![]()
編者按:超好玩的真人變Q版過程全揭秘!這類效果看著非常高大上,學會了其實非常簡單,而且對手繪功底要求也不高,只要掌握一定的技巧,就可以快速創造出一個蠢萌蠢萌的Q版卡通形象,跟著@杏仁設計?一起來試試!
此教程分三部分:構思制作&動作變化&運用場景

第一部分:將真人繪制成Q版
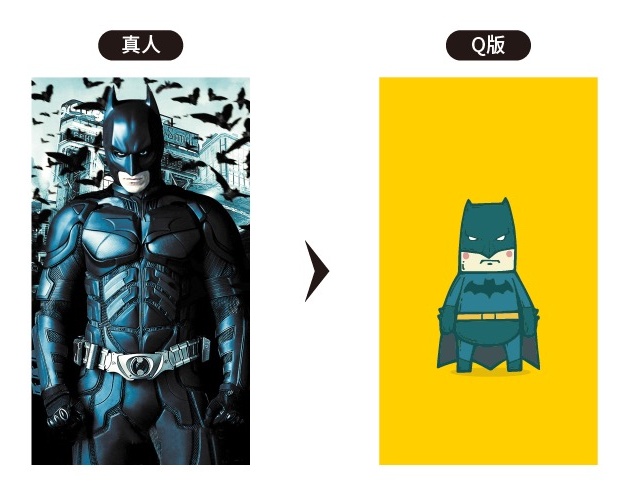
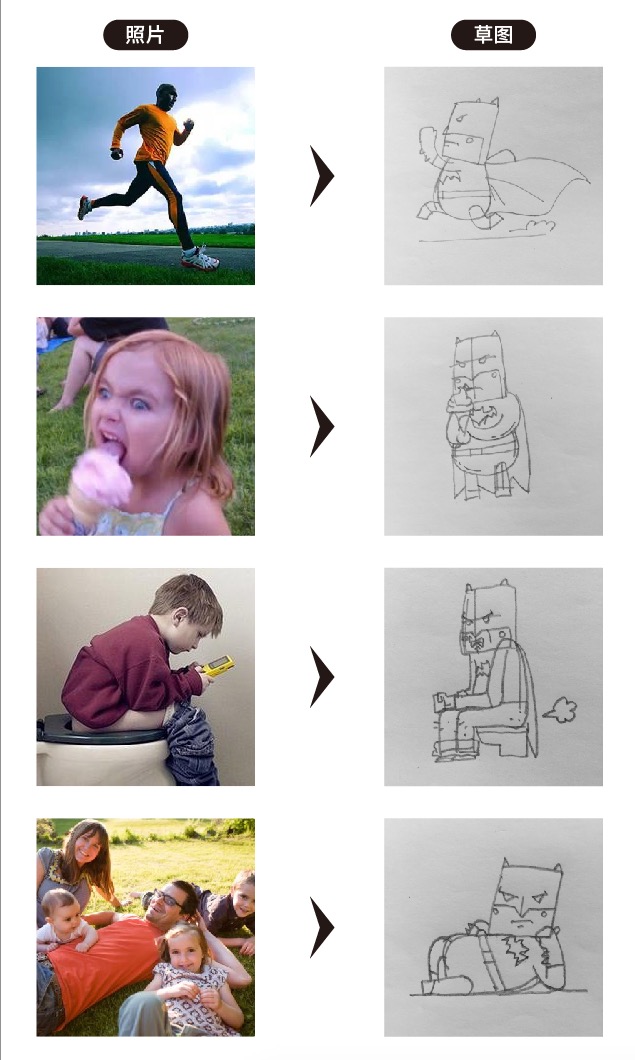
我先來說一下畫Q版之前的構思,畫前要先仔細觀察照片上人物的特征。BATMAN的特征:面罩、胸口的蝙蝠、腰帶

抓住特征之后就可以進行修飾與變化了。畫的時候要注意兩點:一方面:Q版應該避免一些復雜的東西,將之簡化。另一方面:Q版的比例把握非常重要。

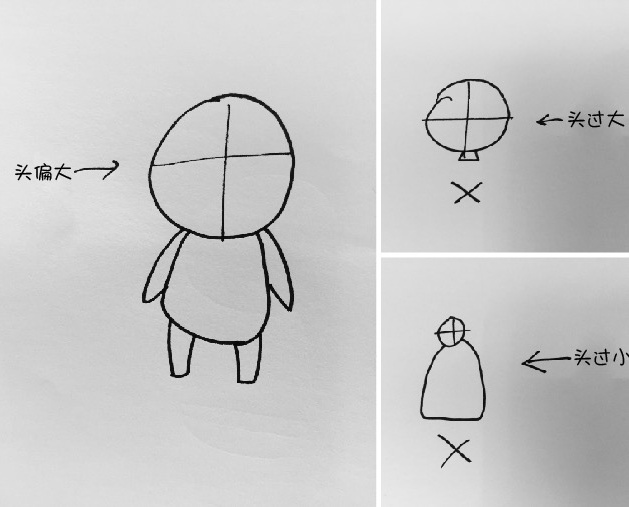
頭部:把腦袋放大到離譜是Q版的共性;人物的表情體現人物性格,所以蝙蝠俠用一本正經的表情最為適合,然后再配上這樣的身材就有了強烈的反差萌感!頭部大致和身體是1:1大小。
身體:身體的造型比例太大太小都不適合,我習慣把人物身材畫得較為肥美,肉多更有質感!身體上窄下寬像穿尿布一樣的設定,讓人物有了蠢萌的氣質!身體大致和頭部是1:1大小。
手部:位置大概到肚臍,手指可以忽略,或畫得很小。
腿部:比手臂略粗,占身體比例3分之2。
第1步 根據照片畫草圖

剛畫出來的草圖因為之后會經過細節修改,所以只要大體形出來就OK了。
第2步 細化草圖

我習慣按照之前畫的草圖再重新畫一張,這步需要對細節處理得稍微用點心,在草圖的基礎上進行美化并添加細節。
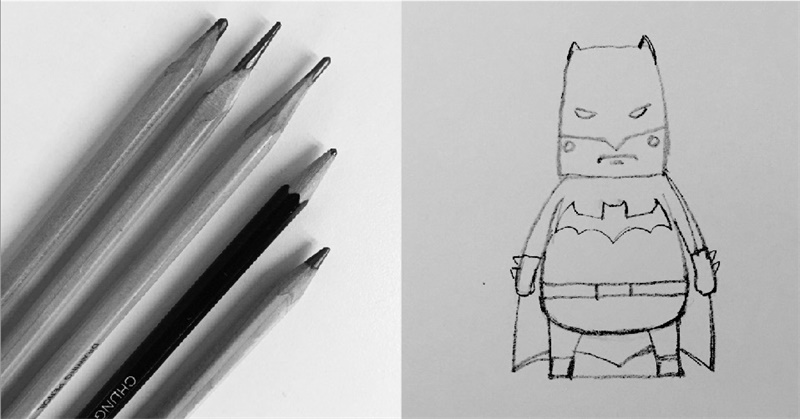
第3步 勾線

我一般會使用針管筆進行勾線,勾線的時候注意線條的流暢,盡可能避免扭曲與抖動的線條。(扭曲抖動的線條表現可以用在別的地方,但Q版實在不適合)
第4步 細化勾線稿

細化勾線稿就是將該填滿顏色的地方填滿,可以再添加些細節增加畫面感,然后描邊的粗細可以根據個人喜好。(我之后會用描粗邊的圖做示范)
以上,紙上作畫部分全部完成。
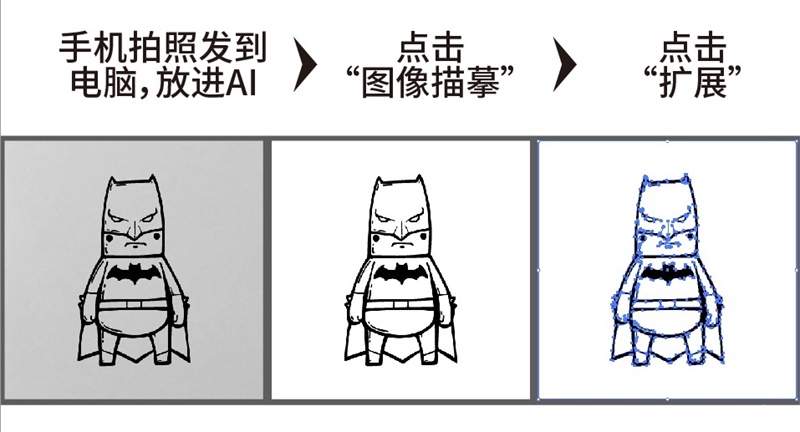
第5步 將圖片變成矢量圖

1、手機拍照發到電腦,放進AI
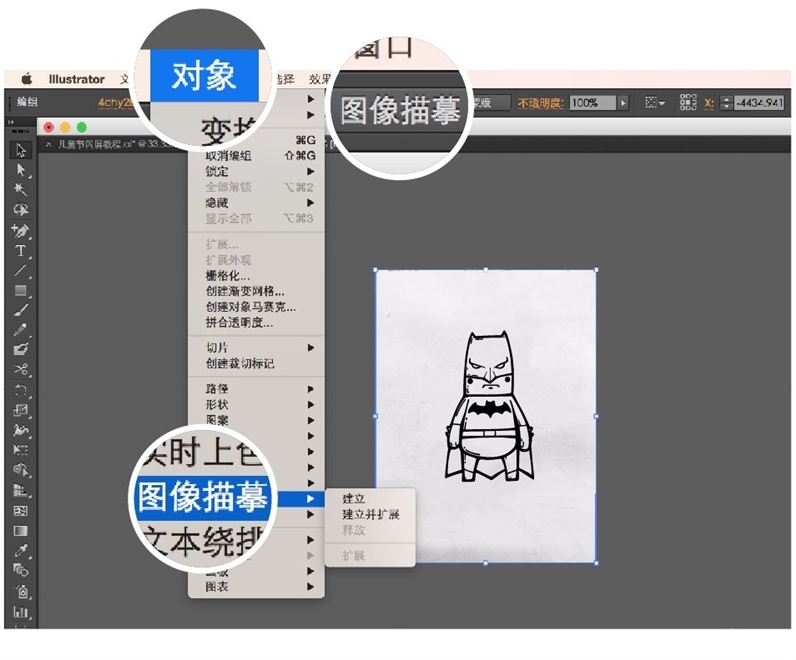
2、點擊“圖像描摹”
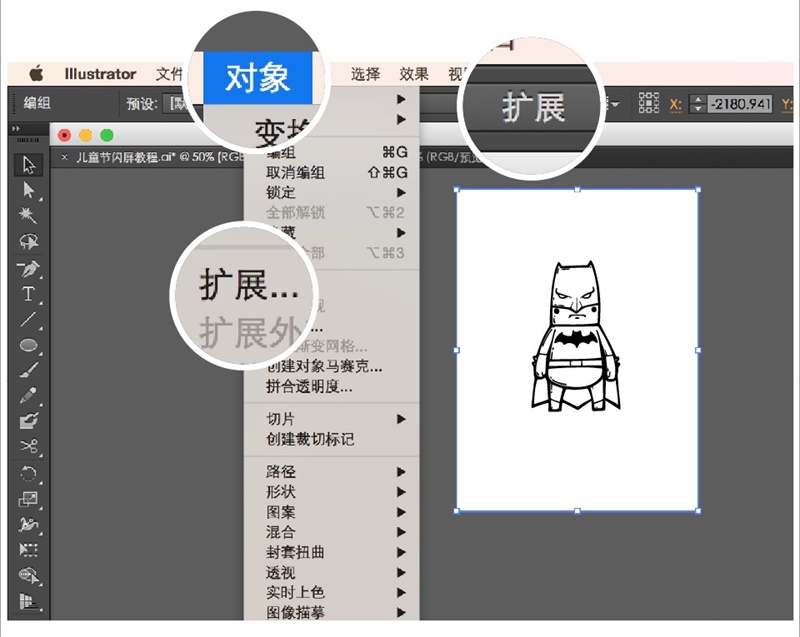
3、點擊“擴展”
“圖像描摹”在哪里?
首先要點擊選中圖片,不然無法點擊“圖像描摹”
接著,還有兩種方式可以找到它,方式1:AI上方菜單“對象——圖像描摹”
方式2:AI上方工具欄,“不透明度”的左邊有個“蒙板”
“蒙板”的左邊就是“圖像描摹”

“擴展”在哪里?
此時,你還是要點擊選中你已經描摹好的圖片,不然也無法找到“擴展”。
接著,同樣也有兩種方式可以找到它。
方式1: AI上方菜單“對象——擴展”
方式2: AI上方工具欄直接找到“擴展”

“擴展”后,讓圖片“取消編組”,你就可以隨意刪除不需要的部分了。
第6步 填色

“取消編組”后的圖片是可以隨意填色的,填色由個人喜好而定,比較隨性,如果參考的照片配色本來就很贊的話就可以用吸管工具吸取照片上的顏色。當然自己配色的話是最棒的!
配色的時候要注意色調(冷暖色調),盡可能保持色調統一;另外顏色多是可以增添畫面活力的,但是也很難把控,使用不當就會讓畫面看上去太過花哨,所以剛開始的時候用一些簡單的顏色就行;由于蝙蝠俠的顏色與背景顏色差異較大,所以用褲帶的黃色與背景相呼應,不至于人物與背景脫節。
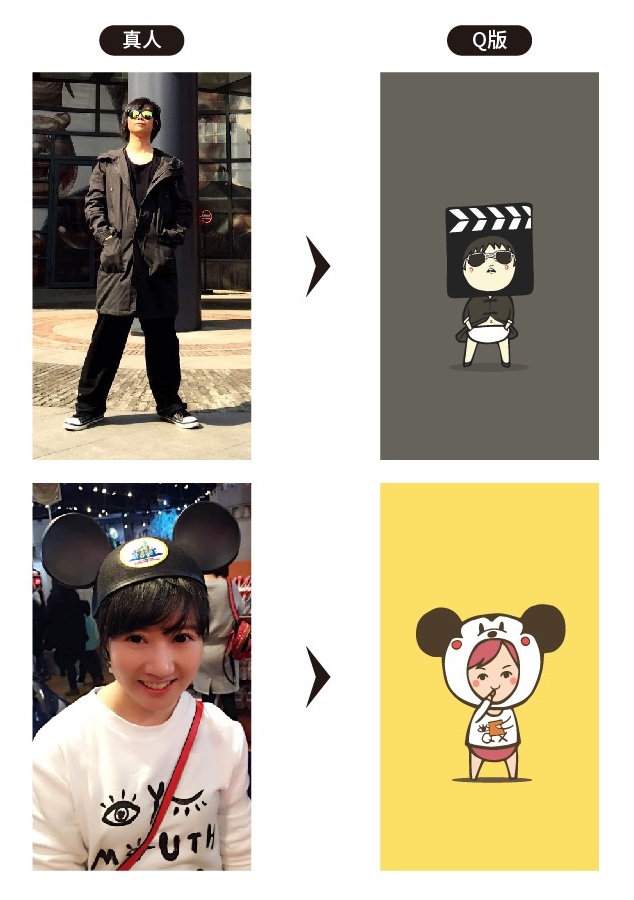
Q版樣式不一,完全可以根據自己的喜好來作畫。
下面我另外畫了一些其它形式的Q版。


第二部分:Q版動作設計
Q版人物的形象已經出來了,接著來為他們設計些靈動的動作。
第1步 網上找圖片素材
該設計些什么動作呢?
其實沒什么好糾結的!網上找些有趣的圖片,參考一下即可。自己做練習完全可以畫些有趣的東西,太刻板的東西過于乏味,缺少畫下去的欲望。
然后我在網上找了這些動作的圖片:

第2步 繪制草圖

我從前面找的6張圖片中挑了4個動作來做范例,與之前相同,先把這些動作畫出大致的草圖。草圖隨性一些即可,只需將動作意思表達出來,效果就達到了。
第3、4、5、6步
接下來的第3步細畫草圖、第4步勾線、第5部細化勾線稿、第6部將圖片變成矢量圖,詳情在上一篇中可找到
第7步 填色
將以上省略的步驟完成之后,就可以填色了。

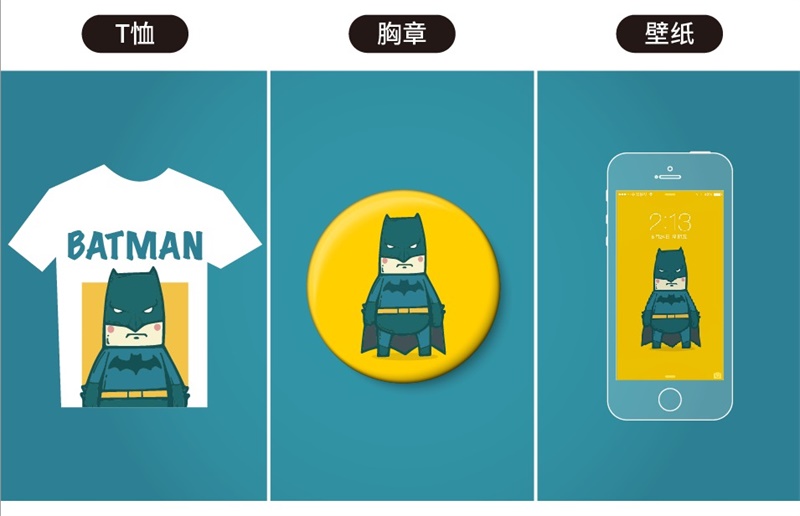
第三部分:場景運用
辛辛苦苦畫出來的Q版人物形象,不能讓它白白只是作為練習浪費了!要想辦法把它用進生活中。我絞盡腦汁想到了以下這些方案。

相信明眼人已經看出來了,這其中壁紙是最實惠的!沒錯!像我這樣的窮人已經這么干了,把自己的畫作為手機壁紙不但不花錢還會有一種成就感,特別有意義!胸章和T恤對我而言太奢華了。
其他方案展示:

大家也動手來畫一畫吧!
【Get更多教程】關注作者微信公眾號:xr-design,周二晚8點不定期更新,微課同聲傳教。

?「優設熱門教程合集」

【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量160萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。



發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 3 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓