![]()
編者按:說設計是帶著鐐銬跳舞一點錯都沒有,看似自由,實際上其中包含了太多的潛在規則。這些規則有些是從基本的設計原則中延伸出來的,還有一些則是約定俗成的。它們并不復雜,但是非常值得注意~
自從計算機擁有了圖形化界面之后,圖標設計就已經存在了。相比于文本,圖標在人機交互上有著明顯的優勢:
·簡單、高效且友好,圖標可以更好地替代較長的描述性語句。
·更加節省屏幕空間,尤其是在屏幕尺寸越變越小的今天。
·賞心悅目,提升整體的設計感。
·最后但是同樣重要,絕大多數App都在使用圖標,這是用戶熟悉的設計模式。

盡管圖標的優勢非常的明顯,但是設計師考慮不周的時候,圖標本身所引發的可用性問題也非常之多。在今天的文章當中,我會總結App UI設計中圖標相關的常見問題,并提出相應的解決方案。希望今天的總結能夠讓你更好地在App 中使用圖標,不用在小問題上糾結。
1、圖標應當正確地傳達信息
有時候,設計師會忽略圖標作為識別性標識的基本功能——圖標首要的功能是表詞答意的。從定義上來看,圖標是一個物體或者一個動作的視覺代表。如果一個圖標無法清晰地告知用戶它所代表的內容,那么無疑失去了實用價值,成為了視覺噪音。
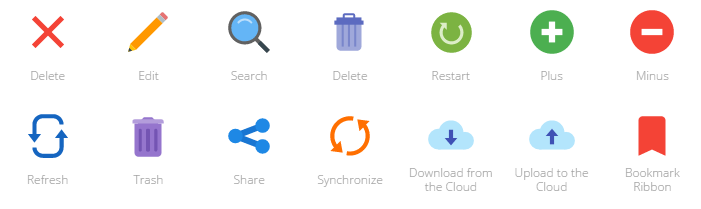
雖然圖標千變萬化,但是有一些普遍存在的圖標還是為大眾所熟知的(家庭、打印以及搜索):

易于識別的圖標。
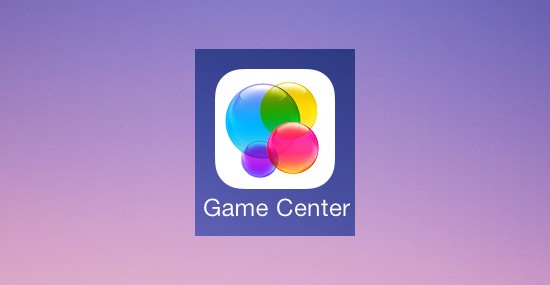
但是除開這些最常見的圖標之外,絕大多數的圖標都因為歧義和含糊的設計而常常令用戶感到迷惑。以iOS 上的游戲中心圖標為例,這幾個多彩的氣泡到底有著怎樣的含義?它是如何同游戲聯系到一起的?

如果你覺得這個游戲中心的圖標設計不足以說明問題,那么再看看Gmail這個案例。谷歌原本是計劃將所有功能都收納到一個抽象的圖標當中,而許多用戶則常常會在反饋的時候表達自己的迷惑:“我的谷歌日歷去哪里了?”

無論一個圖標對你而言含義有多清晰,對于首次看到這個圖標的用戶而言,它帶來的體驗和你的預期往往相去甚遠。你認為你的用戶會很熟悉一個抽象的圖形或者圖標,這是圖標設計最常見的誤區之一。
你所設計的圖標,首要的任務是引導用戶去他們該去的地方,達成目標:
·使用五秒原則:如果一個圖標需要超過5秒時間來思考它的含義,那么它絕對無法準確地傳達含義。
·選擇熟悉的圖標:用戶會基于以往的經驗來判斷和認識一個圖標,通過你的競爭對手和常用這些圖標的平臺來了解你的用戶,做出合理的選取。
2、讓圖標簡單而概括
在絕大多數的情況下,圖標并不是用來表現創造力的對象。請不要誤會我的意思,我并不是說充滿創意的圖標是錯的,但是過于花哨的圖標確實會對圖標的用戶體驗造成負面影響的。如果說真有什么值得注意的技巧,那就是盡量讓你的圖標設計簡約、現代而友好,通過其他的元素來表現你的創造力,傳遞更多的信息。
每個圖標都應當以盡量簡約的方式呈現出來,將最核心和最本質的概念凸顯出來,降低用戶的學習曲線,盡量讓用戶能夠一眼看出來,確保可讀性和清晰度,即使在尺寸很小的情況下。
3、附上文本標簽
好的用戶體驗可以從不同的層面來進行界定,而能否讓用戶輕松的識別內容是諸多標準中的一條。清晰是優秀的UI的重要特征,你的圖標應當幫助用戶不費腦子地理解界面信息。然而不同的人會根據他們不同的經驗來判斷圖標的含義,這種差異是無法忽略的。而另外一個普遍的誤解是,用戶會去主動探索不同圖標的功能,這種誤解在移動端設計上則表現得尤其明顯。

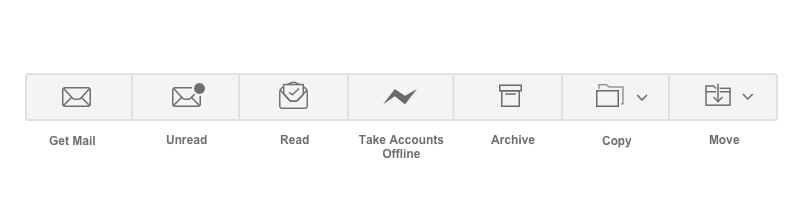
Apple Mail 的自定義界面,你能否識別出其中的所有的圖標含義?
事實上,用戶往往會被不熟悉的界面所嚇倒,他們并不會主動走出舒適區去探索。為了降低圖標信息傳遞上的模糊性,最好是為每個圖標附上文本標簽,以明確它的實際含義。你應當讓你的用戶擁有明確的期待,讓他們愿意去點擊它們。

附上文本標簽之后,圖標的可用性明顯提高了。
“有標簽vs無標簽”的可用性測試通過一系列的測試得出了這樣的結論:
·對于有標簽的圖標,用戶能夠正確的預測點擊圖標之后會發生什么,成功率高達88%;
·對于沒有標簽的圖標,預測成功率降低到60%。如果這個圖標是應用圖標而非應用內圖標,這個成功率則降低到34%。
在測試過程中,發現有三點非常值得關注:
·對于復雜的操作和抽象的概念,圖標在傳遞含義上有著明顯的局限性。因此這些圖標始終都應當附上文本標簽。
·圖標的標簽應當是始終都可見的,而無需用戶進行任何形式的干預。許多設計師發現標簽的加入,影響了設計的美觀,或者說違背了使用圖標的初衷。這個時候,他們會選擇使用說明、教學模式和懸浮顯示等不同的形式來呈現文本標簽。但是,說明和教學模式是有學習成本的,用戶往往會很快忽略,甚至直接跳過。懸浮顯示就更不用說了,在移動端上直接沒法用。這幾種解決方案的另外一個缺陷在于,它們都需要許多額外的操作。
·標簽+圖標的模式明顯強于單獨的標簽或者圖標。在單獨使用的情況下,標簽的效果比圖標更好。

4、讓圖標更容易被點擊(移動端)
越來越多的地方開始使用觸摸屏進行交互了,而最常見的就是我們的手機和平板了。所以,UI控件必須足夠大才能讓用戶輕松點擊,降低誤觸的機率,降低用戶因為操作失敗而產生的沮喪情緒。下面的圖片給予了一組值得參考的數據:普通成年人的平均手指寬度為11mm,嬰兒的為8mm,而一些籃球運動員擁有超過19mm寬的手指。

在觸摸屏上,UI控件的推薦尺寸寬度是7~10mm,下面是蘋果和谷歌的設計規范上的建議:
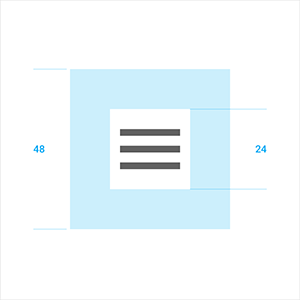
·蘋果建議將觸摸交互的對象控制在44x44像素以上,不過這個實際大小要根據屏幕的像素密度而進行調整,而這個44的像素寬度的參考屏幕是320x480px 的3.5英寸屏幕。
·谷歌在規范觸摸屏控件的時候,使用的是推薦參數是48x48 dp。在絕大多數的情況下,要求控件間的間距至少間隔8dp,確保信息密度和可用性。無論屏幕尺寸大小,這個48x48dp 的控件尺寸對應的物理尺寸應當不會小于9mm。這當中還有一個問題值得注意,即使圖片尺寸是24x24dp,也要確保圍繞它的觸摸觸發區域不得小于 48x48dp。


除此之外,還有一點值得關注:
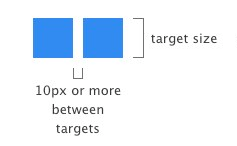
·圖標之間的應當有足夠的間距,確保用戶能夠準確的操作而不誤觸。許多地方都會并排設置“保存”和“取消”按鈕,如果間距不夠的話很容易按錯。通常控制兩個按鈕之間的距離在2mm以上,是比較穩妥的選擇。

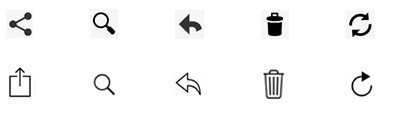
5、不要沿用特定平臺的圖標

當你在為iOS和Android平臺設計APP的時候,盡量不要沿用其他平臺的圖標設計。通常每個平臺有它專用的圖標,有系統的設計規范。當你的APP從一個平臺遷移到另外一個平臺的時候,盡量按照新的平臺的標準來設計,不要沿用前一個平臺的設計。
6、測試
你所使用的圖標應當被謹慎對待,它們應當經過可用性測試。一旦你習慣了一個界面的設計,就很難再用新的視角來看待它,而圖標的使用和選取也同樣是如此。這樣一來,觀察新用戶第一次使用你所設計的界面就顯得相當有價值了,這樣的測試能幫你判斷圖標的設計是否清晰直觀:
·測試圖標的識別度。詢問參與測試者他們所認為的圖標的含義,避免使用讓用戶迷惑、猜測的設計,絕大多數的用戶不會主動去探索和猜測。
·測試圖標的記憶性。難以記憶的圖標通常也是低效的設計,看看用戶在幾周之后是否還記得這些圖標的真實含義。
【從圖標設計到下載一條龍服務】
原文地址:uxplanet
原文作者:Nick Babich
優設譯文:@陳子木

本文由優設網原創翻譯,請尊重版權和譯者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量150萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。



發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓