
@Angelaaa (公眾號:漫聲細(xì)語):之前整理「色彩對比度」相關(guān)內(nèi)容時,連帶學(xué)習(xí)了「無障礙設(shè)計」的知識,這次一起整理分享出來。一共分視覺、聽覺、行動、認(rèn)知四個方面來闡述。
編者按:《超全面!色彩無障礙設(shè)計之「對比度」的探索》
一. 什么是「無障礙設(shè)計」,為什么它這么重要?
在這個多樣化的世界上,并不是所有人都能毫無障礙、順利地使用各種產(chǎn)品。
優(yōu)秀的無障礙設(shè)計,不僅能讓殘疾人用戶正常地與產(chǎn)品交互;還會為普通人提供更好的使用體驗。

舉個例子,住宅樓入口設(shè)置的坡道,本是方便使用輪椅的用戶出入。但實際使用中,多數(shù)老人、推自行車的人,甚至正常人都更愿意走坡道而非樓梯,因為走坡道更省力。
所以坡道的設(shè)計,不僅解決了殘疾人出入的問題,也為正常人提供了更好的體驗。

△ 住宅樓入口坡道
二. 無障礙設(shè)計不是創(chuàng)新的阻礙
無障礙設(shè)計并不會強迫設(shè)計師把設(shè)計變丑,變無聊,變雜亂。相反,若能在考慮各種設(shè)計限制時,也同時考慮「無障礙設(shè)計規(guī)范」,會通過一些限定激發(fā)出新想法,促使設(shè)計師做出為所有人所用的更好產(chǎn)品。
我們要努力為所有人設(shè)計——包括盲人,色盲患者,視力低下患者;聽覺失聰或有聽覺障礙的人;有認(rèn)知障礙的患者;為年長、年幼的人設(shè)計;為有明確目的的人、只是閑逛的人、單純只為享受好的用戶體驗的人而設(shè)計。

△ Design for everyone.
做無障礙設(shè)計時,主要考慮以下 4 個主要方面:
- 視覺無障礙設(shè)計(visual)
- 聽覺無障礙設(shè)計(hearing)
- 行動無障礙設(shè)計(mobility)
- 認(rèn)知無障礙設(shè)計(cognition)
三. 視覺無障礙設(shè)計
「視覺障礙」包括:從難以區(qū)分顏色到完全失明。
設(shè)計要點:
- 確保文字、可交互控件和背景的對比度(contrast ratio threshold),滿足最低標(biāo)準(zhǔn)。
- 別只用顏色傳達(dá)信息(using solely color) ,讓文字字號可調(diào)( resizable)。
- 確保界面上所有的控件都可借助輔助技術(shù)(assistive technologies)使用,如屏幕閱讀器,放大鏡和盲文顯示器(screen readers, magnifiers and braille displays)。 這就意味著必須讓 accessibility APIs 可以通過程序確定每個控件的角色、狀態(tài)、價值、標(biāo)題。
詳細(xì)闡述關(guān)鍵點:
1. ?確保文字和背景的顏色有足夠高的對比度
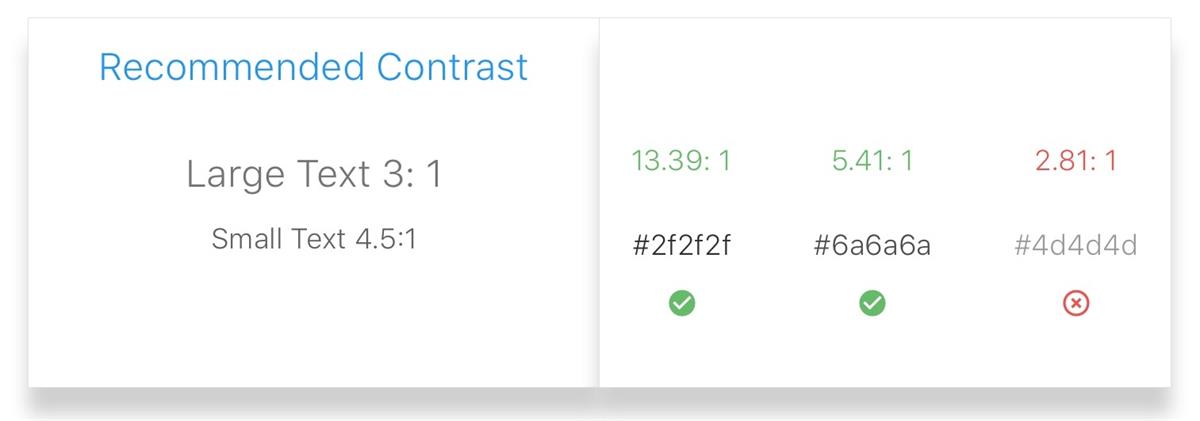
根據(jù)According to the WCAG?標(biāo)準(zhǔn),文字和背景色的對比度至少是4.5:1;如果是大于等于24 px/ 19 px bold 的文字,對比度至少是3:1 。這項規(guī)范可以幫助視力障礙用戶更好地使用互聯(lián)網(wǎng)產(chǎn)品。

△ Recommended contrast for web applications.
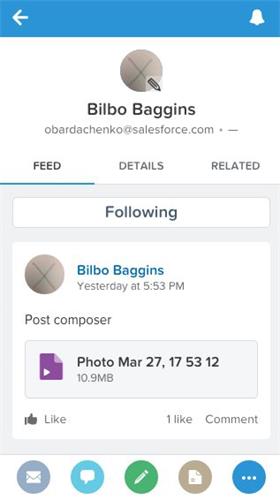
這是一個滿足對比度標(biāo)準(zhǔn)的好案例:

△ Passing colors in Salesforce1.
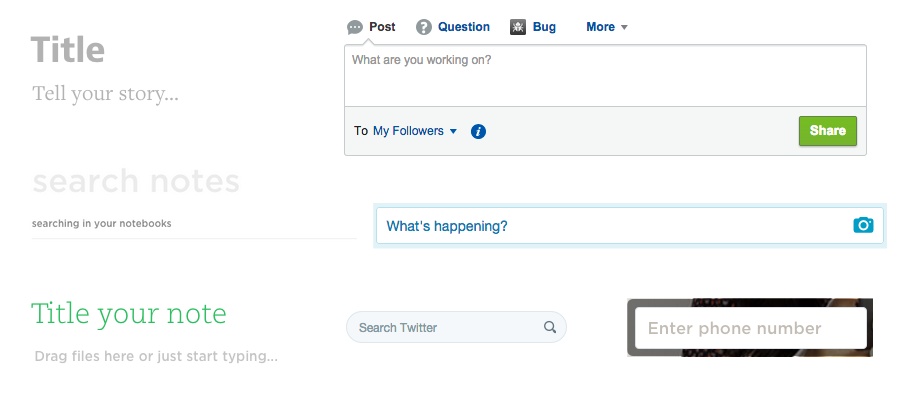
Input 是常被人忽略的一個方面。下圖7個 input 的例子,只有「Search Twitter」的對比度足夠高,滿足「無障礙設(shè)計標(biāo)準(zhǔn)」讓人看得清。

△ Only the “Search Twitter” placeholder has the minimum required contrast level.
我在另一篇文章《色彩無障礙設(shè)計(Color Accessibility)之「對比度」的探索》中有詳細(xì)闡述關(guān)于對比度方面的知識,包括概念介紹、實施方法、推薦工具。
2. 別只依靠顏色傳達(dá)信息
不能單單只依靠顏色傳達(dá)諸如「 狀態(tài)指示、區(qū)分視覺控件、實時響應(yīng)」等信息。如果只用顏色區(qū)分,可能會讓一些用戶不方便、甚至不能分辨2中顏色的區(qū)別。這些用戶包括色盲患者(1/12 的男性,1/200 的女性)、視力低下患者(1/30 的人)、甚至盲人(1/188 的人)。

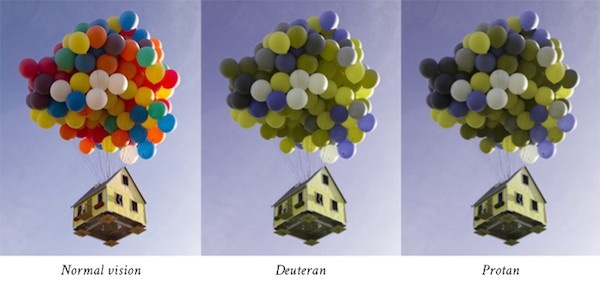
△ 不同視覺障礙患者看到的畫面
推薦的做法是:同時使用多種視覺線索傳達(dá)重要信息;只使用顏色強調(diào)或補充已經(jīng)能看明白的信息。
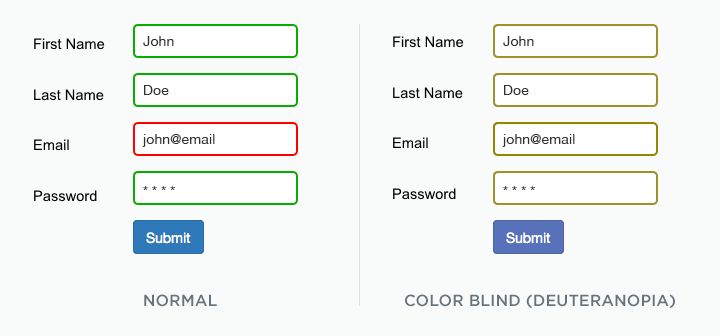
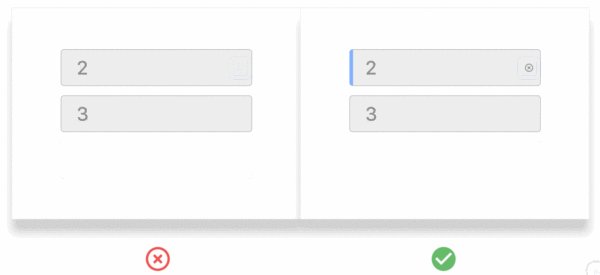
舉個例子,下面的 input 中,視力正常用戶能輕易分清 Email 是錯誤狀態(tài),但色盲用戶就完全看不出。

△ 左:正常用戶所見;右:色盲用戶所見
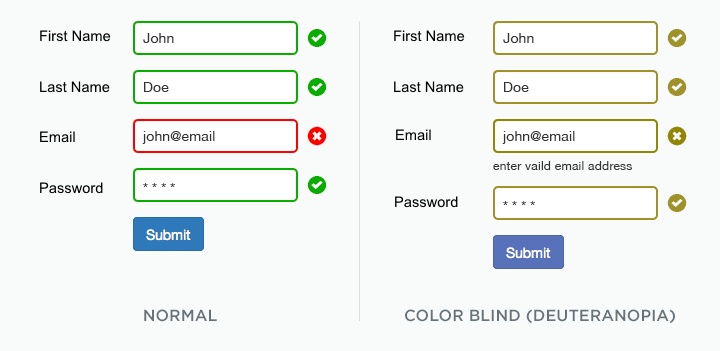
解決辦法有很多種,比如:同時使用「顏色區(qū)分+標(biāo)簽+說明」,來表明哪個是錯誤狀態(tài)。

△ 同時用顏色、標(biāo)簽、輔助說明來區(qū)分
辦法是無盡的,原則是唯一的:別只用顏色區(qū)分。
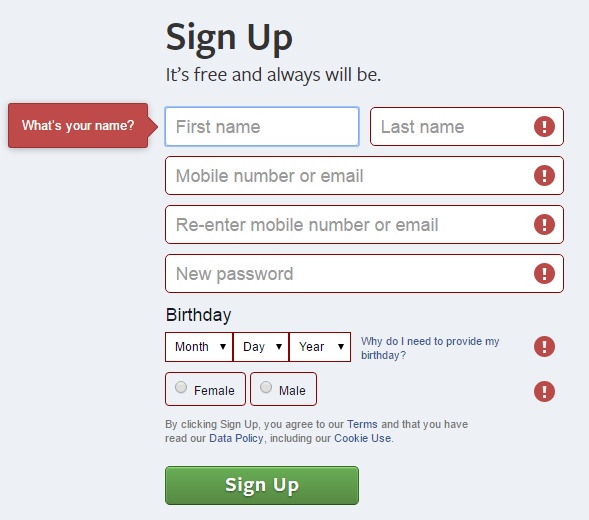
Facebook 的 input 是個很好的例子:

△ facebook 的表單界面
同時使用了 3 種視覺線索區(qū)分錯誤狀態(tài):
- 紅色邊框。
- 嘆號 icon。
- tooltip 提示,解釋為什么出現(xiàn)錯誤。
3. 注意表單的設(shè)計
近幾年,表單輸入框的形式有了不小轉(zhuǎn)變。現(xiàn)代風(fēng)格的表單設(shè)計傾向于往極簡主義發(fā)展,拋棄了傳統(tǒng)表單的一些基本屬性,比如清晰的邊框,明顯的標(biāo)簽——這大大降低了使用體驗。
下圖是傳統(tǒng)輸入框樣式,界限明晰,標(biāo)簽清楚。中間可填充顏色也可不填充。

△ 一個合理的輸入框
清晰的表單邊框?qū)τ谟姓J(rèn)知障礙、視力低下的用戶非常重要。清晰的視覺線索,會讓他們很容易弄清楚輸入框在哪,面積有多大。
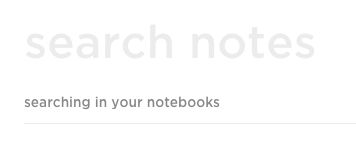
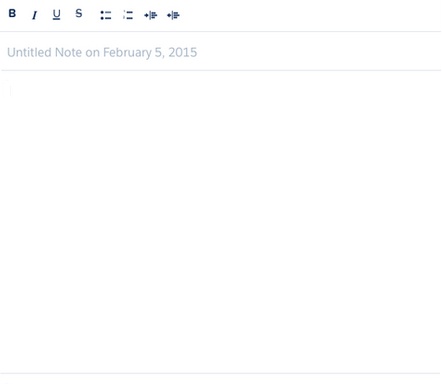
下圖是一個很流行的筆記app的輸入框。

△ 如果我想搜索,我該點哪?用于強調(diào)位置的光標(biāo)都被移除了。
上面這個界面中,點擊「searching your notebooks」的任意一處,都可以開始搜索。
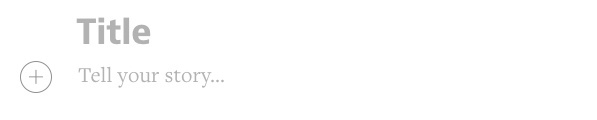
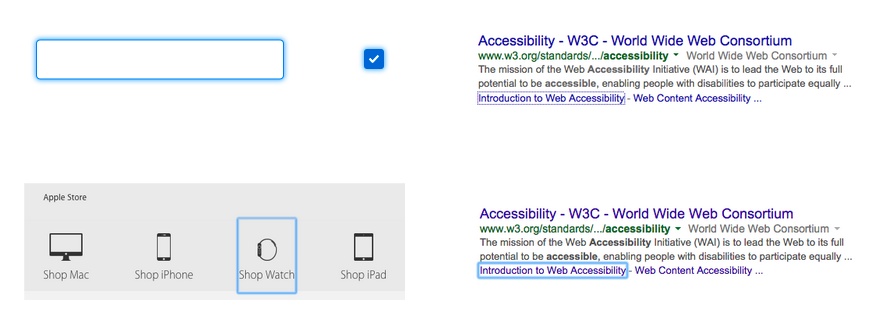
下面這個界面中,有 2 個 input field, 如果我想 「 tell your story」,我該點哪?

△ Where does one click to tell their story?
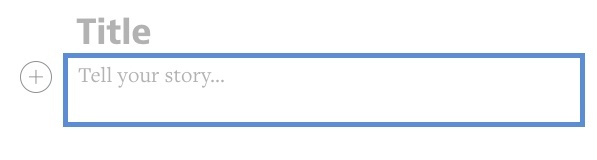
答案是只有點擊藍(lán)框框里,才能輸入文字。點擊藍(lán)框以外的區(qū)域,沒任何反應(yīng)。

△ If you click outside of the blue box, nothing will happen.
下圖這個筆記輸入界面的例子,也沒有傳統(tǒng)的輸入框。但標(biāo)題是限定在2條水平線內(nèi)的,并且用戶可以點擊下面的任意處開始輸入筆記內(nèi)容。

△ Non-standard, but still with enough cues for users with disabilities
4. 沒標(biāo)簽的輸入框
Text label 能告訴用戶輸入框的目的,placeholder 沒這么大作用。
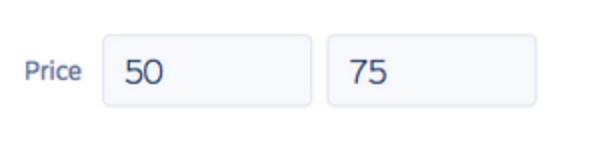
不推薦 placeholder 代替 text label 的輸入框,輸入內(nèi)容時placeholder消失,會讓用戶忘記輸入目的。

△ 不推薦的形式
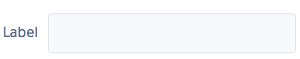
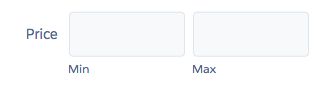
推薦把 lable 拿到輸入框外側(cè),時刻提醒用戶自己輸入的是什么。

△ 改進(jìn)方式:Compound fields with visible labels
5. 可以用屏幕閱讀器順利使用你的 UI 控件嗎?
這這主要針對:使用 Dragon NaturallySpeaking 等語音識別工具的視覺障礙用戶。(有數(shù)據(jù)顯示大概 1–2% 的用戶會使用 屏幕閱讀器(screen reader)
舉個例子,如果你的「menu」只呈現(xiàn)一個圖像icon,像這樣:
![]()
△ menu
為了說明這是一個「菜單按鈕」,它需要一個「文字替代方案」,比如「menu」來傳達(dá)和圖像相同的信息。可以使用 aria-label attribute, aria-labelledby attribute,或者直接寫上「菜單」。 WebAIM Quick Reference 里提供了一些 general technical tips。
(aria-label 是一個 HTML attribute,用來告訴讀屏軟件某個元素是什麼,提升 Web Accessibility)
任何圖像形式的 UI 控件,都需要為圖像提供一個「文字替代方案」。
6. 別讓用戶到處 hover 才能找到答案
這主要針對:
- 使用 Dragon NaturallySpeaking 等語音識別工具的視覺障礙用戶。
- 有行動障礙的用戶,包括視力正常的 keyboard-only user。
鍵盤用戶和諸如 Dragon 這樣的輔助技術(shù),依靠的是屏幕上可見的交互組件。如果一個鏈接或按鈕在屏幕上不可見,則不可能口頭告知「clidked」。如果一個 keyboard-only user 在一個頁面上看不到按鈕,怎么才能通過一個空白區(qū)域?qū)Ш饺ハ肴サ牡胤剑?/p>
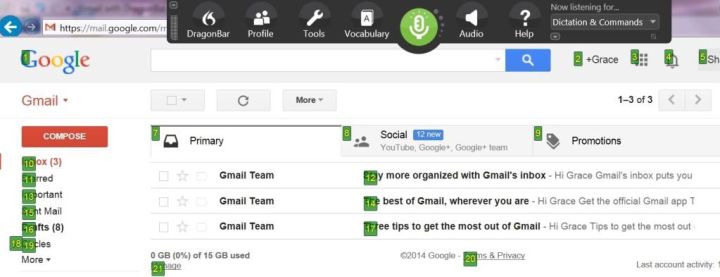
下圖是使用 Dragon Naturally Speaking 的 Gmail 截圖,疊了一層有數(shù)字編號的超鏈接。用戶可以說出數(shù)字,并與相應(yīng)的鏈接交互。如果一個鏈接默認(rèn)不顯示,只有 hover 時才顯示,那可能就只能在空白處顯示一個數(shù)字。

△ Dragon Naturally Speaking 的 Gmail
這種「hover 后才顯示」的可操作控件的做法很受歡迎。它可以作為計算機科學(xué)家艾倫·凱(Alan Kay)所提出的成熟的可用性啟發(fā)法(well-established usability heuristic)的解決方案。
Simple things should be simple, complex things should be possible. ——Alan Kay
這種啟發(fā)法(heuristic)說得對,但所謂的復(fù)雜性應(yīng)該對所有用戶(包括殘疾人)都是可能的。
不幸的是,對于無障礙設(shè)計,許多人都認(rèn)為應(yīng)該符合如下說法(這不是 Alan Kay 說的):
Primary things should be visible, secondary things should be shown on hover.
盡量在設(shè)計中采用更有包容性的做法,比如:
- 將輔助操作(secondary action)放置在菜單內(nèi),或非模態(tài)對話框 (non-modal dialog) 內(nèi),而不是只有 hover 才能觸發(fā)。
- 適當(dāng)減輕次要圖標(biāo)(secondary icon)的對比度,并在 hover 時加強對比度。
- 在 hover 時,采用更加明顯的、或比 normal 尺寸更大的形狀顯示。
- 一個意義明確的圖標(biāo)(info icon)是比一片空白( white space) 更好的觸發(fā)「填寫內(nèi)容」的 hover 方式。
案例1:Linkedin 「我的」個人主頁
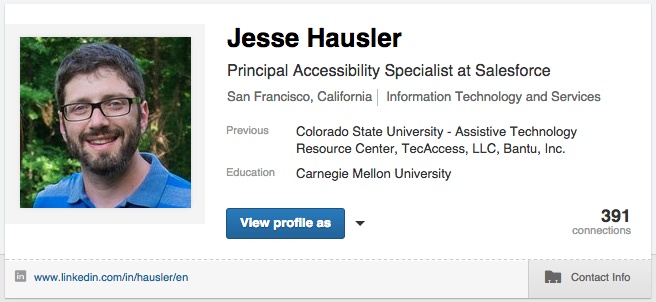
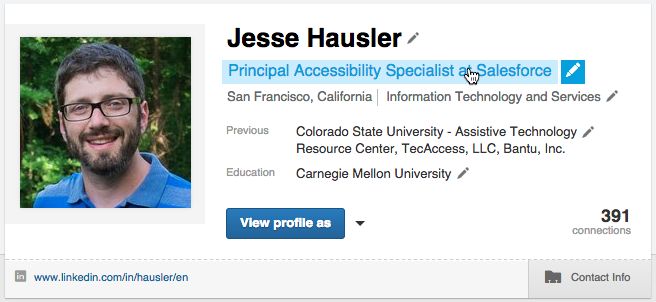
下面是Linkedin的一個例子。 以下是作者的個人資料頁面中的屏幕截圖。

△ Jesse’s LinkedIn profile banner
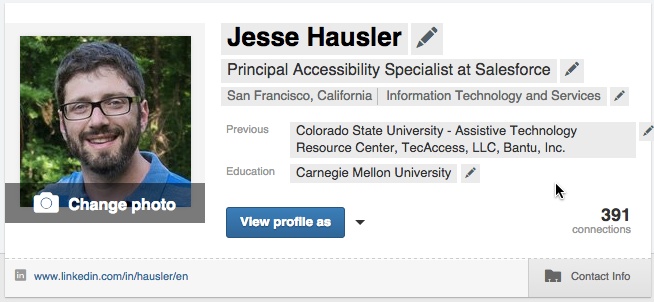
下面是鼠標(biāo) hover 時的效果:

△ His LinkedIn profile banner with hover states revealed
立刻出現(xiàn)了一些視覺提示,告訴我可以分別編輯這張card上的許多信息,包括姓名、職位、之前工作、教育經(jīng)歷、個人頭像照片。
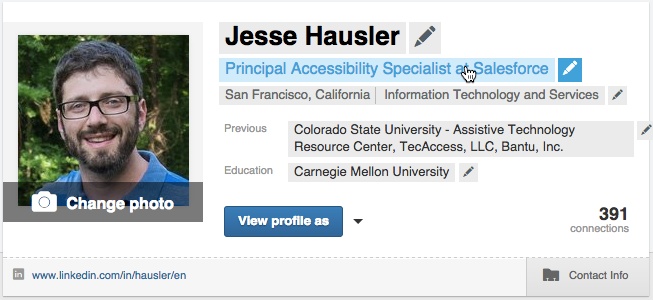
當(dāng)我在某一項上 hover 時,那一項就變成藍(lán)色,告訴我它準(zhǔn)備好被點擊了。

△ Title turns blue on hover.
這種做法不太符合「無障礙設(shè)計」原則。
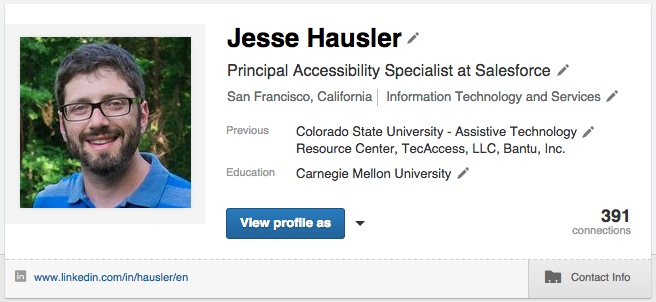
下面,是為滿足「無障礙設(shè)計」做的一個改進(jìn)方案。我在每一項后面都放上更小的鉛筆圖標(biāo),他們一直顯示。

△ One solution. Show smaller, gray pencils always for in-line editable fields.
當(dāng)我在某一項上 hover 時,整條項目變藍(lán)。

△ Show the same blue row on hover and keyboard focus.
也許,多數(shù)設(shè)計師看到我的修改方案時,都會問:這會不會太重了啊?(“That’s kind of heavy, isn’t it?”)
也許是的。但這只是這個問題的其中一種解決辦法。
更進(jìn)一步說,這只存在于我自己的 porfile page。一個人會花多少時間看自己的 LinkedIn profile?這種所謂的「感覺重」,和是全局的無障礙設(shè)計是同等重要的嗎?如果我們不喜歡加鉛筆圖標(biāo)這種解決辦法,我們還可以想出其他什么解決方案呢?
案例2:Evernote 筆記列表
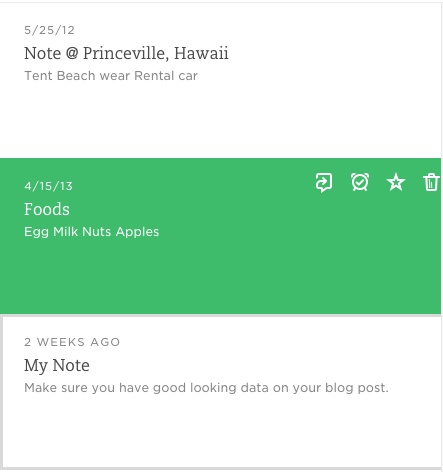
下面是另一個例子,Evernote。這是筆記列表。只有 hover 時,才會顯示 4 個操作圖標(biāo)。

△ Evernote list
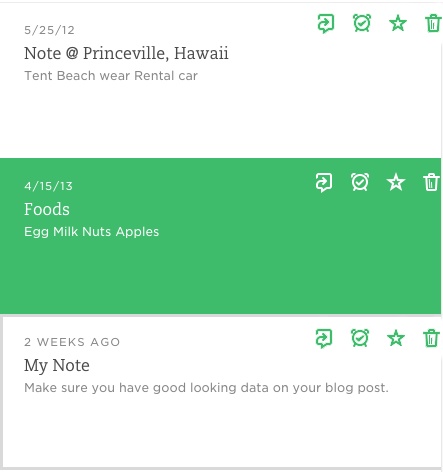
在這個案例中,我希望 4 個圖標(biāo)常駐顯示在每條筆記 card 上。也許圖標(biāo)可以是綠色,hover 時反色。

△ One solution to the hovers used in Evernote
這個解決方案也許還是會被評價「太重了」!
但請記住,我們并不只為設(shè)計師而設(shè)計,我們是為各種各樣的、有著不同需求、不同條件、不同電腦使用方式的用戶而做設(shè)計的。
7. 移動、閃爍的內(nèi)容是否是可停止的?
界面上一直移動、滾動、閃爍超過5秒的內(nèi)容,都應(yīng)該可以被暫停、停止,或隱藏。
一般的,對于閃爍內(nèi)容,每秒閃爍次數(shù)不宜超過3次。
8. 盲人用戶如何使用只能聊天的機器人(Chatbot)
這篇文章探討了這一問題:We need to talk about Accessibility on Chatbots,by:Caio Calado(2017.6.30)作者是一名 UX & Chatbot 設(shè)計師。
文章首先提出問題:How would a blind person use a chatbot? How would he or she interact wit it?
然后親身測驗了Google’s Allo、 Slack、 Facebook、 VoiceOver 等產(chǎn)品在 iOS 上的 chatbot,效果并不盡如人意。
進(jìn)而提出:
If we want chatbots to be used by billions of people around the world, we need to make them accessible for everyone.
As an UX designer, I need to design in order to solve people’s needs and pains, not only and just for users’ goals.
如今,尤其像 Facebook 、 Google 、Twitter 等這樣的用戶遍布全球的公司,越來越關(guān)注無障礙設(shè)計,Caio Calado相信這一切在不久的將來終將會被改善,他說:
I don’t know how, but if anything… I am here to help as well.
四. 聽覺無障礙設(shè)計
「聽覺障礙」包括:聽不清/聽不到到界面發(fā)出的聲音。
設(shè)計要點:
- 讓文本內(nèi)容容易被理解,適當(dāng)使用「文字替代」( text alternatives )。
- 確保界面上的所有空間,在沒有聲音時(without sound),仍可正常使用。
五. 行動無障礙設(shè)計
「行動障礙」包括:不能操作鼠標(biāo)、鍵盤、或觸屏。
設(shè)計要點:
- 確保所有界面控件交互都可只通過鍵盤完成( functionally accessible from a keyboard )或者只使用鼠標(biāo);
- 確保界面控件被輔助技術(shù)(assistive technologies)正確標(biāo)記;這些用戶可能會使用諸如語音控制軟件(voice control software)和物理切換控制(physical switch controls)等技術(shù),這些技術(shù)一般使用與屏幕閱讀器(screen reader)等其他輔助技術(shù)相同的API。
1. 提供可用鍵盤控制的「獲得焦點」顯示狀態(tài)
有些用戶在使用web 產(chǎn)品時,不方便使用鼠標(biāo),如果 web 產(chǎn)品可以僅通過鍵盤操作,會為其帶來更好的使用體驗。
設(shè)計師可以設(shè)計一種符合本網(wǎng)站風(fēng)格、同時能提供明顯視覺線索的「獲得焦點」?fàn)顟B(tài)指示,而不是僅僅使用瀏覽器的默認(rèn)樣式。
Focus highlighting 應(yīng)該只被用于頁面中的可交互元素,如輸入框、按鈕等。

△ Default visual focus states for Chrome and Firefox
但問題是許多網(wǎng)站并沒有自己設(shè)計一種「獲取焦點」?fàn)顟B(tài)的視覺樣式,這對于以使用鍵盤為主要瀏覽方式的用戶來說,體驗很不好。主要因為效果太丑,而非不滿足「無障礙設(shè)計規(guī)范」。

△ While ugly, this isn’t “caused” by accessibility.
下面例子是 BBC 的,用「blue bar」指示哪一個tab是當(dāng)前的「獲取焦點」?fàn)顟B(tài)。
![]()
△ BBC 的「獲取焦點」?fàn)顟B(tài)
下面是 Twitter 的例子,采用了3中方式結(jié)合的辦法,顯示「獲取焦點」?fàn)顟B(tài):
- 默認(rèn)藍(lán)框框。
- icon由灰變綠。
- tooltip。
提供了充足的視覺指示。

△ Twitter 的「獲取焦點」?fàn)顟B(tài)
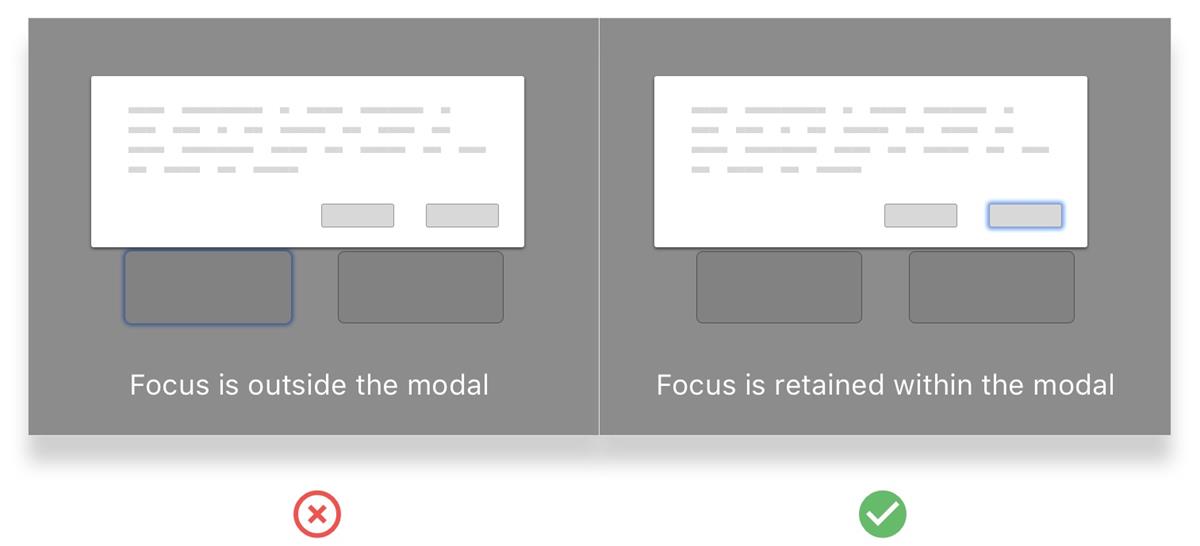
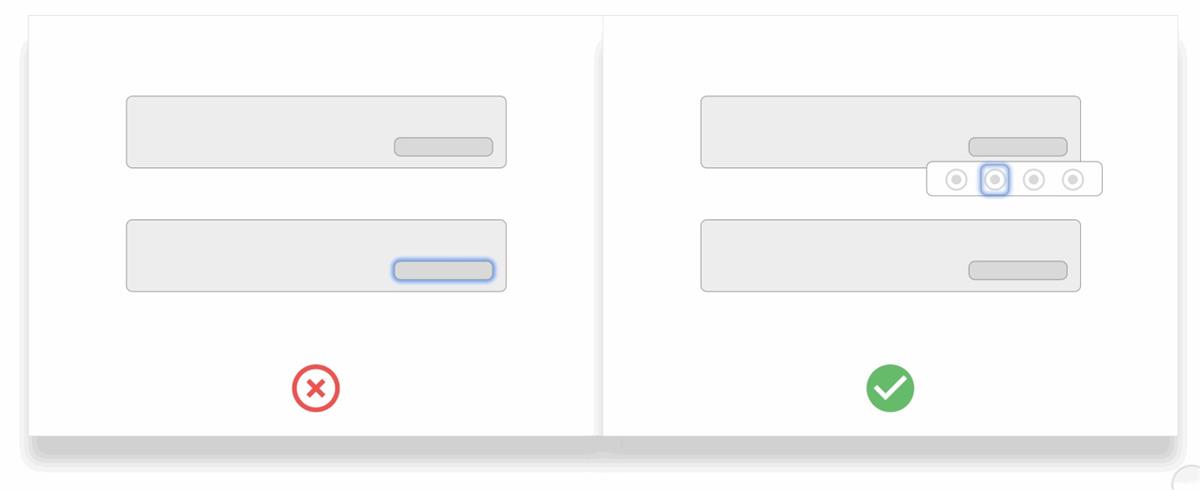
2. 彈窗
使用彈窗時注意,焦點元素要在彈窗內(nèi),而非在彈窗背后。

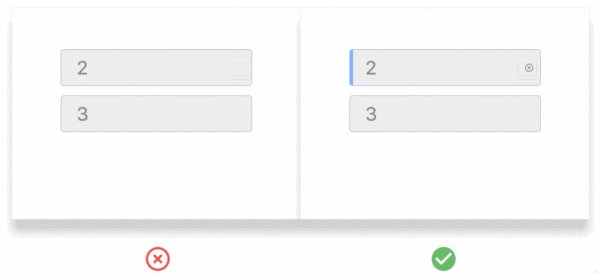
左邊錯誤做法:用戶沒法與彈窗交互;
右邊正確做法:焦點落在2個按鈕上,用戶可選擇相應(yīng)操作,或者關(guān)閉彈窗。
3. hover 時的焦點狀態(tài)
如果一個元素需要hover 才能顯示更多操作,那么當(dāng)鍵盤控制焦點落在該元素上時,要顯示出hover 觸發(fā)的更多操作。(可以和前文 「1.6 別讓用戶到處 hover 才能找到答案」結(jié)合著看)
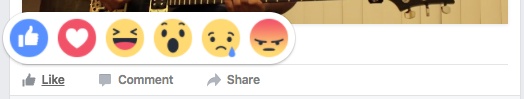
好范例:facebook。

△ Facebook 的「獲取焦點」?fàn)顟B(tài)
keyboard only users 把焦點落在 「like」上時,會顯示出 hover 時展示的更多表情。
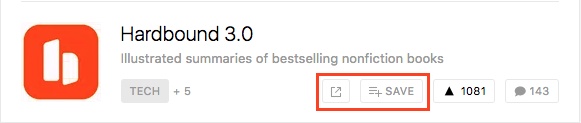
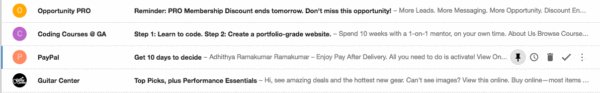
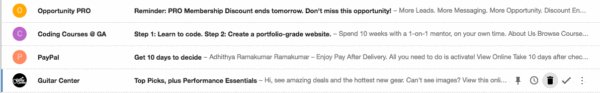
反例:Product Hunt。焦點落在「share」「save」控件上時,不顯示任何hover觸發(fā)的更多操作。

△ Product Hunt 的「獲取焦點」?fàn)顟B(tài),沒展示出更多操作
下面是正誤兩種做法的比較:

左邊錯誤做法:Focus states 完全忽視 hover actions,直接跳到下一個 focus element。
右邊正確做法:Focus states 允許用戶與hover 觸發(fā)的動作交互。
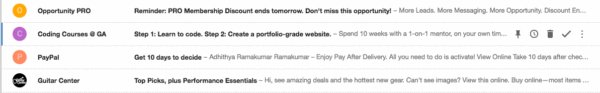
還有一個比較好的例子是 Gmail:

△ Gmail 的「獲取焦點」?fàn)顟B(tài),顯示出更多操作
每個條目在「焦點狀態(tài)」時:
- 都有特定的、明顯的狀態(tài)區(qū)分(左側(cè)的 blue bar)。
- hover 時的更多操作,在「焦點狀態(tài)」時自動顯示。
- 只有可操作控件有「焦點狀態(tài)」。
4. 快捷直達(dá)內(nèi)容的操作
對于僅用鍵盤的用戶,如果每次都讓他們依次選中每個控件才能到達(dá)內(nèi)容,使用起來是很痛苦的。
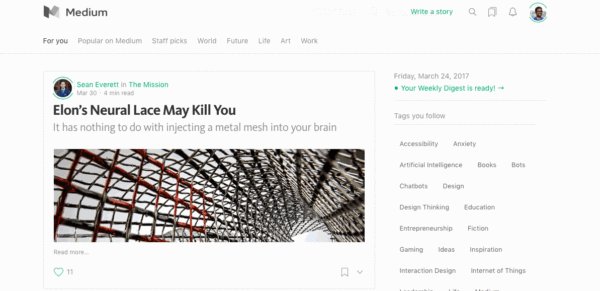
比如這個blogging 平臺:

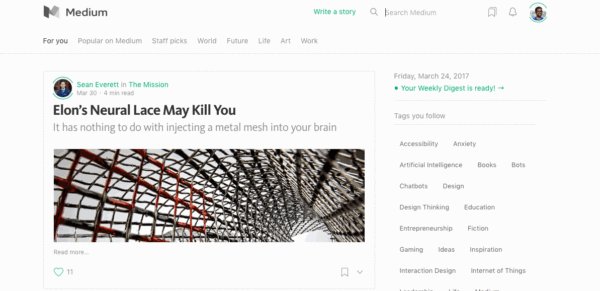
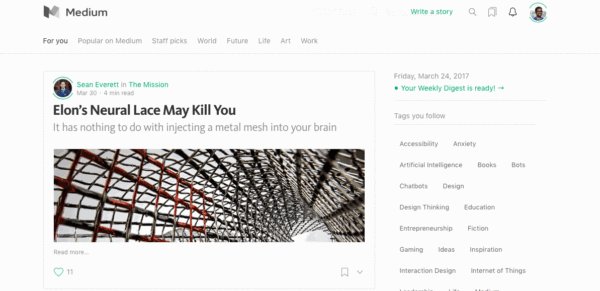
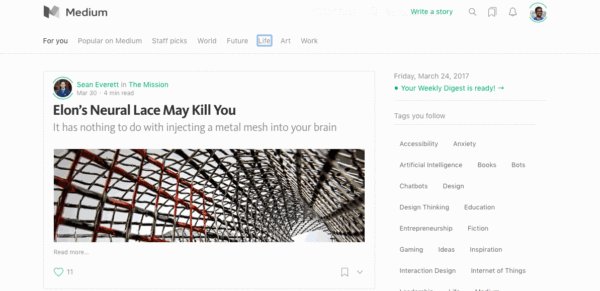
△ Medium 早期首頁
比較好的做法是在最開始,提供一個捷徑,讓焦點直接跳轉(zhuǎn)至內(nèi)容。
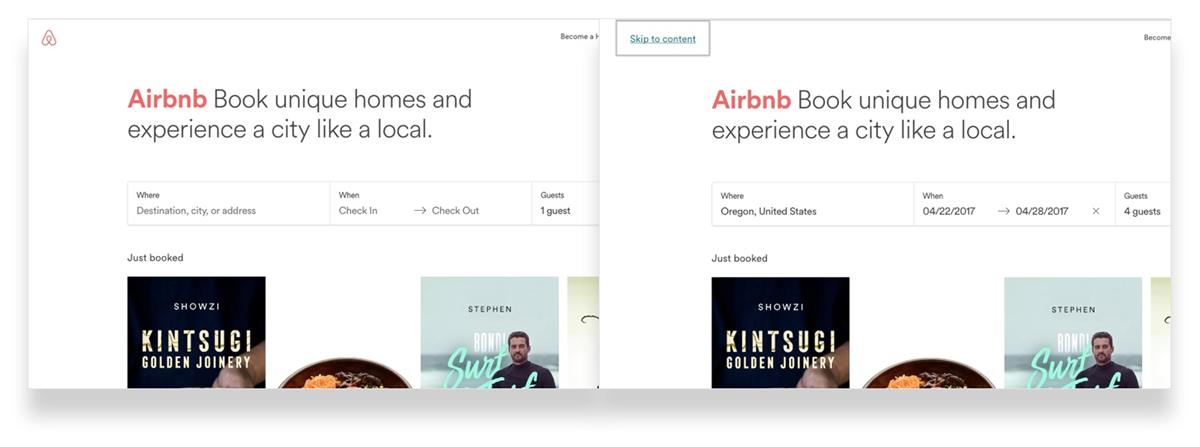
比如 AirBnB 這樣:

△ Airbnb 首頁
左邊:獲得焦點之前的普通狀態(tài)。
右邊:激活「獲得焦點」在最開始提供一個選項,直接跳轉(zhuǎn)至內(nèi)容,無需依次路過每一個tab菜單。
5. 重新獲得焦點的場景(re-focus)
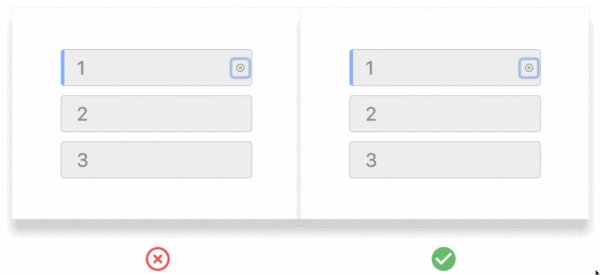
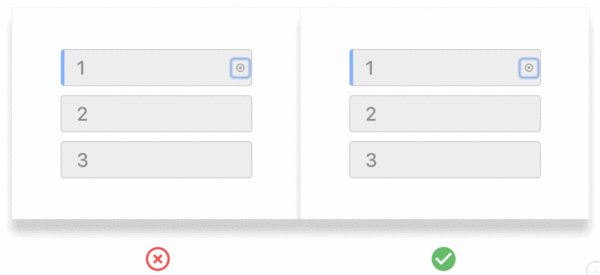
當(dāng)一個控件從界面上被刪除后,焦點應(yīng)該顯示在「周圍與被刪除相關(guān)」的控件上。
不好的做法是刪除一個元素后,讓焦點從當(dāng)前元素消失,回到頁面頂部。這樣的話,用戶得重新走一遍 focus 從頂部移動到當(dāng)前位置的過程。

左邊錯誤做法:的刪除「1」后,焦點消失。
右邊正確做法:刪除「1」后,焦點顯示在「2」上。
6. 保持使用的一致性
這是「無障礙設(shè)計」中一個很重要的問題。
詳細(xì)可參考 W3C’s Authoring Practices for Design Patterns有做詳細(xì)解釋。這是關(guān)于如何創(chuàng)建許多常見設(shè)計組件的「無障礙設(shè)計」指南,包括菜單、對話框、自動完成內(nèi)容、樹形結(jié)構(gòu)等。每種組件模式都有一套相應(yīng)的 HTML 語言、鍵盤操作,和 ARIA 屬性。 ARIA 屬性說明了用戶如何使用鍵盤與屏幕上的組件交互。
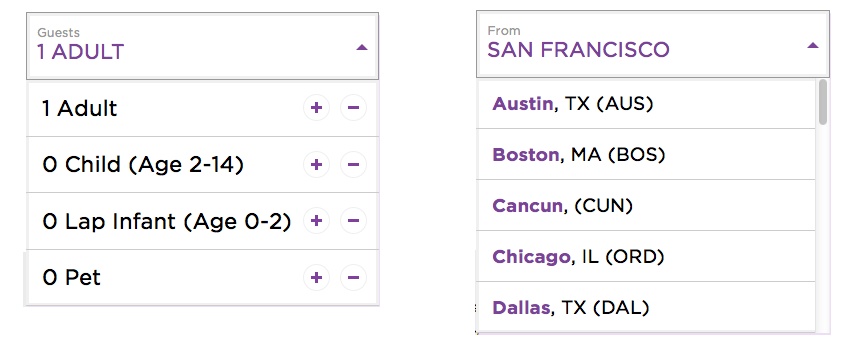
自動完成輸入模式(autocomplete):用戶在輸入框輸入一些內(nèi)容,下面自動顯示一列經(jīng)過篩選的相關(guān)結(jié)果。用戶可以用上下箭頭或者鼠標(biāo)定位或選擇列表中的一個項目。
下面看下「自動完成輸入」的例子:

△ A simple autocomplete typeahead
下面這種是前面加了 icon 的自動完成輸入顯示的列表:

△ icon 被用來強調(diào)區(qū)別
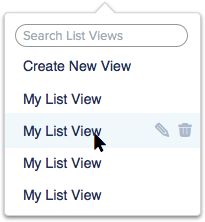
下面是個混亂的自動完成模式案例:用戶不僅可以從過濾的列表中選擇一個項目,還可以通過點擊「鉛筆」或「垃圾桶」圖標(biāo)來編輯或刪除每個列表項。 這兩個按鈕的添加讓「自動完成」輸入模式變得混亂。

△ An autocomplete with a hidden feature set that cannot be communicated to assistive technology through standard techniques.
問題主要因為:打亂了自動完成輸入模式的鍵盤使用行為。「選擇」+「操作」的雙重操作容易造成使用混淆,也不便于鍵盤控制。
相似的規(guī)則也適用于menu。
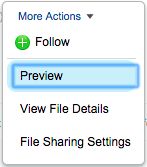
下面的2個例子中,右邊的才是真正的 menu,左邊的其實是個 non-modal dialog(非模態(tài)對話框)。(根據(jù) W3C’s WAI)

Menu 是一種 為用戶提供一列選擇的 widget。如果我們?yōu)槊恳恍屑舆M(jìn)多重操作(像左邊例子),那它就不再是 menu 了。這也會改變鍵盤的操作行為,從單純使用 arrow key,到 還需使用 tab key;同時也會改變鍵盤獲取焦點的處理方式,比如當(dāng) dropdown 收起后,鍵盤獲取焦點的顯示位置就不同。
若能弄清兩者區(qū)別,以及對用戶體驗的影響,非模態(tài)對話框也可以做到滿足「無障礙設(shè)計」標(biāo)準(zhǔn)。理解一個微小的設(shè)計變化,如何改變用戶交互模式,會幫助你為自己的產(chǎn)品選擇合適的交互模式。
六. 認(rèn)知無障礙設(shè)計
「認(rèn)知障礙」意味著用戶可能需要輔助技術(shù)(assistive technologies)來幫助他們閱讀文本,因此文本替代方案( text alternatives)的存在非常必要。
設(shè)計要點:
- 避免重復(fù)或閃爍的顯示方式,因為這可能會為認(rèn)知障礙用戶造成使用不便(issues)。
- 給用戶留出充足的時間操作( repetitive )。
七. 「無障礙設(shè)計」自查清單
Is your UI component accessible?
- Visual:界面上的控件、文字的對比度是否滿足 WCAG 最低標(biāo)準(zhǔn)?界面去掉顏色后是否可以正常使用? 確保你的 UI 組件可以被不能辨識顏色的用戶使用。 一個叫 SEE 的 Chrome 擴展程序可以模擬色盲用戶看到的界面,Daltonize extension 也有類似功能。
- Visual:界面組件可以在「高對比度模式」下工作嗎?現(xiàn)在時下常用的操作系統(tǒng)都支持高對比度模式。「High Contrast」是一個 Chrome extension ,可以模擬測試。
- Visual:可以用「屏幕閱讀器」使用所有 UI 控件嗎?是否提供了所有可見文本信息的 文本替代方案(text alternatives )?你用 ARIA 增加了語義信息嗎?( semantic information)
- Hearing:你的用戶界面組件可以無聲地工作嗎? 關(guān)閉揚聲器全工程使用測試下。
- Motion:所有 UI 控件,是否可以只通過鍵盤操作?是否能避免用戶陷入「焦點陷阱」(focus traps)?能否對鍵盤操作做出合適響應(yīng)?
最后
Web 的一大作用就是更好地實現(xiàn)了人與人之間的交流與合作,「無障礙設(shè)計」在其中扮演著重要的角色。
也許你覺得在你的設(shè)計中要考慮這些種種規(guī)則,限制了你的創(chuàng)造力。
但如果這些規(guī)范限制將你的創(chuàng)造力推向極限,你就很有可能會做出既美觀,同時還能滿足更廣泛人群使用的設(shè)計。如果關(guān)注點正確,你就會發(fā)現(xiàn)在任何挑戰(zhàn)面前,都可以去尋找一系列解決辦法,去滿足主管、營銷團(tuán)隊、Dribbble followers、等所有用戶包括殘疾人的需求。
“Do the hard work so our users don’t have to”, 是 Gov.UK platform 最初的設(shè)計原則之一。
「英雄所見略同」的還有這段話:
Doing the hard work to make a service work well for everyone will make your service better? ?for everyone. ——Tom Loosemore, Group Director of Digital Services, The Co-Op
也許你目前沒有足夠的時間和預(yù)算來做「無障礙設(shè)計」,但只要你把「無障礙設(shè)計」當(dāng)做你日常工作要考慮的標(biāo)準(zhǔn)的一部分,你就會驚喜地發(fā)現(xiàn),你其實能夠滿足很多無障礙設(shè)計標(biāo)準(zhǔn)。
將問題分解為可實施的小任務(wù),可以一步步接近終極目標(biāo)。比如,使用「對比度測試工具」測試你的色板,進(jìn)而選用對比度更科學(xué)的顏色;寫容易理解的文字;使用容易看清的字體;把內(nèi)容規(guī)劃得清清楚楚,讓不同模塊之間一致連貫;盡量減少設(shè)計中的雜亂等分散注意力的東西;寫有用的說明文案……
改善所有你能改善的,影響團(tuán)隊中的其他人,很快,你就會感覺到你的產(chǎn)品越來越好。不要低估自己所能做的改變。
Doing something is always better than doing nothing, every small change simply means your product is better optimised, with more people able to have a good experience with it. ——Ian Hamilton, Accessibility Specialist
「服務(wù)至上!如何做無障礙設(shè)計」
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com 是優(yōu)設(shè)旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎(chǔ)設(shè)計愛好者也準(zhǔn)備了貼心的知識樹專欄。開啟免費自學(xué)新篇章,按照我們的專欄一步步學(xué)習(xí),一定可以迅速上手并制作出酷炫的視覺效果。
設(shè)計導(dǎo)航:國內(nèi)人氣最高的設(shè)計網(wǎng)址導(dǎo)航,設(shè)計師必備:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨立觀點不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設(shè)計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓