
唱吧來到了2018年,已經(jīng)積累了大量的各年齡層的用戶。設(shè)計團(tuán)隊在之前的版本設(shè)計語言保持中性,以展示內(nèi)容和功能為主。
作為一款唱歌、聽歌、社交娛樂為一體的產(chǎn)品,2018年,設(shè)計團(tuán)隊希望在接下來的新版本UI中,在突出內(nèi)容和功能的基礎(chǔ)上,期待可以給用戶更加年輕活潑的設(shè)計的感受。
一. 前期用戶調(diào)研 —— 單人訪談與焦點(diǎn)小組
為了做好這次改版,我們UED團(tuán)隊調(diào)研了身邊的朋友使用唱吧的感受和對UI的建議,同時也在公司內(nèi)部進(jìn)行了一輪焦點(diǎn)小組和用戶訪談,雖然樣本有限,但是調(diào)研結(jié)果卻普遍一致。
1. 單人訪談
唱吧UED團(tuán)隊做的所謂單人訪談一般是不占用工作時間的,所以具體表現(xiàn)形式也并不像傳統(tǒng)的書本中那樣桎梏在條框里。
一般是團(tuán)隊成員通過和朋友閑聊的過程中有意識的進(jìn)行發(fā)問,發(fā)現(xiàn)用戶使用過程中的疑惑和問題,這樣的好處在于和朋友的普通聊天中暴露出的問題會比較真實有效,然后團(tuán)隊成員會把問題反饋到團(tuán)隊并集中整理到「用戶體驗需求池」進(jìn)行評估和解決。
這部分內(nèi)容涉及到微信訪談截圖,避免暴露用戶隱私,所以暫時略過。但是這個方法在洞悉產(chǎn)品問題的過程中特別好用,在大家和朋友微信閑聊的時候不妨有意識的邀請朋友們進(jìn)行自家產(chǎn)品的使用體驗,并有意識的對自己負(fù)責(zé)的產(chǎn)品進(jìn)行發(fā)問,沒準(zhǔn)會獲得意外驚喜。
2. 焦點(diǎn)小組
相比于單人訪談,有時候研究會需要多人同時訪談,「焦點(diǎn)小組」這個洋氣的詞其實是一個大家都聽說過的代替詞:“來,朋友們,我們開個座談會吧。”焦點(diǎn)小組其實本質(zhì)上就是一場座談會,核心功能是聚焦在一個事件或者一個主題上,用結(jié)構(gòu)化的方式揭示目標(biāo)用戶的經(jīng)驗、感受、態(tài)度、愿望,并且努力客觀的呈現(xiàn)其背后的理由。
焦點(diǎn)小組的目的不是推斷,而是理解;主要不是輸出一個論斷,而是確定一個范圍;不是陳述,而是對人們?nèi)绾握J(rèn)知提供觀點(diǎn)。——《焦點(diǎn)小組》理查德·A·克魯格
既然已經(jīng)確定要進(jìn)行UI改版,那么在本次焦點(diǎn)小組中,我們針對:你對唱吧App第一印象是什么? 你期待唱吧應(yīng)該是什么樣的?兩個UI相關(guān)的問題發(fā)起討論,并進(jìn)行全程錄音,然后抽離出所有訪談?wù)邤⑹鰞?nèi)容里面的關(guān)鍵詞,再將得到的關(guān)鍵詞按不同維度進(jìn)行分類整理,從中得到目前唱吧UI中不滿足用戶期待的問題和用戶期待的關(guān)鍵定語。


因為焦點(diǎn)小組是奔著尋找問題范圍這一目的進(jìn)行的,所以當(dāng)訪問到缺點(diǎn)的時候,我們更加期待訪談對象口不擇言,甚至期待能夠聽到對產(chǎn)品的用心吐槽。我們整理了訪談中的槽點(diǎn),最后歸納為以下四個維度。 因為之前的設(shè)計語言和整體UI的組件和框架都維持中性,所以訪談和預(yù)期一致,用戶會表達(dá)說不精致和比較陳舊。

總而言之,目前唱吧UI中設(shè)計團(tuán)隊與用戶能夠達(dá)成共識的問題:
- 目前唱吧的工具屬性不夠突出。
- 目前UI中存在很多冗余區(qū)隔(線、面等)造成視覺壓力較大。
- 目前設(shè)計語言過于中性,不夠精致,缺乏青春和娛樂色彩。
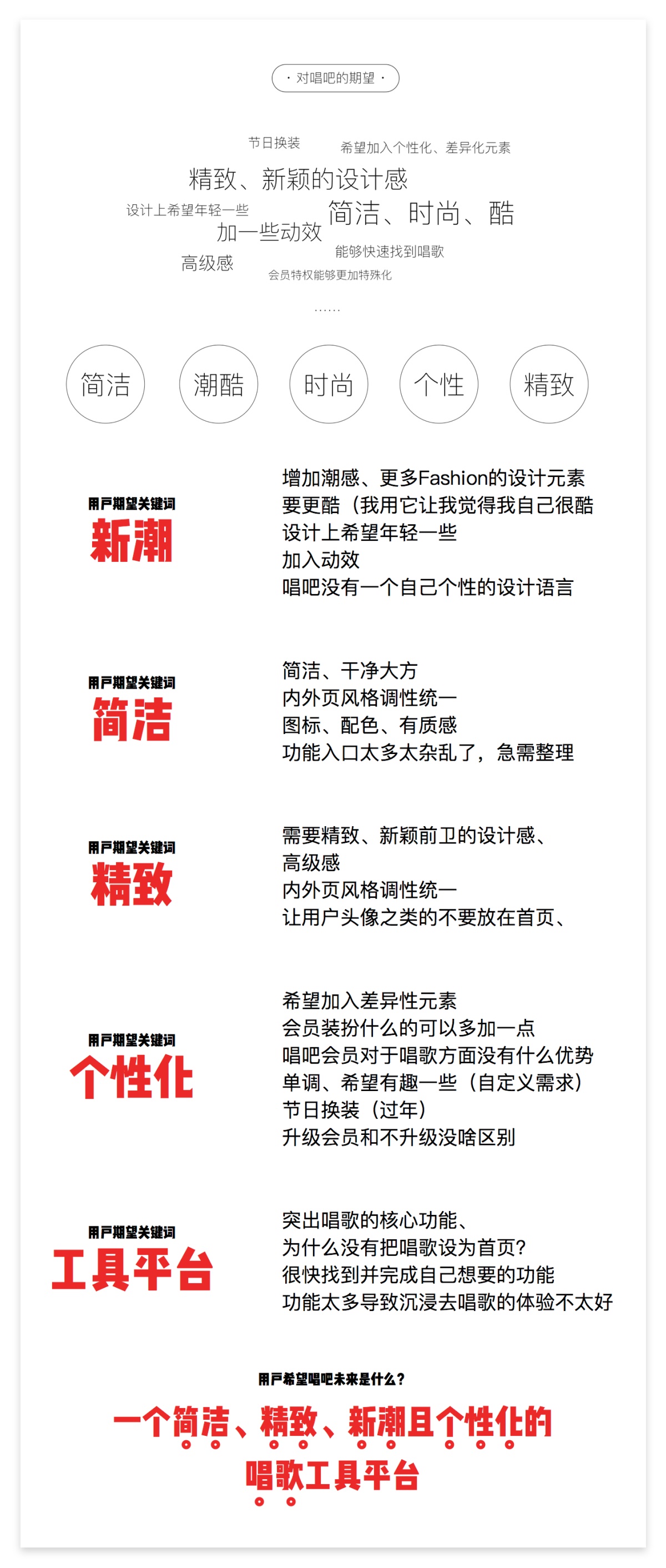
而焦點(diǎn)小組訪談期間,我們就用戶描述自己心目中的唱吧形象的錄音進(jìn)行整理,抽象出了一些共性的關(guān)鍵詞,我們把關(guān)鍵詞按照不同維度進(jìn)行分類,從而找到了此次改版的方向。

自此,我們得到了這個版本的UI改版思路和目標(biāo):就是從UI和交互上要打造一個簡潔、精致、新潮、時尚且個性化的唱歌工具平臺。
這是我們設(shè)計團(tuán)隊這次8.6改版以及后續(xù)幾個版本迭代的核心目標(biāo)。
二. UI風(fēng)格定義與組件思考
1. UI風(fēng)格定義
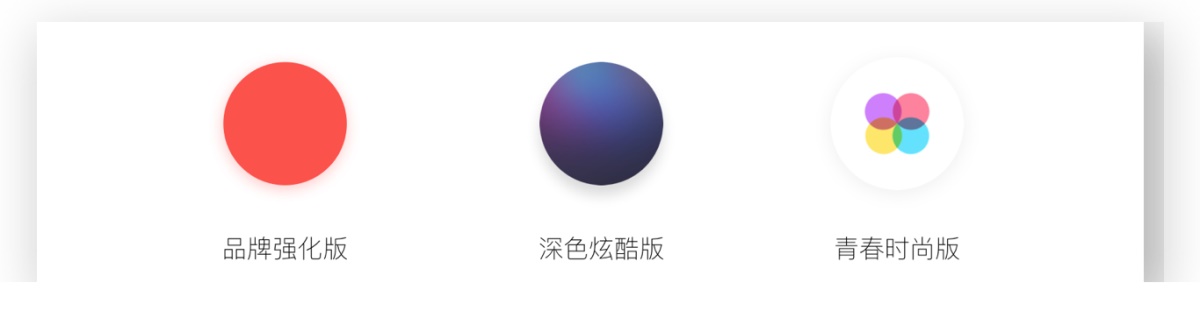
8.6改版過程中,設(shè)計團(tuán)隊為了解決上述的不同問題,設(shè)計了三個方向上的方案思考:
- 第一個思路是強(qiáng)化唱吧品牌,在突出品牌色的基礎(chǔ)上滲入眾多唱吧元素、加強(qiáng)平臺識別度。
- 第二個思路是嘗試回歸真實的KTV和演唱會場景,提升氛圍代入感,從唱歌場景中提煉炫酷新潮的元素。
- 第三是以青春時尚的基調(diào)為主,簡化UI層級,去掉UI中容易造成視覺冗余的元素。

設(shè)計團(tuán)隊根據(jù)這三種方案分別設(shè)計了三版一級頁進(jìn)行對比,這里由于后續(xù)需要用到迭代中,所以設(shè)計稿請恕不能放出。設(shè)計團(tuán)隊設(shè)計了三個方案之后進(jìn)行比對,發(fā)現(xiàn)前兩個方案雖各有優(yōu)勢,但卻都有各自的缺點(diǎn)。就第一種方案來看,視覺上是加強(qiáng)了唱吧的品牌,但是并沒有使得整體頁面更加多彩青春。第二種方案是滿足了潮流炫酷,但是目前唱吧各年齡層都有大量用戶,所以UI上風(fēng)格不宜太過先鋒,而且超酷的黑色界面雖然第一眼是給人比較酷的新潮感,但是久視之后反而容易疲勞。
最終,在三個方案中,我們秉持唱吧一慣突出內(nèi)容的原則,配合多彩和時尚制定了唱吧青春時尚版設(shè)計方案,我們希望這個版本的UI能夠緊跟設(shè)計趨勢,兼具青春張揚(yáng)和時尚精致的同時,保證各年齡層的用戶使用體驗。

除了風(fēng)格定義以外,我們制定了關(guān)鍵詞對應(yīng)情緒版,嘗試鏈接在設(shè)計元素和設(shè)計細(xì)節(jié)能夠傳達(dá)給用戶的直觀感受:

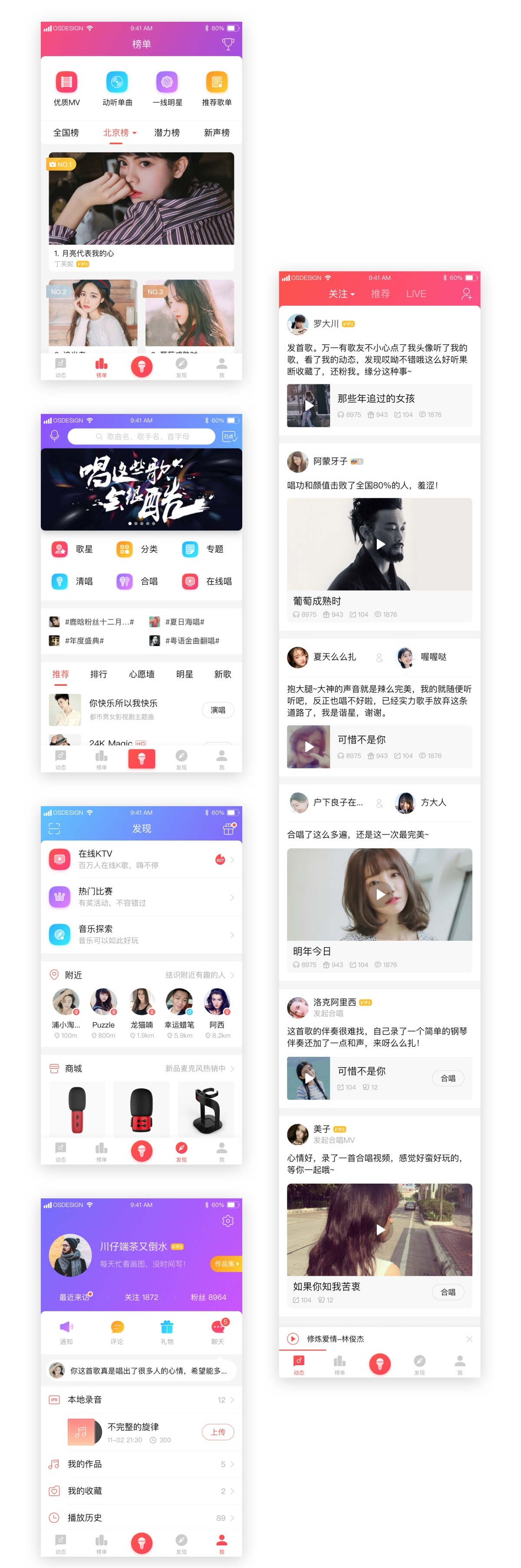
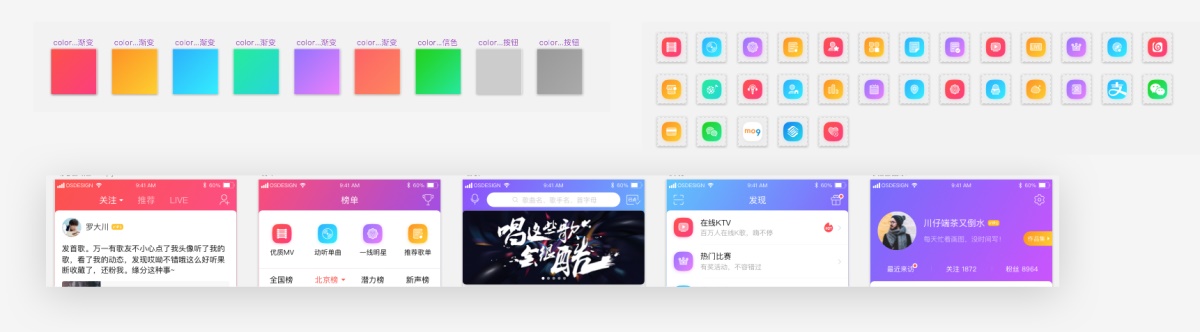
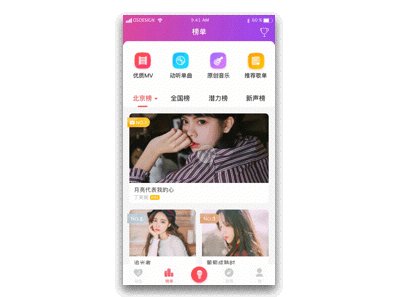
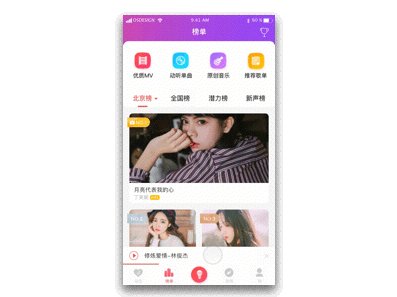
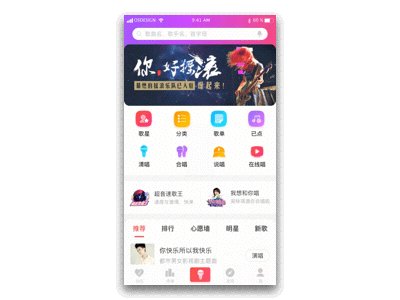
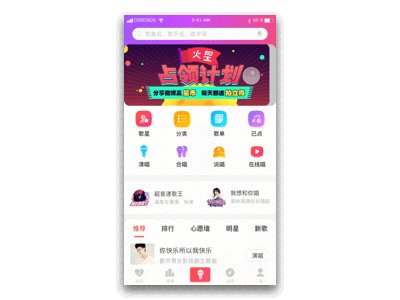
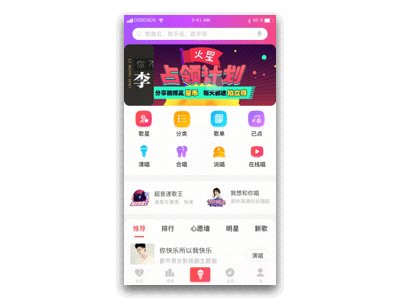
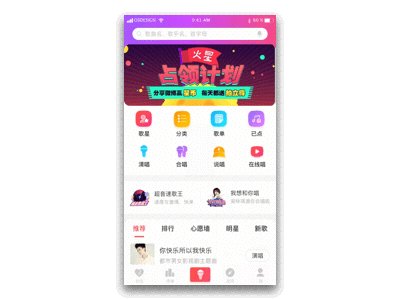
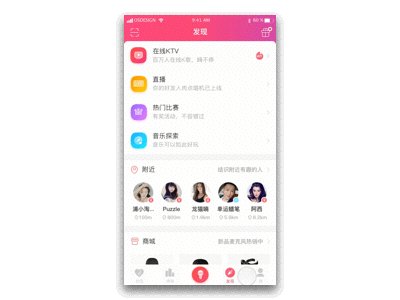
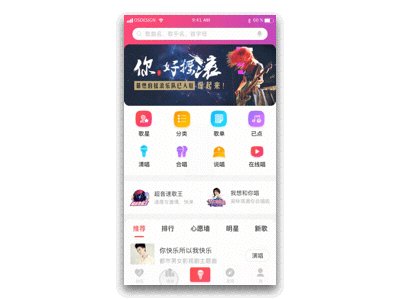
下面來看最終呈現(xiàn)的v 8.6新版本一級頁和唱歌頁,我們希望通過多彩的緩動漸變,能夠帶給用戶全新的沉浸娛樂體驗。

△ 多彩的唱吧v8.6一級頁
另外,我們期待建立一個可擴(kuò)展的交互架構(gòu),所以設(shè)計了一個Z軸方案,模擬底部有一個背景,在承載內(nèi)容的卡片上,以后可以有承載諸多擴(kuò)展方案。

△ 一級頁Z軸說明
2. 新的UI組件與思考
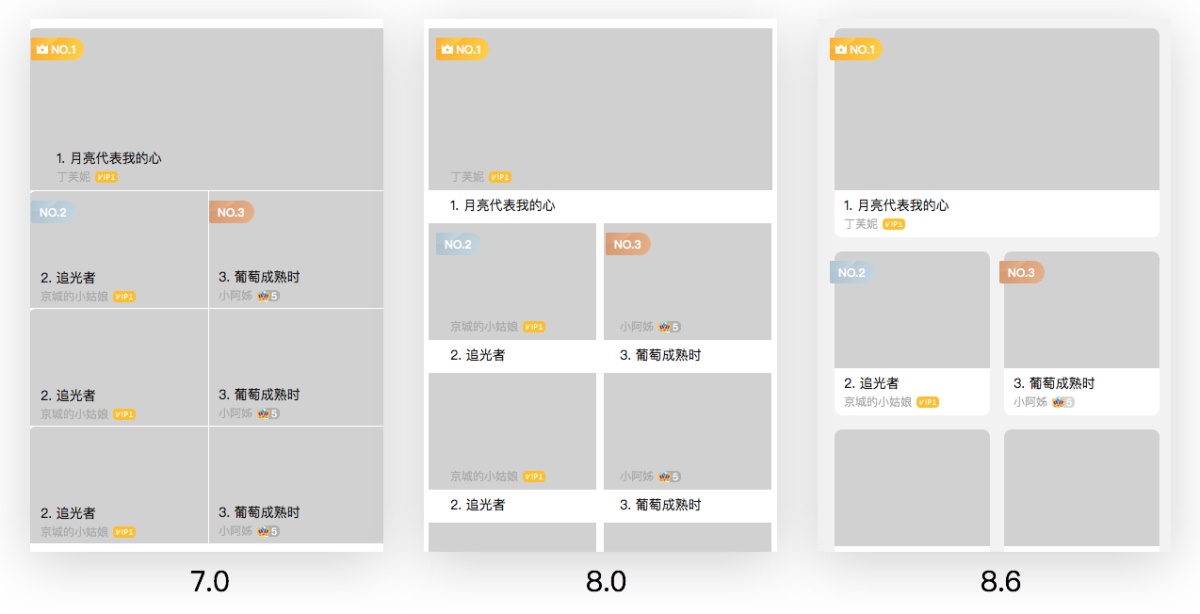
榜單展示組件優(yōu)化
長久以來,唱吧一直在解決用戶UGC頭像導(dǎo)致的太過雜亂的問題。

設(shè)計的本質(zhì)是解決問題。
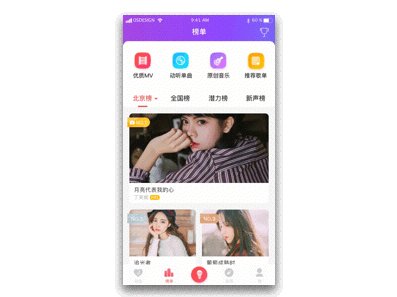
從唱吧7.0到8.6,我們對榜單頁的展示組件做了上圖兩次優(yōu)化,可能讀者一看上面這個原型頁會單純的認(rèn)為這不是優(yōu)化,甚至于還導(dǎo)致展示效率變低了(之前能展示7個現(xiàn)在只能展示5個)。但是由于唱吧覆蓋的年齡層比較廣,很多時候用戶UGC的圖片質(zhì)量無法控制,當(dāng)用戶UGC圖片質(zhì)量我們無法控制的時候,我們UED團(tuán)隊在設(shè)計展示組件的時候旨在通過兩個大版本的優(yōu)化,逐步的讓間隔變大,弱化圖片的同時不斷強(qiáng)調(diào)歌曲和用戶。使得再雜亂的用戶圖片也不至于太影響整體畫面調(diào)性。
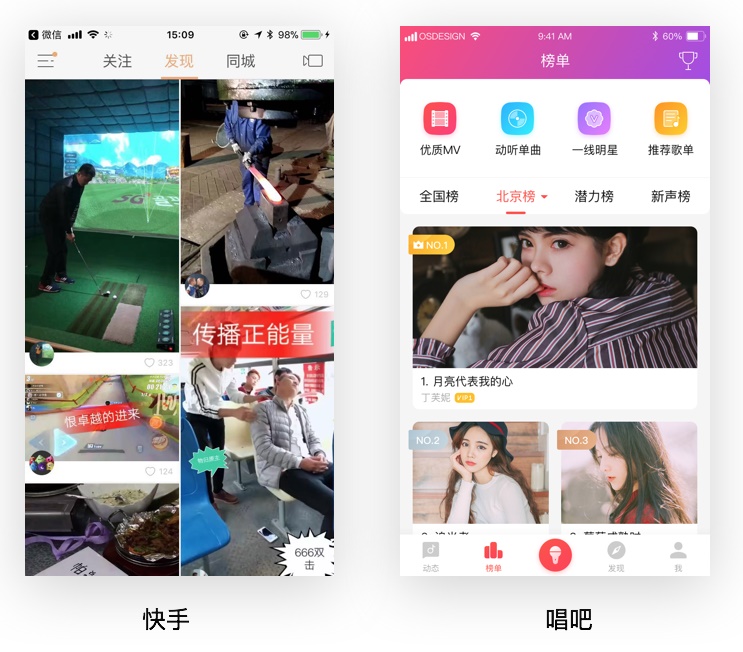
在這里大家可能會說,如下圖所示,快手也是用戶UGC內(nèi)容不可控的,為什么人家就堅持展示效率,用的是全屏展示呢?

分析一下為什么同是UGC不可控,唱吧和快手用了兩種不同UI框架的原因:
其實如果了解之后,大家會發(fā)現(xiàn),快手和唱吧兩款產(chǎn)品的這個界面,各自承載的功能不同。快手的這個UI組件承載的其實是「讓用戶快速找到感興趣的內(nèi)容」,快手這款產(chǎn)品的短視頻Feed中的每一個視頻都可以從首頁上看出它大概是什么內(nèi)容,比如第一張圖我可以看到是一個高爾夫游戲,第二張圖是一個工人,下面有一個手機(jī)游戲,再下一張是一個傳遞正能量大概是讓座……但是唱吧的榜單頁就不一樣,它主要承載的是「讓用戶選擇歌曲收聽」,這個UI組件中的圖片不像快手一樣是承載內(nèi)容的。比如唱吧這個UI,能看出的就是第一張圖是一個妹子,第二張圖是一個妹子,第三張還是一個妹子……發(fā)現(xiàn)了么,唱吧榜單頁UI組件中,承載內(nèi)容的其實更多的是歌曲名。
雖然快手和唱吧這兩個UI組件長得不同,但是都很好的達(dá)到了突出內(nèi)容本身的目的。
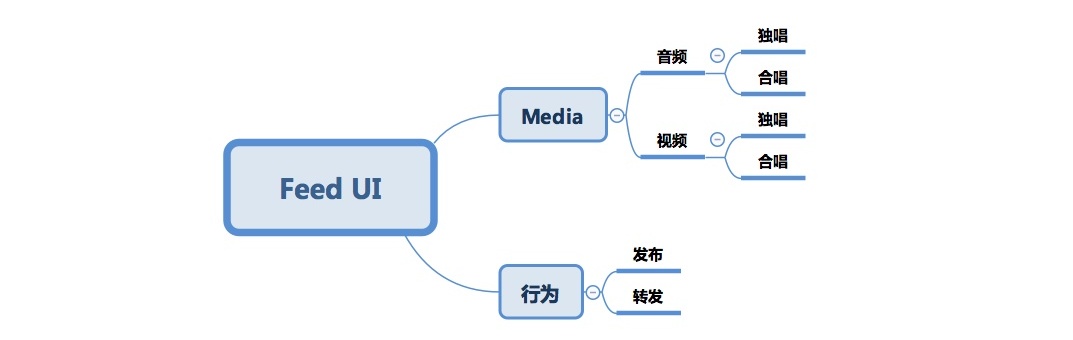
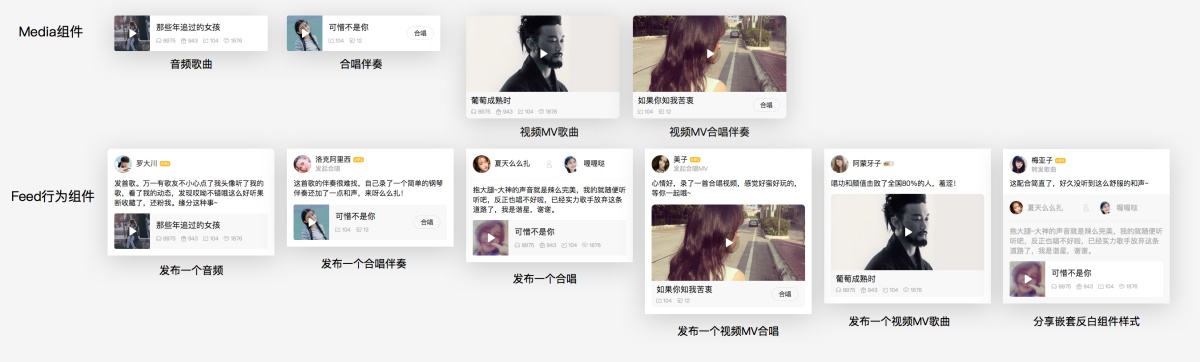
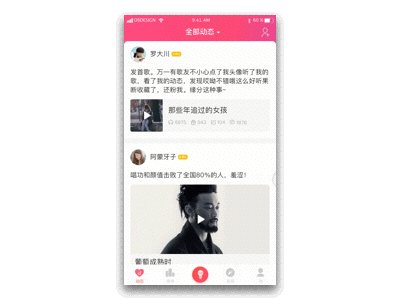
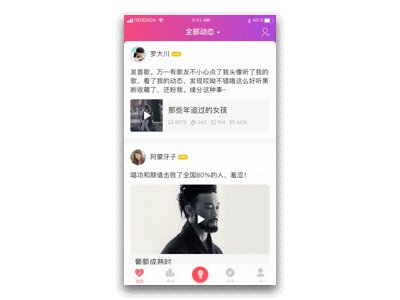
動態(tài)Feed組件整體去線簡潔化
唱吧的動態(tài)Feed中,用戶產(chǎn)生的Feeds按下圖分類:

之前的8.0版本,F(xiàn)eed各組件中有些冗余的視覺層級,這一次改版主要采用組件嵌套的方法,把之前的很多線去掉,將每一個轉(zhuǎn)發(fā)和發(fā)布行為變成獨(dú)立的組件,組件間支持嵌套,三層嵌套的組件第三層采用反白突出。加大字距和行距,使頁面信息更可讀,整體感覺也更加清爽。

多彩時尚的設(shè)計
為了營造青春時尚的氛圍,突出唱吧娛樂屬性,唱吧8.6采用了全新的多彩設(shè)計,在原先的唱吧紅的HSB為原點(diǎn),擴(kuò)展出一批顏色,運(yùn)用漸變和微投影等時尚設(shè)計元素進(jìn)行點(diǎn)綴,在整體一級頁的NavBar上采用一直緩動的漸變彩條,整體給用戶多彩時尚的感覺:

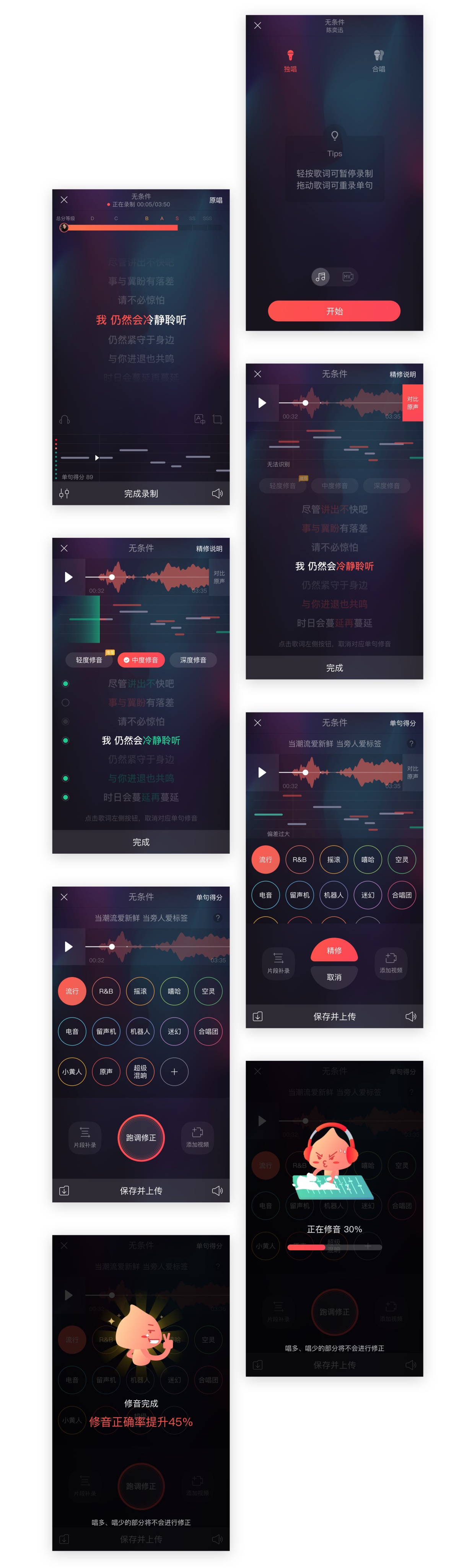
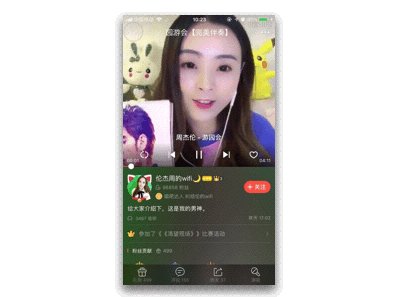
沉浸輕奢的演唱氛圍
在8.6版本,主推的是我們獨(dú)立研發(fā)了一年多的「一鍵修音」這樣強(qiáng)勢的功能,為了更好的承載這個功能,我們重新設(shè)計了唱歌頁面的UI樣式,讓色調(diào)更暗、底部微弱霓光在時刻緩動卻不妨礙演唱行為,整體從視覺上加強(qiáng)了唱歌的氛圍感和沉浸性。

3. 核心功能強(qiáng)化
關(guān)于核心功能強(qiáng)化這件事情,其實唱吧團(tuán)隊也思考過很久。
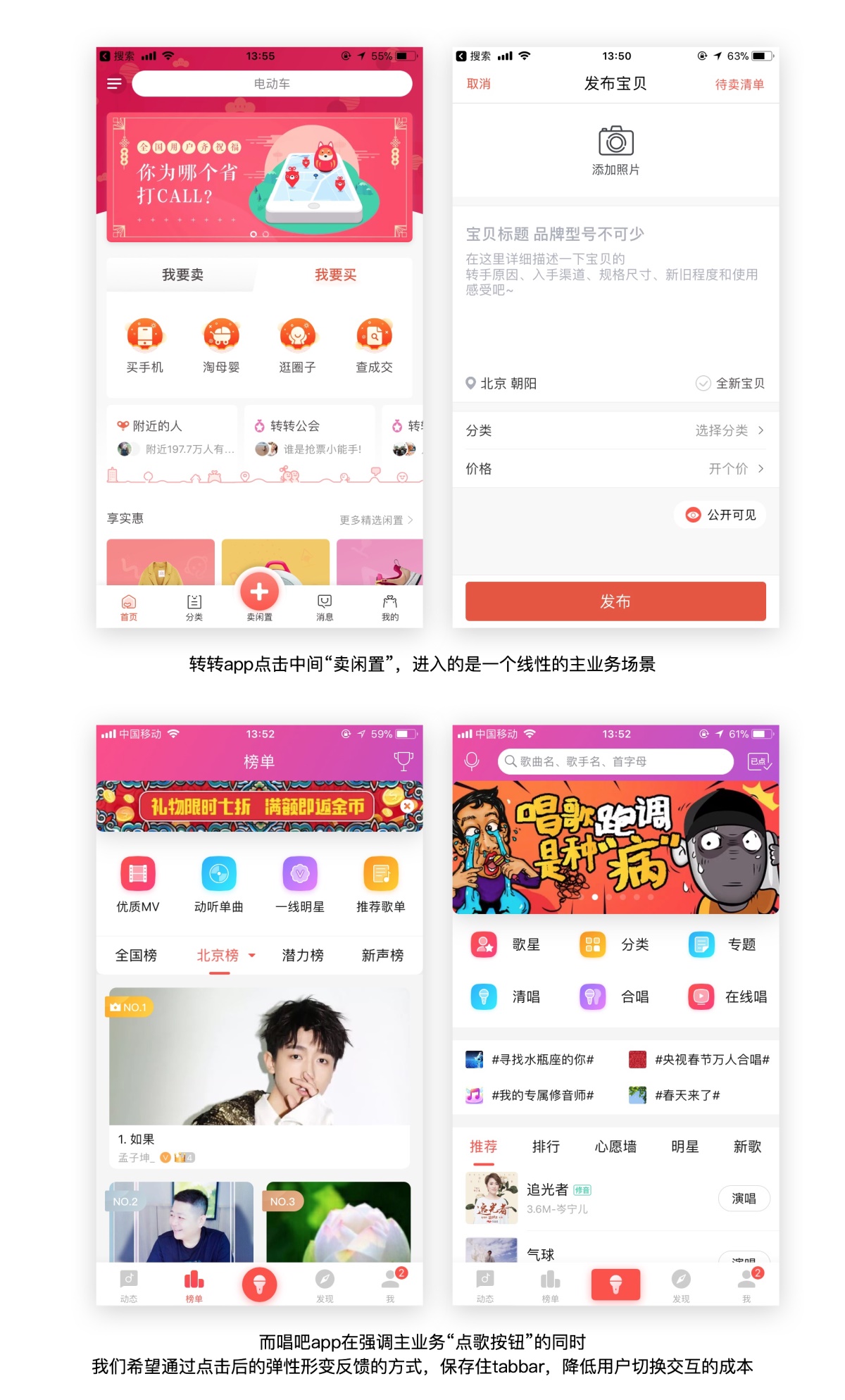
世面上的主流產(chǎn)品的tabbar上如果中間有一個核心操作按鈕,點(diǎn)擊之后進(jìn)入的新頁面一定底部tabbar會被隱藏,這樣其實是阻隔五個模塊切換體驗的。
以我們的好朋友轉(zhuǎn)轉(zhuǎn)app為例給大家解釋一下,轉(zhuǎn)轉(zhuǎn)app核心業(yè)務(wù)是讓用戶發(fā)閑置,所以它的tabbar設(shè)計是中間一個大大的「+」,點(diǎn)擊之后其實是跳轉(zhuǎn)一個主線性業(yè)務(wù)場景。而唱吧的點(diǎn)擊「演唱」不是一個線性的業(yè)務(wù)場景,所以我們希望在突出演唱的時候,通過點(diǎn)擊后的彈性形變反饋的方式,保存住tabbar,降低用戶切換交互的成本:

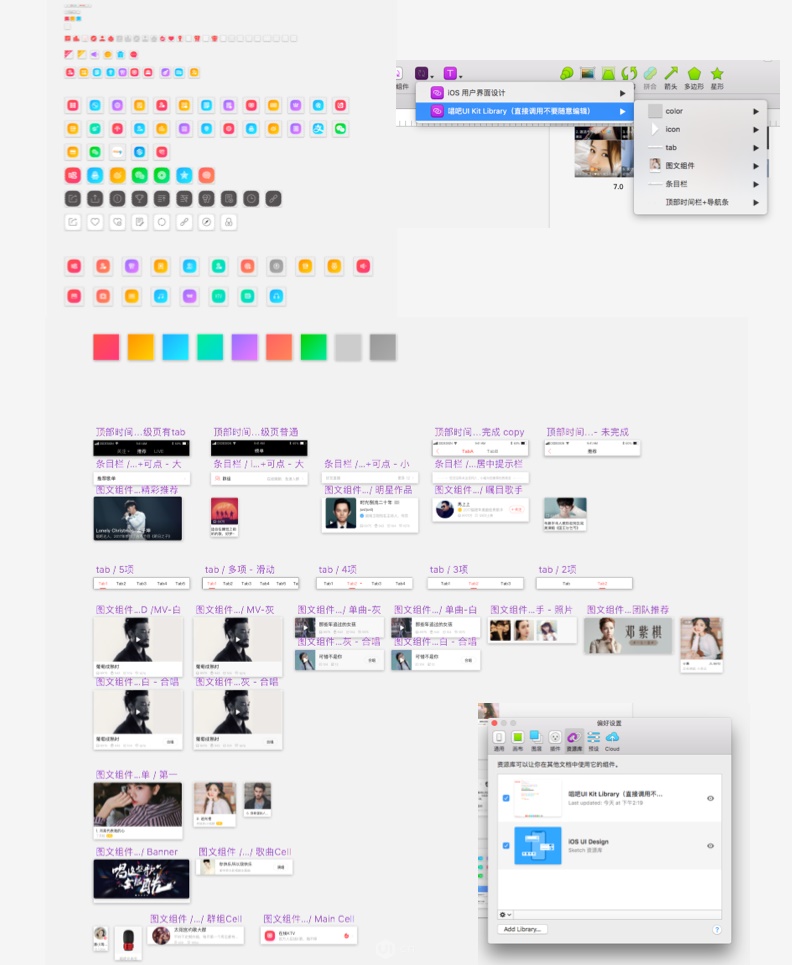
4. 可復(fù)用的UI Kit和Sketch Library
在唱吧8.6的設(shè)計過程中,同步制定UI Kit組件和設(shè)計規(guī)范,制定Sketch Library設(shè)計團(tuán)隊組件復(fù)用:

三. 新穎有趣的交互方式
1. 全局的滑動式交互
segment control組件是唱吧8.0的核心UI組件,在8.6組件定義時,我們再次放大了這個組件在唱吧UI中的應(yīng)用范圍,重新定義了Segment組件通用規(guī)則,添加了一個全新的滑動時指示器的彈動效果,并且在8.6和之后的一兩次迭代中,使得iOS和Andriod中segment組件統(tǒng)一。

2. mini播放器的展示與收起
唱吧目前聽歌頁面返回時,歌曲默認(rèn)在后臺播放,因為聲音還在,用戶很多時候沒有明顯感知到被收起到mini播放器,所以為此設(shè)計了一個唱歌頁下拉收起到mini播放器的手勢和動效,期待能讓用戶對mini播放器的收起態(tài)有明顯感知。

3. 增加可玩性和趣味性
為了增添交互可玩性和趣味性,我們設(shè)計了一級系列的小交互。

△ banner滑動效果

△ 五個一級頁切換效果

△ Loading漸變加速跑效果
另外為了滿足情景需要,我們以唱吧吉祥物小唱為原型繪制了一系列可愛的小動畫。

△ 修音小唱

△ 聽歌小唱

△ 唱歌小唱
四. 結(jié)語
唱吧UED團(tuán)隊一直堅信設(shè)計的力量和價值,在未來的唱吧版本中,我們將更多的面向唱歌,聽歌和社交場景,優(yōu)化用戶體驗過程,并加入更多的情感化的設(shè)計驚喜。
歡迎關(guān)注作者的微信公眾號:SeanyDesign

「干貨超足的改版設(shè)計經(jīng)驗總結(jié)」
- 《上億人使用的百度網(wǎng)盤,是這么做改版設(shè)計的》
- 《備受好評的百度網(wǎng)盤Web 新版,原來設(shè)計師下了這么多功夫!》
- 《國內(nèi)人氣最高的百度首頁,原來背后的設(shè)計過程是這樣的!》
- 《想做APP 改版練習(xí),這兒有高手的15個經(jīng)驗總結(jié)》
- 《微云使用效率大幅提高的背后,騰訊設(shè)計師這樣做改版!》
- 《用58同城的實戰(zhàn)案例,帶你認(rèn)識完整的改版流程!》
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com 是優(yōu)設(shè)旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎(chǔ)設(shè)計愛好者也準(zhǔn)備了貼心的知識樹專欄。開啟免費(fèi)自學(xué)新篇章,按照我們的專欄一步步學(xué)習(xí),一定可以迅速上手并制作出酷炫的視覺效果。
設(shè)計導(dǎo)航:國內(nèi)人氣最高的設(shè)計網(wǎng)址導(dǎo)航,設(shè)計師必備: http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評論!每天贏獎品
點(diǎn)擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機(jī)派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設(shè)計101例
已累計誕生 737 位幸運(yùn)星
發(fā)表評論 為下方 6 條評論點(diǎn)贊,解鎖好運(yùn)彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓