
網(wǎng)易UEDC – 崇書慶 :交互稿應(yīng)該包含哪些內(nèi)容?如何搭建一個(gè)合理的交互稿結(jié)構(gòu)?
本文適用于移動端,Axure軟件制作的文檔型交互稿。
- 交互稿應(yīng)該包含哪些內(nèi)容?
- 如何搭建一個(gè)合理的交互稿結(jié)構(gòu)?
- 各個(gè)界面應(yīng)該如何擺放?
- 清晰易讀的設(shè)計(jì)說明應(yīng)該是怎樣的?
想必作為一個(gè)新人,很難完全弄清上面的問題。其實(shí)想要畫出一份合乎規(guī)范的交互稿并不難,只需找前輩的稿子參考一下就能習(xí)得十之六七。但由于設(shè)計(jì)稿大多涉及企業(yè)機(jī)密,有著較強(qiáng)的產(chǎn)權(quán)屬性,所以一般很難接觸到。
今天筆者將通過「解讀一份交互稿模板」的方式,解決上面的幾個(gè)問題。
一. 交互稿應(yīng)該包含哪些內(nèi)容?
交互稿是否只需包含設(shè)計(jì)方案即可?其實(shí)不然。交互稿兼具設(shè)計(jì)展示、上下游協(xié)作、過程記錄、版本管理幾種作用,所以交互稿一般至少具有以下幾個(gè)部分的內(nèi)容:

- 封面:用于記錄版本號、人員、時(shí)間等信息。
- 更新日志:記錄了交互稿更新的信息,方便他人查看,同時(shí)也保障了規(guī)范性。
- 設(shè)計(jì)過程:包含需求信息、設(shè)計(jì)資料記錄、設(shè)計(jì)過程記錄三方面信息,目的是讓自己的設(shè)計(jì)過程更加結(jié)構(gòu)化,也方便以后回溯設(shè)計(jì)、總結(jié)設(shè)計(jì)。
- 交互稿:交互稿的主體,內(nèi)含流程圖、界面圖、設(shè)計(jì)說明等。
- 廢紙簍:用于存放廢棄的頁面,以防后期用到。。
二. 如何組織交互稿結(jié)構(gòu)?
1. 交互稿結(jié)構(gòu)依賴于產(chǎn)品信息架構(gòu)
首先需要說明的是,「把所有界面放在一個(gè)畫布上的無結(jié)構(gòu)式交互稿」一定是不對的,這是很多新人經(jīng)常會犯的錯(cuò)誤。因?yàn)檫@種做法無法適應(yīng)大型稿件,而且開發(fā)同學(xué)在錯(cuò)綜復(fù)雜的網(wǎng)狀設(shè)計(jì)稿中找信息,也是著實(shí)辛苦。
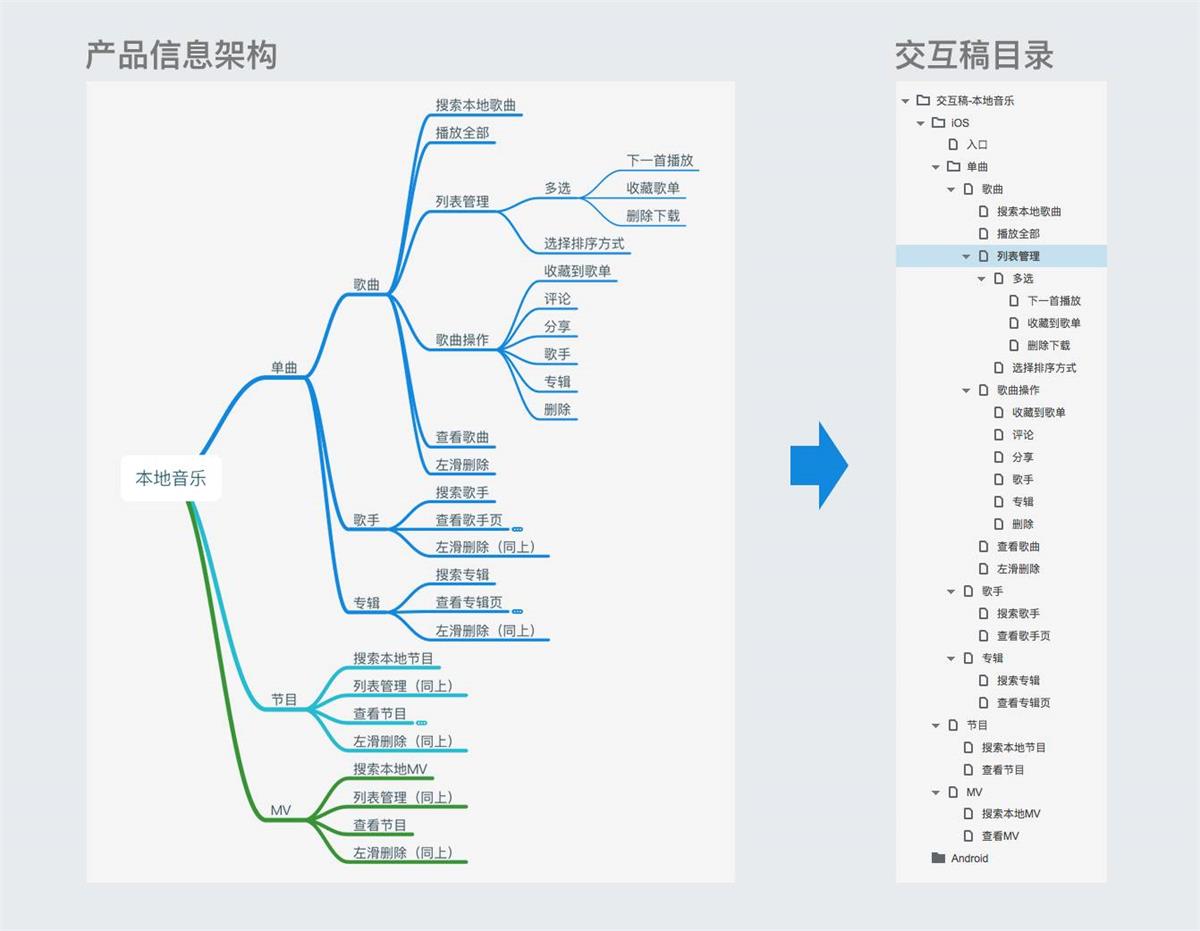
交互稿的結(jié)構(gòu),應(yīng)該根據(jù)產(chǎn)品信息架構(gòu)搭建。比如下圖是網(wǎng)易云音樂「本地音樂」模塊的信息架構(gòu)和交互稿目錄,由產(chǎn)品信息架構(gòu)可以推導(dǎo)出交互稿目錄。可以發(fā)現(xiàn)這種一一對應(yīng)的交互稿目錄結(jié)構(gòu),非常清晰易懂。

△ 網(wǎng)易云音樂「本地音樂」模塊
2. 交互稿結(jié)構(gòu)原理
交互稿結(jié)構(gòu)應(yīng)當(dāng)遵循「平臺→ 頁面→ 子頁面」這樣的原則(下圖說的頁面不是界面,而是指「一頁交互稿」)。每一個(gè)頁面中承載的對象有2種,一種是單界面,另一種是界面流程(后文解釋)。

△ 交互稿結(jié)構(gòu)原則
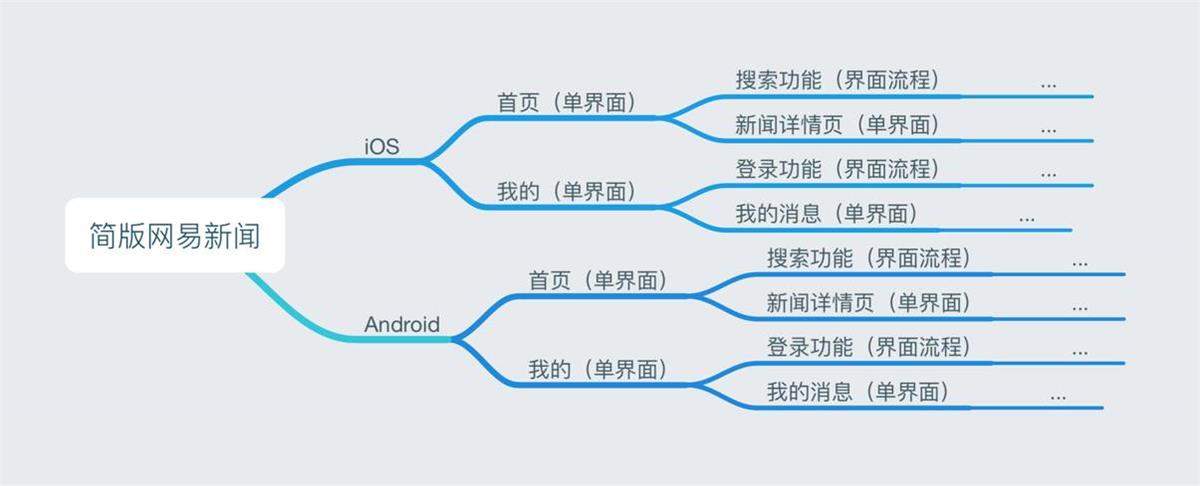
我們舉個(gè)例子,假設(shè)有一個(gè)「簡版的網(wǎng)易新聞」,那么它的結(jié)構(gòu)可能是下圖這樣的:

△ 交互稿結(jié)構(gòu)示例
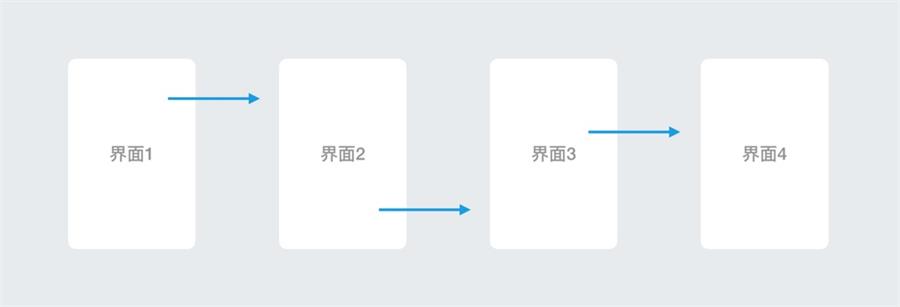
什么是「單界面、界面流程」?單界面相對容易理解,比如上圖中的「首頁」,就只需要在交互稿的這一頁中放置一張「首頁」的線框圖即可,也就是所謂的「單界面」。那么界面流程是什么呢?其實(shí)就是多個(gè)界面的串聯(lián)圖。

△ 界面流程
什么情況下需要使用「流程界面」呢?所有APP都由界面組成,而界面上的元素可以歸為3類:內(nèi)容、入口、功能。「界面流程」一般用來闡述一項(xiàng)「功能」。究其原因,功能與內(nèi)容和入口都不同,功能一般需要「一連串操作」,比如登錄功能、搜索功能。此時(shí)我們再看上面的案例,就會很容易理解了。
三. 每一頁交互稿應(yīng)該是怎樣的?
1. 每頁交互稿的內(nèi)容
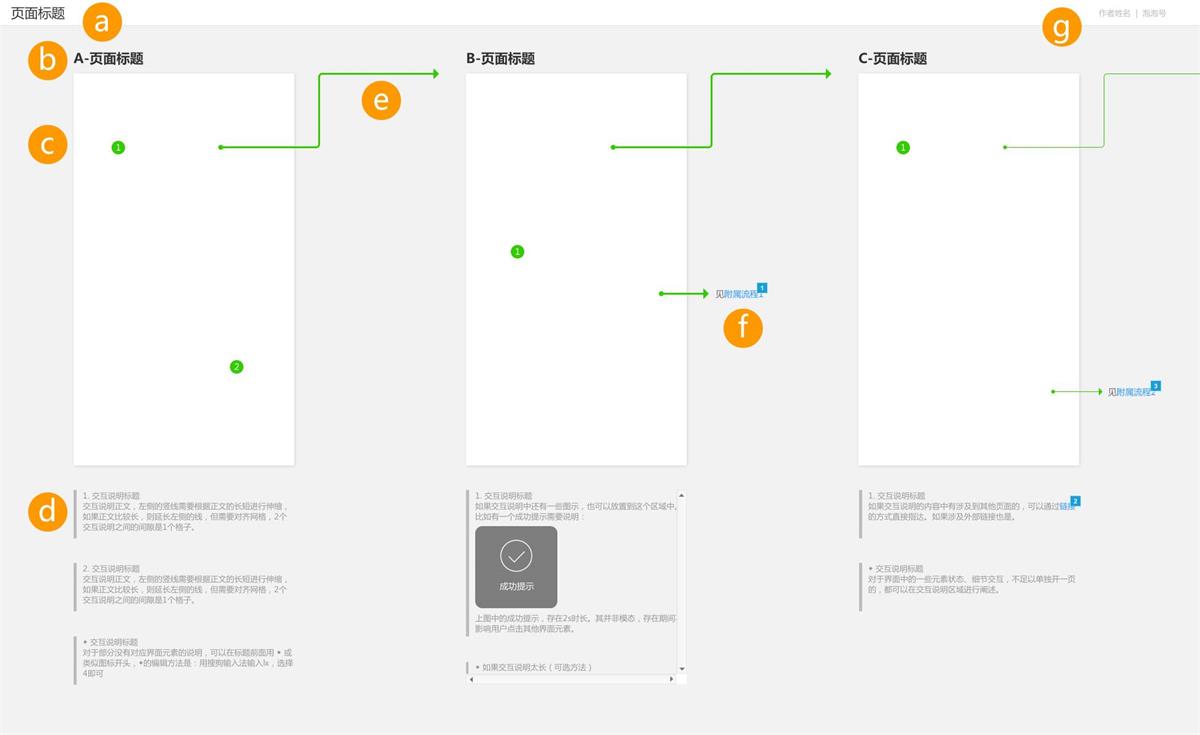
一般而言,每一頁交互稿應(yīng)當(dāng)具備以下幾項(xiàng)內(nèi)容:

△ 單頁交互稿示例
- 頁面標(biāo)題:建議使用「固定在瀏覽器頂部」功能讓頁面標(biāo)題常駐。
- 界面標(biāo)題:方便交互稿中的互相索引,比如「回到界面B狀態(tài)」。
- 界面:建議尺寸為360*640px,長頁面也可自行延伸高度。
- 設(shè)計(jì)說明:邏輯關(guān)系、元素狀態(tài)、小微流程,都可以放在設(shè)計(jì)說明中。
- 流程線:說明界面間邏輯關(guān)系,可使用軟件自帶流程線。
- 鏈接:指向其他頁面,比如支線流程,開發(fā)同學(xué)閱讀起來會很方便。
- 作者信息:這是設(shè)計(jì)師的落款,同時(shí)也方便他人聯(lián)系設(shè)計(jì)師。
2. 網(wǎng)格系統(tǒng)的應(yīng)用
確定了頁面內(nèi)容后,內(nèi)容的布局也很重要。布局不好就會顯得亂糟糟的,怎么處理布局問題呢?筆者提供一個(gè)「網(wǎng)格系統(tǒng)」,可以讓設(shè)計(jì)稿很有「秩序感」。具體而言,在Axure的「布局→ 柵格與輔助線→ 網(wǎng)格設(shè)置」中設(shè)置間距為40px的網(wǎng)格(40px是常見界面尺寸320、360、640、1080…的公約數(shù)),然后盡量保證所有的元素貼齊網(wǎng)格即可。使用后你會發(fā)現(xiàn)自己的交互稿變得井然有序,且美觀很多。

△ 帶有網(wǎng)格系統(tǒng)的交互稿
網(wǎng)格的另外一個(gè)優(yōu)點(diǎn)是可以很高效地對齊各個(gè)元素,如下面視頻所示:

△視頻:?借助網(wǎng)格快速對齊元素
3. 每頁只展示一條流程
每個(gè)交互稿頁面應(yīng)當(dāng)最多承載一條「流程界面」,多出的流程可以新開子頁面。從而保障每一頁交互稿都是點(diǎn)狀或者線狀的,而不是網(wǎng)狀的,因?yàn)榫W(wǎng)狀的交互稿很難閱讀,閱讀者需要縱橫雙向滾動屏幕尋找信息。

△ 反例:網(wǎng)狀的界面結(jié)構(gòu)很難閱讀
四. 清晰易讀的設(shè)計(jì)說明
設(shè)計(jì)說明是向開發(fā)同學(xué)傳遞設(shè)計(jì)信息的重要存在,如果設(shè)計(jì)說明位置雜亂、對應(yīng)關(guān)系不好、可讀性差,很容易讓開發(fā)同學(xué)「不太想看」很常見,最終造成設(shè)計(jì)還原度底,溝通成本增高等問題。

△ 設(shè)計(jì)說明示例
一個(gè)較好的設(shè)計(jì)說明應(yīng)當(dāng)遵循以下幾點(diǎn)原則:
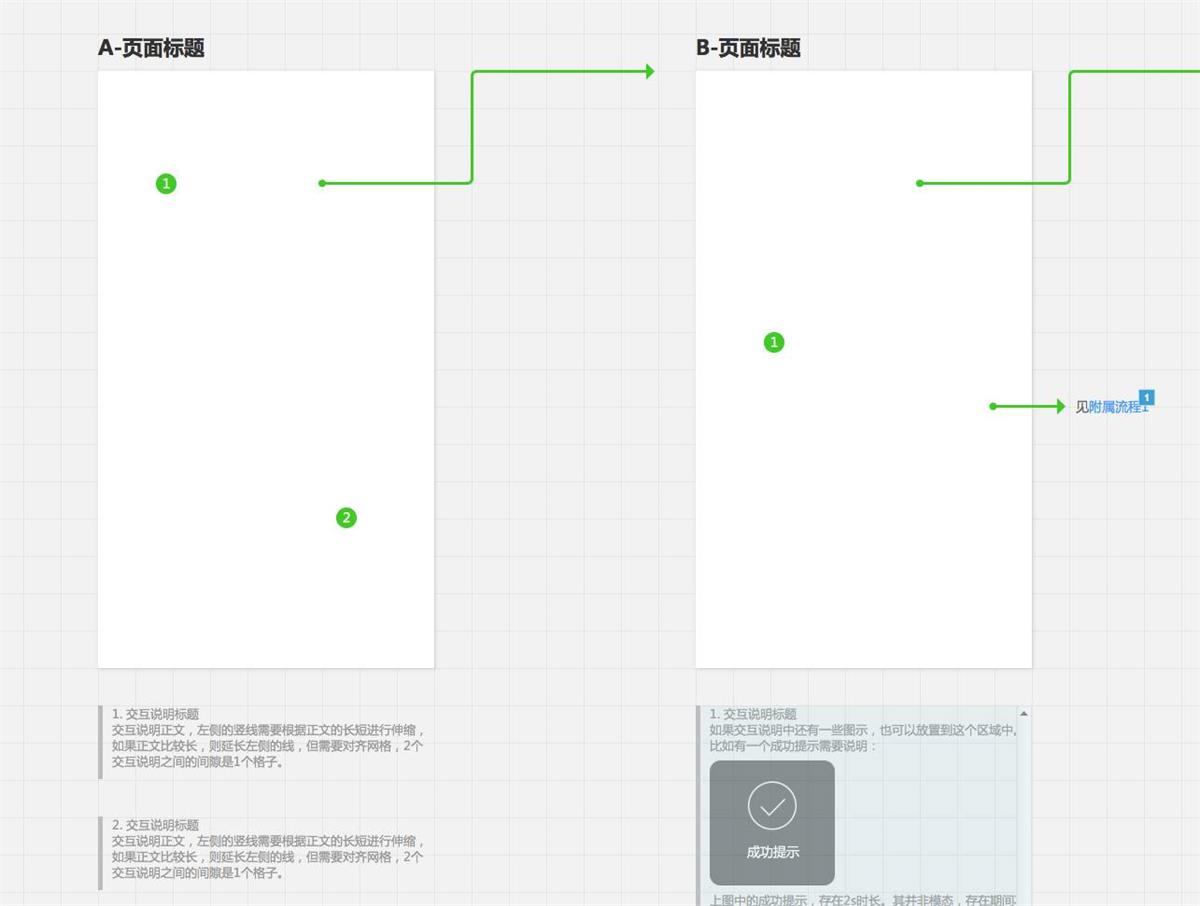
- 位置統(tǒng)一:在筆者提供的交互稿模板中,所有設(shè)計(jì)說明均在界面下方。
- 對應(yīng)關(guān)系明確:須在界面上打標(biāo)志綠點(diǎn),與每一條設(shè)計(jì)說明一一對應(yīng)。
- 提供標(biāo)題:標(biāo)題可以大大提高開發(fā)同學(xué)的閱讀效率和視覺搜索效率。
- 規(guī)整:多條設(shè)計(jì)說明的排布應(yīng)當(dāng)規(guī)整有序,使用上文中提到的網(wǎng)格可以很容易達(dá)到這一點(diǎn)。
- 接近界面:因?yàn)樵O(shè)計(jì)說明是針對界面的解釋,所以不能離界面太遠(yuǎn),不然很難對著界面看說明。如果設(shè)計(jì)說明實(shí)在太多,可以采用動態(tài)面板的方式承載。
五. 最后幾個(gè)有用的提示
最后,補(bǔ)充幾點(diǎn)筆者認(rèn)為很重要的提示:
- 大部分開發(fā)同學(xué)都有一種「不想仔細(xì)看交互稿」的傾向,其中大部分原因是交互稿可讀性不好。
- 交互稿是「工程圖紙」,不是「設(shè)計(jì)草圖」,所以信息交代得越詳細(xì)越好,越精確越好。
- 每次更新交互稿,都應(yīng)該在「更新日志」里寫明,并在頁面中也標(biāo)志出更新的地方。否則會給開發(fā)和QA同學(xué)帶去極大的麻煩。
- 盡量不要頻繁更新交互稿,會給人一種「不專業(yè)」的印象,且會給自己養(yǎng)成壞習(xí)慣。
- 字體使用PingFang SC-Regular和PingFang SC-Semibold,實(shí)測兼容性最好,要知道大部分開發(fā)同學(xué)都只有系統(tǒng)默認(rèn)字體。
歡迎關(guān)注作者「網(wǎng)易UEDC」的微信公眾號:

「超實(shí)用!讓你分分鐘寫出完美的交互文檔」
- 《超全面!教你打造美觀清晰易使用的交互文檔》
- 《一個(gè)完整的交互設(shè)計(jì)稿有哪些必備元素?》
- 《保證設(shè)計(jì)順暢!交互稿撰寫過程中的六個(gè)要點(diǎn)》
- 《細(xì)微處見功夫!聊聊那些不被重視的交互稿細(xì)節(jié)》
- 《進(jìn)階好文!讓人舒服的的交互設(shè)計(jì)稿該有的5個(gè)特點(diǎn)》
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com?是優(yōu)設(shè)旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎(chǔ)設(shè)計(jì)愛好者也準(zhǔn)備了貼心的知識樹專欄。開啟免費(fèi)自學(xué)新篇章,按照我們的專欄一步步學(xué)習(xí),一定可以迅速上手并制作出酷炫的視覺效果。
設(shè)計(jì)導(dǎo)航:國內(nèi)人氣最高的設(shè)計(jì)網(wǎng)址導(dǎo)航,設(shè)計(jì)師必備:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺,提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評論 為下方 1 條評論點(diǎn)贊,解鎖好運(yùn)彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓