的用戶體驗設計經驗之談】
- 輸入框設計:《講真,你真的懂得文本輸入框設計的那些潛規則么?》
- 表單設計:《摳細節!設計高效好用表單的10個技巧》
- 極簡APP UI:《超贊!幫你打造極簡風APP UI 的實用設計技巧》
- 前端開發:《有法可依!幫你衡量一個動效是否合格的六個核心因素》
- 面包屑:《并不簡單!網頁中為你指路的面包屑到底應當怎么使用?》
- 移動端頁面:《跟著建議走!這樣的移動端網站設計才對頭》
原文地址:webdesigndev
優設譯文:@陳子木
本文由優設網原創翻譯,請尊重版權和譯者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量180萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓