
58UXD:在一個(gè)追求內(nèi)容至上與體驗(yàn)至上的時(shí)代,設(shè)計(jì)的表現(xiàn)更加簡(jiǎn)潔直白,這正如著名建筑設(shè)計(jì)師密斯所說(shuō)過(guò)的:less is more。不管在業(yè)界內(nèi),還是跨領(lǐng)域都在流行一個(gè)名詞:極簡(jiǎn)設(shè)計(jì)。
簡(jiǎn)單的形式往往能夠帶給人們更多的空間感與愉悅感,也是內(nèi)容大過(guò)于形式的一種設(shè)計(jì)方式。但在一些實(shí)際的設(shè)計(jì)當(dāng)中,極簡(jiǎn)卻變成了簡(jiǎn)陋。那什么才是設(shè)計(jì)中的極簡(jiǎn)呢?
極簡(jiǎn)的設(shè)計(jì)原則
針對(duì)極簡(jiǎn)進(jìn)行一番分析,大致可以關(guān)注以下幾點(diǎn)原則:

- 保留必要元素,簡(jiǎn)化冗余元素,有良好的視覺(jué)焦點(diǎn)。
- 簡(jiǎn)化用戶操作流程,在使用上更加的高效與明確的操作指向。
- 留出的是空間感,以及給人舒適的界面呼吸感,產(chǎn)品視覺(jué)基因。
這與我們本次中華英才APP商家端(以下簡(jiǎn)稱B端)改版所要達(dá)成的設(shè)計(jì)目標(biāo)是一致的,設(shè)計(jì)之前我們先去分析本次改版的減法要如何去做。
現(xiàn)有問(wèn)題分析
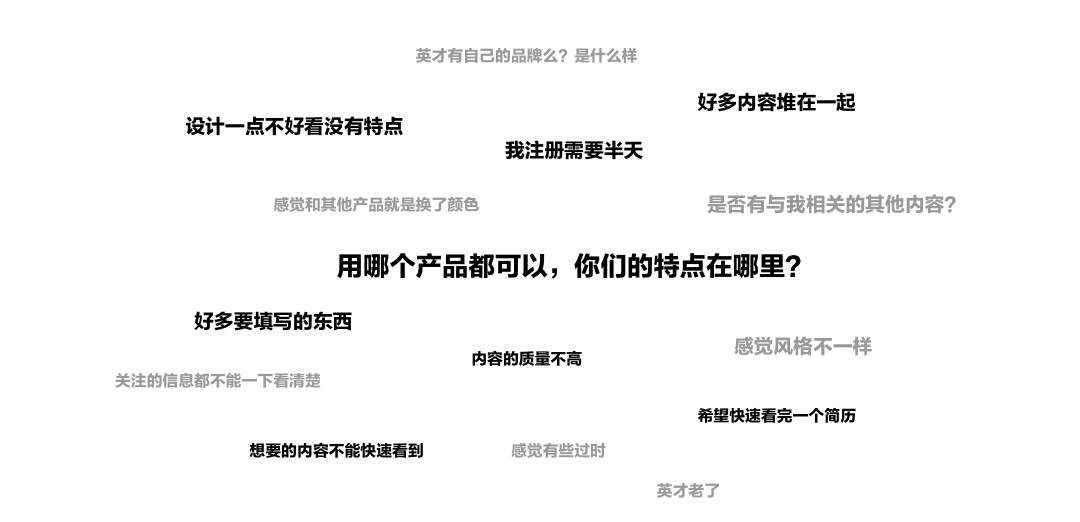
在改版的初期,我們針對(duì)B端用戶進(jìn)行了調(diào)研、訪談,同時(shí)對(duì)一些關(guān)鍵流程的數(shù)據(jù)進(jìn)行提取分析,并結(jié)合季度用戶體驗(yàn)滿意度報(bào)告得到了一些關(guān)鍵信息,這些信息是直接影響到用戶實(shí)際操作中的感受,對(duì)產(chǎn)品的認(rèn)知、好感度。主要問(wèn)題點(diǎn)如下:

- 注冊(cè)流程較長(zhǎng)。
- 用戶更關(guān)注簡(jiǎn)歷的查看與后續(xù)處理效率。
- 界面設(shè)計(jì)不夠美觀,比較呆板。
- 缺乏自己的產(chǎn)品特色。
影響到的因素
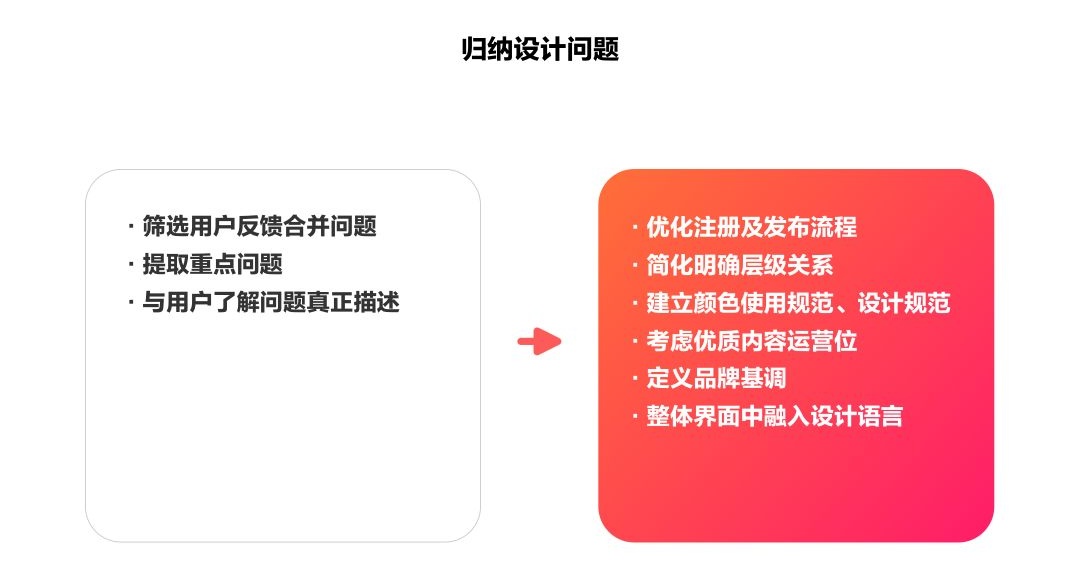
我們與產(chǎn)品同學(xué)對(duì)反饋的問(wèn)題進(jìn)行了一些深度的挖掘細(xì)化,實(shí)際拆解到產(chǎn)品、設(shè)計(jì)中,可明確改進(jìn)的問(wèn)題優(yōu)化點(diǎn)如下:

- 整體產(chǎn)品中品牌沒(méi)有核心元素。
- 閱讀時(shí)信息互相干擾。
- 界面中關(guān)鍵節(jié)點(diǎn)引導(dǎo)性不強(qiáng)。
- 視覺(jué)語(yǔ)言不統(tǒng)一。
- 顏色使用不規(guī)范。
提取明確重點(diǎn)信息及設(shè)計(jì)目標(biāo)
- 簡(jiǎn)化明確信息層級(jí)關(guān)系。
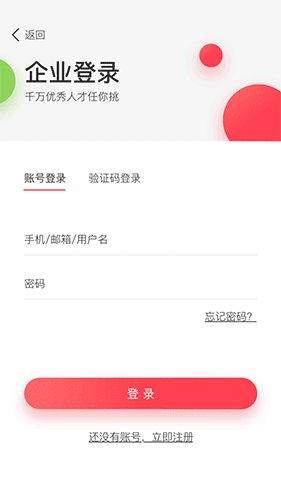
- 優(yōu)化注冊(cè)及發(fā)布流程。
- 建立顏色使用規(guī)范。
- 融入設(shè)計(jì)語(yǔ)言。
為設(shè)計(jì)目標(biāo)打造極簡(jiǎn)的設(shè)計(jì)
1. 設(shè)計(jì)語(yǔ)言
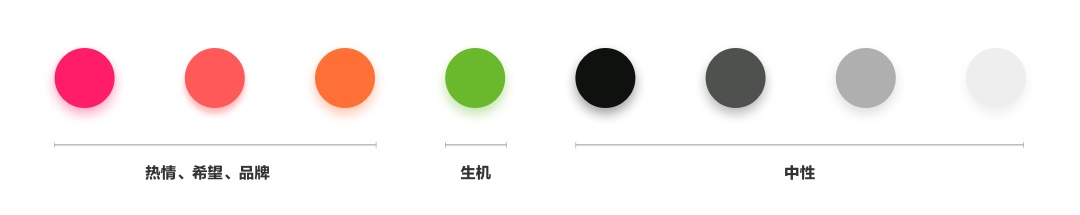
項(xiàng)目初始,分析了相關(guān)的問(wèn)題,顏色使用不規(guī)范,色彩庫(kù)單一。
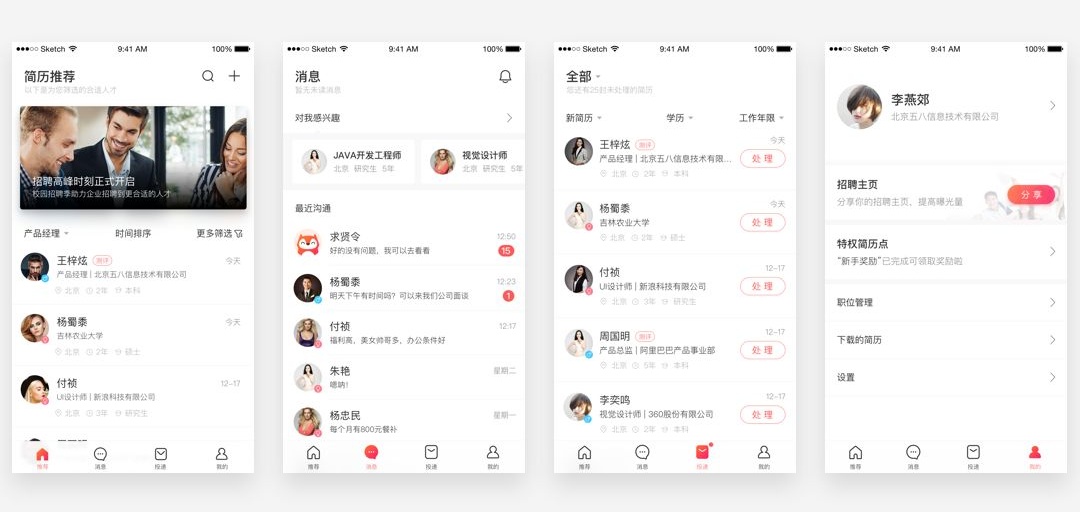
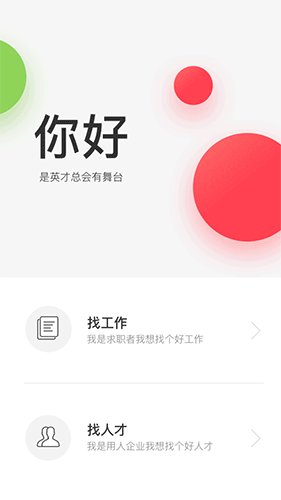
沒(méi)有自己的設(shè)計(jì)語(yǔ)言,這個(gè)也讓原有英才自己的調(diào)性表現(xiàn)的不是很明確。在本次改版當(dāng)中,在原有英才色的基礎(chǔ)之上進(jìn)行了顏色的拓展,豐富現(xiàn)有顏色庫(kù)。這樣做不但能夠在后續(xù)的設(shè)計(jì)當(dāng)中顏色的使用更加靈活,同時(shí)也能更具有自己的產(chǎn)品視覺(jué)基因,并將新的顏色與設(shè)計(jì)語(yǔ)言融入在主界面與流程當(dāng)中。下面看看整體TAB主界面的效果。


2. 空間感-負(fù)空間
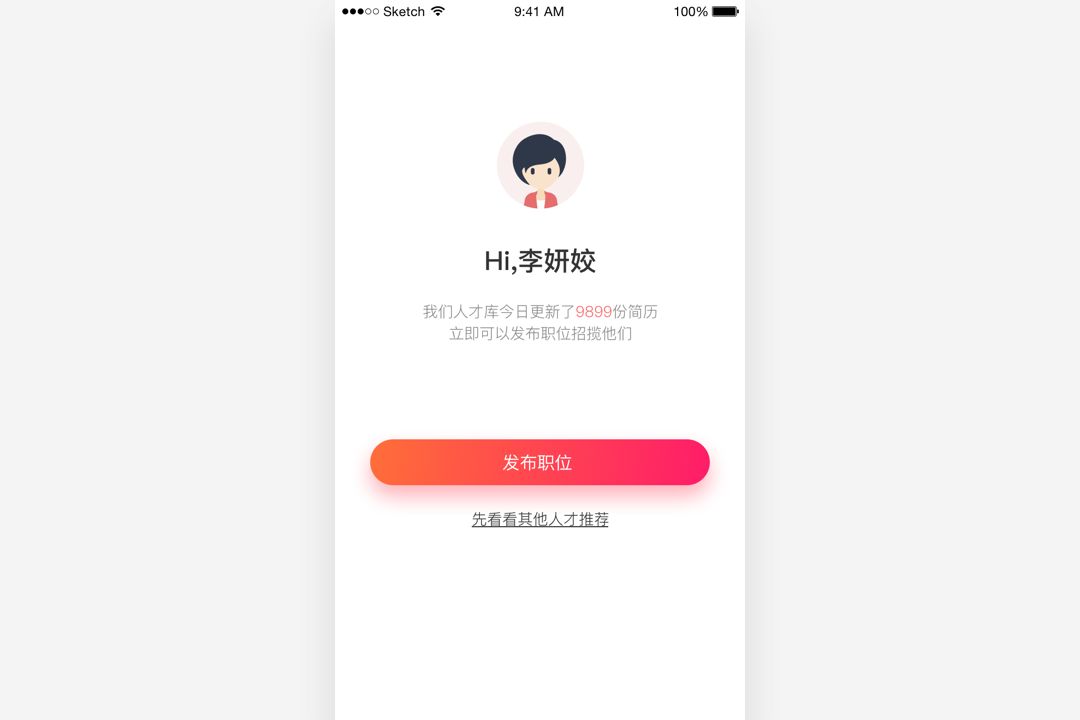
空間感-負(fù)空間,亦稱留白,是極簡(jiǎn)主義設(shè)計(jì)最重要、有亮點(diǎn)的一個(gè)特征。我們希望通過(guò)這個(gè)方式來(lái)吸引用戶在界面關(guān)鍵元素的關(guān)注度,從而設(shè)定不同的留白方式以及字號(hào)字重的使用對(duì)區(qū)域內(nèi)容進(jìn)行相應(yīng)的區(qū)割,減少使用多余的設(shè)計(jì)元素。在發(fā)布流程中得到了相應(yīng)的應(yīng)用。舉例:

3. 視覺(jué)對(duì)比
因?yàn)橐曈X(jué)元素的減少,單純的文字內(nèi)容會(huì)使整體界面顯得比較單薄無(wú)力,黑白灰的整體界面中增加強(qiáng)對(duì)比的按鈕與陰影效果對(duì)界面進(jìn)行層次的區(qū)分,以及功能引導(dǎo)。用戶在頂部?jī)?nèi)容聚焦填寫過(guò)后,很快能夠聚焦在功能引導(dǎo)按鈕上,引導(dǎo)用戶進(jìn)行下一步的操作。舉例:

4. 呼吸感
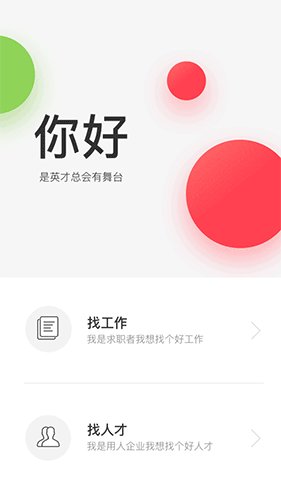
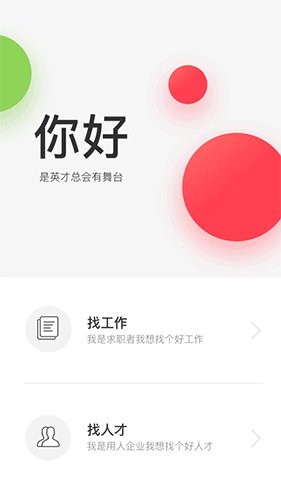
現(xiàn)在的設(shè)計(jì)中大家能看到更多使用動(dòng)效的場(chǎng)景,加入動(dòng)效,能夠讓你的界面變得更加的靈動(dòng),不再呆板,起到一個(gè)添花、補(bǔ)足的作用。但在使用中,盡可能規(guī)避大量無(wú)用動(dòng)效的使用,只做必要的保留即可。在登錄角色選擇中,我們進(jìn)行思考,求職者,公司都是一個(gè)個(gè)體,我們希望表現(xiàn)出概念性的個(gè)體與之間的關(guān)系,在歡迎內(nèi)容區(qū)制作了圓形元素,與呼吸動(dòng)效,使原本單調(diào)的選擇頁(yè)變得更加有場(chǎng)景帶入感。舉例:

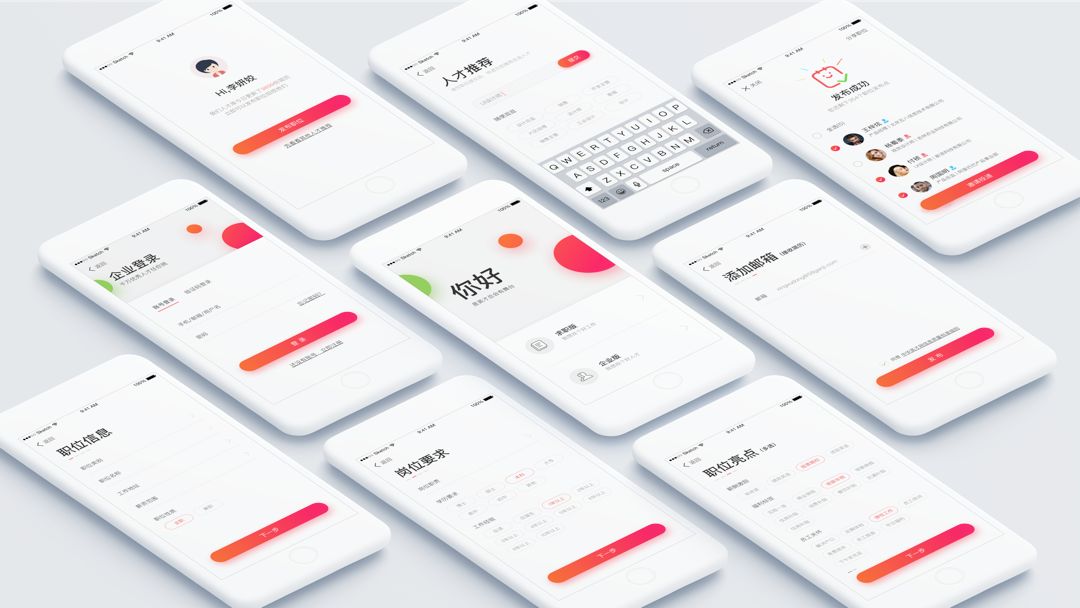
最后附上整體改版后的部分效果圖:

總結(jié)
本次改版中去掉了很多冗余元素,在整體設(shè)計(jì)中兼顧美觀與簡(jiǎn)潔性,減少用戶閱讀使用成本。關(guān)鍵顏色的使用在傳達(dá)必要信息基礎(chǔ)之上也帶入品牌設(shè)計(jì)基因。
通過(guò)本文希望能分享設(shè)計(jì)當(dāng)中的一些思考與經(jīng)驗(yàn),在以后的設(shè)計(jì)當(dāng)中對(duì)這種設(shè)計(jì)風(fēng)格把握的更加清晰、熟練。最后想說(shuō)的一點(diǎn)是,極簡(jiǎn)非簡(jiǎn)陋,做簡(jiǎn)單容易,做好極簡(jiǎn)并不易,設(shè)計(jì)中也需靈活應(yīng)用。
歡迎關(guān)注58UXD 的公眾號(hào):

「極簡(jiǎn)主義的設(shè)計(jì)應(yīng)用」
- 《超贊!幫你打造極簡(jiǎn)風(fēng)APP UI 的實(shí)用設(shè)計(jì)技巧》
- 《實(shí)例教學(xué)!25個(gè)幫你運(yùn)用好極簡(jiǎn)風(fēng)格的設(shè)計(jì)方法》
- 《想做出極簡(jiǎn)風(fēng)格的電商設(shè)計(jì),只需要學(xué)會(huì)這3個(gè)方法》
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com 是優(yōu)設(shè)旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎(chǔ)設(shè)計(jì)愛(ài)好者也準(zhǔn)備了貼心的知識(shí)樹專欄。開啟免費(fèi)自學(xué)新篇章,按照我們的專欄一步步學(xué)習(xí),一定可以迅速上手并制作出酷炫的視覺(jué)效果。
設(shè)計(jì)導(dǎo)航:國(guó)內(nèi)人氣最高的設(shè)計(jì)網(wǎng)址導(dǎo)航,設(shè)計(jì)師必備: http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論 為下方 1 條評(píng)論點(diǎn)贊,解鎖好運(yùn)彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓