在Flash動(dòng)畫制作中,使用SpriteSheet制作動(dòng)畫元素是一個(gè)常見和普遍的方法。在Edge Animate中,我們也可以利用SpriteSheet來制作HTML5動(dòng)畫。本文將從一個(gè)示例出發(fā),介紹在Edge Animate中如何使用SpriteSheet。
準(zhǔn)備工作
在文章《EDGE ANIMATE:ADOBE新推制作HTML5動(dòng)畫可視化工具》中,可以看到一個(gè)簡(jiǎn)單的藍(lán)精靈動(dòng)畫,一個(gè)藍(lán)精靈從屏幕左側(cè)走到右側(cè),又返回,然后不斷重復(fù)。
示例分析
在接下來的幾篇文章中,我們基于這個(gè)小例子來介紹Adobe Edge Animate的部分功能。
通過這個(gè)示例我們可以學(xué)到:
- 如何使用SpriteSheet在Edge Animate中制作動(dòng)畫:用來實(shí)現(xiàn)smurf(藍(lán)精靈)的行走動(dòng)作
- Edge Animate中元件(Symbol)的使用:用來復(fù)用藍(lán)精靈人物
- 如何通過腳本控制動(dòng)畫的重復(fù)播映:用來實(shí)現(xiàn)藍(lán)精靈不間斷地行走動(dòng)作和行進(jìn)
- Edge Animate中的CSS Transform : 用來實(shí)現(xiàn)藍(lán)精靈的轉(zhuǎn)身
下載Adobe Edge Animate制作工具
在本文發(fā)布的時(shí)間,Edge Animate版本為1.5,可以在Adobe云創(chuàng)意平臺(tái)上免費(fèi)下載。 您只需要在注冊(cè)地址注冊(cè)即可登錄下載。
教程
1. 創(chuàng)建新的Edge Animate作品
啟動(dòng)Edge Animate,創(chuàng)建一個(gè)新項(xiàng)目。設(shè)定Stage(舞臺(tái))寬度為550px, 高度為250px。Ctrl+S保存為smurf.html。一個(gè)標(biāo)準(zhǔn)的Edge Animate項(xiàng)目是由一系列html,css,js和相關(guān)資源文件組成的。如下圖所示:
- Edge Animate的工程文件: .an 格式文件更像一個(gè)空殼文件或者索引文件,標(biāo)明了項(xiàng)目的必要信息。你可以使用記事本打開.an文件了解其中具體內(nèi)容。
- edge_includes目錄:該目錄下是Edge制作的HTML5動(dòng)畫所依賴的JS類庫:edge.1.5.0.min.js 和jquery-1.7.1.min.js 。
- 其他.js文件:諸如smurf_edge.js等js文件是專門針對(duì)當(dāng)前動(dòng)畫所生成js文件。
- .html文件:主html文件。

Edge Animate項(xiàng)目文件結(jié)構(gòu)
3. 導(dǎo)入Smurf SpriteSheet
點(diǎn)擊菜單“File->Import”,或者快捷鍵Ctrl+I / Command+I,來導(dǎo)入smurf_sprite.png到舞臺(tái)。在舞臺(tái)上選中導(dǎo)入的圖片,在左邊欄Position and Size欄目下,設(shè)定其X坐標(biāo)值=0px,y坐標(biāo)值為45px,保證第一個(gè)smurf的位置在舞臺(tái)最左側(cè)并垂直居中。如下圖:

Smurf+SpriteSheet+Sample1
4. 使用Clip切割Spritesheet,顯示單一Sprite元素
我們導(dǎo)入的藍(lán)精靈Spritesheet是256*256大小的透明背景png圖片,一共描繪了16個(gè)藍(lán)精靈行走的姿態(tài)。通過序列播放這16個(gè)行走姿態(tài),就可以制作一個(gè)完整藍(lán)精靈行走動(dòng)畫。
首先,要在舞臺(tái)上只顯示一個(gè)Sprite元素,比如最左上角的第一個(gè)藍(lán)精靈。在Edge Animate左側(cè)屬性面板中,倒數(shù)第二個(gè)欄目是clip子面板。顧名思義,clip功能區(qū)可以幫助我們“切割”舞臺(tái)上的元素,比如圖片。該功能區(qū)實(shí)際上利用了CSS的clip屬性。
點(diǎn)擊clip子面板的開關(guān)按鈕,可以激活clip功能。使用鼠標(biāo),可以在clip屬性設(shè)定面板上的上、下、左、右屬性值上滑動(dòng),你可以在舞臺(tái)上實(shí)時(shí)看到“切割”的圖片情況。如下圖。 在本例中,請(qǐng)?jiān)O(shè)定clip的top,right,bottom,left屬性值分別為0, 128,128,0。

Smurf+SpriteSheet+Sample+Clip
5. 創(chuàng)建16個(gè)Keyframe,實(shí)現(xiàn)行走動(dòng)作
接下來,我們創(chuàng)建十六個(gè)幀來完成藍(lán)精靈行走的動(dòng)作。
1) 調(diào)整幀間隔
在舞臺(tái)下方的時(shí)間軸上,Edge Animate用豎線網(wǎng)格標(biāo)記了每幀間距。在Smurf行走動(dòng)畫中,我們希望在1毫秒的時(shí)間左右完成一個(gè)行走動(dòng)作,即16幀。因此,我們需要通過時(shí)間軸下方的Gird Size圖標(biāo)調(diào)整時(shí)間軸為15幀/秒。如下圖:

Smurf+SpriteSheet+GridSize
2) 激活“Auto-Keyframe Mode (自動(dòng)創(chuàng)建幀)”
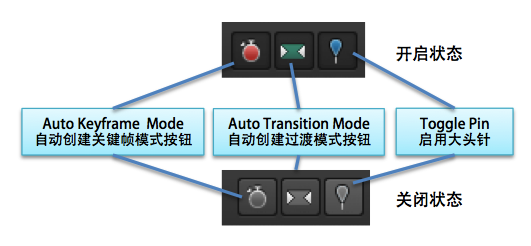
Edge Animate有三個(gè)非常重要的按鈕分別開啟Auto-Keyframe Mode(自動(dòng)創(chuàng)建關(guān)鍵幀)、Auto-Transition Mode和Toggle Pin(大頭針)。圖標(biāo)如下圖:

Edge Animate Buttons
本例中,我們將啟用Auto-Keyframe Mode,而關(guān)閉Auto-Transition Mode和Pin。在啟用Auto-Keyframe Mode的情況下,每當(dāng)我們?cè)谛碌囊粠薷奈枧_(tái)中元素的屬性,Edge Animate會(huì)自動(dòng)在此創(chuàng)建關(guān)鍵幀。由于我們關(guān)閉了Auto-Transition Mode,因此Edge Animate將不會(huì)自動(dòng)在關(guān)鍵幀之間創(chuàng)建過渡效果。設(shè)定的效果如下圖:
 3) 創(chuàng)建第一個(gè)關(guān)鍵幀
3) 創(chuàng)建第一個(gè)關(guān)鍵幀
在時(shí)間軸上,把播放頭移到0:00秒位置,選中舞臺(tái)中的藍(lán)精靈,在左邊屬性面板中的Image子面板下,確認(rèn)Background Image的x和y屬性值為0,然后點(diǎn)擊x和y屬性邊上的小菱形符號(hào)(當(dāng)鼠標(biāo)移到該菱形符號(hào)時(shí),其變?yōu)辄S色,并顯示tips:“Add Keyframe for Background Position”),此時(shí)Edge Animate將在時(shí)間軸的0:00秒出創(chuàng)建第一個(gè)關(guān)鍵幀。如下圖:

Smurf+Spritesheet+Sample4
4) 創(chuàng)建2-16個(gè)關(guān)鍵幀
在時(shí)間軸上,移動(dòng)播放頭到第二幀(00:00:066),確認(rèn)已經(jīng)激活“Auto-Keyframe Mode”(小鐘圖標(biāo)顯示為紅色),并已關(guān)閉Pin和Auto-Transition Mode。選中舞臺(tái)中的藍(lán)精靈,然后在左邊欄Image面板中,修改Background Image的x屬性為-128,y保持為0。實(shí)際上,我們把SpriteSheet圖片向左移動(dòng)了128像素,來顯示第一排第二個(gè)Sprite。此時(shí),你應(yīng)該看到,在時(shí)間軸上,Edge Animate自動(dòng)創(chuàng)建了第二個(gè)關(guān)鍵幀。如下圖:

Smurf+Spritesheet+Sample5
依次類推,分別將播放頭移動(dòng)到第三到第16幀,并通過設(shè)定background image的x和y屬性值,來順序顯示SpriteSheet中其他的Sprite。1到16幀的background image屬性值如下:

1-16關(guān)鍵幀屬性值
創(chuàng)建完成后,如下圖:

16個(gè)關(guān)鍵幀
此時(shí),你可以來回移動(dòng)播放頭,看到舞臺(tái)上的藍(lán)精靈行走的動(dòng)畫效果。
6.預(yù)覽
使用快捷鍵Ctrl+Enter/Command+Enter,可以啟動(dòng)默認(rèn)瀏覽器看起運(yùn)行的效果.
后續(xù)
現(xiàn)在,藍(lán)精靈已經(jīng)實(shí)現(xiàn)了行走動(dòng)作,但是還沒有完成行進(jìn),還不能移動(dòng)。而且,行走動(dòng)作只播放1秒鐘(不能循環(huán))即停止了。我們?cè)趯⒃谙旅娴慕坛讨兄鸩酵晟啤?/p>
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場(chǎng),未經(jīng)允許不得轉(zhuǎn)載。



發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論 為下方 7 條評(píng)論點(diǎn)贊,解鎖好運(yùn)彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓