
@野子Joey :動效如今被廣泛的使用在界面設計中。但如何合理使用實效,而不是讓動效干擾用戶,卻少有總結的經驗。因此本文旨在結合現有的動效資源和案例,總結一下動效的使用目的,使用場景以及實現技術。
注:由于動圖過大,壓縮有損細節,不過對了解動效的原理沒有影響,見諒。
文章結構:
- 現狀介紹
- 動效使用歷史
- 動效的使用目的
- 動效使用場景
- 使用動效的注意事項
- 如何制作流暢的動效
現狀
動畫作為一種娛樂方式,被好萊塢的大神們已經運用到了出神入化的地步。作為一個設計新人,我主要關注如何運用動效在 UI 設計上,希望它也能夠給界面提升一些趣味性。
如今你可以在各種網站和 APP 上看到動效的身影。設計師想通過運動的物體來吸引用戶的注意力,從而實現其目的。然而,有些動效僅僅是為了好看而做,并沒有和界面的實際功能聯系起來,因此造成用戶的認知障礙。如何將動效運用在合適的場景,以及如何制作流暢的動效成為了很多設計師思考的問題。

動效使用歷史
Haziwani 和 Berrand(2016) 總結到,在1970年左右,用戶界面還只是一系列頭尾相連的 PDF,沒有任何的動效。直到喬幫主發布了發布了 Macintash(1984),情況得到了一些改善。但是由于電腦畫面處理能力的限制,動效使用的十分有限。隨著電腦性能的提升,越來越多的動效被使用到電腦和手機當中。
到了2007年,改變人類的產品 IPhone 問世了。它極大了顛覆了人們對電子設備體驗的感受。動效真正開始進入了每個人的日常生活。為什么大家都愛使用動效呢?Cooper(2014) 解釋到,動效是一種強大的機制,可以解釋和說明物體間的關系。這個機制在手持設備上尤其有用,因為手持設備的屏幕大小有限,人們可以利用動效充分使用隱藏內容的功效。轉場動效幫助用戶構建了清晰的思維模式 —— 新的內容從哪來,新內容和舊內容之間的關系是什么。動效在網站上的效果也非常好,它可以有效的引導用戶瀏覽界面。
動效的使用目的
因為動效存在負面作用,合理的使用它變尤為重要。Cooper (2014) 提出動效需要謹慎的使用。過度的使用動效不僅讓人困惑和反感,而且讓人生理上不舒服。比如蘋果的 IOS7,它過分強烈的視差效果讓很多用戶感到不舒服。
交互動效的首要目標應是支持和增強用戶在狀態間的轉化。Saffer(2013) 提出使用動效存在下列目的:
- 吸引用戶注意力在指定區域
- 表現對象和用戶操作間的關系
- 維持多窗口或多狀態的上下文關系
- 提供持續性事件的認知感
- 創造虛擬空間引導用戶在狀態和功能間轉化
- 創造沉浸感和趣味性 (每一個舉一個動圖例子)
Yalanska(2016) 也定義了 UI 動效的四項作用:
- 支持微交互
- 顯示運動過程
- 解釋
- 裝飾
Google 的 Material Design(2017), 提出在 MD 中,動效用來描述空間關系,功能,富有美感和流動性的目標。 動效顯示 APP 是如何組織的以及它能夠做什么,具體如下:
- 引導窗口切換
- 提示用戶接下來發生的事
- 對象間的層級感和空間感
- 減緩用戶對等待事件的認知
- 美感和個性化
綜上,筆者總結了交互動效的使用目的, SAFRI,游獵法則(少了第二個A,原詞 SAFARI)
1.State
告訴用戶對象和窗口的狀態是如何變化的

當界面中對象狀態需要發生變化時,可以用動效展示變化的過程,讓用戶更清楚的感知到該變化。相應的,當窗口發生變化時,可以用動效更清楚展示窗口是如何從一個狀態轉變到另一個狀態的。
2. Attention
吸引用戶注意力,告訴用戶做什么

當你想讓用戶關注某一個區域,或執行某一個操作時,可以通過動效吸引他們的注意力。當用戶需要執行操作時,注意 UI 和動效的結合要能告知用戶需要進行的操作。
3. Feedback
告訴用戶操作和對象間的關系

當用戶執行了某一操作后,動效是一個非常好用的反饋機制。通過動效的適當運用,用戶可以清晰感知到自己操作的反饋,讓用戶知道自己做了什么。
4. Relief
緩解用戶對應用處理速度的感知

當應用執行一個長時間操作時,可以用動效緩解用戶對時間的感知,甚至創建一個假的動效效果(其實應用并不用處理這么長時間)。當下許多 APP 下拉時的加載動效運用的便是該原理。對于用戶,他們關注的是感受到的速度,而不是應用實際消耗的速度。
5. Individuation
讓產品更有趣和個性

為了讓產品更有趣味性,可以在某些場合適當運用動效創造一些讓人愉悅的動畫效果。兩點是筆者覺得需要注意的,一是動效時間要足夠短,二是動效要足夠流暢。
需要說明的是,這些目的不是獨立存在的。設計師可以運用其中任意幾條去設計一個動效。比如,兩個窗口間的切換動效不僅吸引了用戶的注意力,告訴用戶面板在切換了。而且還告訴用戶兩個面板的位置和空間關系,上下,左右還是前后。

△ State + Attention + Feedback

△ State + Attention + Feedback + Individuation
喬幫主說過:“設計并不僅僅是它看到或感受到的樣子。設計應該表現它怎么工作的。“筆者認為動效也是一樣的道理,動效應該它怎么工作的。設計動效時問自己1個問題,這個動效的目的是什么?
動效使用場景
如果我們拆分動效到具體的使用場景,Cao(2015) 幫我們羅列了當今網頁設計中的10大使用場景,大部分場景也適用于手機應用中:
1. 滾動 Banner

2. 表單

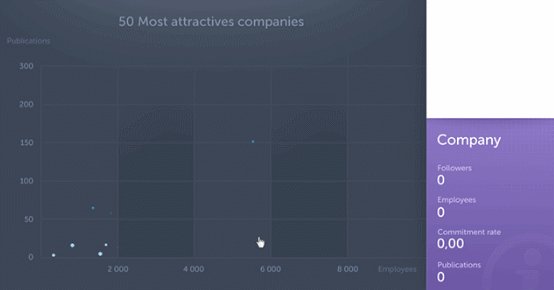
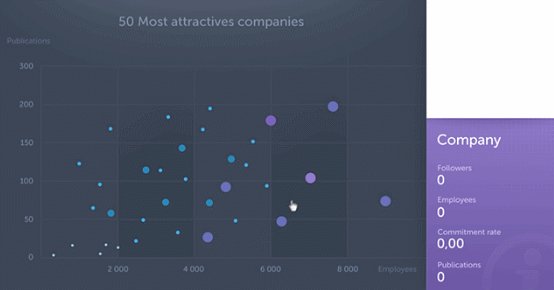
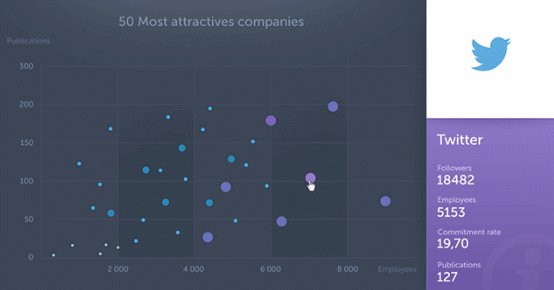
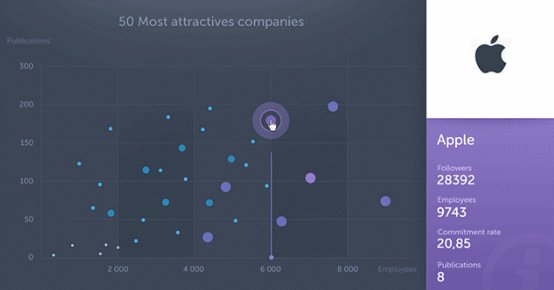
3. 視覺中心

4. 導航欄和菜單

5. 轉場動效

6.背景動效

7. 加載動效

8. 滾動事件觸發的動效

9. 鼠標 Hover 動效

10. 圖片動效

使用動效的注意事項
當我們制作交互動效的時候,有哪些事情是我們可以提前注意,或者有哪些標準可以用來評判是不是一個好動效。Saffer(2013) 說到如果你做一件事可以不用動效,那盡量避免。從微信和 Facebook 這種全民 APP 在動效使用上自制不難看出。
其次,動效本身需要符合其傳達的意義。比如用戶上下滑動屏幕,窗口內容就該上下變換,而不是左右變換。僅僅為了動效而作動效是不可取的,交互動效需要盡可能解釋其本身含義。
2016年,Hazwani 和 Bernard(2016) 列出了4個讓動效具有意思的注意事項:
- 概念轉換:不要獨立的設計界面布局和動效。設計它們的時候思考它們之間的聯系,如何它們之間轉化更自然,符合內容的語義。
- 解釋關系:每個元素都有其意義,狀態,位置等屬性。嘗試用動效反應這些屬性間的關系。比如點擊一個按鈕,如果會觸發一個面板。更好的效果是讓面板從按鈕處出現且漸入,而不是讓面板直接漸入。
- 唯一性:不要讓一個相同概念的元素在畫面中同時出現在2個地方。這會讓用戶對理解該元素的意義產生困惑。比如點擊小圖顯示大圖,小圖在大圖顯示的過程中依然出現在用戶視野內。
- 空間一致性:動效在空間上需要符合實際性。當一個元素從左側離開視線后,潛意識里你會預判它回來的方向也是從左側。
在 2015 澳大利亞的 CSS 峰會上, Cock(2015) 談到需要在實際開發中注意的四個基本 UI 動效原則:
- Web 開發時多使用 opacity 和 transform properties 的組合,其他的屬性變化會導致 WEB 渲染變慢,影響體驗。筆者查閱了一下,更準確的是說,多使用 CSS3 中的 transfrom-3D 屬性,因為這些屬性會通過 GPU 硬件來處理,而不是通常處理網站的 CPU
- 讓動效足夠快 (300ms 左右),提供給用戶視覺上的愉悅,而不是帶來延遲的觀感
- 獨立的運動物體各個部分,這樣使整體動畫更豐富,不呆板
- 使用自定義的動效函數,讓你的動效與眾不同
Material Design(2017) 也提出了4點原則:
- 響應:動效要快速響應用戶的操作,移動設備上,長動畫大約在 300-400ms 之間,短動畫大約在 150-200ms 之間。
- 自然:對于動效的運動狀態,要符合真實世界,因此要根據實際情況運用合適的 natural easing curves
- 感知:運動的物體對周圍的物體會產生影響,因此要考慮其周圍的環境
- 目的:動效要具有目的性,傳達給用戶特性的信息
綜上,筆者總結了簡短的3個原則:
- 邏輯:動效是否符合客觀邏輯(響應時間,方向,一致性,目的)
- 時間:動效的時長是否合適(視覺上感受良好)
- 真實:動效是否反映了真實世界的運動規律(慣性,緩入緩出)
如何制作流暢的動效
筆者明白“紙上得來終覺淺,覺知此事要躬行”的意義。于是收集完理論后,筆者便開始了對動效制作的探索。首先學習了迪士尼動畫師 Johnson 和 Thomas 的動畫圣經—《The Illusion of Life: Disney Animation》其中的12條動畫設計原則:
- 壓縮和拉伸
- 預期感
- 布局
- 一氣呵成和分批設計
- 跟隨和重疊動作
- 緩入和緩出
- 弧
- 第二動作
- 時間
- 夸張
- 立體感
- 有趣
這些原則雖然是針對動畫片的,但是筆者在研究了它們后,按照自己的理解,選出了可以運用到交互動畫制作的 9 條原則:
- 時間和節奏:動畫的總時長和每幀動畫間的距離(先快后慢,或先慢后快)
- 緩入和緩出:符合現實世界規律,物體不能憑空運動和停止,有加速和減速過程
- 預期感:給動畫添加一個反向動畫,讓動畫更突出,更好的幫助用戶理解動畫
- 壓縮和拉伸:制造視覺上的假想,突出效果
- 弧:符合現實世界規律,少有純直線運動
- 跟隨和重疊動作:輔物體會追隨主物體運動,且由于慣性,會有時間延遲
- 第二動作:添加第二動作用于豐富第一動作
- 夸張:讓動畫更具個性
- 有趣:結合以上8點,傳遞給用戶一個有趣的印象
設計師可以靈活選擇其中的幾個原則進行自己的動效設計。筆者接下來會將會運用動效制作技術「主要是 CSS/JS, After Effects, 和 FramerJS」,按照場景,目的,制作,評估的四步驟,具體解釋如何綜合運用運用以上理論。
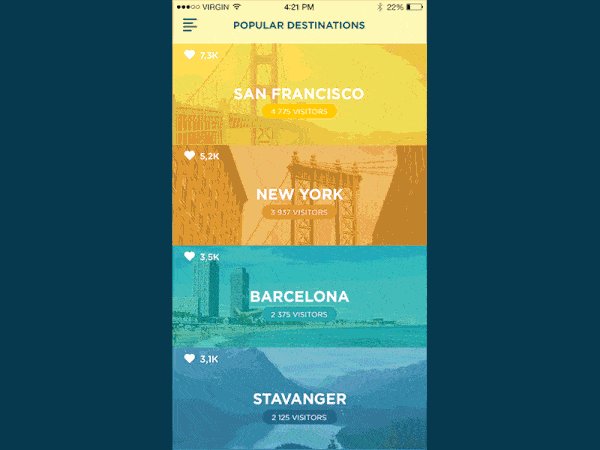
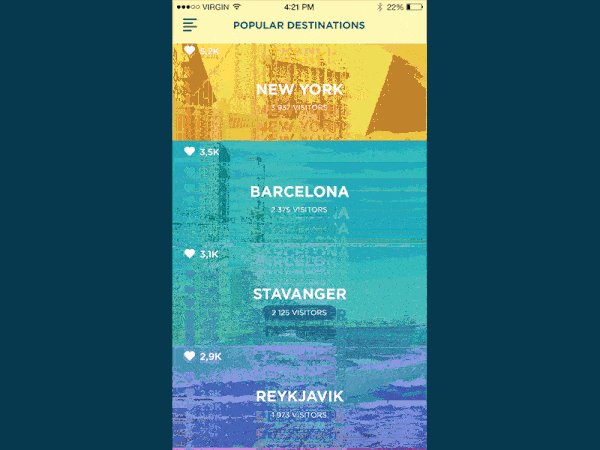
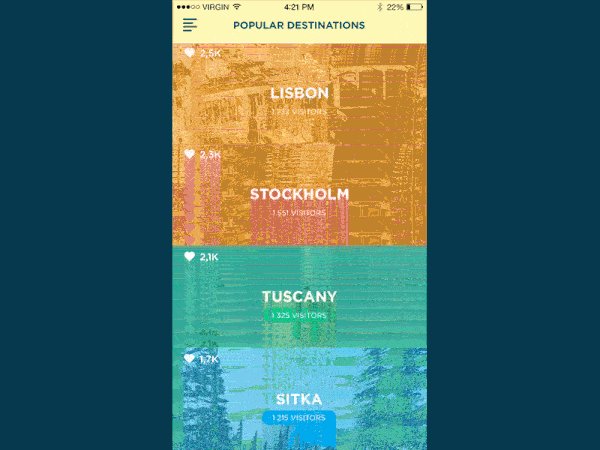
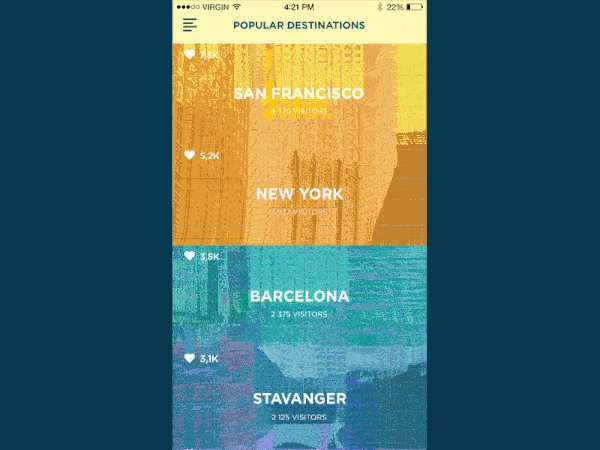
1

場景:Banner
目的:State, Attention, Individualization, Relief
制作:
筆者做的旋轉 Banner, 主要用到了 Framer 的 PageComponent. 用定時器控制 Page 的切換,和底部導航圓點樣式的切換。需要掌握了簡單 coffeeScript 的語法即可。
細節優化:
- 添加一個加載按鈕的效果,讓用戶感受到還有多久切換到下一個 Banner。技術上使用的是 CSS 的 background-image: linear-gradient 屬性。通過控制其投射角度,動態變化大小。
- 時間上,24 frames/s 是一個適中的節奏。所以假定 2s 走完 360 度,則每 0.0417s 走完 7.5 度。實時刷新界面即可。其次,轉完一圈后的氣泡效果的時間為 0.3 左右,符合Material Design 對手持設備動效時間的要求。
- Easing function上,左滑動畫使用的是 ease-out, 又慢到快的劃出屏幕,符合實際。圓的旋轉是 linear, 時間是均勻流動的。
- 動畫上的細節加在了氣泡上,氣泡是先縮小再放大,縮小是為了給接下來的放大提供一個預判,應用了 Anticipation 原理。其次是刻意夸張了縮小的效果,scale 0.5->0.1, opacity 0.1->1, 應用了 Exaggeration 原理。縮小時用的 easing function 是ease-in-out, 放大用的是 ease-out。符合客觀規律。
評估:
- 邏輯:符合一致性。該動效實現了四個動效目的。響應時間還可以進一步優化。
- 時間:采用 Material Design 標準,可根據實際情況進一步優化
- 真實:Easing Function 符合實際情況。夸張部分動畫為了突出動效效果。氣泡破裂的感覺還可以進一步優化。
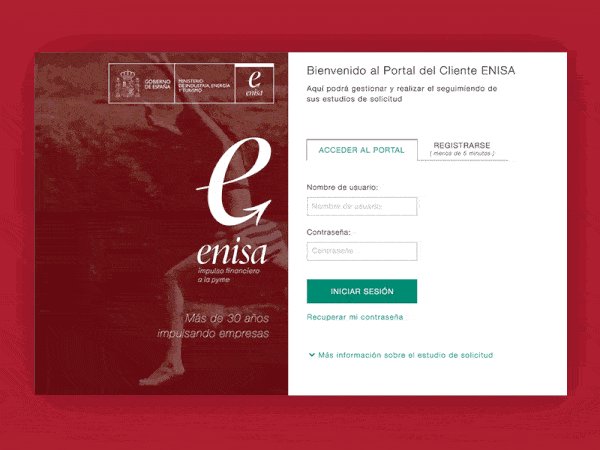
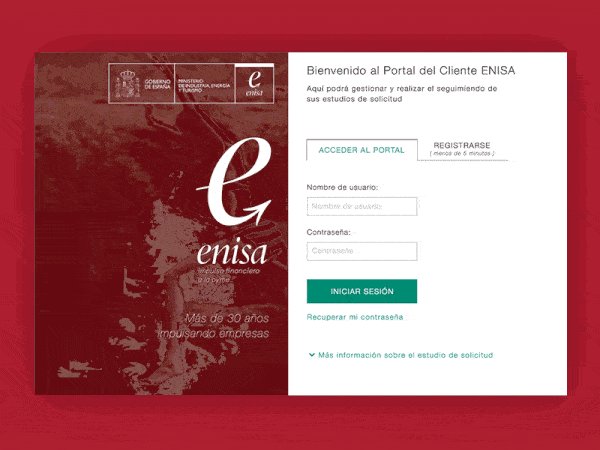
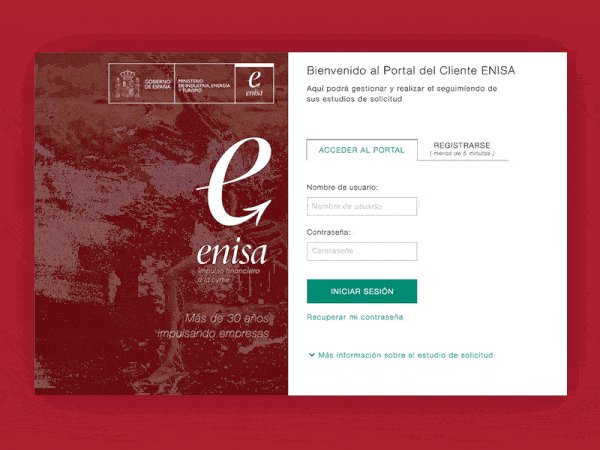
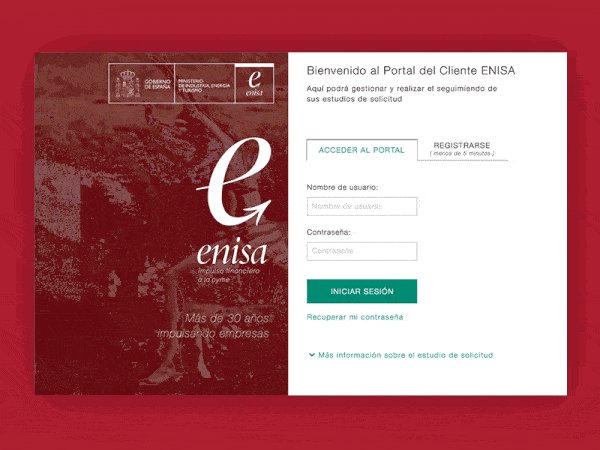
2

場景:Form
目的:State, Attention, Feedback, Individualization
制作:
筆者做的 Form 表單效果, 模仿的 Google 登陸。使用的 PageComponent 控制頁面切換。由于 Framer 原聲不支持表單輸入控件,另外用到了 Github 上的一個 Input 插件模擬動態輸入效果
細節優化:
- 頭像添加一個背景色的改變,也就是動態的導入用戶頭像,用到了 Scale 屬性。并同時把用戶的賬號顯示在頭像下方。
- 按鈕添加 MouseDown 效果,監聽用戶單機事件,當鼠標按下時,按鈕添加選中效果。鼠標放開時,效果消失,返回原狀態。運用的是 Frame 的 State 變化機制。
- Easing function上,進入的效果都是 ease-out, 出去的效果都是 ease-in, 符合實際場景
- 注意一下小圖標的觸摸區域,要保證其足夠大,很容易被手指點擊到。即返回圖標背后是有一塊更大的透明區域用來接收點擊事件。
評估:
- 邏輯:符合方向的一致性。該動效實現了四個動效目的。
- 時間:采用 Material Design 標準,可根據實際情況進一步優化
- 真實:Easing Function 符合實際情況。個性化還可以再提升,使其更有趣點。
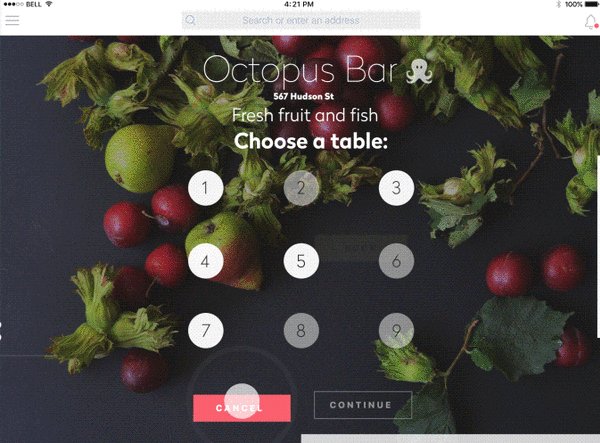
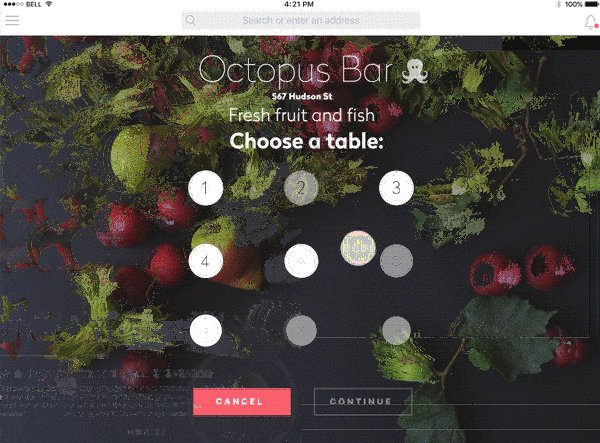
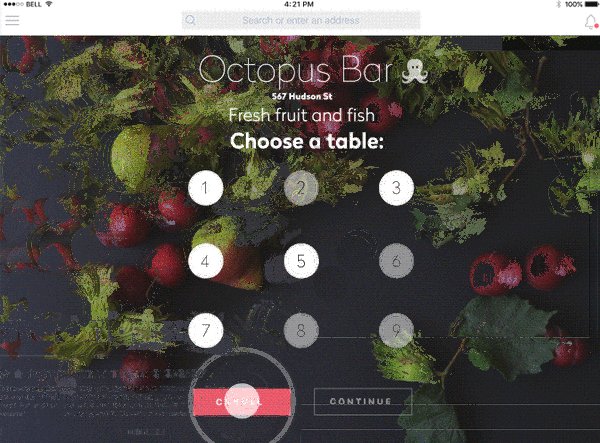
3

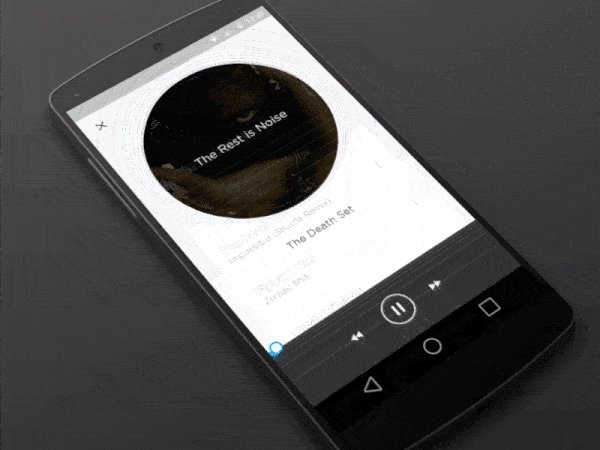
場景:Stage
目的: Attention, Feedback, Relief, Individualization
制作:
筆者做的 Stage 點擊效果,利用 boxShadow 的動態變化吸引用戶注意力使其點擊。然后使用 Svg 畫圓形,并使用 Utils.modulate 動態控制 stroke-dashoffset 的變化形成動態圓。最后提示界面出現。
細節優化:
- 點擊方塊后,添加了一個先放大,再縮小的效果,運用了 Anticipation 的原理,使其更自然。
- 大方塊縮小后,添加了一個方塊像上移動同時變成圓的效果,最后和圓的起點連接在一起,使動畫更整體,運用了 Second Animation 原理。
- Easing function上,進入的效果都是 ease-out, 出去的效果都是 ease-in, 圓使用的是 ease-out-in 給用戶一種加載時的動態感,減少用戶等待知覺
評估:
- 邏輯:該動效實現了四個動效目的。
- 時間:采用 Material Design 標準,可嘗試多一些選擇,看看有沒有更有趣的
- 真實:Easing Function 符合實際情況。可以多試一些 Custom 的 easing-functions
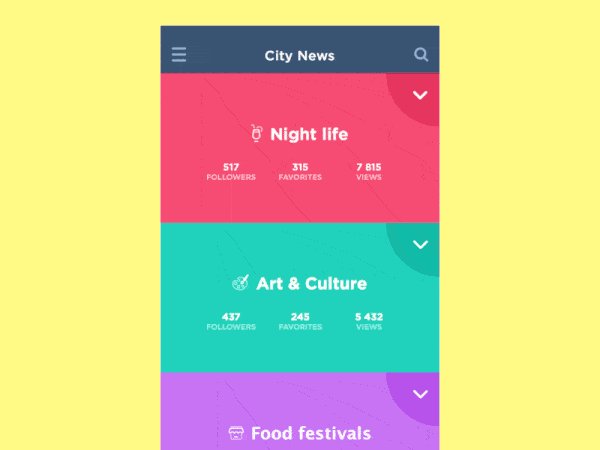
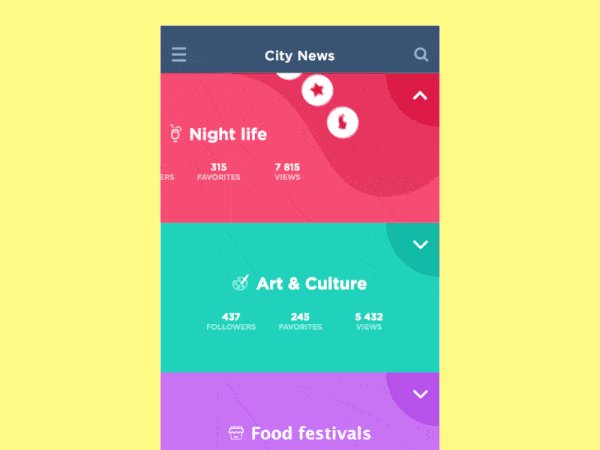
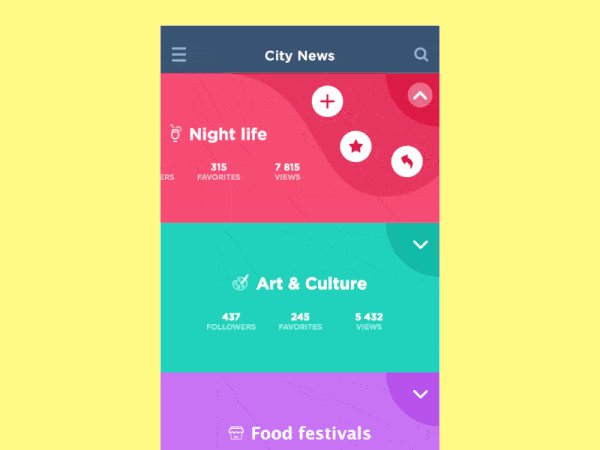
4

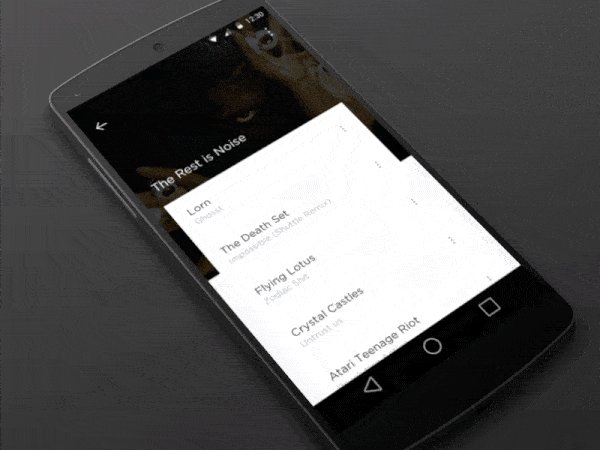
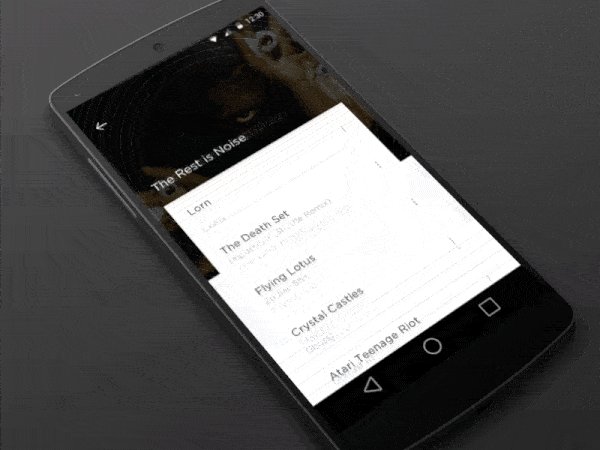
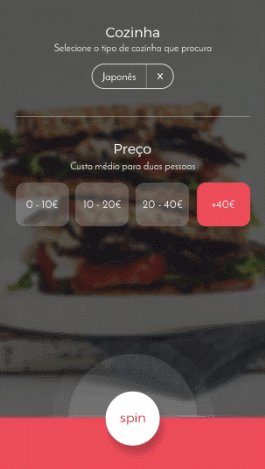
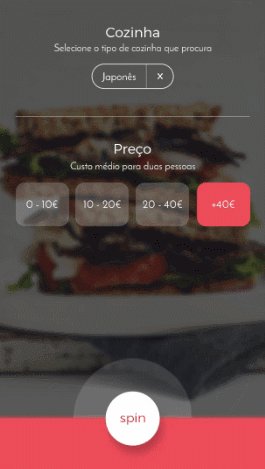
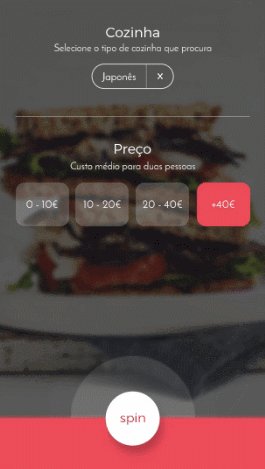
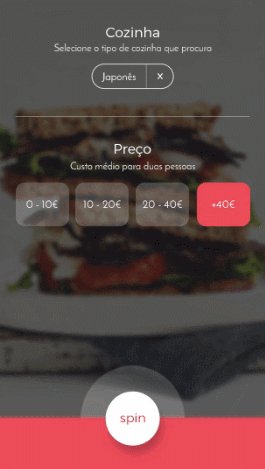
場景:Menu
目的: State, Attention, Feedback, Individualization
制作:
筆者做的 Menu 菜單效果,利用 Rotate 屬性動效變化菜單按鈕的形狀給用戶反饋。菜單內容是三個獨立的長方形,但是都是一個共同父元素的 Children, 方便通過父元素控制其整體移動。
細節優化:
- Icon 一開始是兩條橫線反方向旋轉 45 度形成 X, 后來利用 Exaggeration 原理使其同方向旋轉形成 90 夾角,所以第一條橫線旋轉了 145 度,看上去更有視覺效果。
- 菜單內容出現后,添加了一個移動效果,需要保證其速度足夠快,不會讓用戶等待,同時增加了動畫的趣味性。
- Easing function上,菜單按鈕使用了 Spring 緩動,使其有彈性的感覺,增加趣味性。菜單進入的效果是 ease-out, 出去 ease-in, 出現后移動的效果是 ease-in-out
評估:
- 邏輯:該動效實現了四個動效目的。
- 時間:采用 Material Design 標準,保證其足夠短。
- 真實:Easing Function 符合實際情況。長方形的分離,采用了 Material Design 標準。
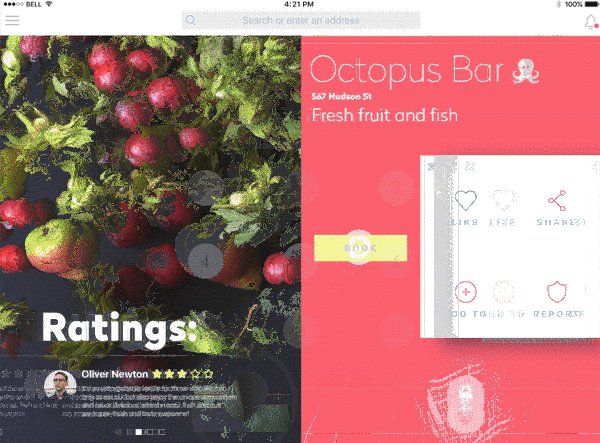
5

場景: Transition
目的: State, Attention, Feedback, Individualization
制作:
筆者做的 Transition 效果,通過控制元素 x 位置和 Scale 屬性,形成轉場效果。
細節優化:
- 點擊按鈕后,按鈕動態旋轉并逐漸放大消失,控制其與新內容同時移動,營造新內容是由按鈕產生的視覺錯覺,運用了 Follow through 理論。
- 增加了點擊后的 Ripple 效果,用于給用戶即使反饋。
- Easing function上,進入的效果是 ease-out, 出去 ease-in。同時出去的時間要短于進入的,不重要的事件減少其用戶等待時間。
評估:
- 邏輯:該動效實現了四個動效目的。
- 時間:采用 Material Design 標準,保證其足夠短。
- 真實:Easing Function 符合實際情況。可以多試試一些別的趣味性效果,比如熱氣球的上浮感。
6

場景: Background
目的:Attention, Individualization
制作:
筆者做的 Background 效果,通過控制三層元素的 x 的位置,設置不同的速率,產生視差滾動的效果。反復執行動畫即可。
細節優化:
- 近大遠小,近實遠虛,近快遠慢。
- Easing function上,模擬上浮的效果,先慢后快。
評估:
- 邏輯:該動效實現了兩個動效目的。在手機端筆者不建議使用 Background 效果,手機更注重快捷性,其屏幕大小有限,這種全屏動畫占了手機屏幕所有空間,干擾更為重要的內容呈現。
- 時間:時間過長,更偏向視覺效果,而不是交互。
- 真實:如果是純視覺效果,可以再添加一個氣泡上升到頂部爆炸的效果。不過這種效果最好用 AE 做,再轉成 gif 了,不太適合用 Layer 來模擬。
7

場景: Loading
目的: Attention, Relief, Individualization
制作:
筆者做的 Loading 效果,通過三角函數控制元素 x 位置和 y 位置,形成蝴蝶結路徑效果。公式
x = midX + maxX * math.sin(二倍周期)
y = midY + maxY * math.sin(一倍周期)注意,x 的周期保證為 y 周期的2倍,這樣保證了 x 完成一圈的時候,y 完成了兩圈,動態就成了蝴蝶結的形狀。
細節優化:
- 增加了一個方向相反的圓,兩個圓的移動更有 Loading 的感覺
- 當 2 個圓相遇時,動態改變其顏色,使動畫更加有趣
- Easing function 這里用的是 Utils.interval 按照固定時間間隔進行變化的,因為軟件不支持原生曲線運動,屬于線性變化。
評估:
- 邏輯:該動效實現了三個動效目的。
- 時間:相對于最終的三角函數,時間上可以具體調試時改動。
- 真實:Easing Function 有待提高,現在只是線性,最好能模擬出中心具有引力的感覺,越距離中心越快,越遠越慢。
8

場景:Scrolling
目的:State, Attention, Feedback, Individualization
制作:
筆者做的滾動出發卡片式折疊,模仿的“得到”APP。藍色卡片分成上下兩部分,然后拼合在一起。利用 CSS 的 RotationX 屬性分別控制其旋轉的角度。然后監聽 Scrolling 事件,根據上滑,下滑的距離,動態控制 RotationX 實現其效果。
細節優化:
- 假定光都從上方照下,當卡片折疊時,會產生陰影,且上方陰影會比下方更重。所以筆者給上層和下層卡片分別加了一層動態變化的陰影。
- 由于現實世界的透視,近大遠小,筆者利用 CSS 的 Perspective 屬性使卡片具有該效果。
- 該動效屬于實時響應,動效要對應操作,使其更具控制感,筆者沒有考慮緩入和緩出動畫效果(減少用戶認知的干擾),使用的 Framer 內置的 Utils.modulate() 映射函數直接在 Scrolling 距離和卡片的 RotationX 上做的映射。
評估:
- 邏輯:實時響應,陰影,符合客觀概率。該動效實現了 4 個動效目的。對 Perspective 屬性還有待進一步研究,讓透視看起來更逼真(透視大小,物體大小,人眼距離相匹配)。
- 時間:角度和距離直接映射,操作時視覺上感受良好。
- 真實:對真實世界運用規律的反映有待進一步加強(慣性)。卡片折痕處的效果還可以進一步優化,數學上研究一下三角函數,盡量準確計算出旋轉角度和位移的關系。
9

場景:Hover
目的:State, Attention, Feedback, Individualization
制作:
筆者做的 LongPress 效果,因為手機場景并沒有瀏覽器中的 Hover,所以筆者用了長按場景。主要還是 位置,透明度,大小 等屬性的結合生成的效果。
細節優化:
- 愛心在縮小前,運用 Anticipation 原理先放大一點,讓動畫更流暢
- 點贊 Icon 和 數字的動態變化,讓動效更具個性化
- 實時相應的部分使用 linear 函數,進入先快后慢,退出先慢后快
評估:
- 邏輯:反饋符合認知,用戶能理解長按所具有的意義。實現了 4 個目的
- 時間:采用 Material Design 標準,保證其足夠短。
- 真實:愛心的填充效果還可以優化成從底部上漲到頂部,更符合認知。這里受限于我沒有找到 Framer 使用 Mask 的方法,沒辦法讓愛心形狀成為填充層的蒙板,所以改成了從中心擴線,以后學會了再改正。
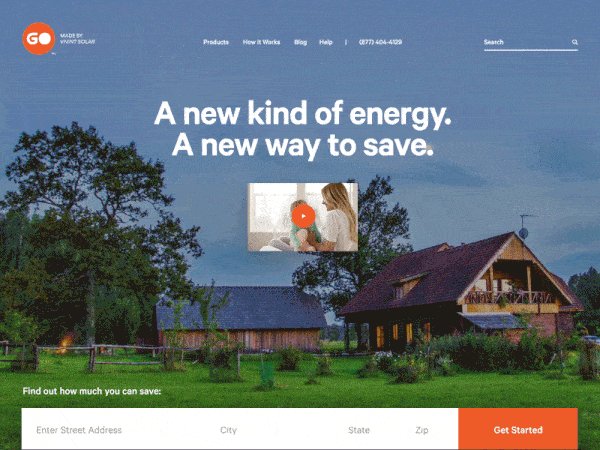
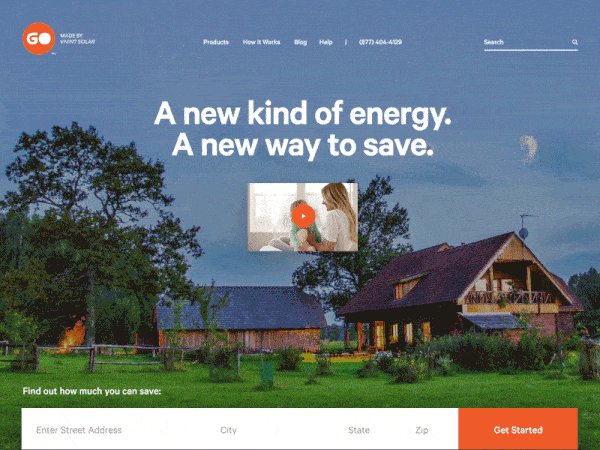
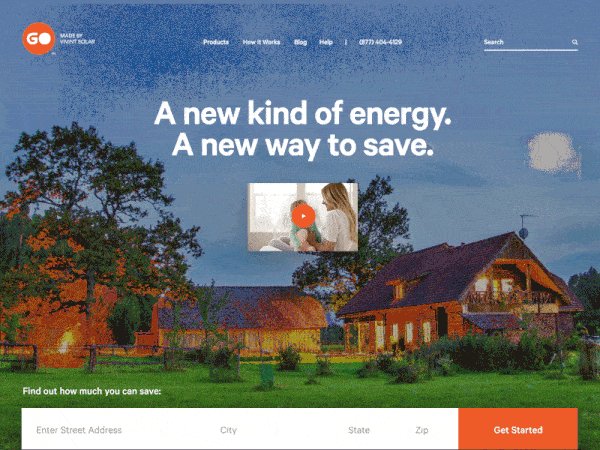
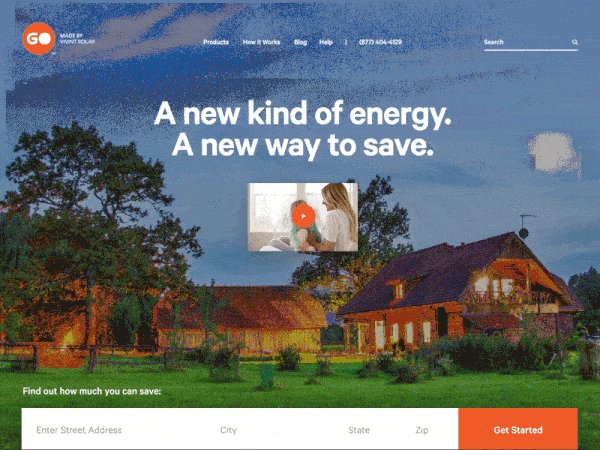
10

場景:Image
目的:Attention, Individualization
制作:
筆者做的 Image 動畫。兩個圖片層,循環滾動。把云朵層單獨提取出來,通過位置上的控制,使其在指定時間產生移動的效果。
細節優化:
- 如果使用圖片動畫,插畫的質量要保證足夠好。顏色,漸變的使用符合常識。注意高光,陰影,漸變方向等細節。
- 添加了云層的移動,使2個動畫圖片之間產生了聯系,有一種時間上的過度感,從白晝到黑夜。
評估:
- 邏輯:符合生活常識。實現了 2 個目的,個人還是不建議在手機使用圖片效果,交互目的偏少,且需要消耗大量帶寬。
- 時間:時間略長,可以設計一些時間短且有趣的圖片動畫。
- 真實:由于 Framer 不太適合制作純視覺上的動效,多圖層同時動畫很容易導致瀏覽器渲染產生問題,動畫看起來很抖動。這里的云層(只是個圖片圖層)只做了一個移動,更真實的可以做一個抖動效果。不過那樣我覺的更適合使用 AE 制作成 Gif 再導出。但 Gif 會存在質量偏低的問題。使用 Svg 和 Canvas 技術來制作復雜的 Web 動效是更明智的選擇。
感想
1. ?做動效之前,先把靜態稿做出來,便于條理的梳理,樣式的統一。磨刀不誤砍柴工嘛。并且像 Framer 這種支持直接導入 Sketch 文件的軟件,僅作為展示時(不考慮文件大小),盡可以直接使用圖片作為圖層,省去了自己寫css的時間。

2. 由于 Photoshop 轉 Gif 的能力有限,做動效時(如果要導出 Gif), 不要使用特別復雜的漸變,同時保證圖片大小不要長寬別超過 800px。轉 Gif 時,Gif 的抖動值選擇在圖片大小和圖片清晰度之間做一個平衡即可。筆者一般直接開 4 聯看效果,然后選擇一個合適的,前提是你的電腦內存足夠大,不然會很卡。

3. 再耐心多一點,再多思考一點。筆者交互設計才入門,還有很多不足。動畫部分會持續完善更新,也歡迎各位童鞋與我多多交流,共同進步。
加作者個人微信號一起進步:470341376

「動效設計三步走」
- 先學會分析:《動效丨七何分析法幫你全面分析界面動效》
- 動效設計方法:《改善你的UX設計!值得參考的四個動效使用方法》
- 提升用戶體驗:《5個小技巧,用動效提升界面的用戶體驗就這么簡單》
原文地址:jianshu
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量190萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 1 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓