
編者按:又是一篇關于扁平化設計的文章,與優設之前的諸多文章不同,今天的文章帶有階段性的總結的性質,文章源自著名設計工作室 Tubik Studio,多圖預警~
著名的藝術家 Edgar Degas 曾經說過,藝術并不是你所看到的東西,而是你讓別人看到所看到的東西。平面設計能夠通過調整形狀、陰影、字體的筆觸、字母間距來調整觀看者的情緒和感受,在這一點上,它和藝術是共通的。作為目前設計的大趨勢,扁平化設計,無疑也具備著同樣的特征。
關于扁平化設計的一些思考:
扁平化設計
現如今的扁平化設計并不是單純的一種風格,而是涵蓋了諸多常見風格、具備多種不同目標或任務的一個設計集合體。目前扁平化設計被廣泛應用于數字設計領域,并且常常通簡約或者極簡的視覺表達方式結合起來運用,由于移動端設計風格的演變歷程的原因,扁平化設計常常被視作為擬物化設計的對立面。扁平化設計在過去的幾年當中經歷了積極而快速的發展,目前正“入侵”著越來越多的平面設計領域。今天的扁平化設計已經成了網頁和UI設計中的主流設計方向,甚至可以說是我們日常生活中不可或缺的部分,并且開始影響我們生活中的日常決策,并且具備解決各種問題的潛力。

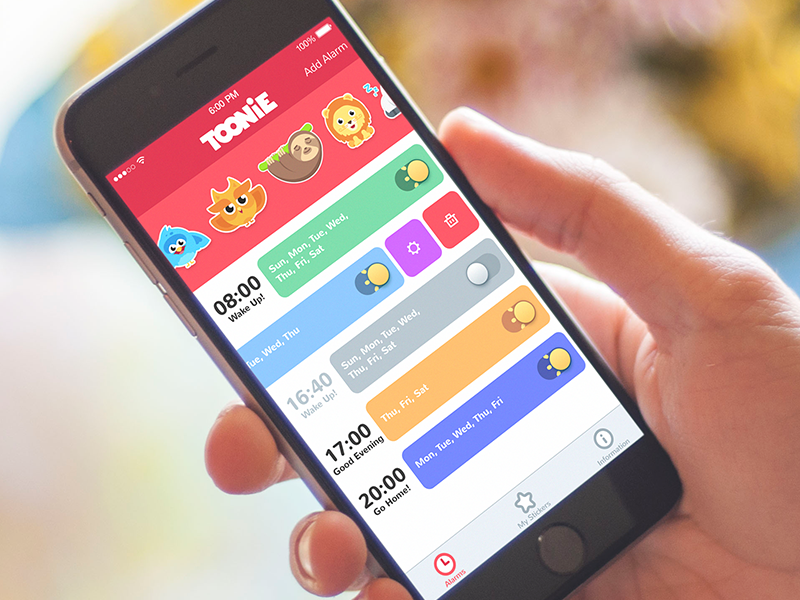
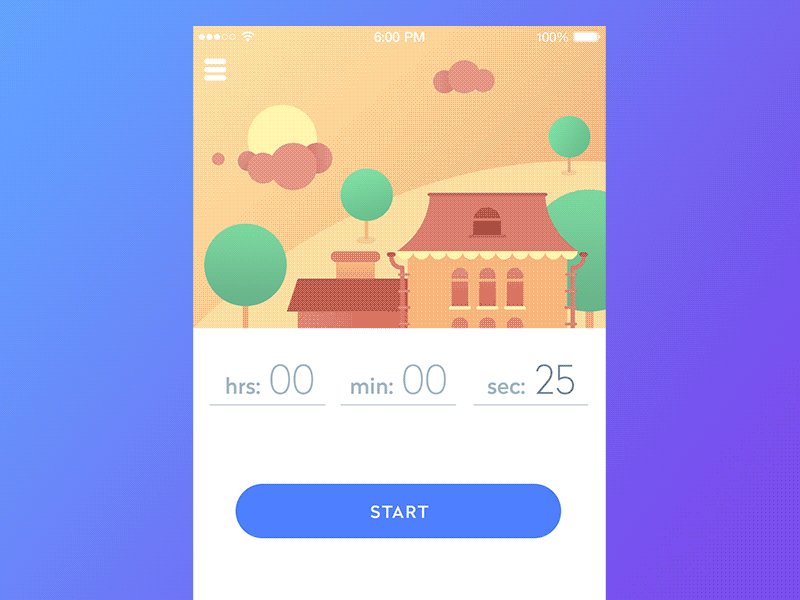
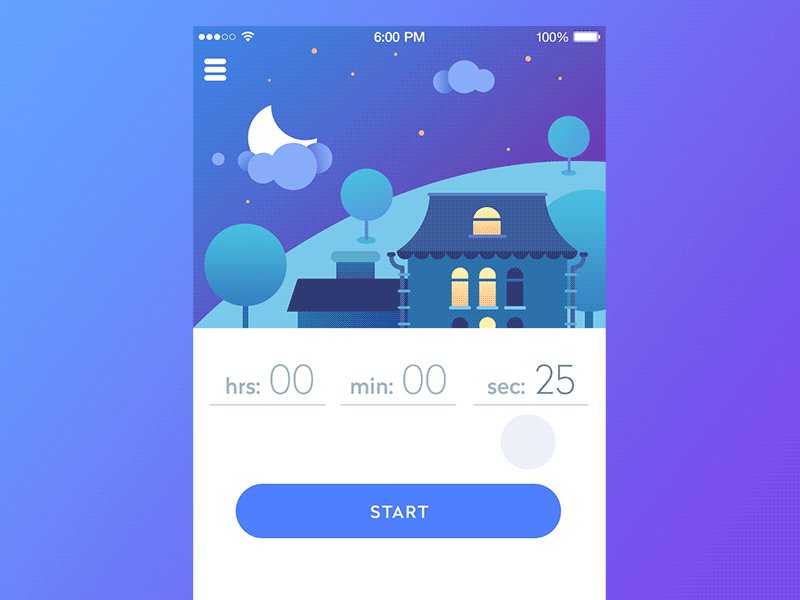
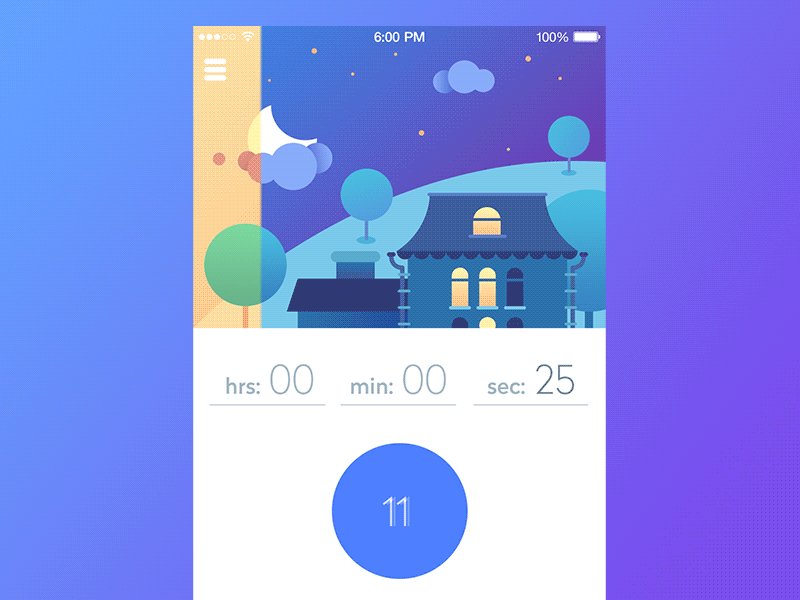
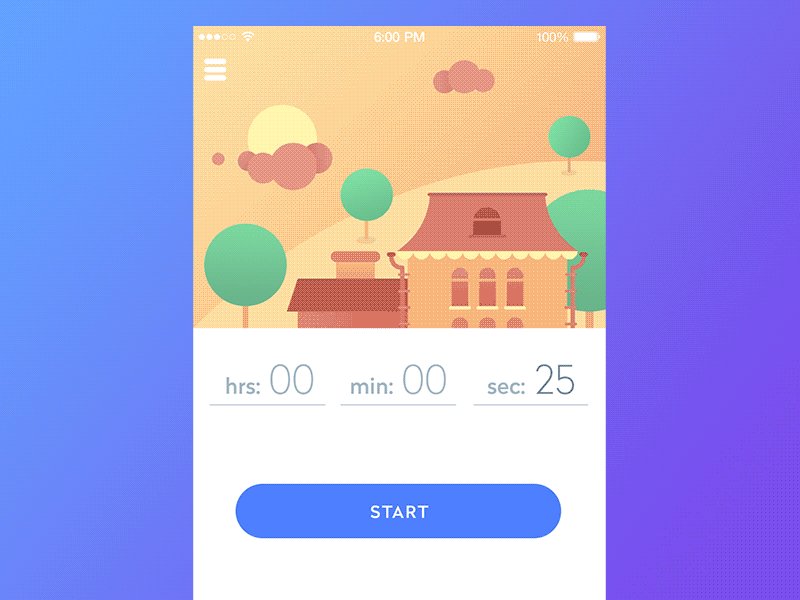
Toonie Alarm
扁平化設計的起源
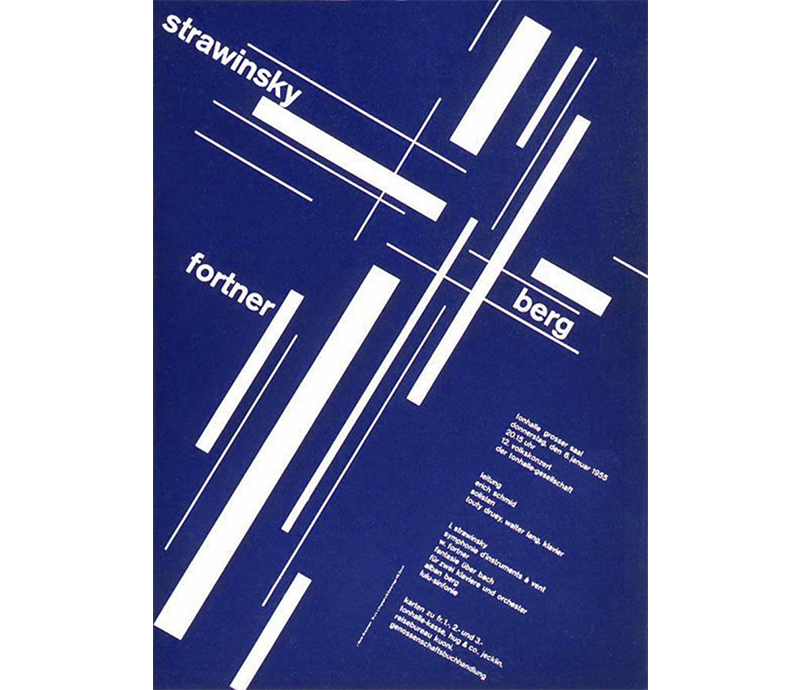
扁平化設計的發展歷程當然是有跡可循的,它的根源通常被追溯到名為“瑞士風格”的一種裝飾設計風格上。20世紀初的瑞士現代主義運動催生了這種設計風格,隨著二戰結束,這種設計風格開始在歐洲流傳開來,贏得了更多的擁簇。這次設計風格的革命是由蘇黎世藝術與工藝學院的Josef Müller-Brockmann 和 巴塞爾設計學院的 Armin Hofmann 所領導的。在Design is History 中,瑞典風格是這樣被描述的:“……這種風格強調簡約,可讀性和客觀性。這兩所設計院校為這種風格貢獻了許多東西,包括非襯線字體,柵格和不對稱式的布局。這種設計風格還強調使用排版和攝影來作為主要的視覺傳播手段,所以,瑞士風格下最有影響力的作品通常都是以海報的形式呈現出來的,他們認為這是最有效的溝通手段。”

Josep Müller-Brockmann, Auto Club of Switzerland Poster,?1955

Joseph Müller-Brockmann, Zürich Town Hall Poster,?1955

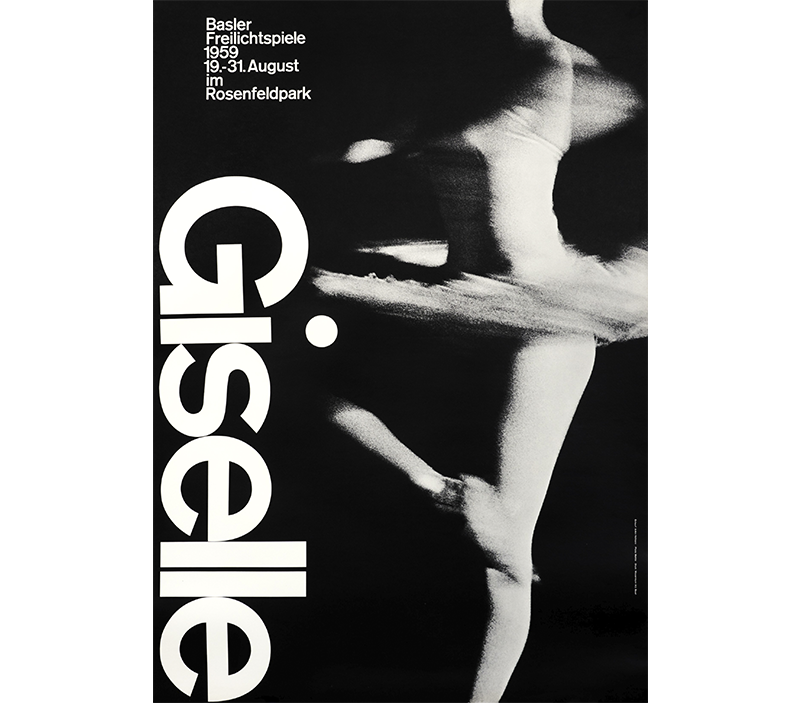
Armin Hoffman, 1959 poster for the ballet?Giselle
這些海報已經清晰的展現出,這種風格的粉絲是有多么熱愛簡約的設計,線條方正、高可讀性的字體,以及多樣的幾何圖形和層次分明的視覺結構。瑞士風格,包括后來的包豪斯,隨后迅速在世界范圍內得到了越來越廣泛的歡迎,并且在21世紀初獲得了新生。這就是今天所說的扁平化設計。
雖然這種風格最初呈現的方式大多是海報、郵票、明信片、書籍裝禎設計,但是它的出現,確實大大擴展了數字設計領域的視野,特別是在UI設計的領域。
扁平化和極簡主義設計讓網頁和移動端應用擁有了可用性更強的設計解決方案,這樣的設計更加卓有成效。扁平化設計和之前所流行的細節豐富的擬物化設計不同,它對交互和功能的支持更加優秀,讓設計擁有了更多的可能性。
最初走出扁平化設計這一步的是微軟,在08年的時候,微軟便開始從瑞士風格、現代主義和包豪斯中汲取靈感,隨后在2010年推出了Windows Phone 7,它就是典型的扁平化設計。這個版本的操作系統中采用了大量的簡單的形狀,清晰的排版,明亮而對比明顯的色彩,復雜的細節和紋理都被移除了。三年之后所發布的iOS 7 中友好而直觀的UI設計和微軟雖然不盡相同,但是在設計理念上兩個系統互為印證,成為了扁平化設計在數字設計領域應用的明證。雖然此后的Material Design中陰影的運用,一定程度上偏離了扁平化設計的思想,但是總體上,它依然是扁平化設計思想的繼承者和發展者。
設計史有意思:

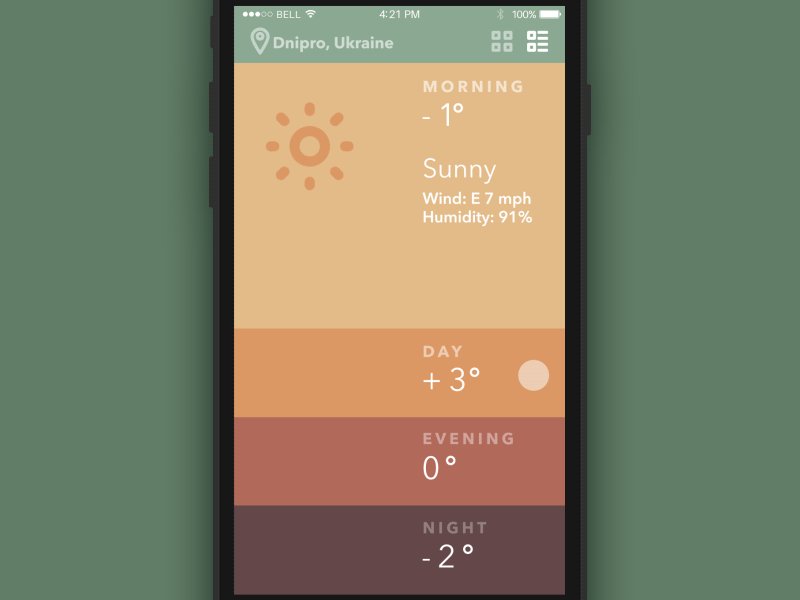
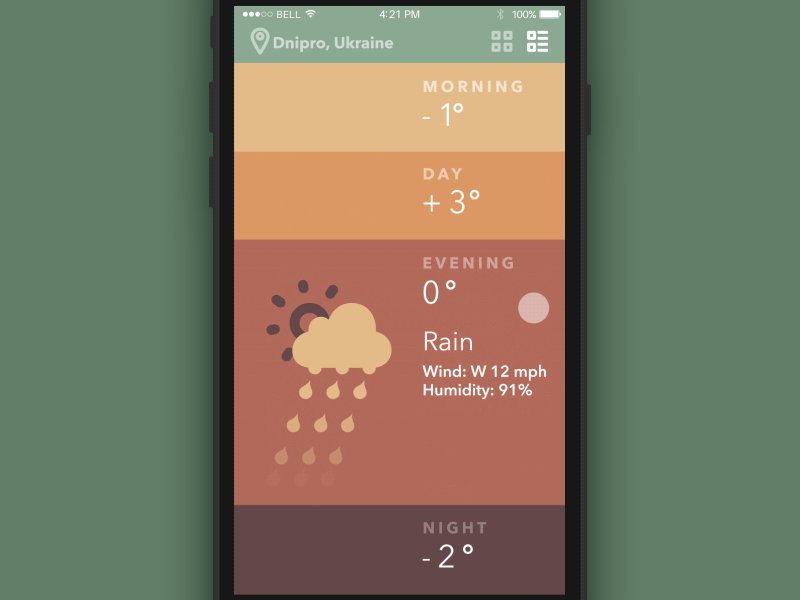
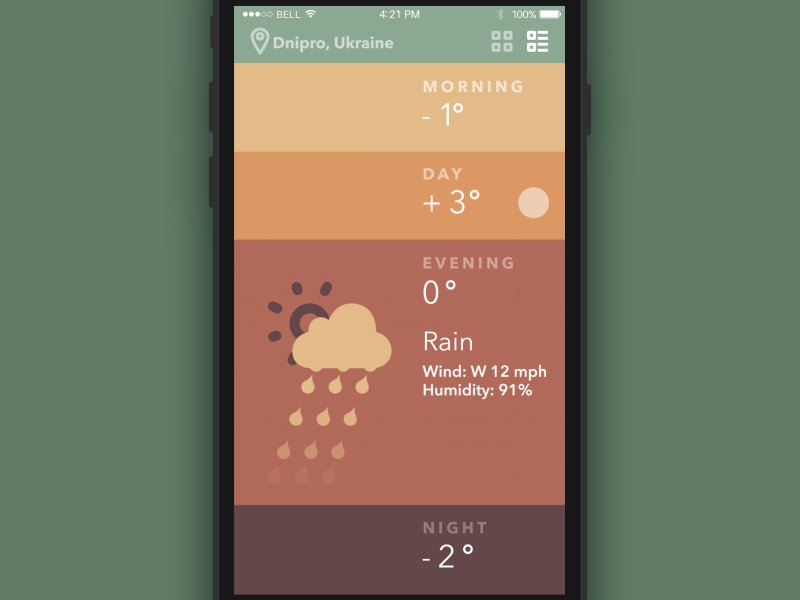
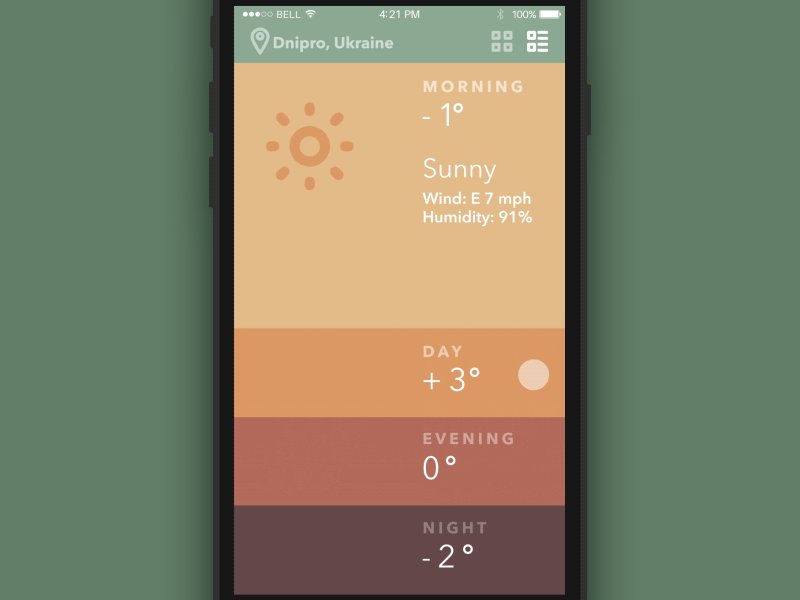
GIF for the Weather?App
扁平化設計最基本、最突出的特征包括:
·簡單的元素和形狀
·極簡風
·強功能性
·大膽而易讀的排版
·清晰而嚴謹的視覺層次
·關注細節
·明亮的色彩和對比度明顯的視覺感知
·避免使用紋理、漸變和復雜的樣式
·采用柵格、幾何特征以及視覺平衡的原則

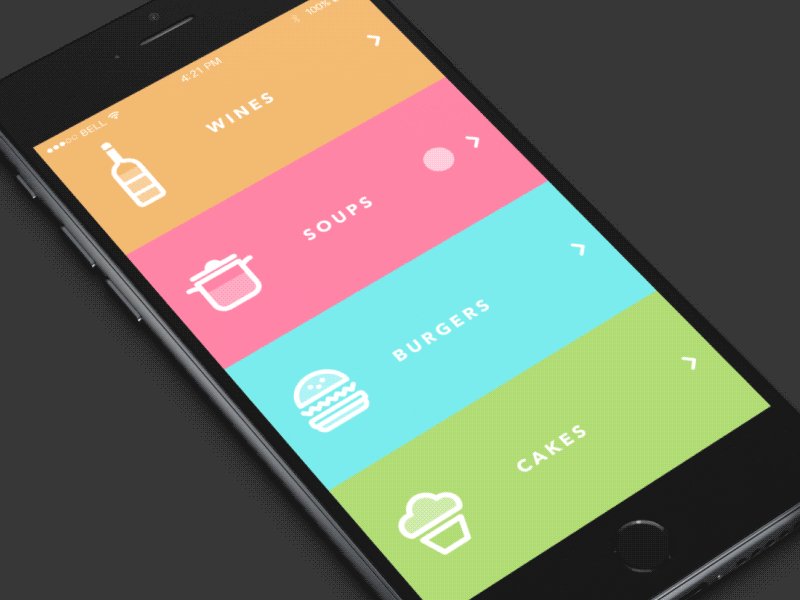
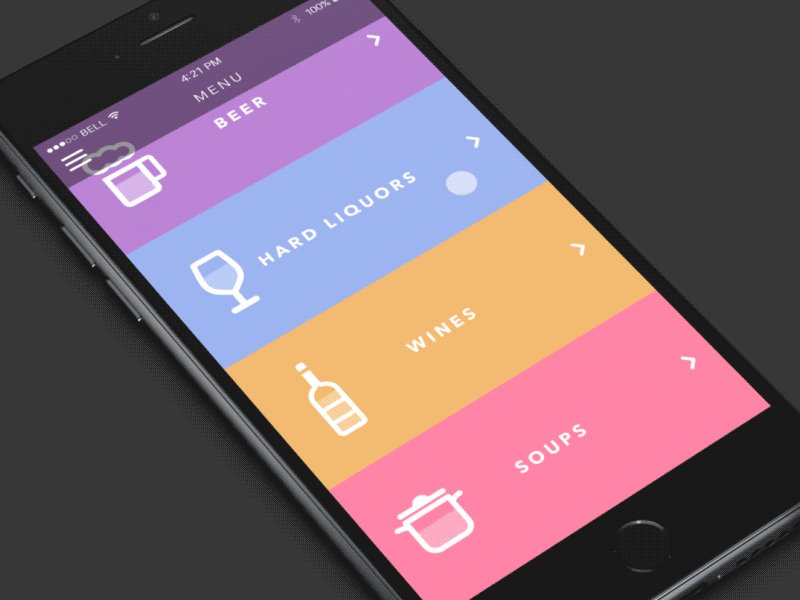
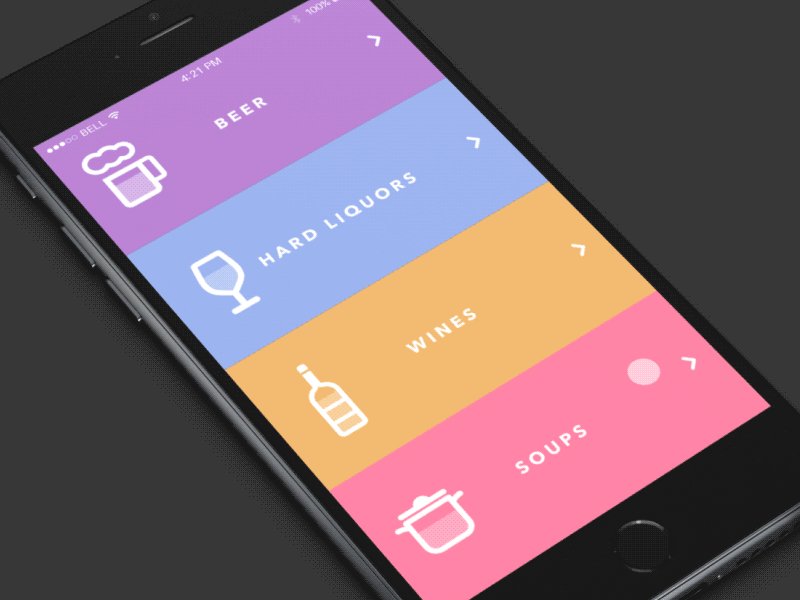
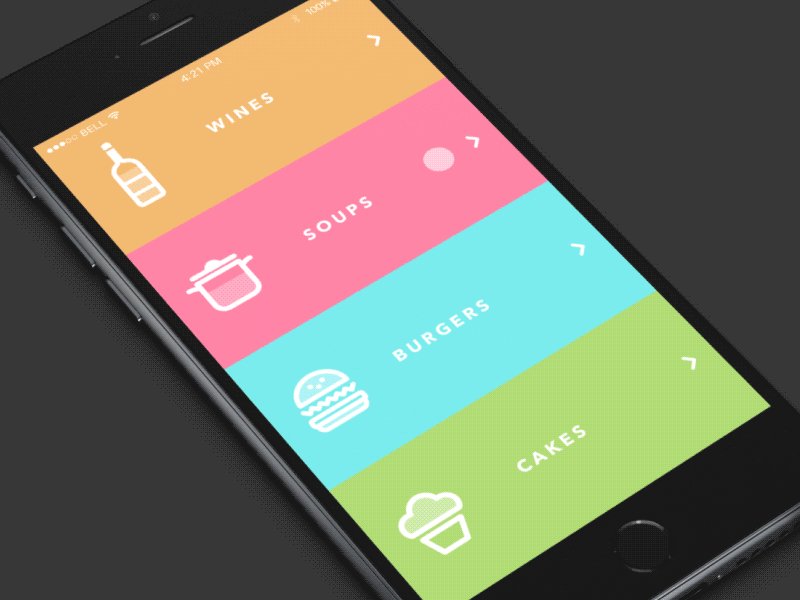
Restaurant Menu animation
扁平化設計的優勢
扁平化設計的優勢有很多,這也是它在數字設計領域流行的主要原因。現如今,扁平化設計也開始逐步影響現代排版印刷設計了。那么扁平化設計的優勢在那里呢?
·可讀性和易讀性
·通過形狀、色彩和字體來呈現清晰的視覺層次
·有效的支持web和移動端的導航設計
·自適應性,適合響應式設計
·在各種屏幕上都具備良好的可讀性
·對于開發更加友好,降低在設備上的負載
除了上面所說的一切,扁平化設計還為創意設計提供了廣闊的空間。

設計實戰:扁平化設計的應用
扁平化設計的多樣性和靈活性使得它在設計領域占據的比重越來越高。接下來,我們通過Tubik Studio 的設計師的設計作品來梳理一下它的功用:
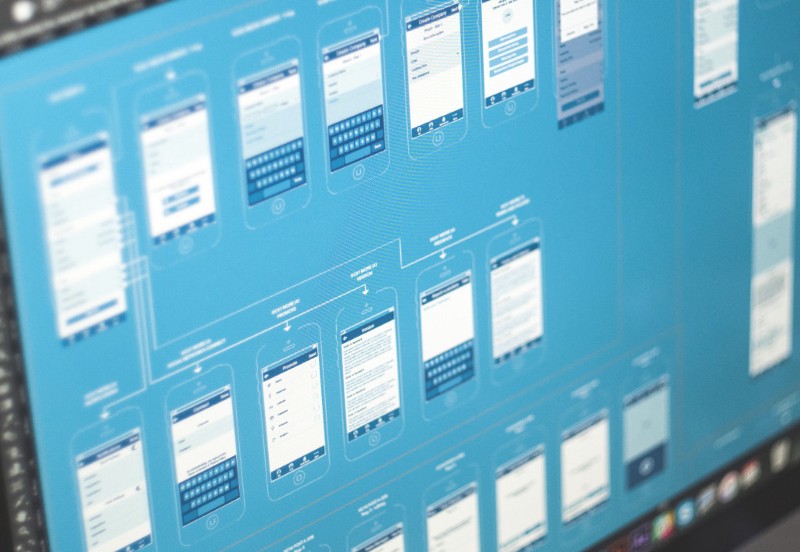
UX線框圖
即使是在最初的線框圖繪制階段,扁平化設計的設計規原則和邏輯轉換同樣是適用的。線框圖設計本是UI和UX設計的最初也是最關鍵的部分之一,它將APP和網頁的基本執行方案框架呈現在團隊和客戶面前,它本身就具備一定的視覺化設計的特征。線框圖快速有效地將核心和基本的元素整合到一個簡約直觀的框架中來。

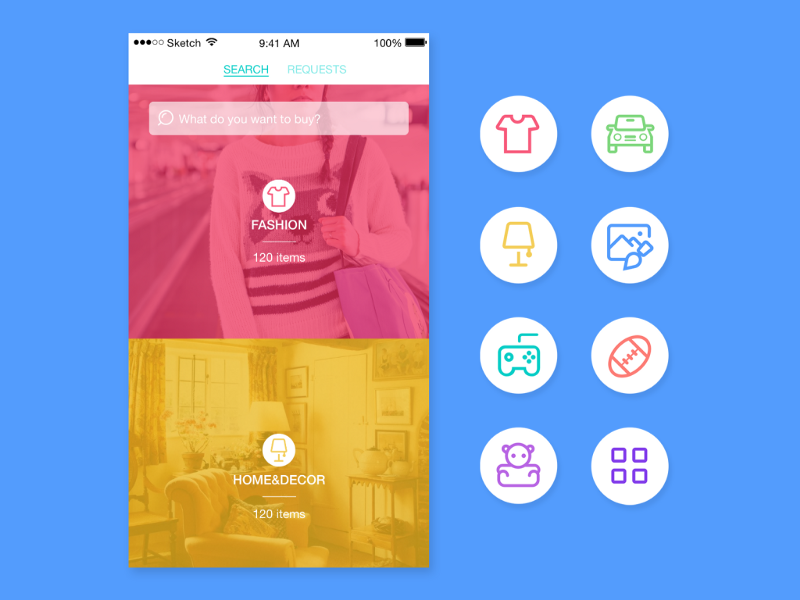
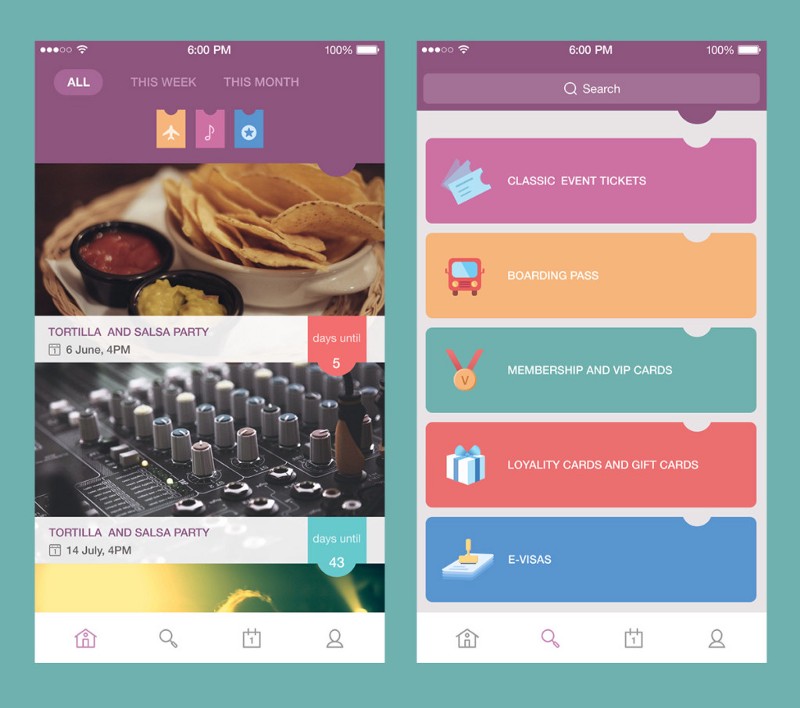
UI界面設計
現在的UI界面設計中大量充斥這扁平化設計,你可以在其中看到各式各樣的扁平化設計元素的運用。
UI交互概念設計
扁平化在UI設計中的應用范疇非常廣,尤其是在移動端的UI設計上。

Pull To?Refresh

Portrait vs Landscape interaction

GIF for Pull?Down

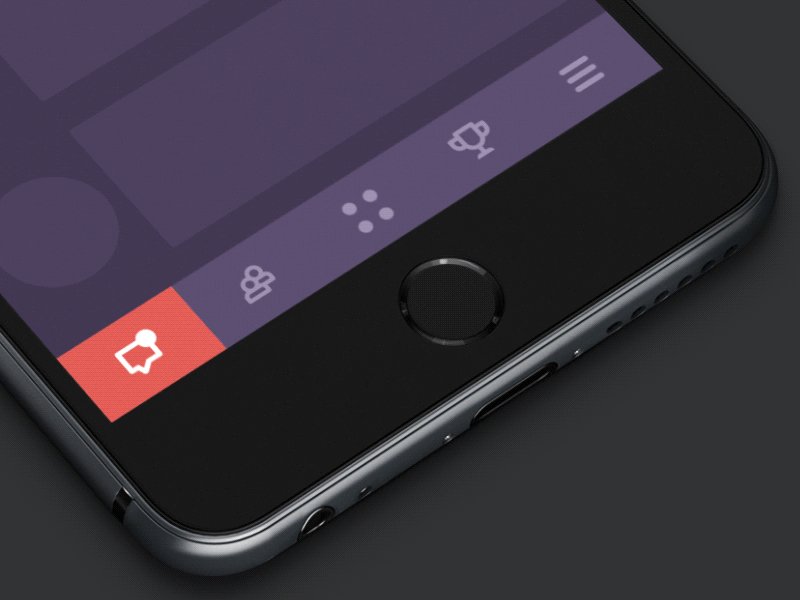
Tab bar interactions
UI導航元素
扁平化設計的另外一個重要應用就是圖標和導航元素的使用。簡約和視覺化的特征讓它們在UI設計中更加靈活,在小尺寸下具有良好的可讀性,設計師可以使用鮮艷的色彩創造不同的視覺效果。

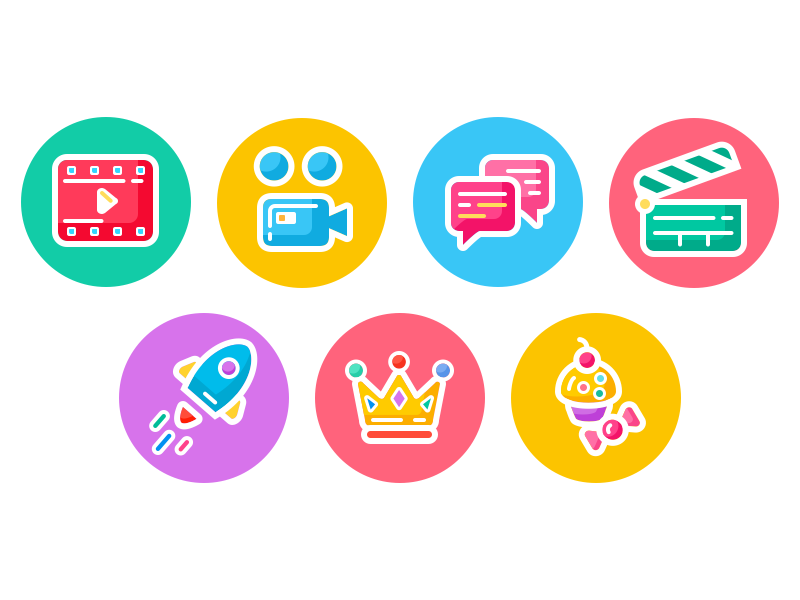
The set of flat?icons

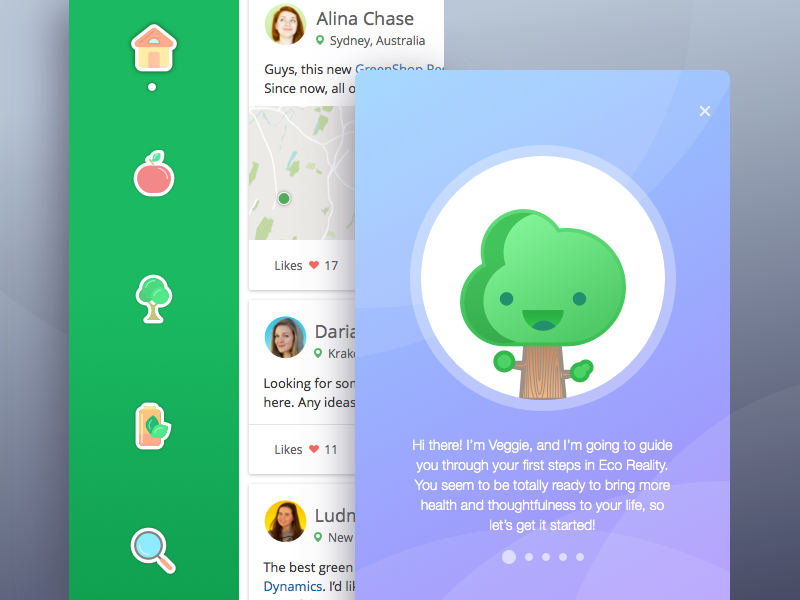
Flat icons applied in Veggie?App

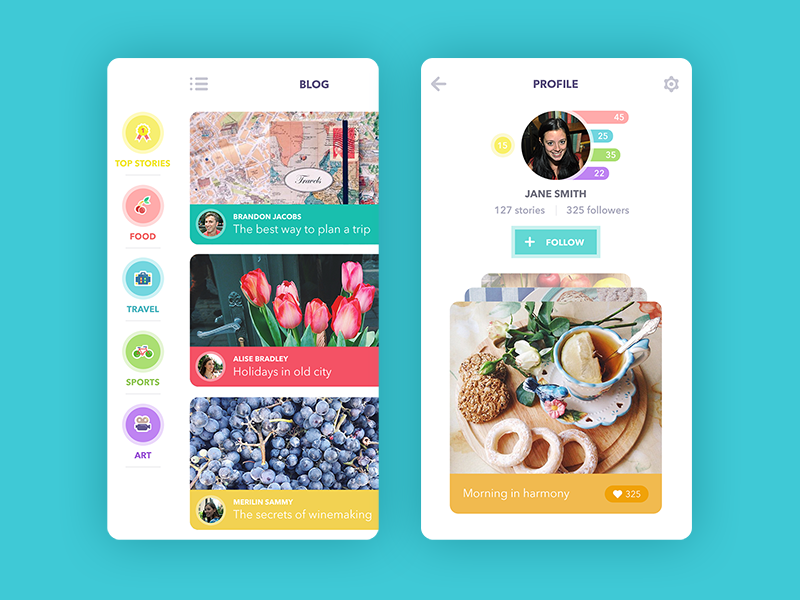
Flat icons and tabs design for Blog?App

Flat icons applied in Saily?App

Flat UI design elements for?PassFold
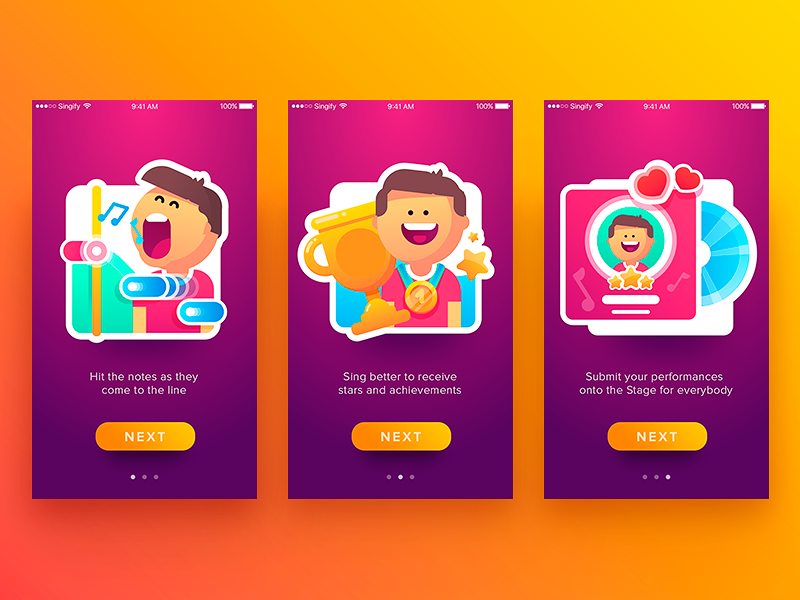
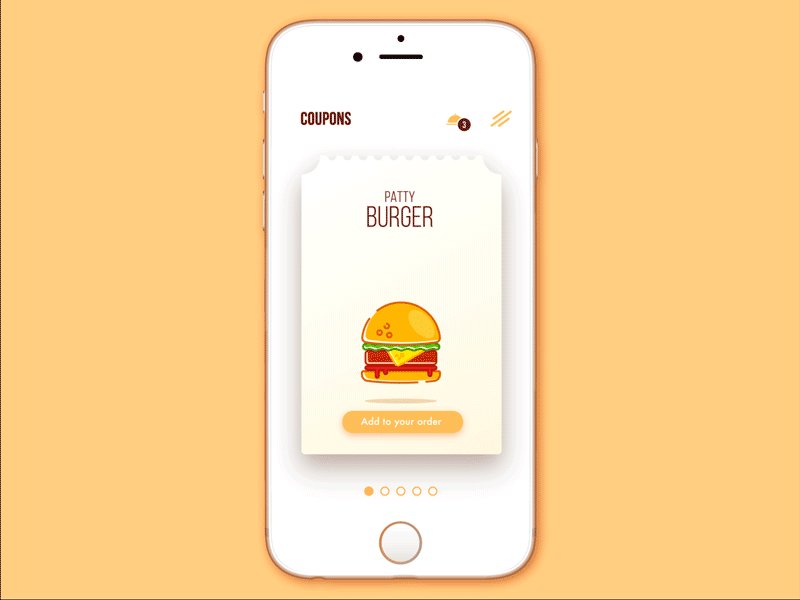
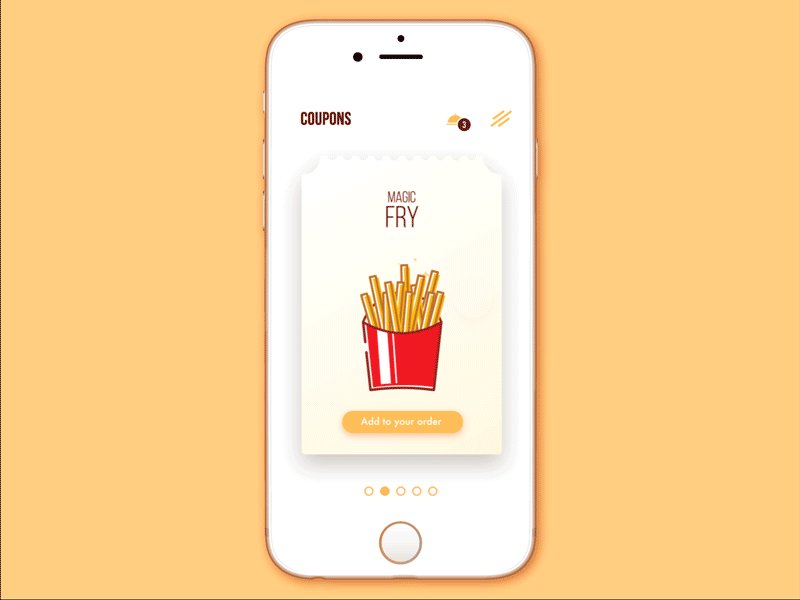
UI插畫
越來越多的UI開始采用扁平化的風格的插畫,它們具有明顯的可定制性和針對性,有明確的業務目標和視角,可以更為高效地解決用戶的痛點。

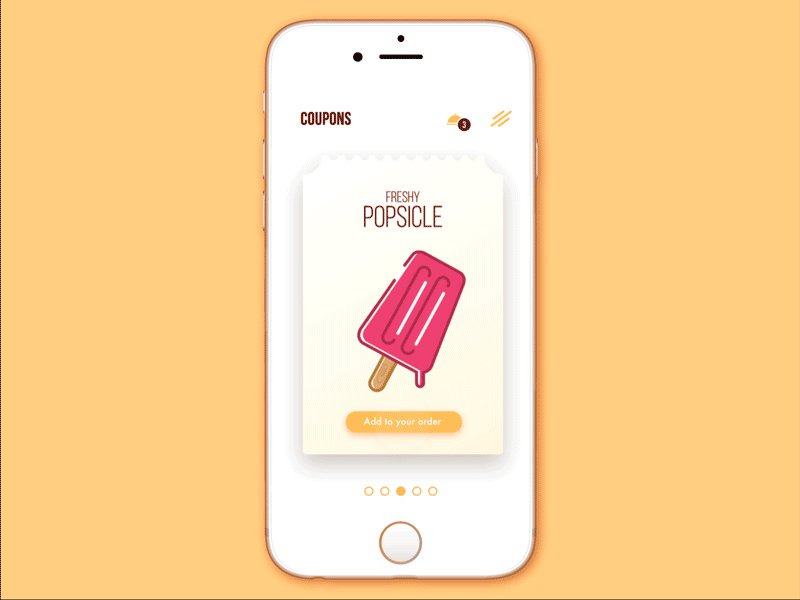
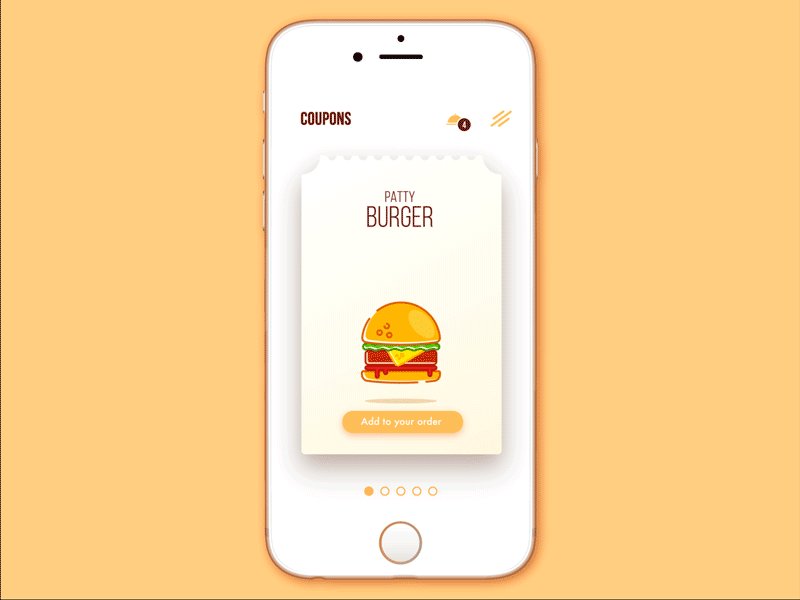
Cafe Coupon?App

Weather App

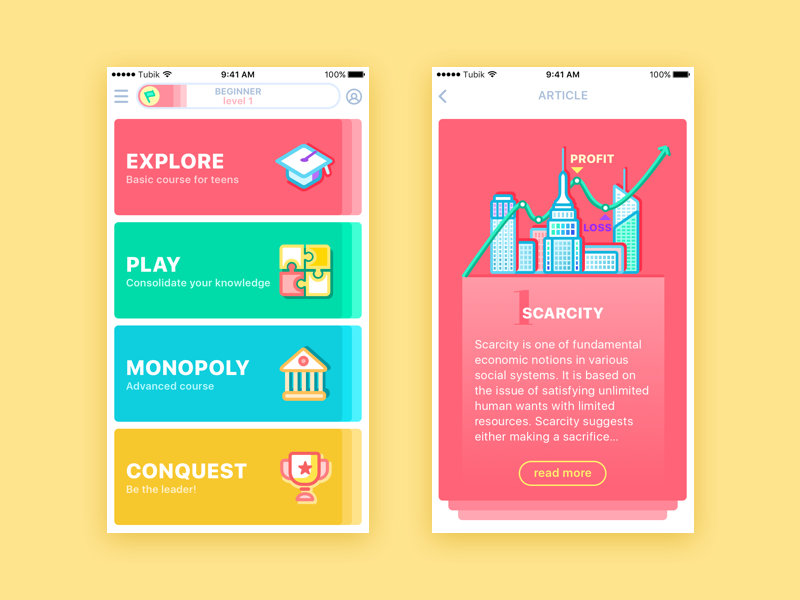
Moneywise App

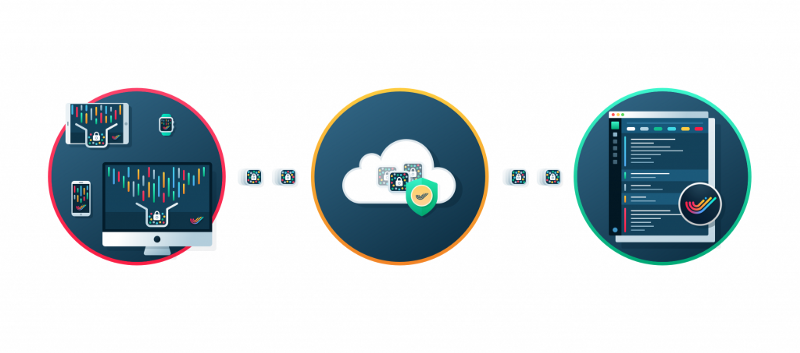
Illustration for SwiftyBeaver

Timeline App

Healthy Stickers
主題插畫
這些主題性非常強的扁平化插畫滿足了用戶在美學上的需求,同時具有點題的功能。

Free Colorful Wallpapers

Free Space Wallpapers

Star Wars Rogue?One

Underwater Explorer

Halloween Haunted?Castle

Rio 2016

Californication Bus

San Francisco Painted?Ladies
插畫印刷品
現代扁平化設計已經開始入侵平面設計領域,在日常的插畫印刷品中也有很多采用這一風格。

Tales of the Jazz Age Book?Cover

Pikachu Poster

Muscles Magazine

Suicide Squad?Poster

Spring Girl greeting?card
品牌設計
扁平化的設計所提供的時尚外觀不僅具備靈活的特性,而且更容易得到數字化的支持,應用在不同的渠道,因此許多品牌也采取了扁平化設計。

Logo mascot for Saily?App

Logo lettermark for?PassFold

Logo design for?Andre

Logo for Design4Users

Logo lettering and mascot for Toonie?Alarm
結語
所有的這些案例證明了扁平化設計的優勢,但是如同現代主義設計和包豪斯一樣,扁平化設計有它本身的缺陷和無法克服的問題,不要過度迷信。然而,扁平化設計開啟了新的視角,尤其是在以用戶為中心的UX設計中,它確實有著獨特的優勢。
【繼續探索扁平化設計】
- 《扁平化2.0時代!聊聊今年六個全新的扁平化設計風格》
- 《幫你立刻上手!扁平化設計的8個實用小技巧》
- 《快來學習!25個細致微妙的扁平化2.0風格網頁設計》
- 《漲姿勢!扁平化設計和MATERIAL DESIGN有什么不一樣?》
原文地址:uxplanet
原文作者:Tubik Studio
優設譯文:@陳子木
本文由優設網原創翻譯,請尊重版權和譯者成果,轉摘請附上優設鏈接,違者必究。謝謝各位編輯同仁配合。
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量180萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 1 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓