
編者按:網(wǎng)頁設(shè)計(jì)領(lǐng)域的業(yè)界良心Awwwards除了每天推薦好網(wǎng)站,定期做評(píng)比之外,還會(huì)在博客里面推薦各種網(wǎng)頁設(shè)計(jì)的技巧和總結(jié),今天的這篇文章最初是源于一個(gè)探索性的項(xiàng)目,項(xiàng)目結(jié)果炫酷然而乍一看并沒有什么卵用,不過,如果將這個(gè)項(xiàng)目同最近選出的20個(gè)配色優(yōu)秀的網(wǎng)站相互印證,足以看出時(shí)下配色的大趨勢(shì)。當(dāng)然,好人做到底,作者干脆把時(shí)下流行的基于Material Design 的配色工具連同常用而經(jīng)典的配色工具一同推薦給你,這也構(gòu)成了今天文章的三大部分。OK,正文開始~
幾周以前,供職于 Jam 3 的圖像開發(fā)者 Matt DesLauriers (@mattdesl)向我們展示了Awwwards 平臺(tái)上的一個(gè)有趣的發(fā)展趨勢(shì)。正如同你所看到的,Awwwards 從 2009 年開始就專注于搜集網(wǎng)絡(luò)上最有修的網(wǎng)站,而這些網(wǎng)站就是網(wǎng)頁設(shè)計(jì)趨勢(shì)分析的重要素材和來源。
“這個(gè)項(xiàng)目始于一個(gè)實(shí)驗(yàn):當(dāng)時(shí)我剛剛開始學(xué)習(xí)Node,正打算在Awwwards上挖掘一些數(shù)據(jù)可視化的案例。”
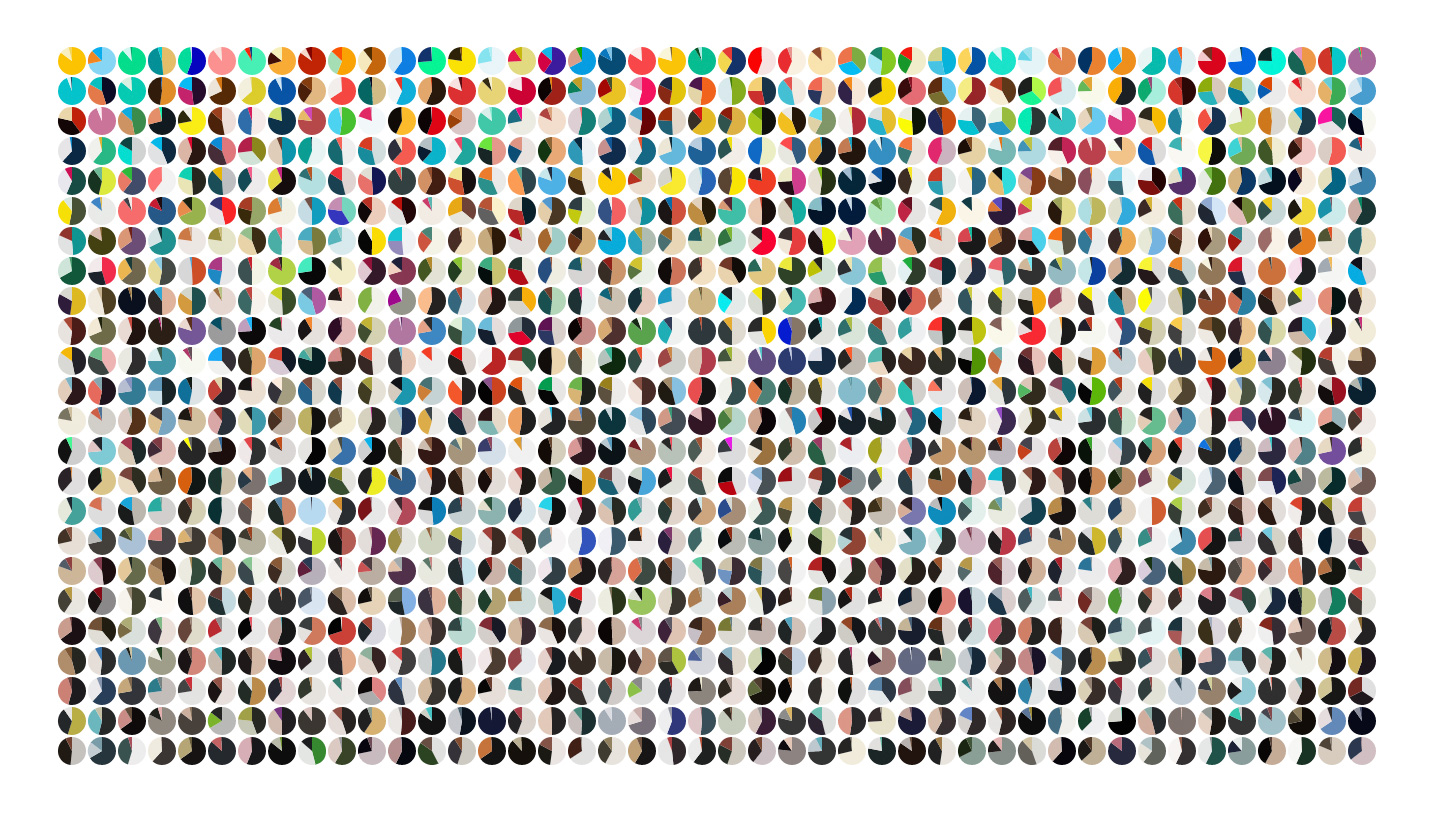
Matt 開發(fā)了一個(gè)工具,它可以抓取每一個(gè)Awwwards的獲獎(jiǎng)網(wǎng)站的元數(shù)據(jù),比如站點(diǎn)名稱、開發(fā)者、日期、URL、縮略圖,等等等等。這個(gè)工具還會(huì)分析每個(gè)網(wǎng)站縮略圖的配色,生成一套相對(duì)粗略、包含三個(gè)主色的配色方案。

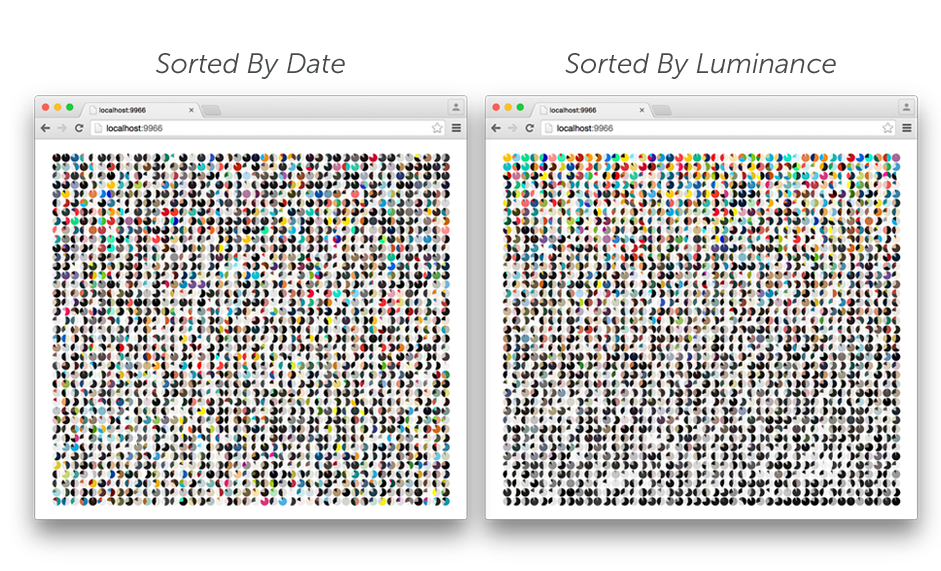
如果將其按照日期和亮度來進(jìn)行排序的話,會(huì)得到下面的圖:

獲取配色方案的數(shù)據(jù)之后,工具將每個(gè)網(wǎng)站的三色配色方案用餅狀圖呈現(xiàn)出來,在Canvas2D的渲染下生成上方的圖片。在這個(gè)過程中,Matt還使用了Node.js、d3.js、Cheerio,Browserfy 等開源工具。
由于采樣巨大,信息量驚人,想一眼洞見規(guī)律并不容易,但是仔細(xì)觀察你會(huì)看到配色方案演進(jìn)還是隱隱遵循著某種趨勢(shì)和規(guī)律的。
1、20個(gè)配色最佳的“每日一站”
Awwwards 每天推薦的網(wǎng)站都是設(shè)計(jì)技術(shù)俱佳的優(yōu)質(zhì)案例,由于評(píng)選過程中網(wǎng)站的不同屬性都會(huì)被打分,因此配色優(yōu)劣在這里也是被量化的。所以,文章這一部分是從最近幾個(gè)月的每日一站中精選的20個(gè)配色頂尖的優(yōu)質(zhì)網(wǎng)站。如果你需要現(xiàn)成的配色方案,直接借鑒下面的方案吧。
Créations Namale By Phoenix The Creative Studio

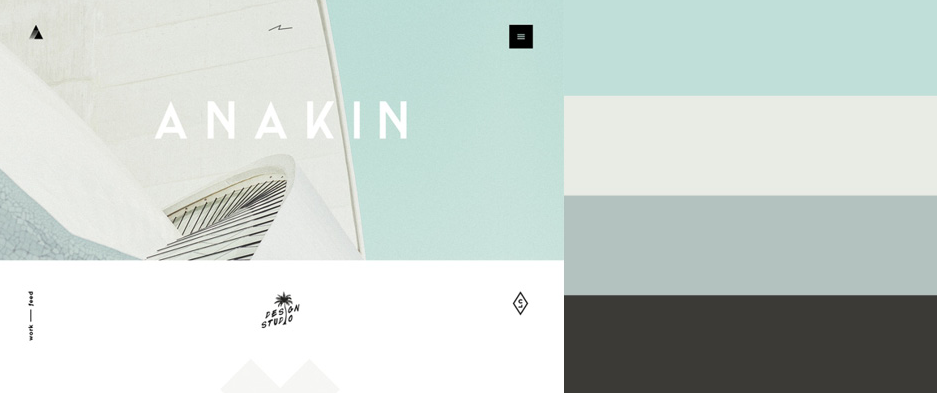
LEVEL By Vide Infra

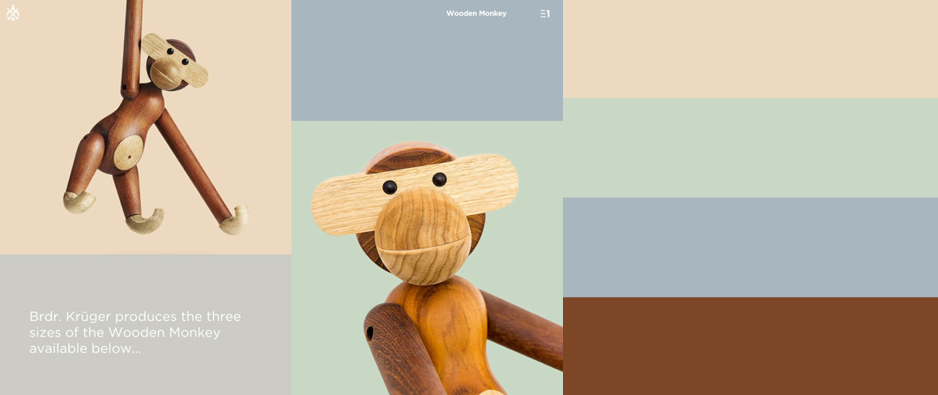
Brdr. Krüger By Relax, we are the good guys

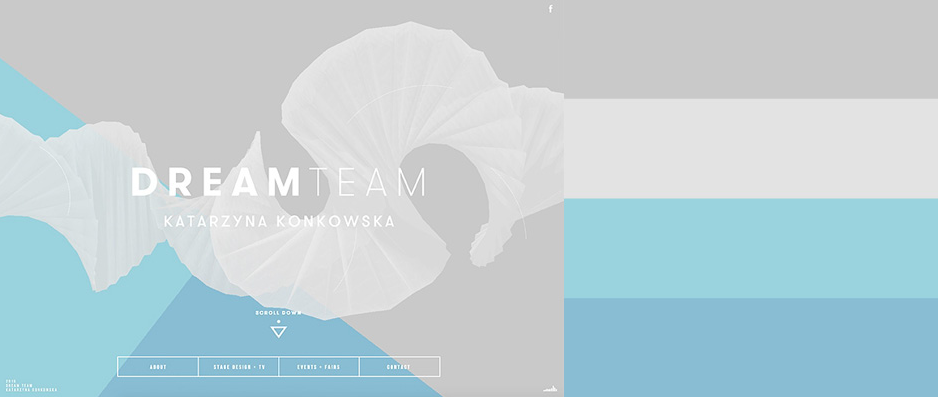
Dream Team Katarzyna Konkowska By BrightMedia

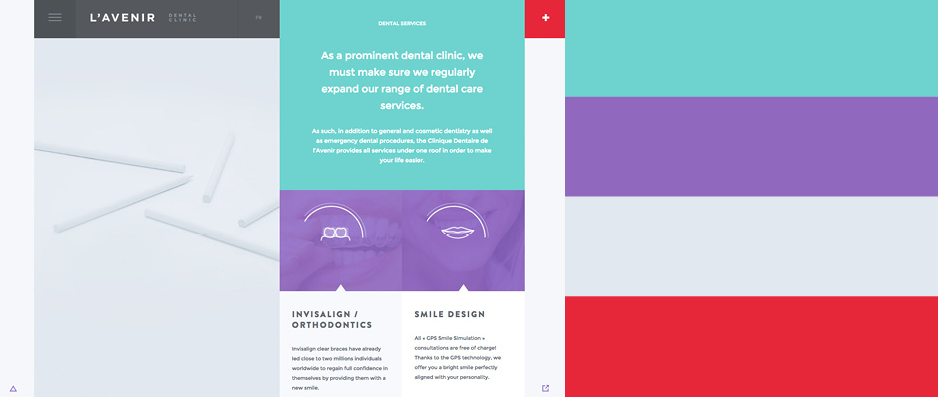
L'Avenir, Dental Clinic By Phoenix The Creative Studio

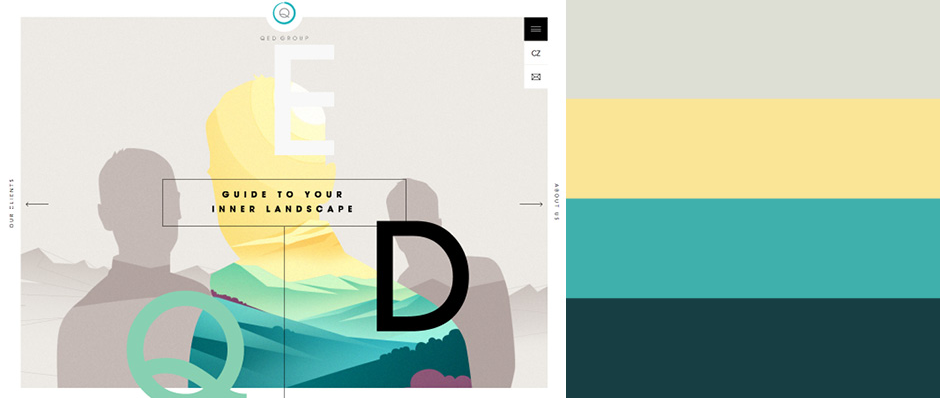
QED Group By madeo

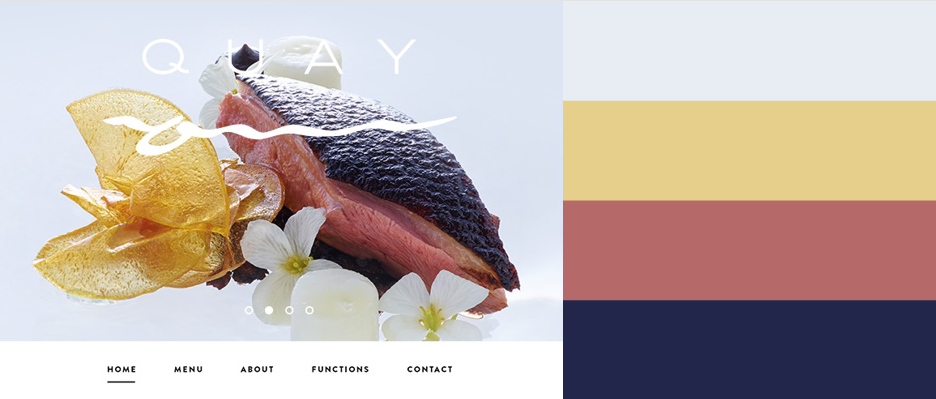
Quay Restaurant By Pollen

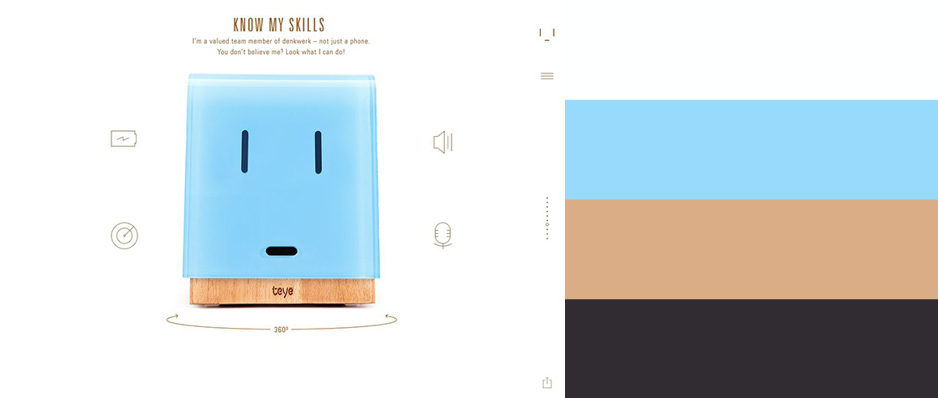
Teye By denkwerk

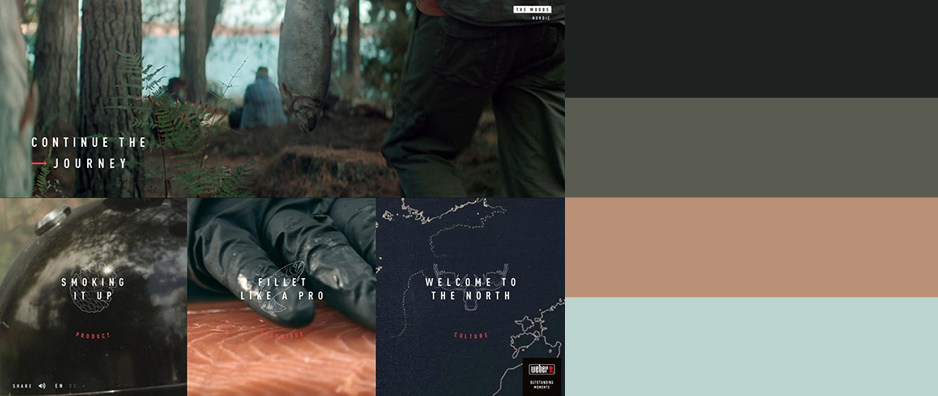
Weber - BBQ Cultures By UncleGrey & MediaMonks

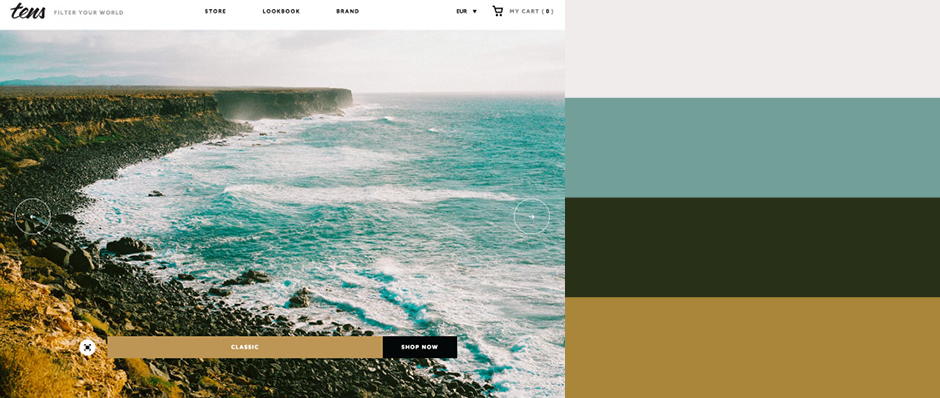
Tens Sunglasses By Elegant Seagulls

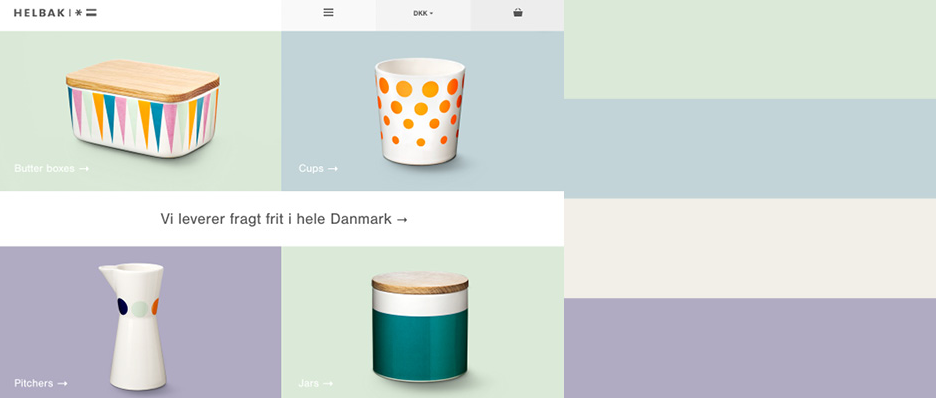
Helbak Ceramics By Anders Bergh

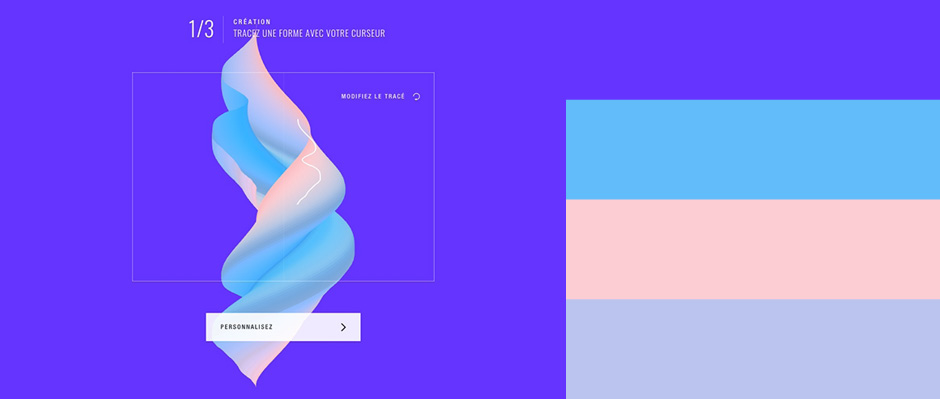
Crea Carte By Dataveyes

Suspended Animations 2015 By Baptiste Briel & Flavinsky

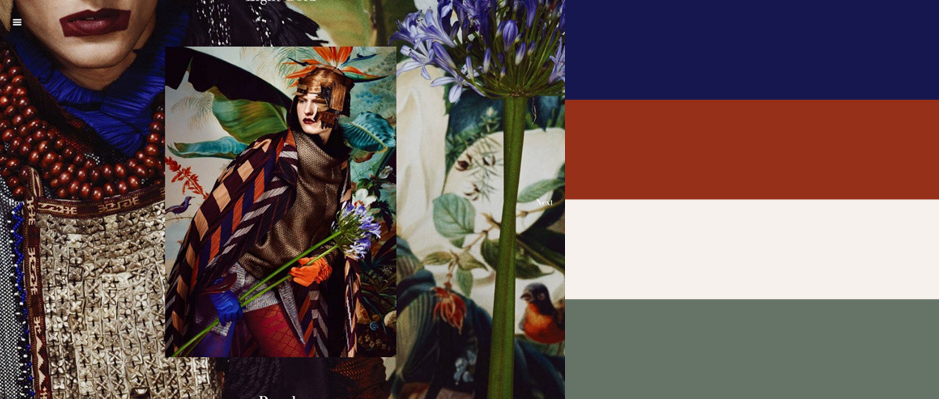
Pablo The Flamingo By Pascal van der Haar & Nathan Gordon

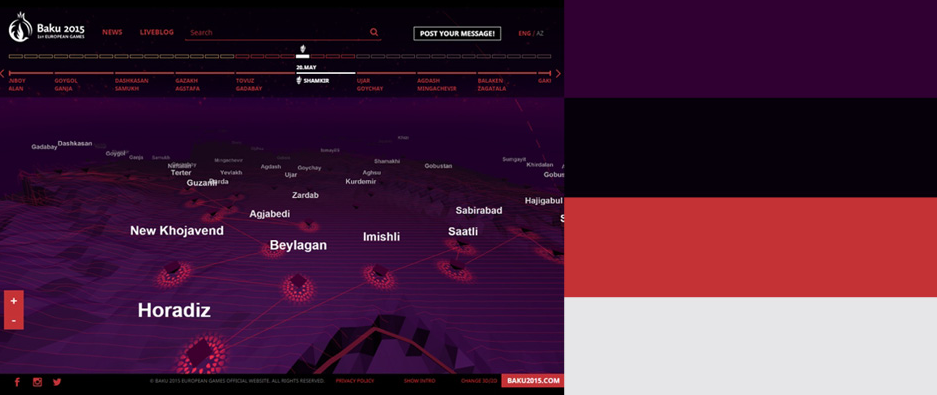
Baku 2015 – Follow the flame By Steven Delcourt

Bonhomme By Bonhomme

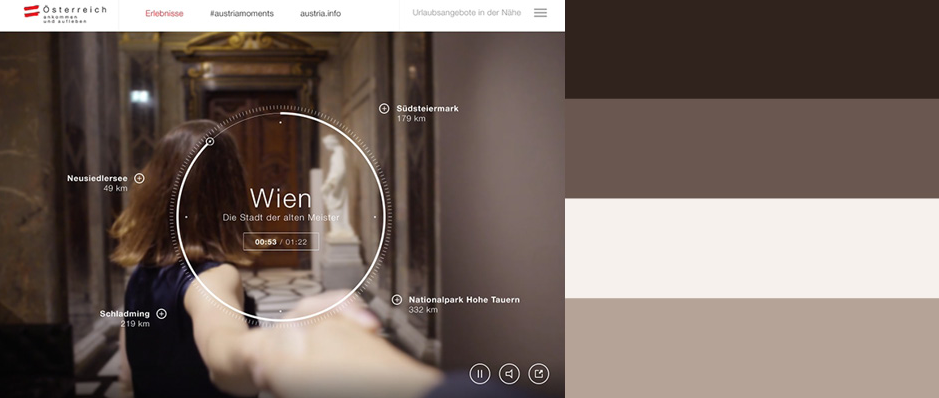
Austrian Summer Moments By Loop

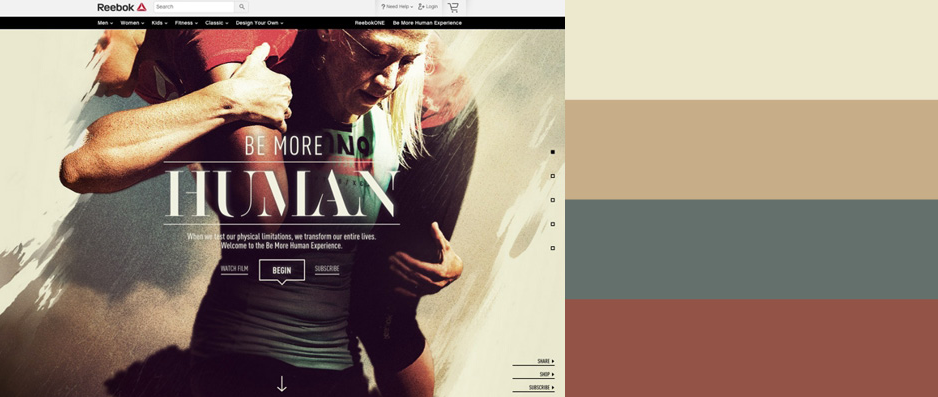
Reebok: Be More Human Experience By Venables Bell & Partners, welikesmall

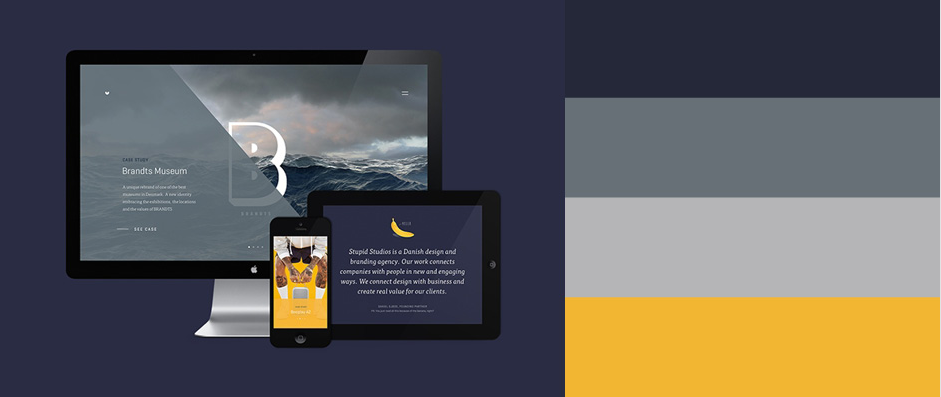
BRANDTS - Museum For Art & Visual Culture By Stupid Studios

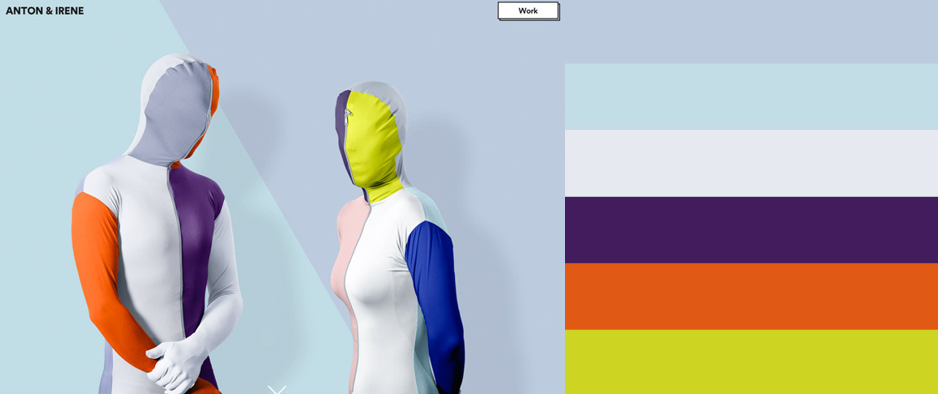
Anton & Irene By Anton & Irene, Oleg Chulakov Studio

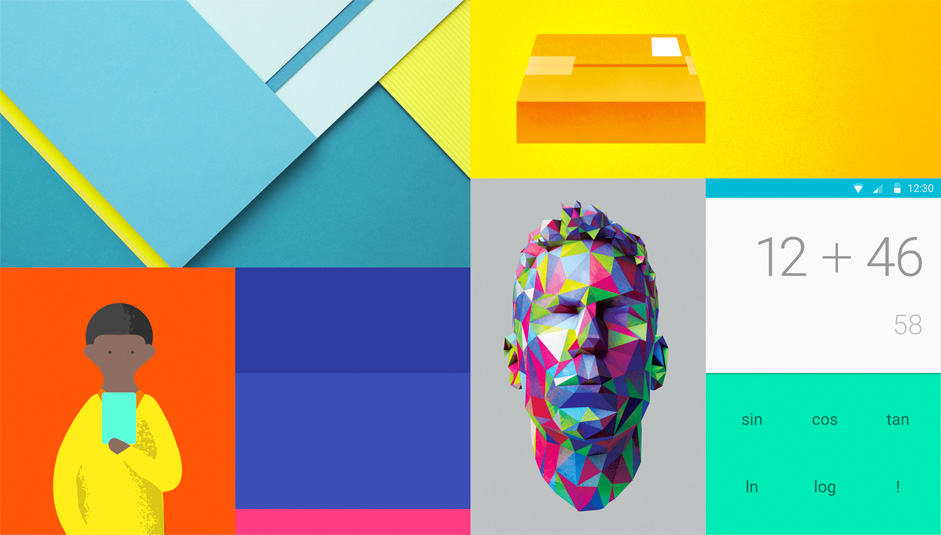
2、Material Design 的理論與工具
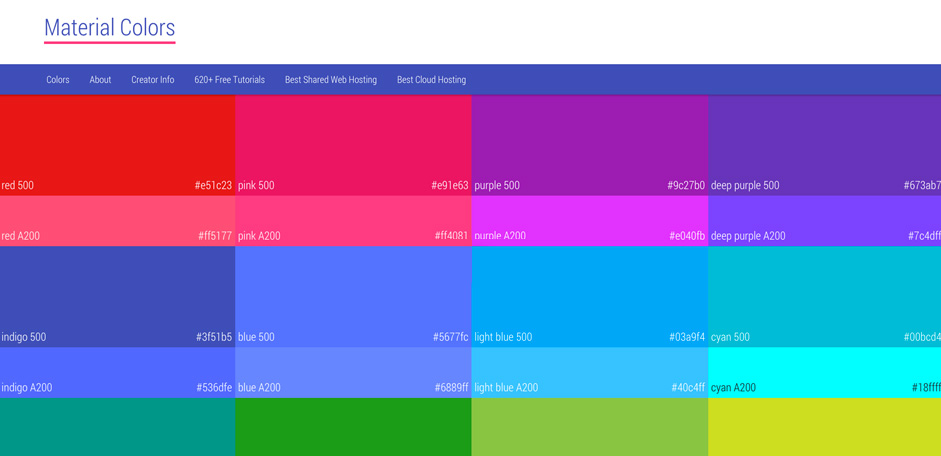
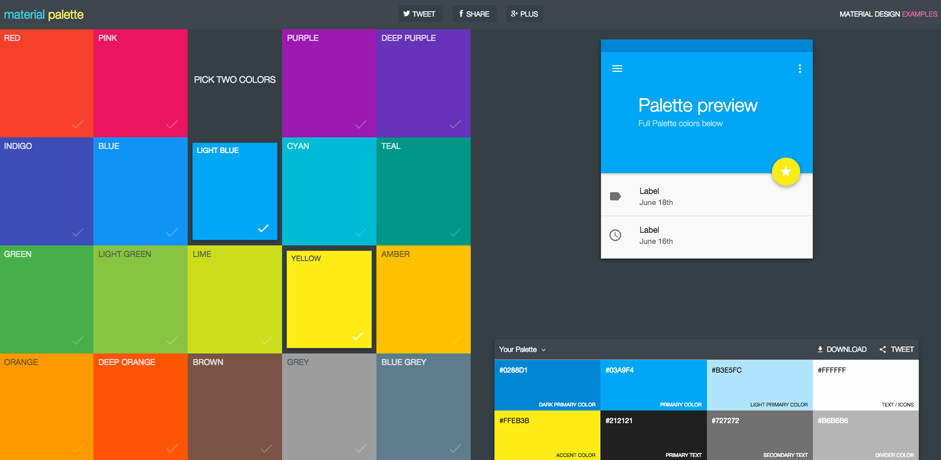
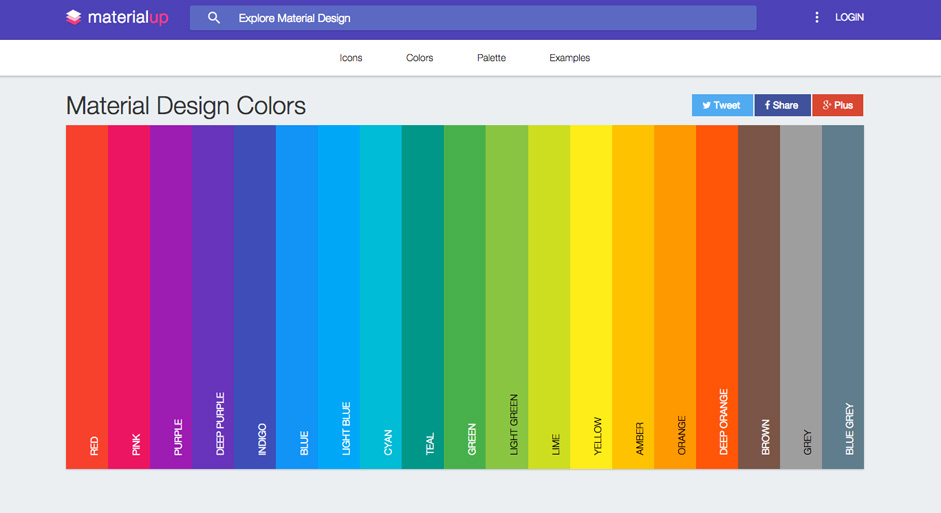
隨著Material Design的流行,基于Material Design 風(fēng)格的配色工具也逐漸多起來了。
完美配色: Material Design 如何讓配色更輕松
這是一個(gè)視頻教程,被發(fā)布在Youtube上,所以毫無疑問你得自備梯子翻越偉大的墻來觀看視頻……
Material Design 用色準(zhǔn)則 : 色彩應(yīng)該充滿活力而意想不到

這篇用色相關(guān)的文章是Material Design官方文檔的配色部分的內(nèi)容,當(dāng)然,它在Google的服務(wù)器上,你知道該怎么做了……



3、創(chuàng)建配色方案的常用工具
創(chuàng)建配色方案的常用工具絕對(duì)是設(shè)計(jì)師的日常必備工具之一。

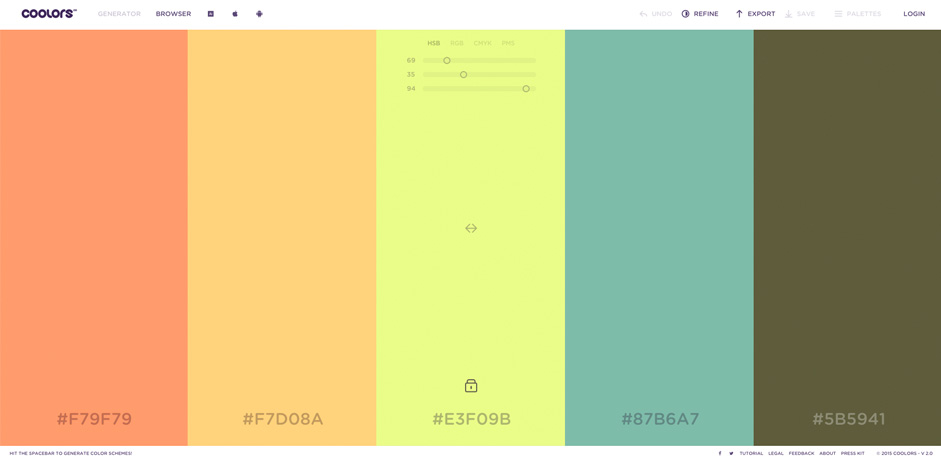
Coolors 是一款直觀的配色工具,你可以以更加簡(jiǎn)單的方式創(chuàng)建色彩組合,還可以生成不同的格式,比如SVG、PDF或者SCSS。

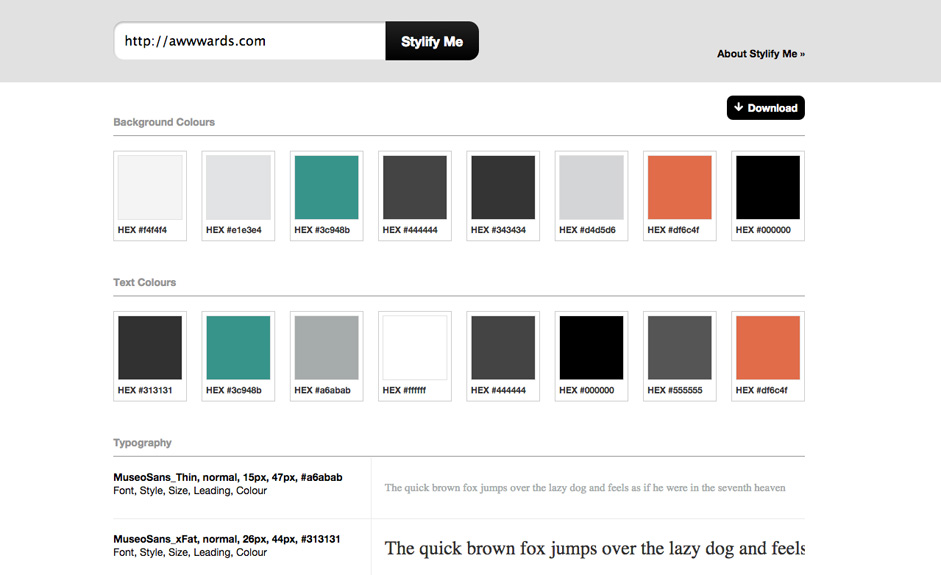
Stylify me 是一個(gè)幫你創(chuàng)造設(shè)計(jì)風(fēng)格指南的網(wǎng)站,包括顏色、字體、大小和間距等基本元素。

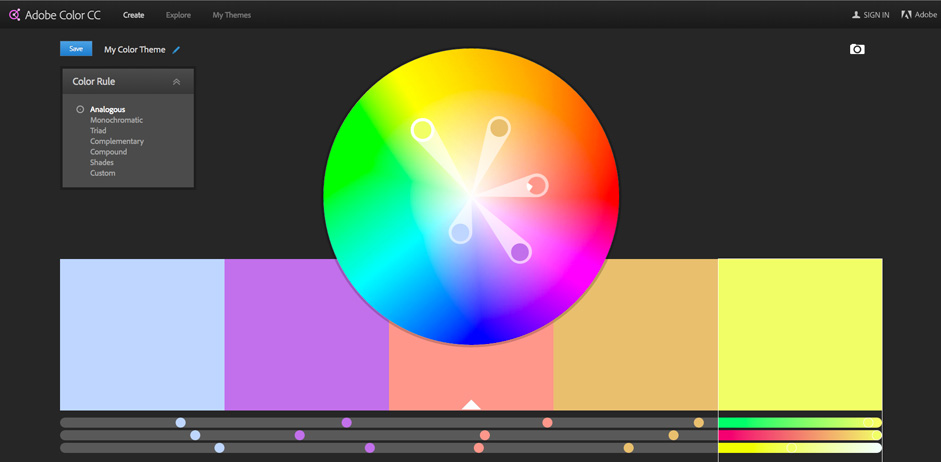
經(jīng)典配色工具Color CC,它的前身一直是以Kulor而存在。現(xiàn)在的Color CC 已經(jīng)覆蓋了各大系統(tǒng)平臺(tái),云端同步,還有支持社區(qū)。

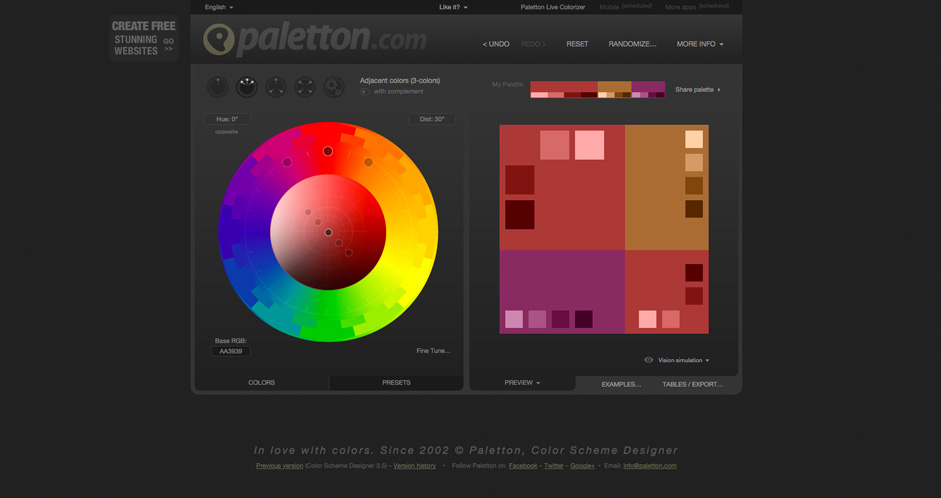
Paletine 是一個(gè)用來協(xié)同制作配色方案的工具。

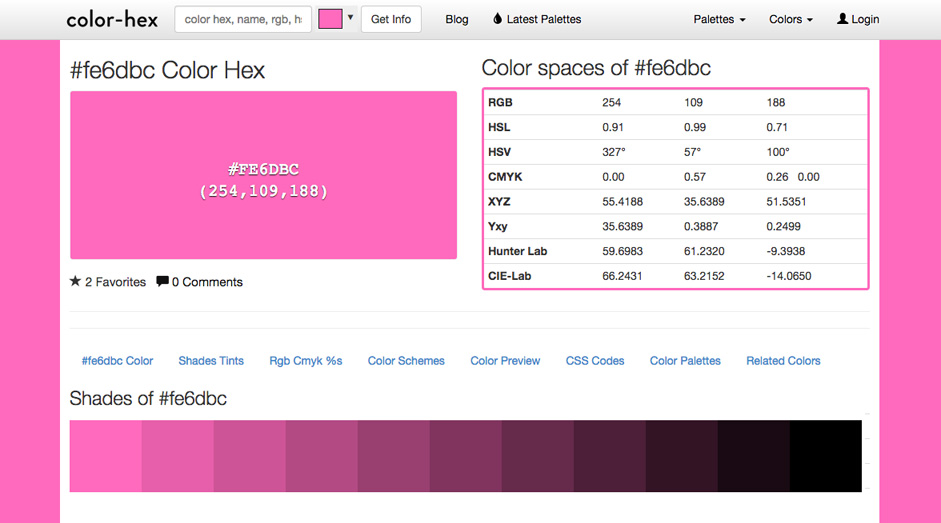
Color-Hex 是一個(gè)有趣的工具,不論是要配單色、近似色還是三色的配色方案,它都能幫你搞定。Color Hex可以根據(jù)需求生成不同色彩模式的方案,RGB、HSL和HSV和CMYK都不在話下。為了方便網(wǎng)頁設(shè)計(jì)師,Color Hex 還可以生成CSS代碼。
結(jié)語
厚重的色卡、海量的網(wǎng)站、大把的工具,即使你擁有良好的品味,制作優(yōu)秀的配色方案依然是個(gè)體力活兒。這些優(yōu)秀的工具和素材使得配色方案的來源豐富用法多多,用好它們,好配色方案肯定是可以搞出來的……
2015流行的設(shè)計(jì)趨勢(shì):
- 大局篇:《我的征程是未來!帶你展望2015年最重要的網(wǎng)頁設(shè)計(jì)趨勢(shì)》
- 細(xì)節(jié)篇:《先人一步!帶你了解制霸2015年的網(wǎng)頁設(shè)計(jì)趨勢(shì)》
- 色彩篇:《跟上色彩潮流!帶你展望2015年的網(wǎng)頁設(shè)計(jì)配色趨勢(shì)》
- 排版篇:《緊跟潮流之布局篇!2015年至關(guān)重要的四種排版趨勢(shì)》
原文地址:awwwards
優(yōu)設(shè)譯者:@陳子木
本文由優(yōu)設(shè)網(wǎng)原創(chuàng)翻譯,請(qǐng)尊重版權(quán)和譯者成果,轉(zhuǎn)摘請(qǐng)附上優(yōu)設(shè)鏈接,違者必究。謝謝各位編輯同仁配合。
【優(yōu)設(shè)網(wǎng) 原創(chuàng)文章 投稿郵箱:2650232288@qq.com】
================關(guān)于優(yōu)設(shè)網(wǎng)================
"優(yōu)設(shè)網(wǎng)uisdc.com"是國(guó)內(nèi)人氣最高的網(wǎng)頁設(shè)計(jì)師學(xué)習(xí)平臺(tái),專注分享網(wǎng)頁設(shè)計(jì)、無線端設(shè)計(jì)以及PS教程。
【特色推薦】
設(shè)計(jì)師需要讀的100本書:史上最全的設(shè)計(jì)師圖書導(dǎo)航:http://hao.uisdc.com/book/。
設(shè)計(jì)微博:擁有粉絲量99萬的人氣微博@優(yōu)秀網(wǎng)頁設(shè)計(jì) ,歡迎關(guān)注獲取網(wǎng)頁設(shè)計(jì)資源、下載頂尖設(shè)計(jì)素材。
設(shè)計(jì)導(dǎo)航:全球頂尖設(shè)計(jì)網(wǎng)站推薦,設(shè)計(jì)師必備導(dǎo)航:http://hao.uisdc.com
———————————————————–
想在手機(jī)上、被窩里獲取設(shè)計(jì)教程、經(jīng)驗(yàn)分享和各種意想不到的"福利"嗎?
添加 優(yōu)秀網(wǎng)頁設(shè)計(jì) 微信號(hào):【youshege】?jī)?yōu)設(shè)哥的全拼
您也可以通過掃描下方二維碼快速添加:

復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國(guó)內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓