
編者按:流行色彩每年都在變,年年都會有微妙的差異性,2016年在UI上的用色還沒有那么大膽,但是2017年開始,色彩運用的越來越大膽了。比如新版淘寶,就采用了比較年輕態(tài)的漸變色,色彩的運用也趨于多元化,極簡風與大膽扁平漸變色會共存,下面我們就來做個小小的歸納總結(jié)。
趨勢 1:冷暖色相漸變
此類在UI中運用的較多,比如新版淘寶就是采用暖色單色相的漸變色,這也是2017-2018年產(chǎn)品界面用色的趨勢之一。





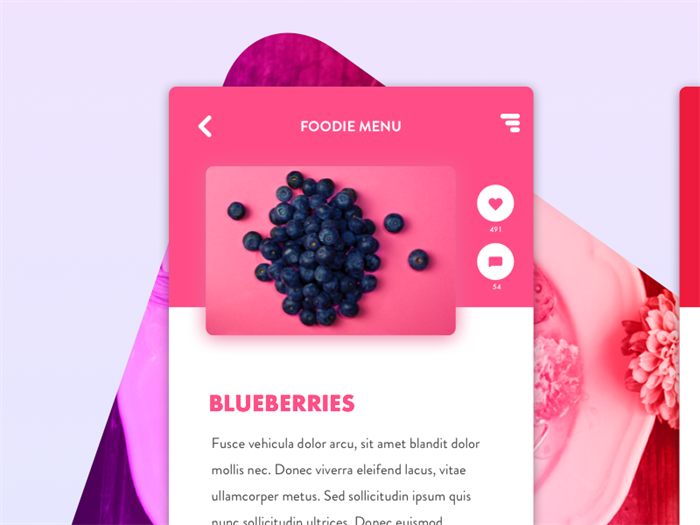
趨勢 2:飽和度較高的純色
這類用色在品牌、插畫等領(lǐng)域用的居多,不過在個人網(wǎng)站或創(chuàng)意設計網(wǎng)站慢慢的也多了起來,對于純色的運用,如果把握不好色彩之間的平衡度,很容易適得其反哦。




趨勢 3:鄰近色漸變
這類用色,在UI中用的也居多。使用鄰近色漸變,會給人很微妙的感覺。一般采用鄰近色漸變,會以一種色彩為主,其他色彩為輔,這樣看起來,主次比較分明。



趨勢 4:單一極簡用色
這類用色在Web端居多,而且是在國外越來越多,此類用色跟“點線面”的幾何形式配合使用,簡直完美搭配。




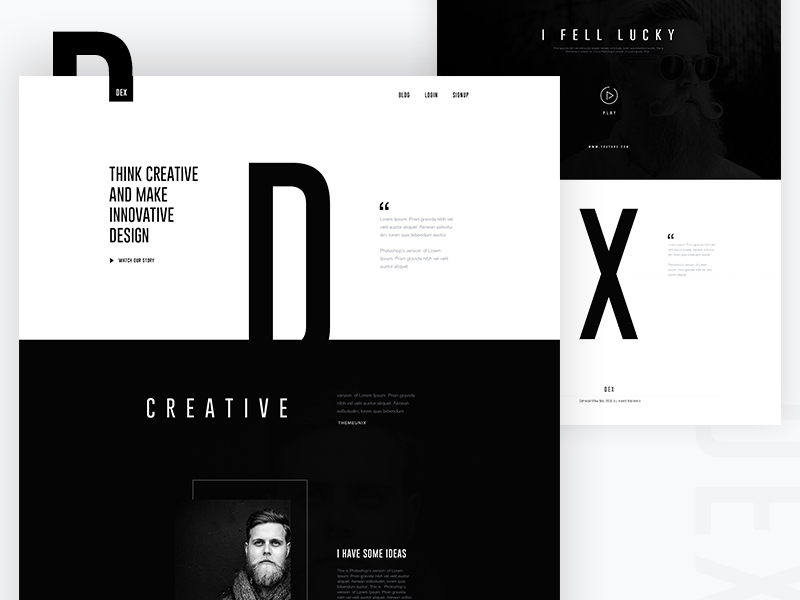
趨勢 5:黑白極簡風
這類配色,跟上面的很類似,不過灰色調(diào)屬于中性色,采用極簡的形式更有氣質(zhì)。所以現(xiàn)在不少的小眾APP均采用單一的灰色調(diào),比如閱讀類的APP。




趨勢 6:多色相漸變
漸變用色,前面說到了同色相漸變、鄰近色相漸變,而多色相漸變在視覺上的表現(xiàn)力會更強一些,這類配色在Web 端運用居多。




趨勢 7:不同色相、色階強對比漸變
此類配色在這幾類里,是最難掌控的,涉及到色相和色階的掌控,我們看到的此類配色會帶來很強的視覺沖擊力。不同色相搭配, 加上色階差異很大,所以視覺效果更加的立體飽滿。比如Instagram的icon 就是個很好的例子。
這類配色的教程:《超人氣教程!3分鐘教你學會漸變新玩法》





歡迎關(guān)注譯者微信公眾號:設計夾

「2017年值得關(guān)注的UI設計趨勢」
- 8個你需要知道的2017年UI設計流行趨勢
- 2017年流行的UI風格,可能是你從未聽過的「無框界面」
- 淘寶剛發(fā)布的新版本,可能會引領(lǐng)2017年的UI設計風格
- 這五條設計趨勢將驚艷整個設計圈
【優(yōu)設網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================關(guān)于優(yōu)設網(wǎng)================
"優(yōu)設網(wǎng)uisdc.com"是國內(nèi)人氣最高的網(wǎng)頁設計師學習平臺,專注分享網(wǎng)頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量200萬的人氣微博@優(yōu)秀網(wǎng)頁設計 ,歡迎關(guān)注獲取網(wǎng)頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網(wǎng)站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優(yōu)設網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓