
彈窗,對于大家來說并不陌生。UI設計師在工作中,乃至日常App使用過程中,經常接觸到形形色色的彈窗設計。今天這篇好文將讓你對彈窗設計的理解更加透徹。
看完本文你會學到:
1. 什么是彈窗,彈窗的定義
2. 彈窗的分類以及他們各自的特征
3. 彈窗設計的思考和優化
一. 什么是彈窗
一般來說它的功能意義是:中斷用戶當前操作并對其作出補充,或中斷用戶當前操作并對其作出反饋。作為拉通產品交互與用戶操作的核心樞紐,作為用戶處理「即時任務」的重要載體,它的模樣可謂是千變萬化,但萬變不離其宗。在交互形式上它分為兩種形式,模態彈窗和非模態彈窗。
模態彈窗,它的特征為,當它出現在用戶的操作視野內時,用戶需要對其作出回應,所以它是可交互的。常見的種類有對話框(Dialog),警示框(Alter),浮層(Popover/Popup)和操作欄(Actionbar),由于它的特性,它的層級注定比較高,可以很好的吸引用戶的注意。同時會帶來頓挫感強烈的體驗風險,個人建議慎用。
非模態彈窗在特征上則與模態彈窗相反,它從出現到停留消失的時間很短暫,短到用戶不需要對它作出反映,所以它是一種輕量級的反饋機制。常見的種類有Hud/Toast,提示欄和Snackbar。
二. 彈窗的分類
模態:對話框
對話框類型的彈窗有很多,我把他們劃分為:信息下發類、信息提交類。
信息下發類型的對話框通常指代程序運行的過程出現需要用戶決策的「即時任務」。
比較典型的:系統、版本更新、消息通知、警示欄、運營/廣告彈窗等等。
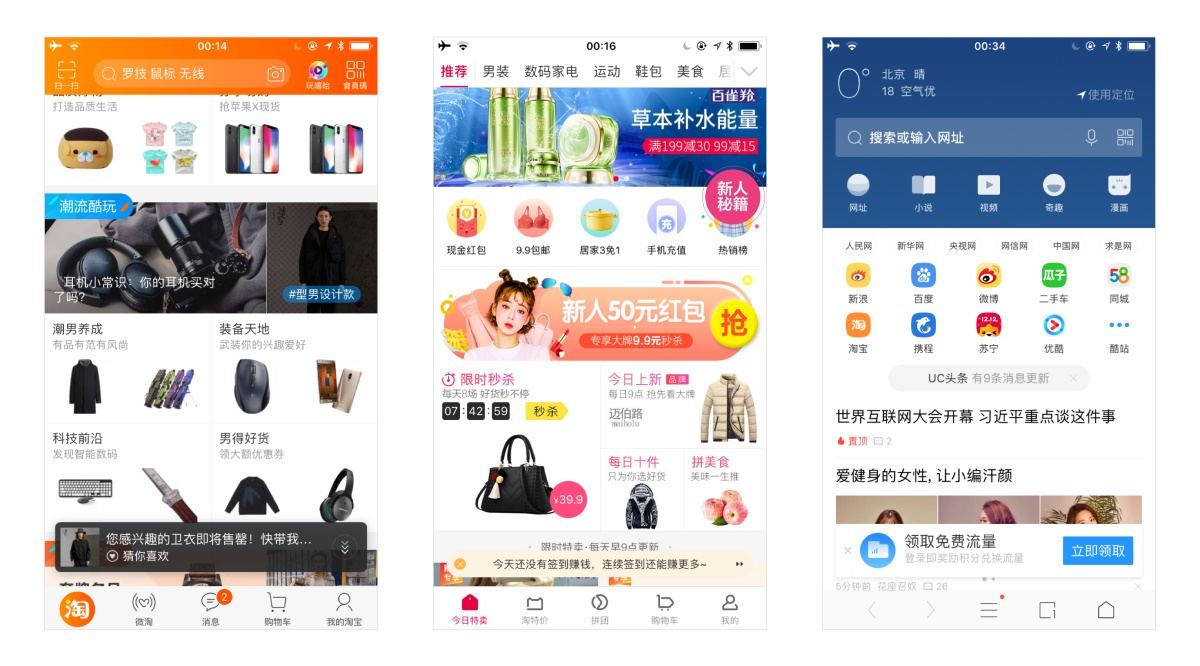
這類彈窗的視覺層級非常高,設計也是多種多樣。通常出現在屏幕中心,伴隨半透明遮罩,讓你想忽略都難。他們通常用來提示重大信息,提醒用戶處理當前任務等等。由于它「引人注目」的特性,用于活動運營,廣告宣發的頻率非常高。

△ 系統位置提示 / 新版本提示 / 開啟通知提示

△ 系統電量提示 / 活動運營提示 / 廣告彈窗
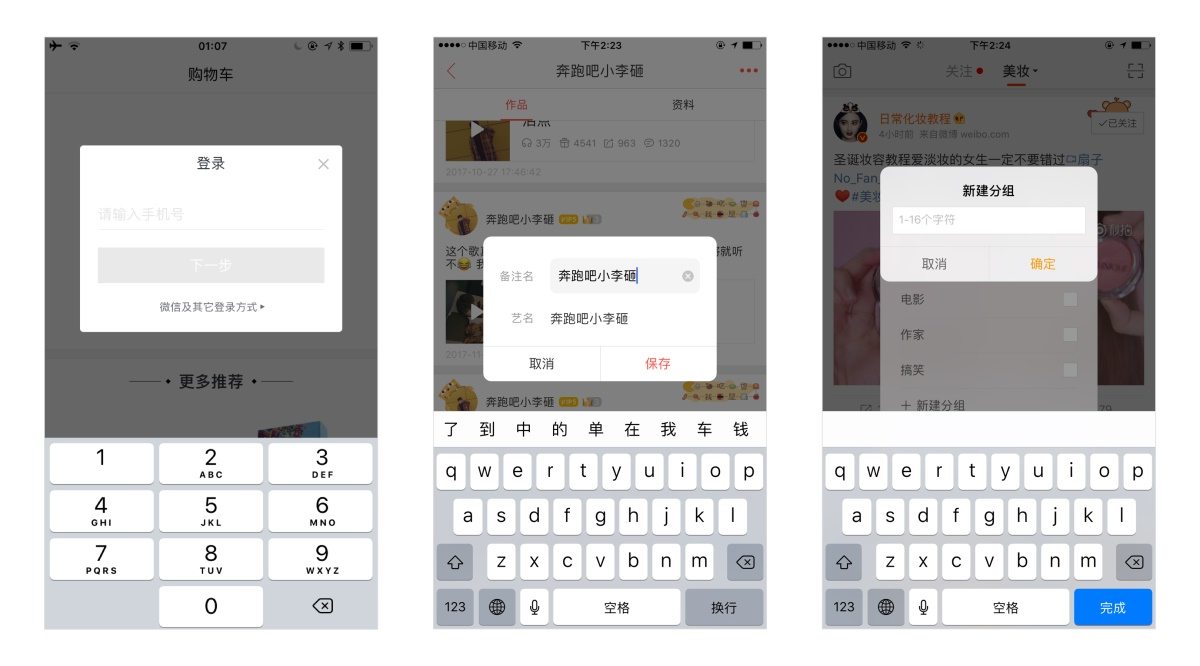
信息提交類則是需要用戶在彈窗內進行操作,二次提交信息。使用場景有,登錄注冊,改名分組等等,如下圖。

△ 登錄對話框 / 改備注名 / 新建分組名
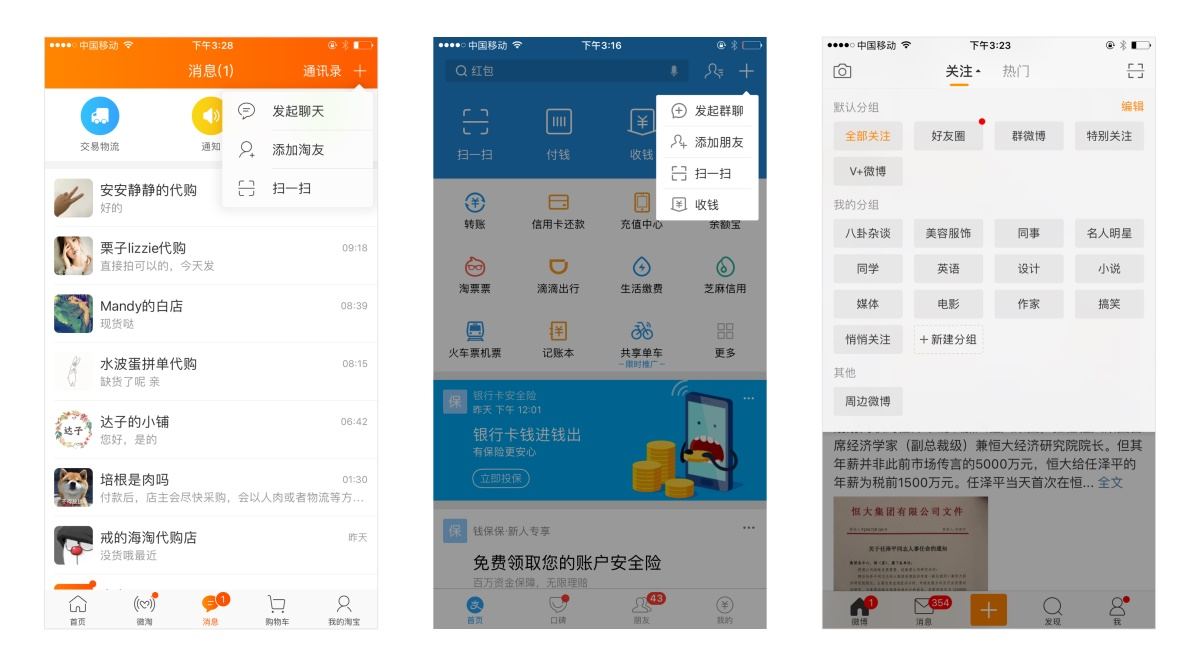
模態:浮層

△ 按鍵浮層 / 按鍵浮層 / 下拉菜單浮層
浮層是指,用戶點擊某個功能控件后浮出一個臨時界面對其作出補充,它通常會伴隨半透明的遮罩/陰影襯底,用戶需要點擊臨時界面的功能區域,或者點擊空白處才能進行下一步操作。它也會有一些其他的名詞,像是「下拉菜單」「下拉彈窗」等等。他們的功能屬性是一樣的,所以我把他們歸類到一起,方便大家歸納。
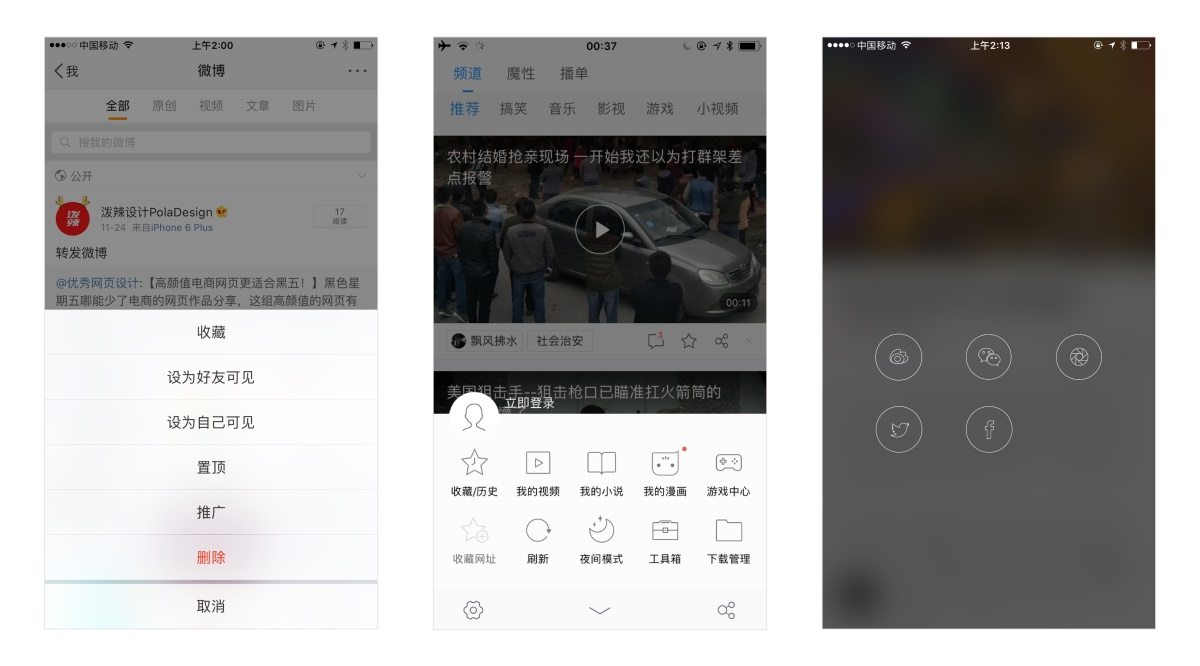
模態:操作欄

△ 操作欄 / 操作菜單 / 操作菜單
操作欄實際上和浮層很像,都是通過用戶主動點擊后對某一功能作出補充,只不過浮層通常出現在比較靠上的位置,操作欄通常出現在底部。浮層從形式上更強調它的歸屬,也就是從哪來,為用戶明確操作導向。圖三是讓我感到很迷惑的一個設計,我幾乎沒法為它歸類,由于它帶有半透明的毛玻璃遮罩,所以我把它歸為操作欄。它是點擊某個分享button出現的,整個界面密封性較高,點擊空白區域會撤銷當前操作,不過個人感覺如果不是慣性操作,用戶很容易覺得迷茫。建議適當優化,例如加個返回鍵,固定操作區域等等。
非模態:HUD/Toast
Hud是iOS的控件,Toast則是android的,業內大部分 App 在 iOS 提示體系內采用了Toast來設計。所以兩個端不管從功能還是形式上來看都有異曲同工之處。

△ 音量Hud / 更新氣泡 / 更新提示條

△ 清理緩存 / 更新氣泡 / 更新氣泡

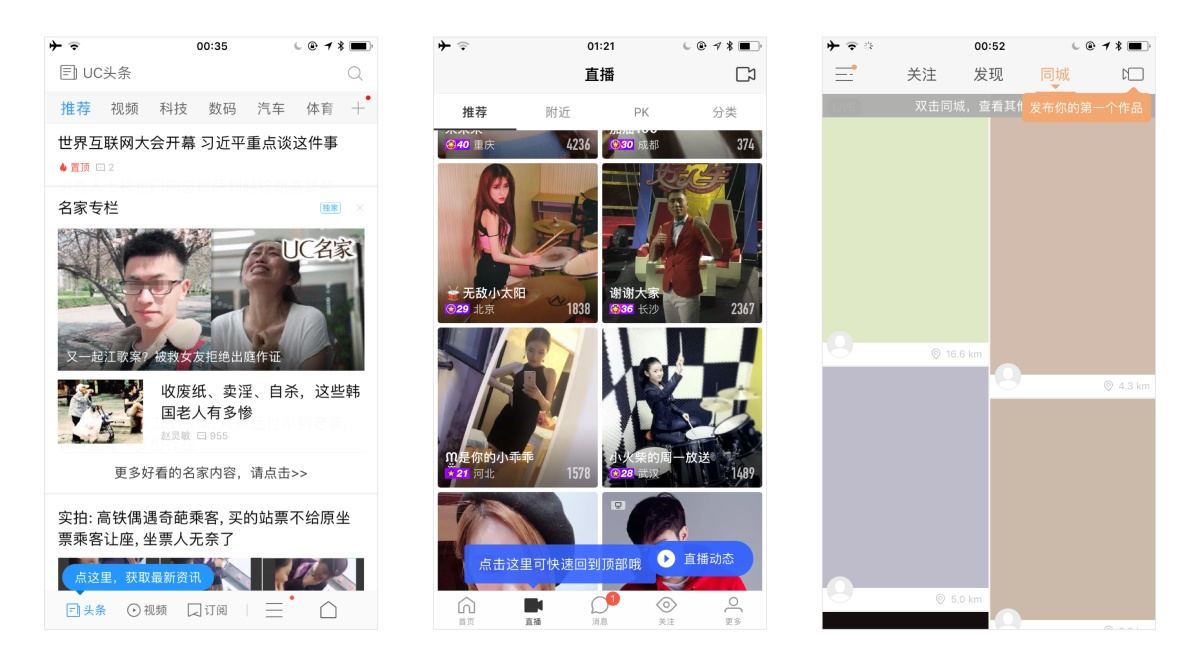
△ 按鍵引導 / 按鍵引導 / 按鍵引導
由于他們的形式非常多變,甚至有些很難被定義,我截了以上9個界面來幫助大家理解。
通過1、2行圖例,大家可以看出,他們都是反饋用戶的任務狀態,例如更新了多少條新動態,發送成功,正在清除緩存等等。這類toast存在的時間非常短暫,大概1s左右。第3行圖例中的Toast和前兩行有些不同,他們主動出現,用于提示用戶,對某個功能點做必要的補充。
這類Toast存在的時間會稍長一點,或者伴隨用戶滑動/點擊后才會消失,我把這類叫做引導氣泡。重點想來聊一聊他們的「形式」和「位置」。從形式上來看大概分為純文本,icon+文本,有的是氣泡(POP),有的是提示條,設計師根據權重選擇即可。
從位置上來說,這些彈窗幾乎出現在任何區域,值得注意的是,Toast出現的位置往往與用戶操作息息相關,作為設計師,我們需要確保即便是這樣輕量的反饋,也要出現在合適的位置,有效的被用戶接收,像是下拉刷新后Toast一般出現在頂部,雙擊Navbar中首頁icon后提示更新的Toast會出現在底部,引導氣泡往往出現在按鍵周圍等等,設計師不妨多多思考。
非模態:Snackbar

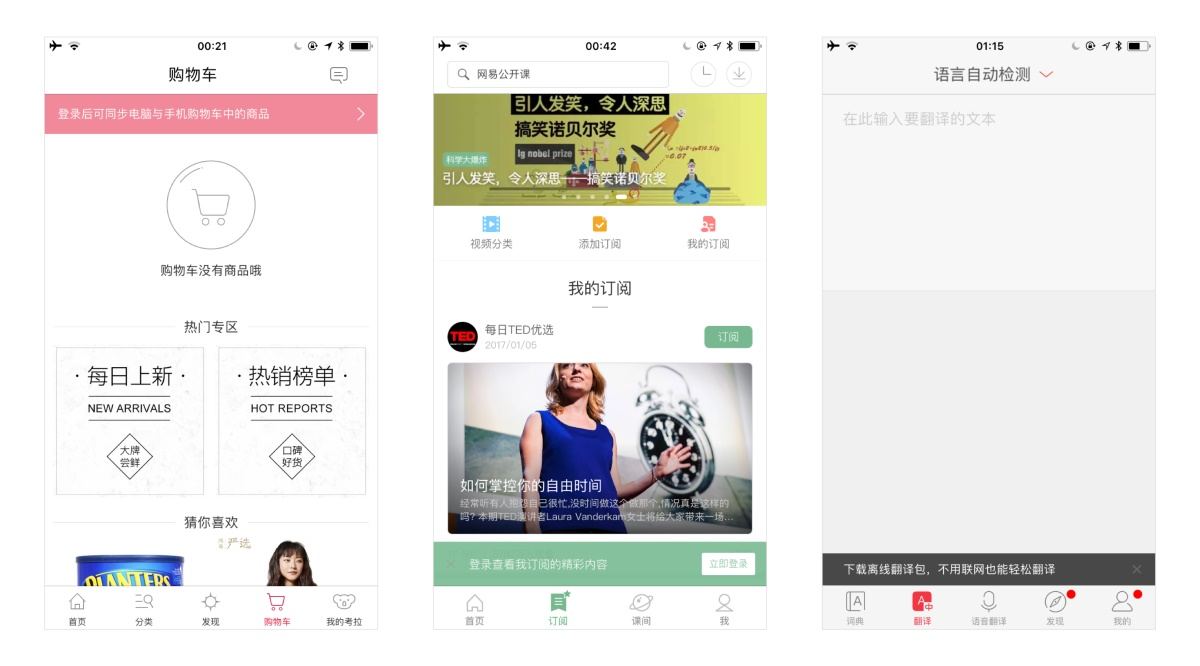
△ 售罄提示/ 簽到提示 / 登錄活動提示
Snackbar和Toast一樣是Android里的控件,也是現在通用于iOS端App提示提示的彈窗。同樣針對用戶操作的輕量反饋機制。他們通常出現在底部,可交互,短暫停留后,或滑動頁面后就會消失。這兩個端的交互方式存在一些區別,Android中Snackbar的出現更加針對用戶某個操作,iOS中可能用戶打開App,或者滑動商品列表就會出現,更像是吸引用戶,進行下一步操作,在電商 App 內尤其常見。
非模態:提示欄
提示欄是內嵌于當前頁面的一個組件,由于它和彈窗一樣與當前頁面有較大區別,所以我把它也歸入彈窗來總結了。常態下的提示欄雖然隸屬非模態彈窗,但是他們是常駐于頁面的某個區域的,并且可交互。

△ 登錄提示 / 登錄提示 / 離線提示
總結
彈窗設計是我非常喜歡的內容之一,我覺得它讓用戶真正感覺到自己與產品之間產生了某種聯系。同時,設計的好壞也考量了產品背后的團隊是否真正的了解用戶,了解產品。
不管是模態彈窗還是非模態彈窗,它的出現多多少少會影響到用戶當前的體驗,所以我們使用彈窗要克制,不能高頻率的使用。同時,我們選擇彈窗時也要謹慎,合理。
當出現犯錯成本很高的操作前,及時使用對話框提醒用戶規避風險,用戶才會覺得安心,可靠。如果在電量還剩10%時,蘋果只是淡淡的浮出1s的氣泡來提醒,而你恰好沒有看見導致關機,你是不是感到十分崩潰?所以,選擇彈窗也需要根據場景。
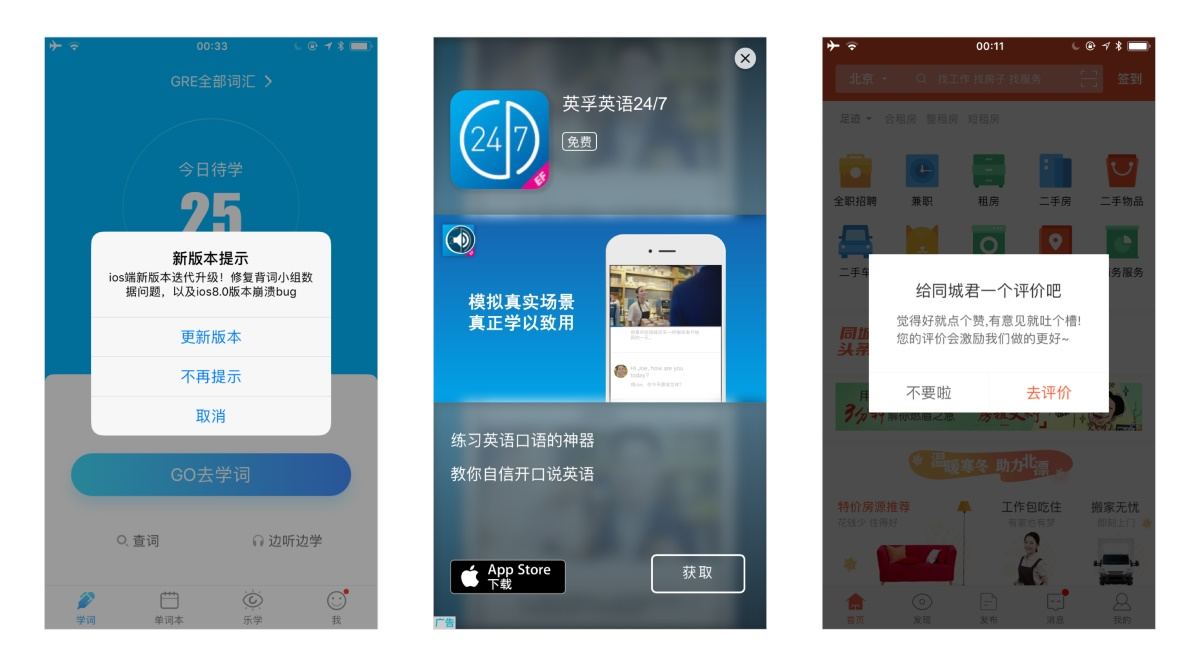
在文章的準備期我截了差不多70個界面,有的彈窗設計十分精妙,當然也有碰到「一言難盡」的設計。下面我羅列了彈窗設計的三個「反面案例」,希望為大家規避掉設計中的一些誤區。

△ 版本更新提示 / 廣告彈窗 / 評價提示
反面1的問題:文案不友好
用戶并不關心新版本修復了什么問題,他們甚至連「Bug」是什么都不知道,彈窗的文案讓人覺得很迷惑。產品方不妨把思路從「我們修復了什么」換成「我們帶來了什么」,具體可以參考各大電商app的做法。
反面2的問題:錯誤的交互
當我打開這個App的時候,我甚至都沒有滑動頁面,就直接跳出一個廣告,這讓我覺得體驗非常差。并且重點是,居然設置了5s后才能點擊關閉按鈕。好吧,我立馬就卸載了并放進了反面案例中。不要在用戶沒有進行任何操作前彈窗。在高層級,高量級的彈窗上盡可能不要再次增加復雜的交互,再一次的消耗用戶耐心。這樣做實在太不合理了,建議參考一些新零售App的做法,利用設計+文案+布局,「聰明」的打廣告。
反面3的問題:糟糕的時機
這個彈窗的文案也很好,選項也很合理,看起來沒有任何問題,我把他放進反面案例的原因是,我剛下載完這個App,評價彈窗就跳了出來。我知道現在有很多App這樣做,對此我真的覺得很糟糕,用戶甚至沒有足夠的時間使用你的產品,如何給出評價呢?建議給新用戶一段使用時間,再進行彈窗評價。
歡迎關注作者的微信公眾號:「 」

優設人氣專題
彈窗設計好文合集?|?iPhone X 學習指南丨優設獨家專訪丨在線摳圖神器丨靈感大全
Sketch神器?|?免費圖庫丨配色神器丨讀書計劃丨PPT 神器丨魯班設計
iOS 11 學習指南丨人工智能丨PS 教程丨AI 教程丨C4D 教程?|?3D教程
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 2 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓