
Echo :由于iOS 和 Material Design的組件體系有些不一樣,所以關于組件的分類體系我會分iOS篇和Android篇來講解,本篇文章為iOS 篇。
對于大部分入門設計師及中級設計師來說,腦海里沒有一套屬于自己的組件分類體系。一說組件,腦子里面只會蹦出彈窗、toast、操作列表等。難以形成自我知識體系,可能是只有用到才會想到某個組件。這樣的話對于系統(tǒng)的學習視覺設計、交互設計或產(chǎn)品設計是不利的。
組件基于Material Design和iOS 設計指南。關于組件的中文翻譯名字可能會有很多種,并沒有一個權(quán)威準確的中文命名。但是設計師知道某個組件名是什么樣子的就已經(jīng)夠了。
iOS 或 Material Design的設計指南,都是按照組件的屬性來系統(tǒng)介紹。其實從設計者的使用場景來說,都是設計者設計產(chǎn)品時,根據(jù)具體的功能來調(diào)用組件。所以從功能來劃分是更容易理解和記憶的。故組件分類可以按照兩種維度來劃分。一種是組件的屬性來分(本篇文章是基于屬性分類),另一種是組件的功能類別(下一篇文章介紹)。
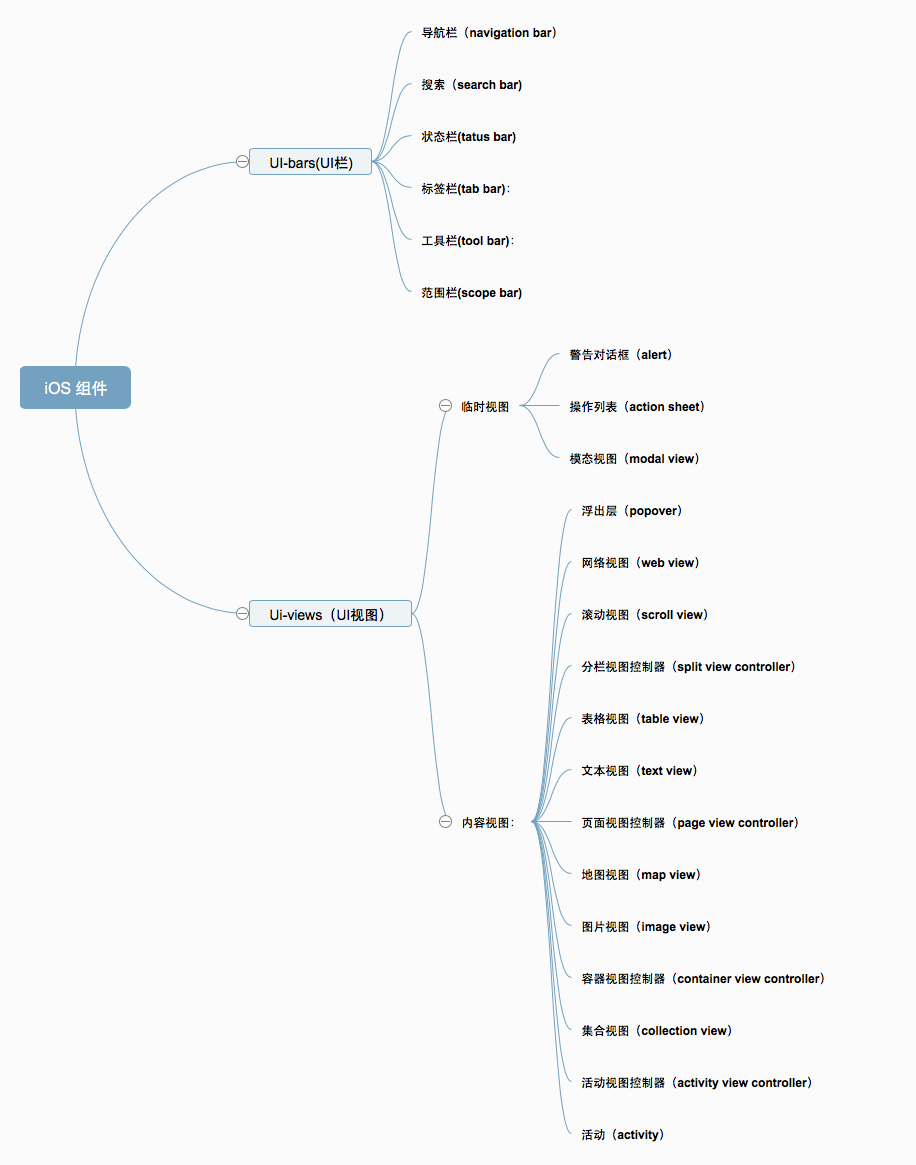
按照組件本身屬性分類的思維導圖:

一. UI-bars (UI欄)
導航欄(navigation bar)
導航欄能夠?qū)崿F(xiàn)在應用不同信息層級結(jié)構(gòu)間的導航,有時候也可用于管理當前屏幕內(nèi)容。

△ ?系統(tǒng)導航的基礎形式,其中Back為上一級的標題,Title為當前視圖的標題,Edit代表操作控件。
iOS10規(guī)范中提及:一般來說,導航欄上應該不多于以下三種元素:當前視圖的標題、返回按鈕和一個針對當前的操作控件。
搜索欄(search bar)
搜索欄獲取用戶輸入的文本,用以作為搜索的關鍵字(下圖中顯示的文本為占位符,非用戶輸入文本)。

搜索欄可以包含以下元素:

- 占位符文本(Placeholder text)。占位符文本通常會寫明控件的功能(比如上圖里的 “Search”字樣),或者提示用戶輸入的文本將在哪里搜索(如“Google”)。
- 清除按鈕(The Clear button)。大多數(shù)搜索欄都會提供清除按鈕,方便用戶一鍵清空輸入內(nèi)容。
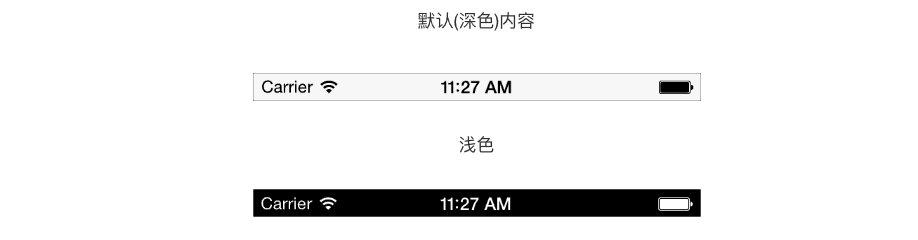
狀態(tài)欄(tatus bar)
狀態(tài)欄展示了關于設備及其周圍環(huán)境的重要信息。

狀態(tài)欄包含以下特征:
- 是透明的。
- 始終固定在整個屏幕的上邊緣。
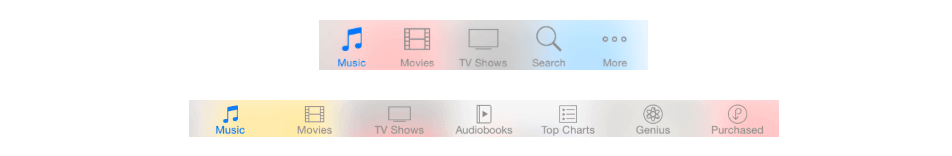
標簽欄(tab bar)
標簽欄讓用戶在不同的子任務、視圖和模式中進行切換。

標簽欄位于屏幕底部,并應該保證在應用內(nèi)任何位置都可用。展示圖標和文字內(nèi)容,每一項均保持等寬。當用戶選中某個標簽時,該標簽呈現(xiàn)適當?shù)母吡翣顟B(tài)。
標簽欄可以包含以下特性:
- 始終出現(xiàn)在屏幕的底部。
- 一個標簽欄一次最多可承載5個標簽(多于5個標簽的時候,可以展示前4個標簽和一個“更多”,并將其他的標簽以列表形式收納到“更多”里面)。
- 在橫屏與豎屏情況下,高度均保持一致。
一般而言,使用標簽欄來組織整個應用層面的信息結(jié)構(gòu)。標簽欄非常適合用于應用的主界面中,因為它可以很好地扁平信息層級,并且同時提供多個觸達同級信息類目與模式的入口。
工具欄(tool bar)
工具欄上放置著用于操作當前屏幕中各對象的控件

工具欄可以包含以下特性:
在iPhone上,工具欄始終位于屏幕底部,而在iPad上則有可能出現(xiàn)在頂部。
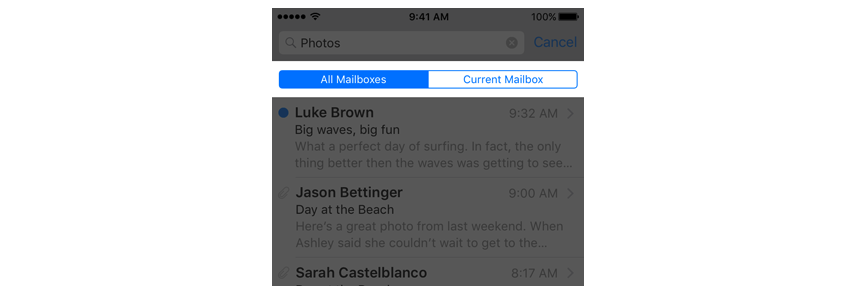
范圍欄(scope bar)
范圍欄只有在與搜索欄一起時才會出現(xiàn),它讓用戶可以定義搜索結(jié)果的范圍。

當搜索欄出現(xiàn)時,范圍欄會出現(xiàn)在它的附近。范圍欄的外觀與你所指定的搜索欄的外觀兼容。
當用戶想在明確的分類范圍內(nèi)進行搜索時,使用范圍欄是非常有用的。然而,更好的選擇是優(yōu)化您的搜索結(jié)果,讓用戶不需要使用范圍欄對搜索結(jié)果進行篩選,便可以找到他們所需要的內(nèi)容。
二. Ui-views(UI視圖)
臨時視圖:
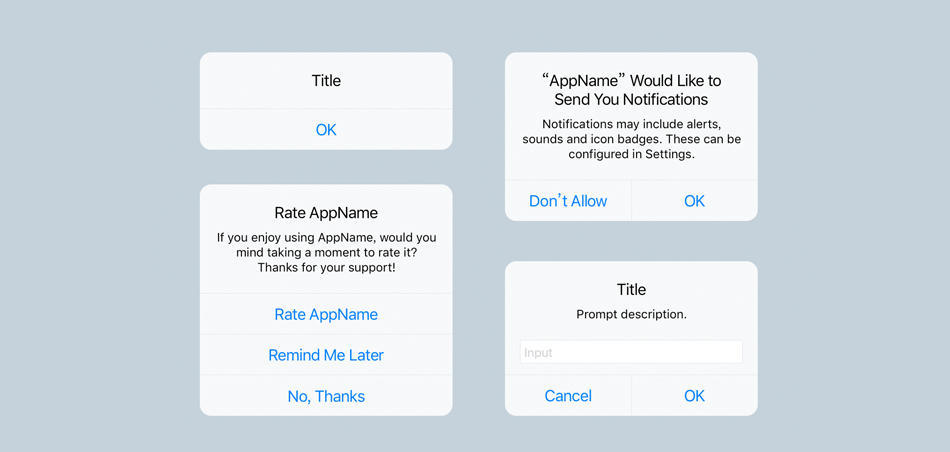
警告對話框(alert):警告框傳達應用或設備某種狀態(tài)的重要信息,并且常常需要用戶來進行操作。
規(guī)范中,對警告框包含的元素做出了如下規(guī)定:標題(必選)、描述信息(可選)、輸入框(可選)、按鈕(必選)。同時,警告框的樣式都是磨砂效果的圓角白框,不可更改。如下圖所示:

警告框可以包含以下特性:
- 必須包含標題,有時候會包含正文文本。
- 包含一個或多個按鈕。
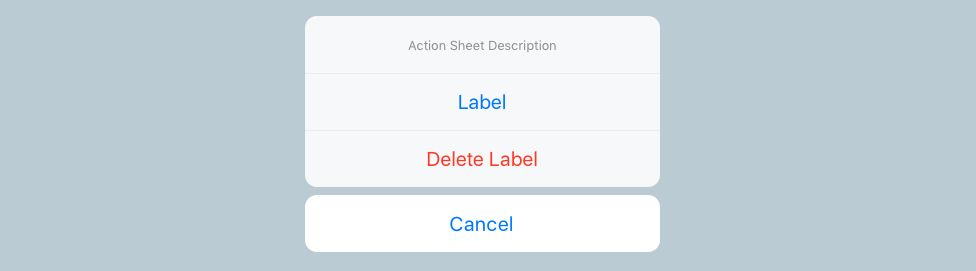
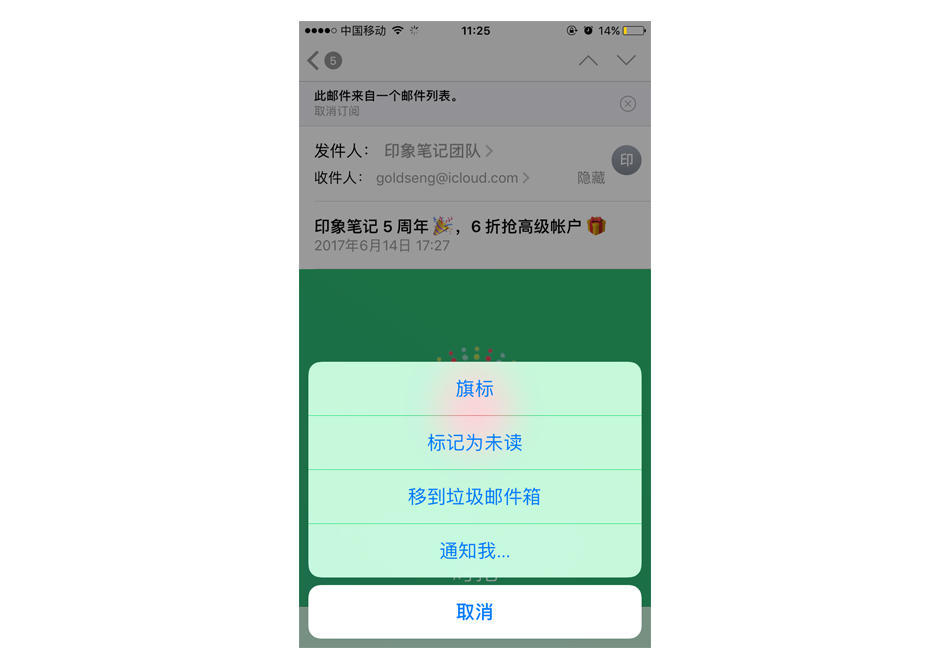
操作列表(action sheet):操作列表展示了與用戶觸發(fā)的操作直接相關的一系列選項。

操作列表,是當用戶激發(fā)一個操作的時候,出現(xiàn)的浮層。“使用操作列表讓用戶可以開始一個新任務或者對破壞性操作(例如:刪除、退出登錄等)進行二次確認。” 使用操作列表開始一個新任務,在蘋果官方的郵件應用里有很多案例,比如下面這個。

操作列表包含以下特性:
- 由用戶某個操作行為觸發(fā)。
- 包含兩個或以上的按鈕。
使用操作列表來:提供完成一項任務的不同方法。操作列表提供一系列在當前情景下可以完成當前任務的操作,而這樣的形式不會永久占用頁面UI的空間。
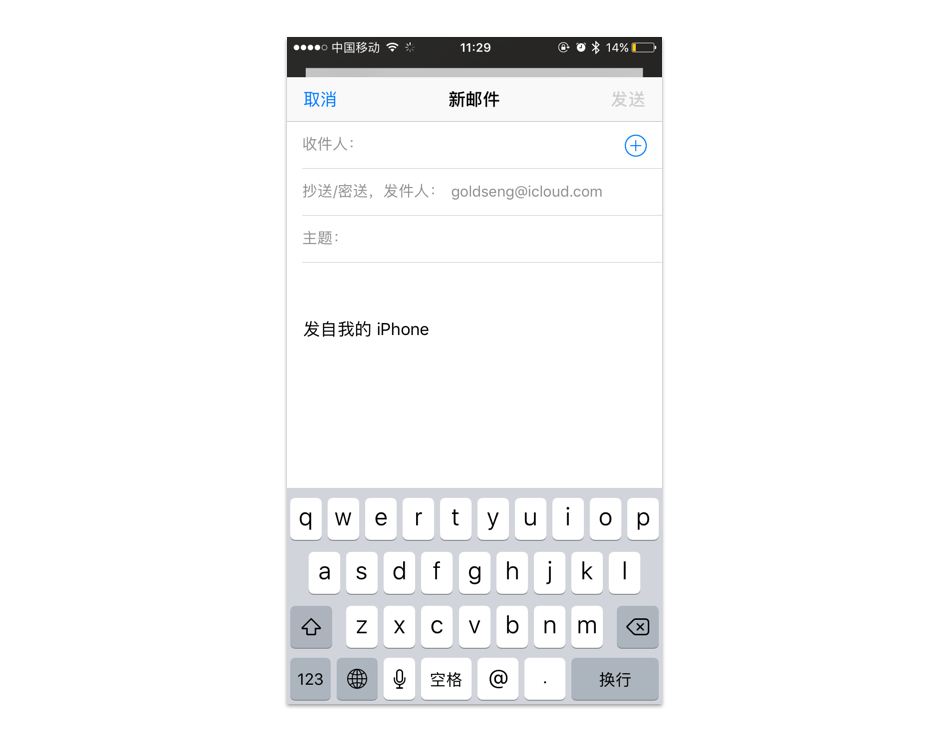
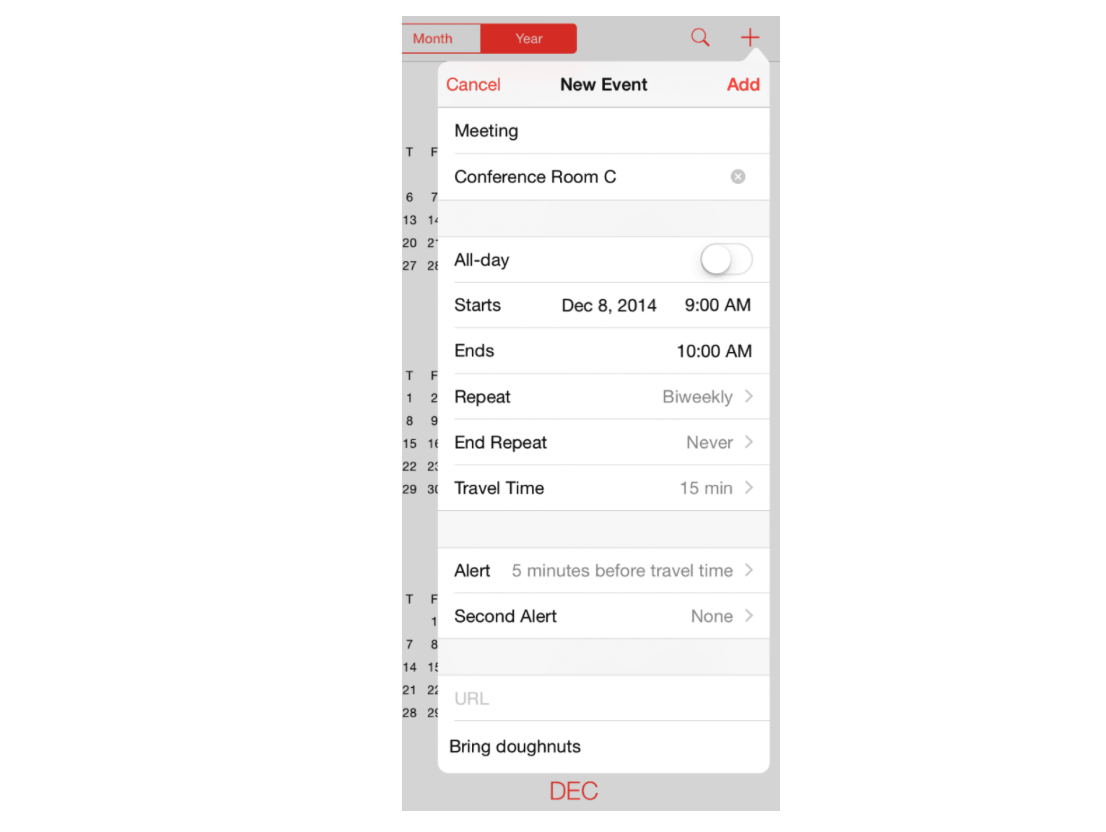
模態(tài)視圖(modal view)
模態(tài)視圖是一個以模態(tài)形式展現(xiàn)的視圖,它為當前任務或當前工作流程提供獨立的、自包含的(self-contained)功能。

在iOS中,蘋果使用“模態(tài)視圖”來指那些在當前頁插入的“浮層頁面”。
模態(tài)視圖可以包含以下特征:
- 能占據(jù)整個屏幕,它也可能占據(jù)整個父視圖(parent view)的區(qū)域,或者是屏幕的一部分。
- 包含完成當前任務所需的文字和控件。
通常也會包含一個完成任務的按鈕(點擊后即可完成任務,當前模態(tài)視圖也會消失),和一個取消按鈕(點擊后即放棄當前任務,同時當前模態(tài)視圖消失)如圖所示:

當需要用戶完成與app中的基礎功能相關的、獨立的任務的時候,可以使用模態(tài)視圖。模態(tài)視圖尤其適用于那些所需元素并非常駐在app主要UI中、又包含多個步驟的子任務。
內(nèi)容視圖:
浮出層(popover):當用戶輕點某個控件或頁面中的某一區(qū)域時浮出的,半透明的臨時視圖。

浮出層包含以下特征:
- 是一個自包含的模態(tài)視圖。
- 在橫屏環(huán)境中,浮出層會包含一個箭頭,指向其出處。
- 背景是半透明的,并且會模糊其背后的內(nèi)容(遮罩背景)。
- 可以包含多種對象和視圖,比如:表格,圖片,地圖,文本,網(wǎng)頁或者自定義視圖、導航欄,工具欄,和標簽欄。
- 可以操作當前app視圖中的對象的各種控件或?qū)ο螅J情況下, 浮出層中的表格視圖,導航欄和工具欄的背景都是透明的,這樣會讓浮出層的毛玻璃效果展示出來)。
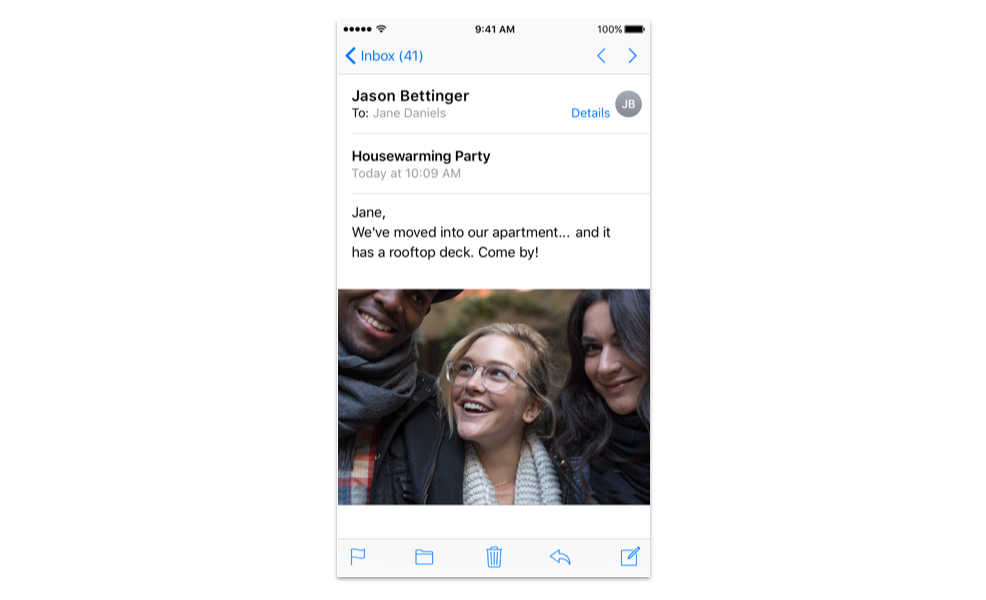
網(wǎng)絡視圖(web view)
網(wǎng)絡視圖能直接在你的app中加載和呈現(xiàn)豐富的網(wǎng)絡內(nèi)容,比如嵌入的HTML和網(wǎng)站。比如,“郵件”就使用了網(wǎng)絡視圖來在信息中展示HTML內(nèi)容。

網(wǎng)絡視圖包含以下特性:
- 展示網(wǎng)絡內(nèi)容。
- 會自動處理頁面中的內(nèi)容,比如嵌入的HTML和網(wǎng)站。比如,“郵件”就使用了網(wǎng)絡視圖來在信息中展示HTML內(nèi)容。
滾動視圖(scroll view)
滾動視圖方便用戶瀏覽尺寸超越滾動視圖邊界的圖片(下圖中知乎的一個放大的界面圖片無論是長度還是寬度都超過了)。

滾動視圖可以包含以下特征:
- 沒有預定義的外觀。
- 在剛出現(xiàn)或者當用戶對它進行操作的時候會出現(xiàn)滑條。
- 當用戶在視圖中拖拽內(nèi)容,內(nèi)容隨之滾動;當用戶輕掃屏幕時,內(nèi)容將快速滾動——直到用戶再次觸摸屏幕或內(nèi)容已經(jīng)到達底部時停止。
使用滾動視圖來允許用戶在固定的空間內(nèi)瀏覽大尺寸或大量的視圖。
適當?shù)刂С挚s放操作。如果放大和縮小對于當前內(nèi)容是有用的話,可以支持用戶通過捏或者雙擊來對當前視圖進行縮放。而若是支持了縮放操作的話,你還應當根據(jù)用戶當前的任務來設定在當前情景下允許縮放的最大值和最小值。
在頁模式滾動視圖中,可以考慮使用頁面控件(page control)。當你想要展示分頁、分屏或者分塊的內(nèi)容,可以使用頁面控件來讓用戶知道當前內(nèi)容一共有多少塊,以及他們當前瀏覽的是第幾個。
分欄視圖控制器(split view controller)
分欄視圖控制器是一個用于管理兩個相鄰視圖控制器顯示的全屏視圖控制器。

在iOS 7及之前的版本里,對分視圖控制器僅適用于iPad。
分欄視圖控制器含有以下特性:
- 可以在橫屏環(huán)境中展示并排展示兩個窗格。
- 可以讓主窗格在詳情窗格上方顯示,也可以在不需要的時候(尤其是豎屏情況下)隱藏主窗格。
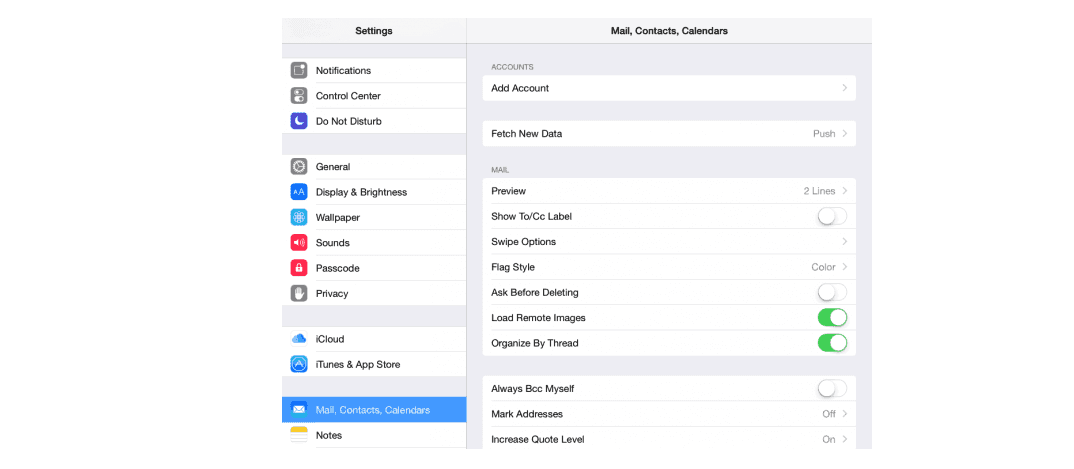
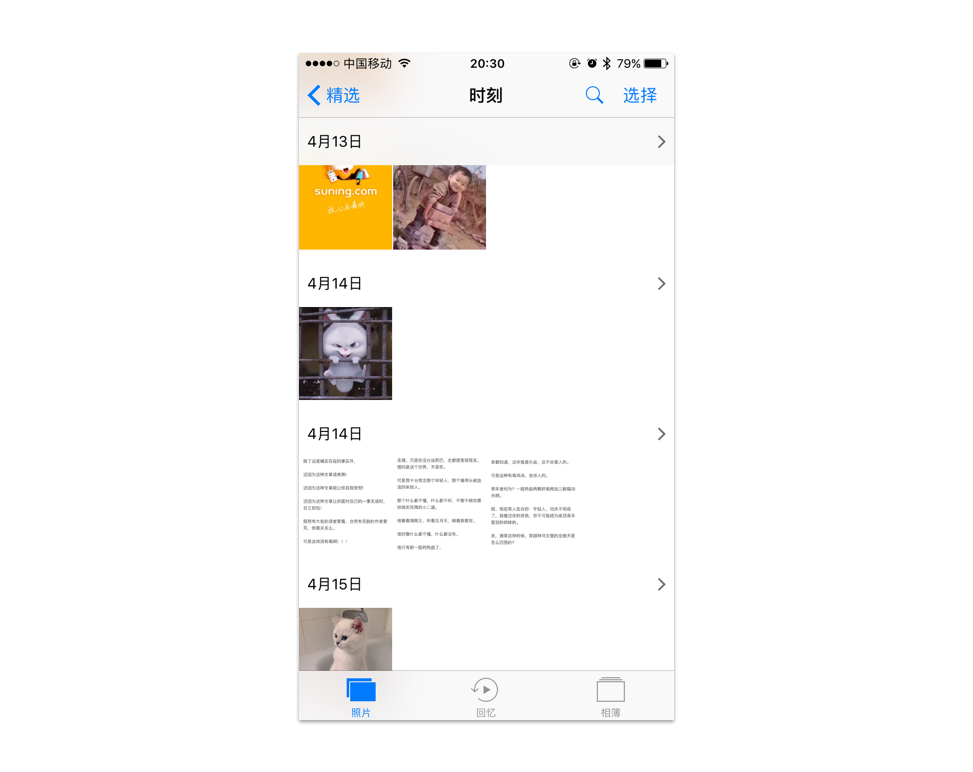
表格視圖(table view)
表格視圖以一個可滾動的單列多行的形式來展示數(shù)據(jù)。
表格視圖可以包含以下特性:
- 以容易進行分段或分組的單列形式展示數(shù)據(jù)。
- 用戶可以通過點擊來選中某行,或通過控件來添加、移除、多選、查看詳情或者展開另一個表格視圖。
iOS定義了兩種表格樣式:
平鋪型(Plain)。平鋪型表格可被分為若干帶標簽的段落,表格右側(cè)可能會出現(xiàn)垂直的表格索引。每行開頭可以有頁眉,尾部可以有頁腳(也可以沒有)。

分組型(Grouped)。表格行以分組形式展示,可以有頁眉和頁腳。分組表格視圖中至少含有一組列表,而每一組中至少包含一項內(nèi)容。與平鋪型不同,分組型表格沒有索引。

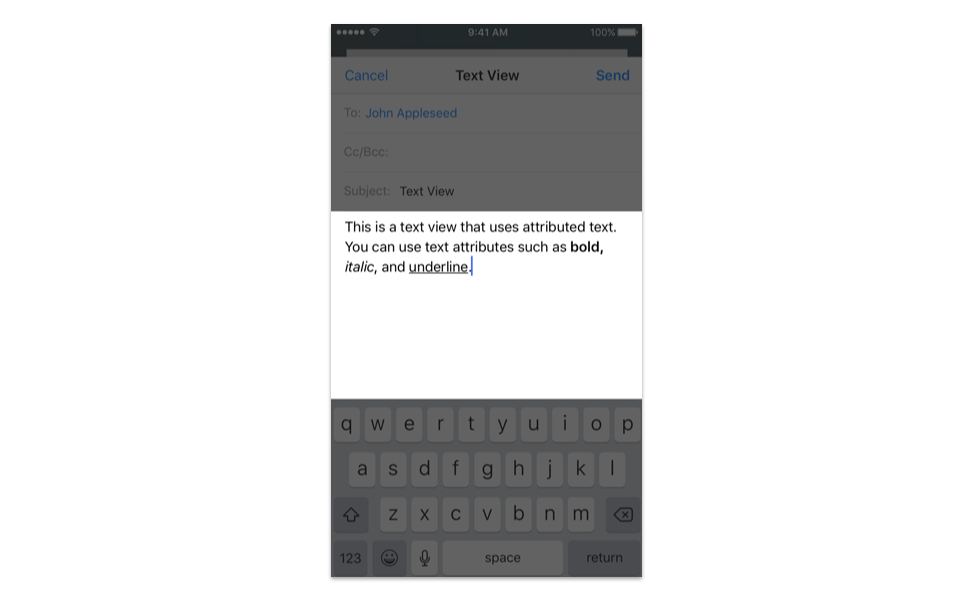
文本視圖(text view)
文本視圖可以接收和展示多行文本。

文本視圖可以包含以下特性:
- 是一個可定義為任何高度的矩形。
- 當內(nèi)容太多超出視圖的邊框時,文本視圖支持滾動。
- 支持自定義字體、顏色和對齊方式(默認情況下,文本視圖會以左對齊的黑色系統(tǒng)字體顯示)。
- 可以支持用戶編輯,當用戶輕擊文本視圖內(nèi)部時,將喚起鍵盤(鍵盤的布局和類型取決于用戶的系統(tǒng)語言設置)。
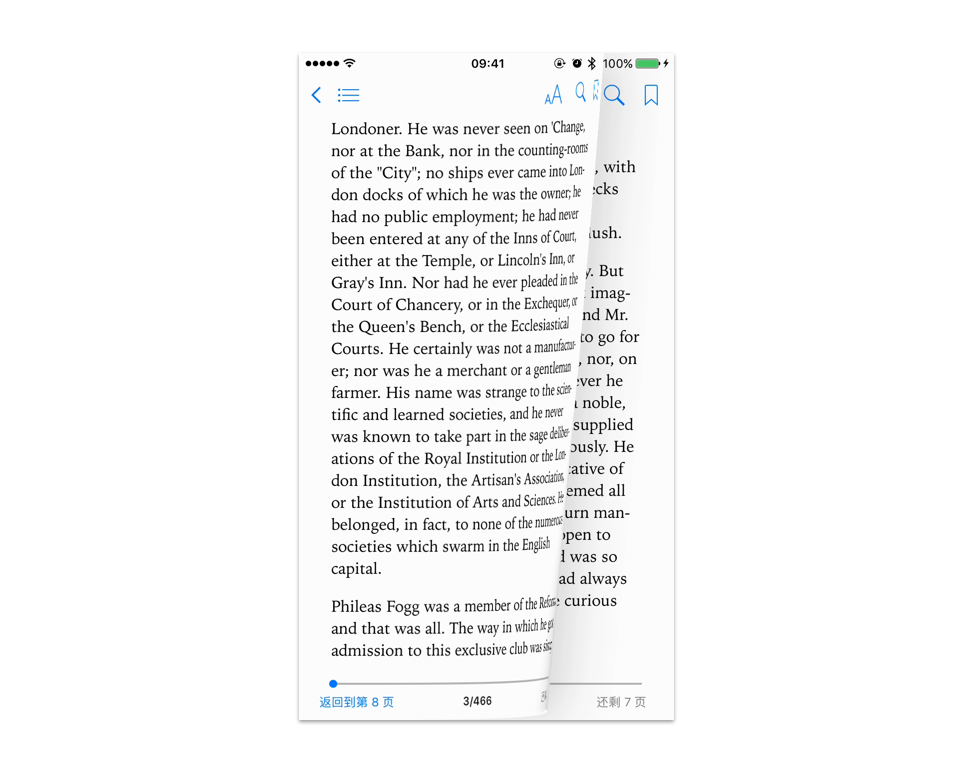
頁面視圖控制器(page view controller)
頁面視圖控制器通過滾動(Scrolling)或翻頁 (Page-curl transition style)兩種方式來處理長度超過一頁的內(nèi)容。下圖是iOS模擬器中的翻頁樣式:

頁面視圖控制器包含以下特性:
- 帶滾動條的頁面視圖控制器沒有默認的外觀。
- 帶翻頁效果的控制器可以在兩頁中間增加書脊(book spine)的效果。
- 可以根據(jù)指定的轉(zhuǎn)場來模擬出頁面切換時的動畫。
使用滾動條效果的時候,當前頁面將滾動到下一頁;而使用翻頁效果時,頁面上會出現(xiàn)一個模擬實體書或筆記本翻頁效果的翻頁動畫。
地圖視圖(map view)
地圖視圖呈現(xiàn)地理數(shù)據(jù),同時支持系統(tǒng)內(nèi)置地圖應用的大部分功能(如下圖所示)。

地圖視圖包含以下特性:
- 通常以標準地圖、衛(wèi)星圖像、或兩者結(jié)合的形式來展示地理區(qū)域。
- 可以展示以單點標注的備注,以及疊加圖層(繪制路徑或二維區(qū)域繪制輪廓的)。
- 支持編程時定義的,或用戶所控制的縮放和移動。
利用地圖視圖可以給用戶提供一個可交互的地理區(qū)域視圖。一般來說,允許用戶在視圖中進行交互行為。
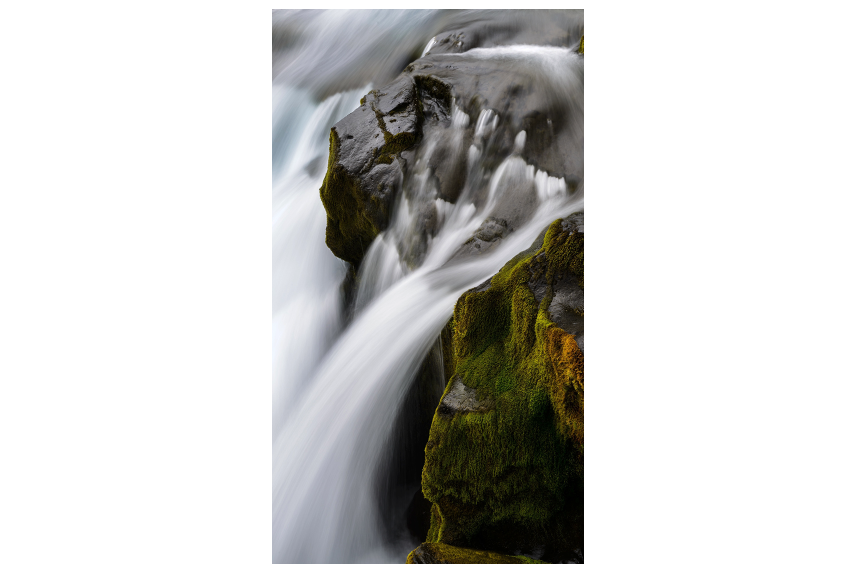
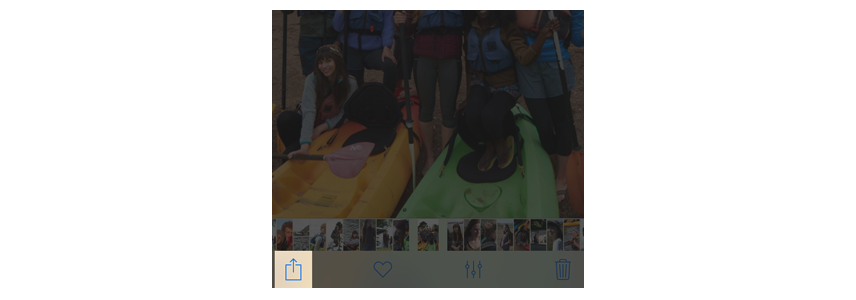
圖片視圖(image view)
圖片視圖用以展示一張單獨的圖片,或者一系列靜動態(tài)圖片。

圖片視圖可以包含以下特性:
- 不存在任何預先定義好的外觀,同時在默認狀態(tài)下它不支持用戶的交互行為。
- 可以檢測圖片本身及其父視圖(parent view)的屬性,并決定這個圖片是否應該被拉伸、縮放、調(diào)整到適合屏幕的大小,或者固定在一個特定的位置。
容器視圖控制器(container view controller)
容器視圖控制器采用自定義的方式來管理和呈現(xiàn)它的視圖控制器或一系列子視圖。系統(tǒng)定義的容器視圖控制器典型例子包括標簽欄視圖控制器(Tab bar view controller)、導航視圖控制器(navigation view controller)和對分視圖控制器(split view controller)。
用容器視圖控制器來呈現(xiàn)內(nèi)容,使用戶可以通過控制器來以自定義的方式進行導航。
確保容器內(nèi)容控制器在橫屏與豎屏模式都可用。很重要的一點是,容器視圖控制器無論在橫屏還是豎屏中,體驗都是一致的。
集合視圖(collection view)
集合視圖用于管理一系列有序的項,并以一種自定義的布局來呈現(xiàn)它們。

集合視圖:
- 以從視覺上區(qū)分項的子集或者提供裝飾性項目,例如自定義背景。
- 布局切換時支持自定義轉(zhuǎn)場動畫。(默認情況下,當用戶導入、移動或者刪除項的時候,會出現(xiàn)系統(tǒng)默認的動畫效果)
- 支持開發(fā)者額外定義手勢識別來執(zhí)行自定義操作。默認情況下,集合視圖可以識別輕擊(tap)某項以選中,和長按(touch-and-hold)某項進行編輯。
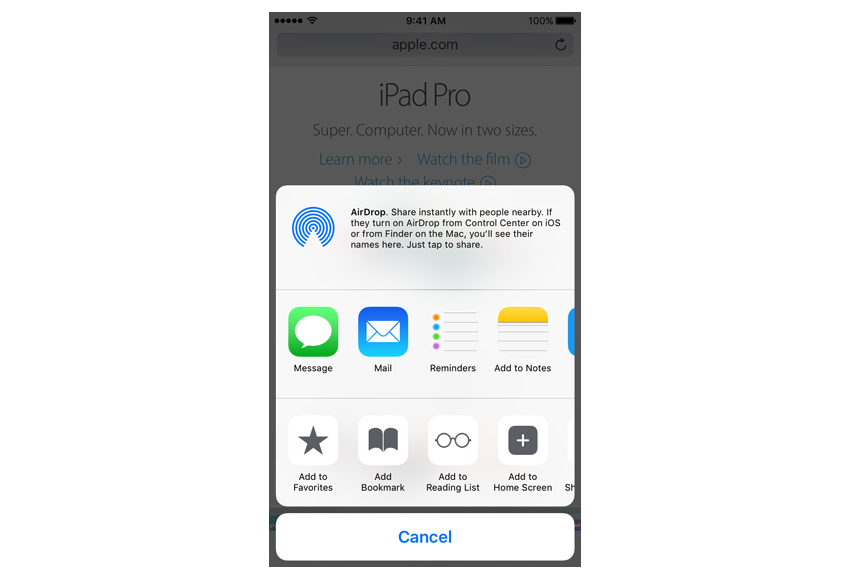
活動視圖控制器(activity view controller)
活動視圖控制器是一個臨時視圖,當中羅列了一系列可以針對頁面特定內(nèi)容的系統(tǒng)服務和定制服務。

活動視圖控制器:
- 顯示了讓用戶可以針對當前內(nèi)容執(zhí)行操作的一系列的可配置服務。
- 根據(jù)所處的場景不同,可能出現(xiàn)在操作列表或浮出層中。
活動(activity)
每個活動表示一個系統(tǒng)提供的或自定義的服務——它可以通過訪問活動視圖控制器(Activity view controller)來作用于某些特定的內(nèi)容。

活動:
- 一種可定制對象,代表著某個可以讓用戶在app中執(zhí)行操作的服務。
- 以圖標的形式呈現(xiàn),外觀與欄按鈕圖標相似。
歡迎關注作者的微信公眾號:「UEDC」

「這可能是最全面細致的控件命名規(guī)范」
- 《「這個控件叫什么」系列之小紅點+索引導航+分段控件》
- 《「這個控件叫什么」系列之加載占位圖+頁面指示器》
- 《「這個控件叫什么」系列之步進器+SWITCH》
- 《「這個控件叫什么」系列之TOAST》
- 《「這個控件叫什么」系列之虛擬鍵盤/軟鍵盤/SOFT KEYBOARD》
- 《「這個控件叫什么」系列之動作菜單/動作面板》
【優(yōu)設網(wǎng) 原創(chuàng)文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com是優(yōu)設旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內(nèi)人氣最高的設計網(wǎng)址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優(yōu)設網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評論!每天贏獎品
點擊 登錄 后,在評論區(qū)留言,系統(tǒng)會隨機派送獎品
2012年成立至今,是國內(nèi)備受歡迎的設計師平臺,提供獎品贊助 聯(lián)系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發(fā)表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓