
設(shè)計(jì)移動(dòng)端應(yīng)用產(chǎn)品時(shí),我們絕大多數(shù)的精力和時(shí)間都會(huì)花在各個(gè)頁面的設(shè)計(jì)上。但與此同時(shí),網(wǎng)絡(luò)環(huán)境的復(fù)雜性,會(huì)造成在網(wǎng)速偏慢、弱網(wǎng)、無網(wǎng)的條件下,用戶相當(dāng)一部分停留時(shí)長會(huì)用在Loading上——無論頁面最終呈現(xiàn)出來的狀態(tài)我們設(shè)計(jì)得多么精美,它的加載總是需要一個(gè)過程。

而頁面打開和跳轉(zhuǎn)時(shí)的加載過程,很多時(shí)候會(huì)在設(shè)計(jì)中被嚴(yán)重忽視,最后在項(xiàng)目上線前倉促、隨意地進(jìn)行設(shè)計(jì),甚至任由開發(fā)找一個(gè)「菊花」放上去轉(zhuǎn)一轉(zhuǎn)就完事了。
Loading過程的設(shè)計(jì)缺失對(duì)用戶體驗(yàn)的傷害無法量化,但長此以往,猶如一劑慢性毒藥,總有突破用戶忍耐極限,導(dǎo)致用戶流失的一天。
本文將簡單梳理移動(dòng)端應(yīng)用設(shè)計(jì)中常見的加載模式,并結(jié)合一些國內(nèi)外應(yīng)用的實(shí)例,探討如何針對(duì)場景特點(diǎn)選用合適的加載方式。
一. 模態(tài)加載
提到加載方式的分類,最明確的一個(gè)界限應(yīng)該就是模態(tài)加載和非模態(tài)加載。而說起模態(tài)加載,可能有人會(huì)根據(jù)一些經(jīng)典書籍中的觀點(diǎn)認(rèn)為模態(tài)一定是不好的,非模態(tài)才是正義。
但事實(shí)上,選用模態(tài)加載還是非模態(tài)加載,首先要做的是問自己一個(gè)問題,這個(gè)加載是否出現(xiàn)在不可逆流程?
1. 模態(tài)加載與「不可逆流程」
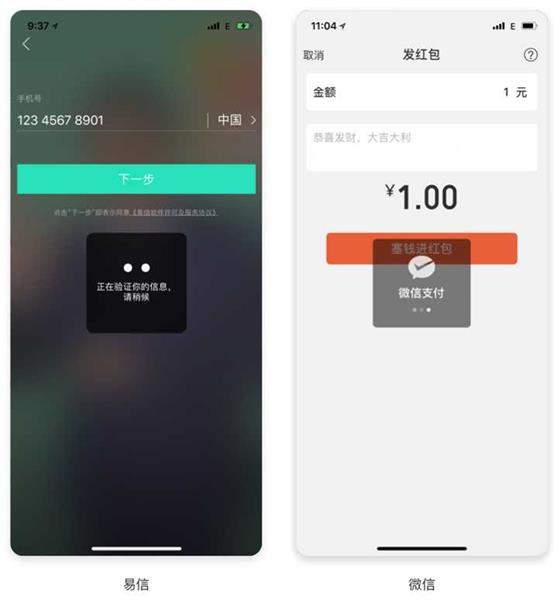
這里說的「不可逆」并非表達(dá)平日語境下「無法挽回」的含義,只是指一些單向通行的線性流程。典型如注冊類(注冊、登錄、找回密碼)、交易類(下單、支付、轉(zhuǎn)賬)流程,比如下圖易信的注冊流程和微信發(fā)紅包的流程。

在不可逆流程中,一個(gè)步驟加載時(shí)如果允許用戶隨意觸發(fā)其他行為,極易導(dǎo)致各種分支和異常。為了防止用戶犯錯(cuò),也為了設(shè)計(jì)和開發(fā)時(shí)減少異常流數(shù)量,在這類流程中使用模態(tài)加載是很正常的選擇。
2. 其他場景下,避免模態(tài)阻斷
而在無關(guān)不可逆路徑的情況下,確實(shí)如經(jīng)典論述所說的,應(yīng)該減少模態(tài)阻斷的使用。
采用模態(tài)加載則會(huì)讓用戶在等待期間無所事事,等待時(shí)間較長時(shí)會(huì)加劇焦躁情緒的產(chǎn)生。尤其是一些APP直接在啟動(dòng)頁采用模態(tài)加載,這會(huì)導(dǎo)致用戶感覺與產(chǎn)品每次見面都有一道無法逾越的鴻溝。
在國內(nèi),這種情況已經(jīng)比較少了。不過少數(shù)金融類的APP仍然會(huì)直接在啟動(dòng)頁進(jìn)行阻斷式的模態(tài)加載,考慮到金融類APP需要保障資金安全,這樣的處理方式可能有一些行業(yè)特殊性。

一貫傳統(tǒng)的日本,時(shí)至如今,很多APP仍然保留了在登錄頁就模態(tài)加載的習(xí)慣。即使是毫無阻斷必要的。
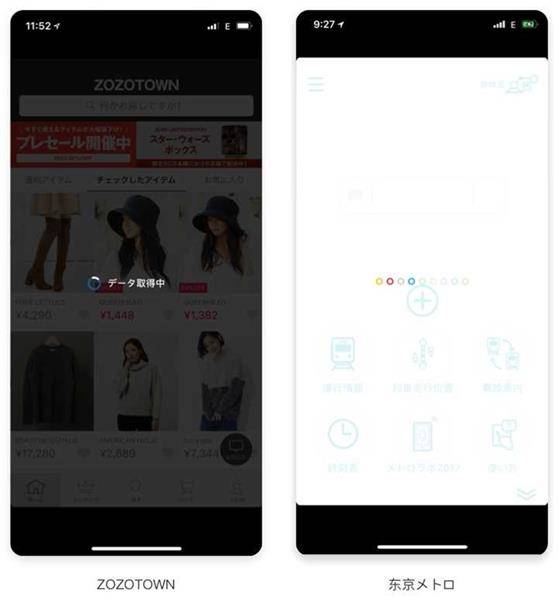
電商類APP和交通查詢類APP也是如此,以服飾電商ZOZOTOWN和東京メトロ為例。

當(dāng)然,這兩個(gè)APP實(shí)際上內(nèi)部的設(shè)計(jì)質(zhì)量已經(jīng)非常不錯(cuò)了,有許多細(xì)節(jié)是值得借鑒的,這里只是就事論事討論它們的啟動(dòng)加載問題。
它們在啟動(dòng)加載中使用了蒙層式的模態(tài)加載,即使東京メトロ設(shè)計(jì)了極富特色的加載指示符(9個(gè)代表不同線路的小圓圈),仍然改變不了一種將用戶拒之門外的隔閡感。
如果說電商APP的啟動(dòng)多是在用戶較為閑暇、安靜的場景,模態(tài)登錄帶來的傷害相對(duì)較小。那么交通查詢類APP就不一樣了,啟動(dòng)場景多是在戶外移動(dòng),急于知道結(jié)果以確定下一步往哪走的情形之下,更不適合使用模態(tài)加載。地鐵查詢APP更為特殊,很大比例的場景是用戶正在地鐵中查詢換乘信息,在信號(hào)不佳的情況下直接模態(tài)阻斷,這樣的體驗(yàn)是致命的。
綜上,我的判斷是,除了不可逆流程外,基本上沒太大必要去使用模態(tài)加載。
百度地圖在搜索地點(diǎn)中使用了模態(tài),相比之下,而iOS自帶的地圖,搜索地點(diǎn)就沒有采取模態(tài)加載,用戶可以在不耐煩時(shí)隨時(shí)嘗試其他操作,體驗(yàn)上的差別顯而易見。

3. 模態(tài)阻斷要有「取消」選項(xiàng)
即使確信模態(tài)加載是正確的,最好也給用戶一個(gè)「取消」的選項(xiàng),避免用戶只有殺掉進(jìn)程以結(jié)束漫長的等待。
上面例子中,百度地圖的搜索采用模態(tài)或許必要性不大,但至少設(shè)計(jì)師意識(shí)到了「取消」選項(xiàng)的重要性,用戶在加載過程過慢時(shí)可以隨時(shí)點(diǎn)擊「×」終止行為。
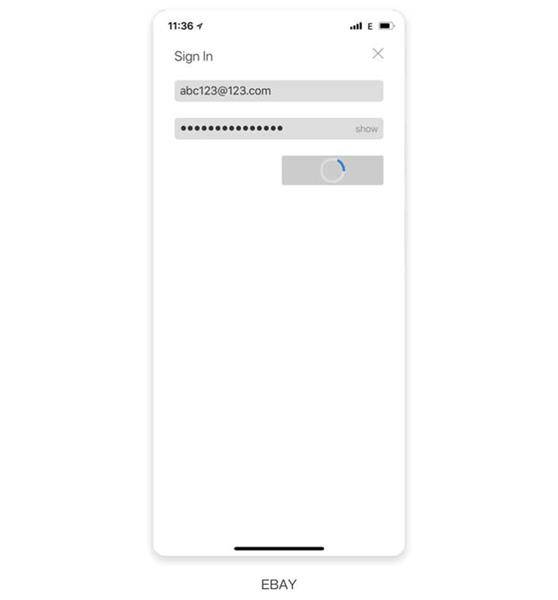
反例是EBAY的登錄頁,上面有一個(gè)「×」,會(huì)讓用戶誤以為是「取消」,但實(shí)際上是關(guān)閉登錄頁的按鈕,在登錄加載過程中是無法點(diǎn)擊的。弱網(wǎng)環(huán)境下的用戶唯有漫長的等待,唯一能做的就是殺掉進(jìn)程。用戶被卡住后不停地點(diǎn)擊「×」卻毫無反應(yīng),帶來的焦躁和挫敗感可想而知。

二. 整屏加載
另一類常見的加載嚴(yán)格來說不屬于模態(tài),因?yàn)閷?duì)于產(chǎn)品整體來說,用戶可以自由選擇執(zhí)行其他操作,但對(duì)當(dāng)前正在瀏覽的內(nèi)容層而言卻又是一種阻斷性的加載。準(zhǔn)確的描述應(yīng)該稱為「局部模態(tài)」或者「內(nèi)容層模態(tài)加載」,這里為了敘述方便,簡稱為「整屏加載」。
1.?整屏加載
原生應(yīng)用的整屏加載,常見的做法是內(nèi)容區(qū)整體保持空白,中間或內(nèi)容區(qū)頂部有加載提示符(多數(shù)是Spinner,就是我們俗稱的轉(zhuǎn)菊花)告知用戶耐心等待,直至所有數(shù)據(jù)請(qǐng)求就緒,再整體展示整個(gè)頁面。
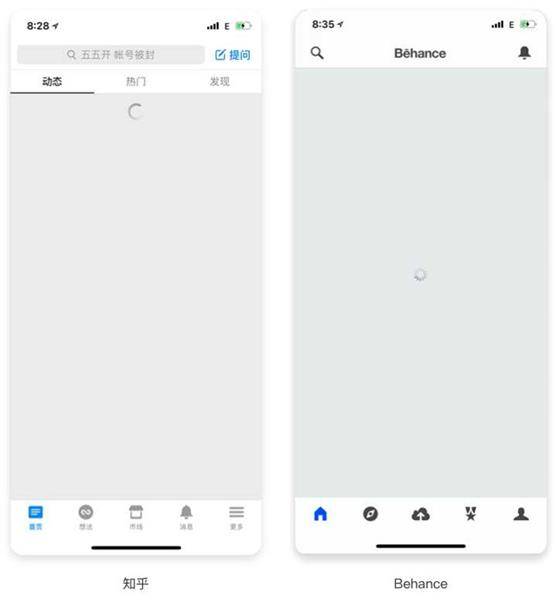
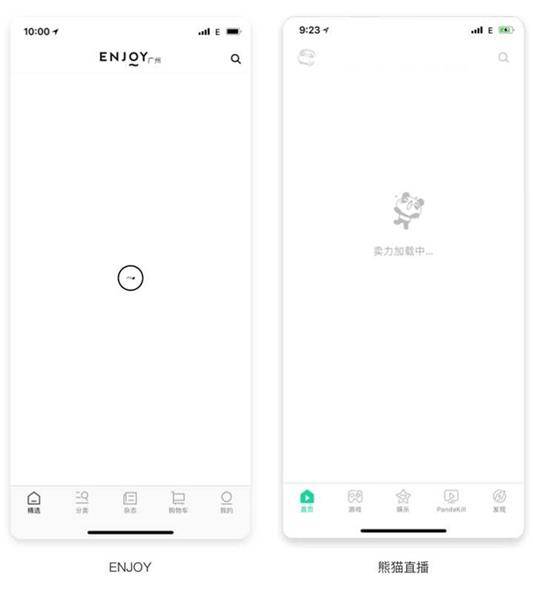
整屏加載是最簡單的一種加載處理方法,適用于頁面中所有數(shù)據(jù),每次查看都需要重新請(qǐng)求、不存在本地?cái)?shù)據(jù)的情況。在知乎、Behance、Airbnb、網(wǎng)易云音樂、ENJOY、熊貓直播等各類型的APP中都有廣泛應(yīng)用。



整屏加載的本質(zhì)是內(nèi)容層的模態(tài)加載,因此和模態(tài)加載一樣,需要一個(gè)明確的超時(shí)判斷,在超過指定時(shí)間數(shù)據(jù)仍未請(qǐng)求成功時(shí),告知用戶可能存在的原因和下一步行動(dòng)點(diǎn),避免一直卡在加載進(jìn)程中。
告知加載失敗的結(jié)果時(shí),融合一些品牌特征和情感化設(shè)計(jì),可以有效緩解用戶加載失敗的挫敗情緒,甚至?xí)谛牡捉o產(chǎn)品設(shè)計(jì)的用心加分。

2. 瀏覽器加載
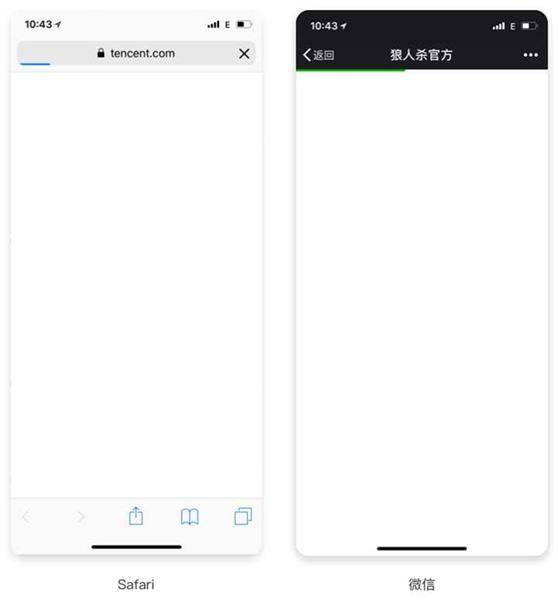
瀏覽器加載,是瀏覽器APP中最常見到的加載呈現(xiàn)方式——在地址欄下方以線性進(jìn)度條的形式告知用戶當(dāng)前加載進(jìn)度。
同時(shí),許多原生APP中也有加載Web頁面的場景。在調(diào)用內(nèi)置瀏覽器內(nèi)核的時(shí)候,就會(huì)自然而然地繼承很多瀏覽器的交互形式。例如微信內(nèi)置的是QQ瀏覽器內(nèi)核,所以在加載公眾號(hào)、朋友圈文章等Web頁面時(shí),會(huì)在頂欄下顯示迷你進(jìn)度條。

3. 為什么整屏加載不像瀏覽器加載一樣展示具體進(jìn)度?
這里稍微延伸一個(gè)問題。
關(guān)于Loading的很多論述中都提到,加載提示符如果有進(jìn)度提示,可以更好地讓用戶對(duì)等待時(shí)間有一個(gè)預(yù)期,有效地減輕等待的未知感和焦躁情緒。
這句話本身毫無疑問是有道理的。但我們回想一下,除了瀏覽器加載之外,無論是一個(gè)普通應(yīng)用,還是以重視設(shè)計(jì)、關(guān)心用戶體驗(yàn)著稱的應(yīng)用中整屏加載時(shí),為什么都很少見到帶進(jìn)度信息的加載提示符,而是廣泛地使用Spinner和它各式各樣的衍生形式?
我個(gè)人的判斷是,移動(dòng)端應(yīng)用需要讓用戶忽略等待時(shí)間,減少具體進(jìn)度帶來的壓迫,所以通常都要求速度極快(在網(wǎng)速正常的情況下),這種情況下進(jìn)度條連看都看不清,自然沒有必要一閃而過。原生頁面的加載,通常情況下也比一個(gè)Web頁面從DOM開始加載的速度要快,所以無論于目標(biāo)于能力,都不需要也不適合具體進(jìn)度的展示。反觀Web頁面的加載,一方面平均耗時(shí)較長,另一方面也有繼承PC端遺留習(xí)慣的因素,所以展示進(jìn)度條就成了一個(gè)不成文的慣例。
其次,告知用戶真實(shí)加載進(jìn)度的愿望很美好,而現(xiàn)實(shí)很骨感,絕大多數(shù)情況下,資源的加載時(shí)間都是不固定且無法預(yù)知的。預(yù)先判斷需要請(qǐng)求的數(shù)據(jù)量并迅速折算出真實(shí)進(jìn)度,對(duì)開發(fā)來說并不是一件容易的事。即使做到了,真實(shí)的加載進(jìn)度實(shí)際上是「一卡一卡」非常不流暢的過程。
所以,在瀏覽器加載中,我們所看到流暢推進(jìn)的進(jìn)度條,多數(shù)都是假的,所以會(huì)經(jīng)常出現(xiàn)進(jìn)度條走到99%,頁面實(shí)際加載完畢還遙遙無期的情況。
瀏覽器的進(jìn)度判斷是通過監(jiān)聽加載狀態(tài)實(shí)現(xiàn)的。而在大量結(jié)構(gòu)標(biāo)簽和內(nèi)容數(shù)據(jù)的加載中,只有為數(shù)不多的節(jié)點(diǎn)會(huì)有事件產(chǎn)生,最容易想到的自然是開始和結(jié)束兩個(gè)節(jié)點(diǎn)。很多情況下,會(huì)在DNS解析和資源下載完成時(shí)就讓進(jìn)度條跑到90%甚至99%,但后續(xù)的加載過程有時(shí)遠(yuǎn)比下載過程更耗時(shí),所以卡節(jié)點(diǎn)的情況在所難免。
這里補(bǔ)充一個(gè)設(shè)計(jì)上的小技巧,兩個(gè)節(jié)點(diǎn)之間同樣的進(jìn)度條,相比勻速前進(jìn)、按真實(shí)節(jié)點(diǎn)前進(jìn),先快后慢地前進(jìn)能讓用戶產(chǎn)生加載更快的錯(cuò)覺。雖然是種假象,但用戶需要的就是這樣的假象。
三. 非模態(tài)加載
1.?標(biāo)題欄加載
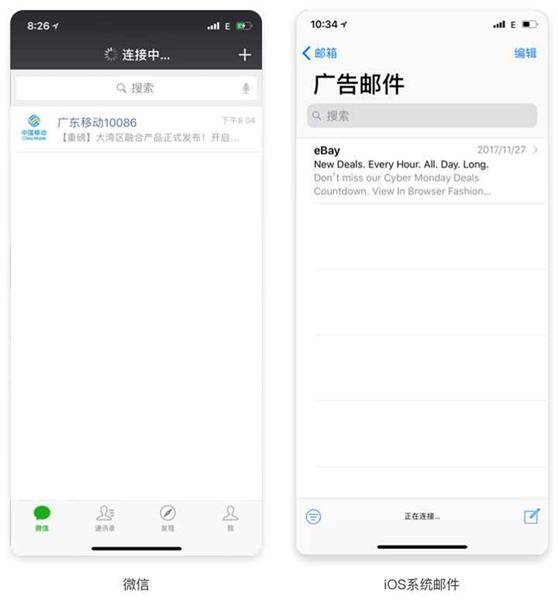
IM、郵箱這類應(yīng)用在內(nèi)容加載上特點(diǎn)非常鮮明。首先,這類應(yīng)用的大量數(shù)據(jù)都是存在本地的;其次,本地?cái)?shù)據(jù)的瀏覽在任何情況下都不應(yīng)該受制于網(wǎng)絡(luò)速度。試想,沒信號(hào)的時(shí)候連歷史聊天記錄都看不了是一件多么可怕的事情。
因此,在這類應(yīng)用中通常會(huì)在頂欄(也有在底欄)顯示加載提示符(通常是以文字+Spinner的形式),這里簡稱為標(biāo)題欄加載。這種方式的優(yōu)勢在于不妨礙用戶在內(nèi)容區(qū)點(diǎn)擊查看任何已有消息。

2. 遞進(jìn)加載
預(yù)先設(shè)計(jì)整體的內(nèi)容加載順序,可以讓核心信息優(yōu)先被加載出來,讓用戶知道任務(wù)正在持續(xù)進(jìn)行的同時(shí),通過優(yōu)先加載的內(nèi)容吸引用戶注意力,緩解等待的焦躁感。
多數(shù)情況下,所有的整屏加載都可以通過合理的設(shè)計(jì)優(yōu)化為遞進(jìn)加載。當(dāng)然,有些頁面有整體性要求(如金融類APP中的各類表單),所有信息一定要整體顯示、否則會(huì)導(dǎo)致歧義,這種情況自然不適合采用遞進(jìn)的方式。
A. 文字+占位符優(yōu)先
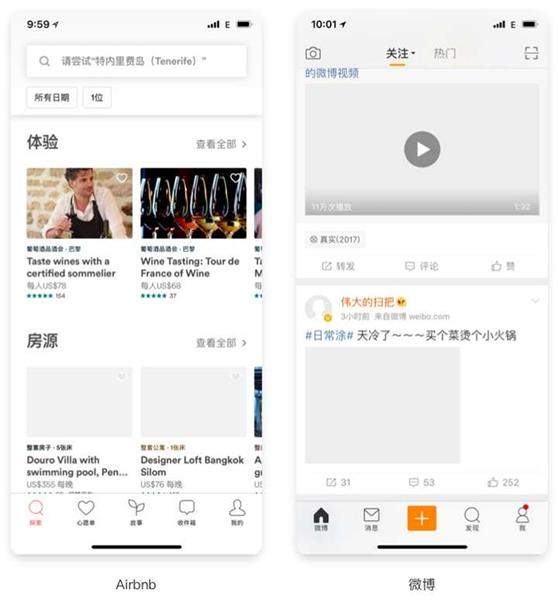
同時(shí),對(duì)首頁各類分流List、Timeline來說,及早透出的文字內(nèi)容吸引用戶興趣,有可能在頁面完整加載前就完成導(dǎo)流的任務(wù)。而在此期間用戶進(jìn)行判斷的思考,則更加淡化了他們等待的感覺。
比如電商平臺(tái)ZOZOTOWN預(yù)先加載的價(jià)格和打折標(biāo),就可以讓用戶在加載過程中,根據(jù)自己心里預(yù)設(shè)的價(jià)格區(qū)間和折扣期望,進(jìn)行基本的判斷和篩選。

根據(jù)內(nèi)容資源性價(jià)比(資源傳達(dá)的信息價(jià)值÷資源體積),最先考慮加載的自然是文字,而圖片、動(dòng)圖、視頻在此期間則用占位符表示。最簡單的占位符就是一個(gè)純色塊,用于讓用戶對(duì)即將呈現(xiàn)的內(nèi)容尺寸有一個(gè)基本的心理預(yù)期。

占位符上可以通過icon告知用戶資源類型是圖片和視頻,也可以借此展示產(chǎn)品或品牌的標(biāo)志性icon。

B. 低清圖片優(yōu)先
圖片資源的分級(jí)加載可以讓這一過程更加平滑,首先加載低清版(甚至模糊版)的縮略圖,在保證內(nèi)容完整呈現(xiàn)后,再加載高清資源。
同理,占位符的色值直接選取圖片的主色值也是一個(gè)有效的過渡手段。
C. 結(jié)構(gòu)占位符優(yōu)先
遞進(jìn)加載的思路不限于信息資源,結(jié)構(gòu)元素同樣可以考慮遞進(jìn)加載。
在文字加載之前,預(yù)先將結(jié)構(gòu)占位符(Skeleton Screen,直譯是「骨骼頁」)顯示出來,可以從形到體地提前告知用戶接下來將要看到的東西,避免加載中的大忌——「驚喜感」,讓加載過程更加自然。
結(jié)構(gòu)占位符一般是類似于線框圖形式的灰階色塊圖,將各個(gè)模塊的典型結(jié)構(gòu)元素展示出來,通常不代表真實(shí)情況——這意味著無法點(diǎn)擊,所以實(shí)際上在這一階段仍然類似整屏加載。但結(jié)構(gòu)占位符的核心目的也不是真實(shí)內(nèi)容,而是銜接空白和載入成功的狀態(tài)。簡述和抖音的消息頁都采用了結(jié)構(gòu)占位符作為遞進(jìn)加載的中間態(tài)。

這樣非功能性的優(yōu)化或許很多開發(fā)并不愿意去做,但對(duì)微小細(xì)節(jié)的用心,可以讓整個(gè)產(chǎn)品體驗(yàn)的順滑程度、品質(zhì)感都提高很多。用戶的眼睛是雪亮的,隨之而來口碑上的收獲會(huì)讓團(tuán)隊(duì)覺得付出都是值得的。
D. 業(yè)務(wù)優(yōu)先
此外,還可以綜合考慮資源體積和模塊價(jià)值,可以考慮不按從上到下的順序,而是對(duì)業(yè)務(wù)目標(biāo)最有利的模塊順序加載資源。
四. 啟動(dòng)加載
討論了很多應(yīng)用內(nèi)頁面的加載,再單獨(dú)把啟動(dòng)加載拎出來聊聊。
1.?空白框架加載
國外許多APP都采用了非常輕的啟動(dòng)頁,首先展示一張與實(shí)際首頁的結(jié)構(gòu)非常近似的空白框架作為啟動(dòng)頁,在此基礎(chǔ)上加載框架內(nèi)的具體元素。讓用戶在點(diǎn)擊APP后就有一種「馬上就啟動(dòng)了」的錯(cuò)覺。iOS的自帶應(yīng)用中這樣的例子比比皆是,這正是iOS規(guī)范所建議的一種啟動(dòng)方式。
更加用心的一些產(chǎn)品,在此基礎(chǔ)上設(shè)計(jì)了更細(xì)分的遞進(jìn)加載過程。在加載空白框架的基礎(chǔ)上,首先加載全局性元素(頂欄、底欄),最后加載中間內(nèi)容層的具體內(nèi)容。
如家裝社區(qū)Houzz,首先加載的是由頂欄、底欄構(gòu)成的空白框架,其中頂欄已經(jīng)預(yù)先透出了用戶頭像和搜索框的占位符;第二步加載了頂欄、二級(jí)頂欄和底欄的icon、搜索框等全局性元素。第三步才開始加載內(nèi)容區(qū)。

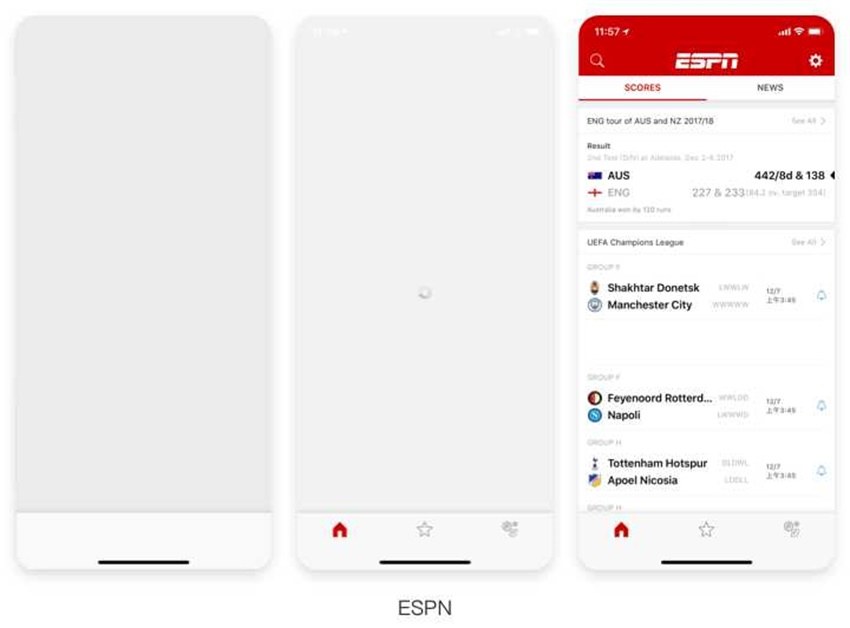
體育直播平臺(tái)ESPN也同樣采用了這樣的三步啟動(dòng),首先加載只有底欄的空白框架,由于ESPN的產(chǎn)品框架會(huì)根據(jù)用戶關(guān)注的國家不同而有較大差異,頂欄結(jié)構(gòu)和底部Tab會(huì)完全不同,所以在第二步請(qǐng)求到用戶關(guān)注的國家后,才會(huì)依次加載底欄Tab、頂欄和內(nèi)容區(qū)。

當(dāng)然也并非所有的國外APP都認(rèn)可iOS這一套極簡的加載過程,商業(yè)環(huán)境下,品牌表達(dá)的訴求是天經(jīng)地義。在Airbnb、Instagram等公認(rèn)設(shè)計(jì)比較優(yōu)秀的APP中,他們的做法是在空白框架的基礎(chǔ)上,很克制地打上很輕的品牌標(biāo)識(shí)。從而在強(qiáng)化品牌心智的同時(shí),仍然保證主體內(nèi)容是在空白框架上自然呈現(xiàn)的。

個(gè)人角度還是蠻喜歡這種更純粹的啟動(dòng)方式的,可惜國內(nèi)的APP由于習(xí)慣問題,采用空白框架加載的例子少之又少。
2.?啟動(dòng)頁
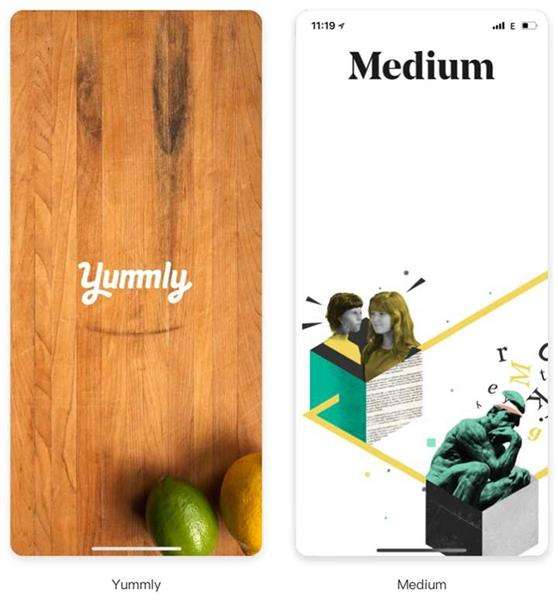
國外也有許多APP選擇設(shè)計(jì)與首頁結(jié)構(gòu)框架無關(guān)、獨(dú)立的啟動(dòng)頁,以實(shí)現(xiàn)更為強(qiáng)勢的品牌透出,比如食譜平臺(tái)Yummly和閱讀推薦平臺(tái)Medium,都設(shè)計(jì)了與首頁框架無關(guān)的啟動(dòng)頁,極具辨識(shí)度且不會(huì)輕易更換。

這點(diǎn)上,國內(nèi)最好的例子就是微信,「孤獨(dú)遙望地球」的畫面使用之久、辨識(shí)度之高,僅僅是地球照片換成國產(chǎn)就能引發(fā)全網(wǎng)熱議。「這個(gè)世界是孤獨(dú)的」的故事,即使沒有slogan寫在啟動(dòng)頁上,也早已深入人心。同樣,網(wǎng)易云音樂和其他一些APP的啟動(dòng)頁也在品牌認(rèn)知效果上做得不錯(cuò)。

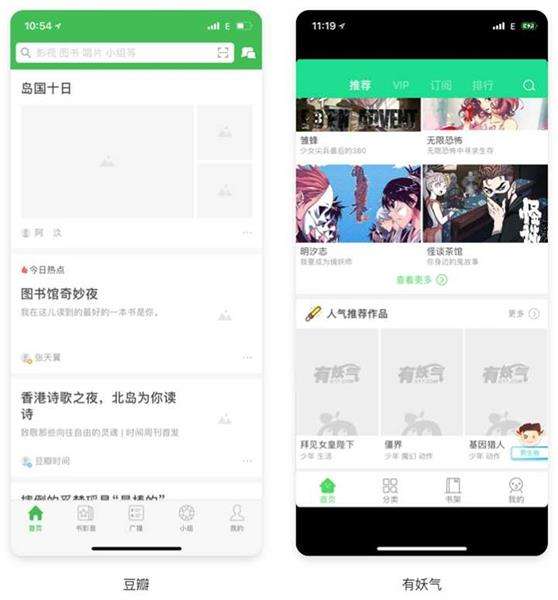
相比之下,滴滴、B站、豆瓣等許多國內(nèi)APP的啟動(dòng)頁采用了更簡化的做法——白屏+底部LOGO,通常會(huì)以小字體附上slogan或者版權(quán)信息。

關(guān)于這種設(shè)計(jì)的判斷見仁見智,可以認(rèn)為它是一種品牌宣導(dǎo)與「不打擾用戶」的折中。但我仍然保留個(gè)人觀點(diǎn),在這一問題上的折中,可能導(dǎo)致兩頭不討好。
對(duì)用戶體驗(yàn),這種設(shè)計(jì)不像空白框架加載一樣有一個(gè)銜接非常自然的啟動(dòng)體驗(yàn)。
對(duì)品牌曝光,又不像微信啟動(dòng)頁一樣具有極強(qiáng)的品牌認(rèn)知價(jià)值。
在底部放一個(gè)小LOGO,難道用戶點(diǎn)擊APP時(shí)沒看到么,為什么一定要以進(jìn)入APP的體驗(yàn)流暢度為代價(jià)去讓用戶再看一遍?
至于一閃而過的slogan或是版權(quán)信息,字體非常小的情況下連看都看不清,其實(shí)有多少用戶會(huì)留意到呢。
簡而言之,既然要設(shè)了一道屏障,為什么不讓這個(gè)屏障更有價(jià)值?
3.?一言難盡的廣告頁
國內(nèi)APP還有一個(gè)似乎約定俗成的習(xí)慣——在啟動(dòng)頁后插入廣告,甚至直接把廣告作為啟動(dòng)頁,雖然多數(shù)都在角落提供了跳過的選項(xiàng),但仍然有可能會(huì)引起用戶的反感甚至流失。

不可否認(rèn)這是價(jià)值不菲的一個(gè)黃金廣告位,尤其當(dāng)這種做法無論對(duì)產(chǎn)品方還是用戶都已經(jīng)司空見慣的時(shí)候,似乎體驗(yàn)上的風(fēng)險(xiǎn)也就沒那么大了。
所以,這里不再去糾結(jié)國外APP的做法與「國情」之間的優(yōu)劣。還是那句話,用戶體驗(yàn)也是植根于市場和文化習(xí)慣的。
在這樣的背景下,設(shè)計(jì)師可以體現(xiàn)價(jià)值的地方,應(yīng)該在于去思考怎么把啟動(dòng)廣告做得不那么讓人反感,甚至用精良的設(shè)計(jì)給用戶帶來獨(dú)特的期待。
五. 提升加載體驗(yàn)的其他技巧
1.?加載提示符的設(shè)計(jì)
線上線下的服務(wù)設(shè)計(jì)很多地方是相通的。
在以服務(wù)著稱的海底撈,我們排號(hào)等待期間并不會(huì)覺得時(shí)間特別漫長。首先,海底撈會(huì)提供小吃、酸梅湯,甚至美甲、陪客人下棋等服務(wù),讓我們感受到商家已經(jīng)充分考慮到了排號(hào)的痛苦、并為此提供了體貼的關(guān)懷。其次(這點(diǎn)不單指海底撈),叫號(hào)機(jī)頻繁報(bào)號(hào)也讓我們對(duì)「前面還有多少桌」始終心中有數(shù)。
線上APP的等待過程也同樣如此。
精心設(shè)計(jì)的加載過程可以有效緩解等待的壓力。無論是在線型進(jìn)度條、Spinner上融合品牌特色做出種種新意,還是結(jié)合產(chǎn)品調(diào)性嘗試更富創(chuàng)意的動(dòng)效,總比千篇一律的轉(zhuǎn)菊花或者單調(diào)的文字,更能讓用戶感受到我們對(duì)加載等待過程的充分考慮和設(shè)計(jì)上的用心。
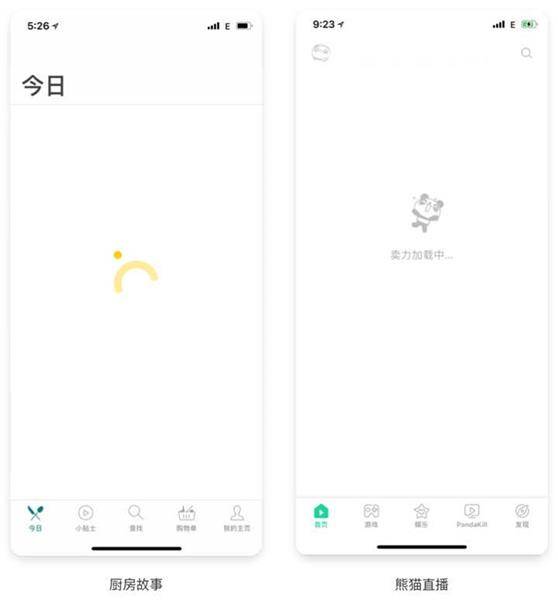
例如廚房故事APP在加載中使用的Spinner,就巧妙地結(jié)合了LOGO中黃色圓點(diǎn),設(shè)計(jì)了一個(gè)節(jié)奏和靈動(dòng)感俱佳的Spinner。熊貓直播屏幕中央賣力跳動(dòng)的小熊貓,配合「賣力加載中」的文案,能博得用戶會(huì)心一笑,就為加載多爭取了幾秒安全時(shí)間。

其次,認(rèn)真為等待過程配上準(zhǔn)確的文案,告知用戶他所處的具體處境和階段,就像排隊(duì)聽到報(bào)號(hào)一樣,離結(jié)果更近一步,就對(duì)等待下去多了一份堅(jiān)定。
例如一個(gè)很經(jīng)典的例子——Yummly的新手引導(dǎo)流程中,經(jīng)過多次偏好選擇后,會(huì)有一個(gè)「體驗(yàn)個(gè)性化(Personalizing Your Experience)」的計(jì)算過程,加載中,會(huì)實(shí)時(shí)地告訴用戶目前處于8個(gè)步驟中的哪一步,icon顏色順時(shí)針逐一變化的同時(shí),下方文案會(huì)提示用戶這一步具體在做什么,比如「正在檢測你的時(shí)區(qū)、正在合并賬戶信息」等。這讓用戶感覺到終點(diǎn)并不遙遠(yuǎn),進(jìn)度在自己的掌控之中,并且對(duì)當(dāng)前步驟對(duì)自己的價(jià)值心里有數(shù)。
編者注:更多優(yōu)秀案例右戳《讓等待也成為享受!18個(gè)讀取進(jìn)度條的優(yōu)秀設(shè)計(jì)案例》

2. 內(nèi)容秒發(fā)
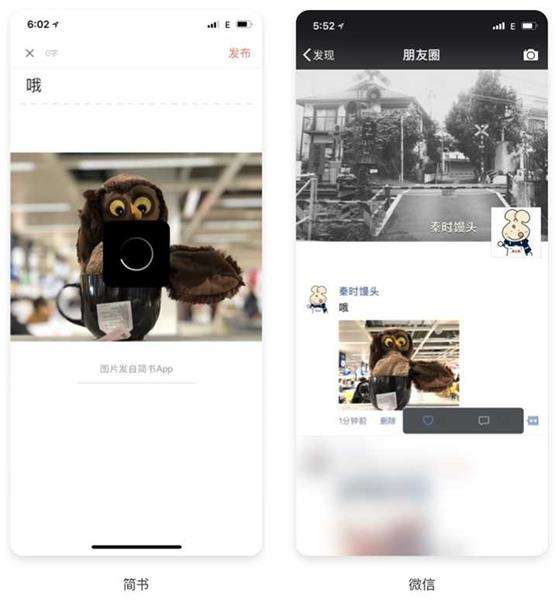
以簡書為例,在內(nèi)容發(fā)布類流程中,傳統(tǒng)的設(shè)計(jì)是在點(diǎn)擊「發(fā)布」后進(jìn)行模態(tài)的發(fā)布進(jìn)度確認(rèn),直至監(jiān)聽到完整發(fā)布的事件,再進(jìn)入發(fā)布成功的頁面。
而微信朋友圈的做法是,無論是點(diǎn)贊、評(píng)論還是發(fā)布一條朋友圈,都在點(diǎn)擊后「瞬間加載」,立刻呈現(xiàn)出假設(shè)用戶已經(jīng)發(fā)布成功后的狀態(tài),無需用戶陪同服務(wù)器一起等待整個(gè)數(shù)據(jù)傳輸和返回過程。
當(dāng)然,留心一下可以發(fā)現(xiàn),這種「假完成」?fàn)顟B(tài)下,還沒有真正發(fā)布成功的朋友圈是無法評(píng)論和點(diǎn)贊的。

這一做法讓用戶很自然地覺得:哇,在朋友圈發(fā)東西好流暢!即使這只是一種假象,但就像瀏覽器加載中的進(jìn)度條一樣,有時(shí)用戶正是需要這種假象。
相應(yīng)的風(fēng)險(xiǎn)很容易想到,就是容易出現(xiàn)用戶誤以為已經(jīng)發(fā)出的內(nèi)容,實(shí)際上沒有發(fā)送成功。這就要求在采用這種做法的同時(shí),一定要在超時(shí)發(fā)送失敗時(shí),用最醒目的方式告知用戶發(fā)送失敗。
總結(jié)
- 不可逆流程適合采用模態(tài)加載,注意要同時(shí)提供取消按鈕。
- 已有本地?cái)?shù)據(jù)的IM、郵箱類應(yīng)用適合采用標(biāo)題欄加載,而每次打開都要重新請(qǐng)求數(shù)據(jù)的頁面適用于整屏加載。
- Web頁面采用瀏覽器加載,顯示迷你進(jìn)度條,建議先快后慢,可以讓等待時(shí)間“顯得”更短。
- 除了頁面上所有信息一定要整體顯示否則會(huì)導(dǎo)致歧義的情況,多數(shù)情況下遞進(jìn)加載的體驗(yàn)優(yōu)于整屏加載。先文后圖,先占位符后圖,先色塊后圖,先模糊后高清,先“骨骼圖”后真實(shí)內(nèi)容……都是可以考慮使用的遞進(jìn)方式。
- 內(nèi)容發(fā)布類流程可以通過直接呈現(xiàn)發(fā)布成功的狀態(tài),制造極速發(fā)布的“秒發(fā)”假象,但記得在失敗時(shí)醒目地告知用戶。
- 讓用戶感受到產(chǎn)品用心程度,告知用戶所處的具體階段,都是加載提示符可以貢獻(xiàn)的設(shè)計(jì)價(jià)值。
- 除非有明確的理由,盡量避免在啟動(dòng)時(shí)的數(shù)據(jù)請(qǐng)求中使用模態(tài)加載。
- iOS規(guī)范推薦的空白框架加載是一種很棒的啟動(dòng)加載方式,無論是兩步還是三步。但國內(nèi)環(huán)境下,也許獨(dú)立的啟動(dòng)頁在一段時(shí)間內(nèi)仍然是主流。
- 一個(gè)全屏、品牌辨識(shí)度極高且不輕易更換的啟動(dòng)頁,能最大限度地發(fā)揮啟動(dòng)頁的價(jià)值。在啟動(dòng)體驗(yàn)和品牌曝光的問題上,折中的效果可能未必理想。
歡迎關(guān)注作者的微信公眾號(hào):西市饅頭鋪?zhàn)?/strong>

「想做好Loading 設(shè)計(jì)還有哪些方法?」
- 《如何利用設(shè)計(jì)讓等待變得「快一點(diǎn)」?》
- 前百度云負(fù)責(zé)人:《詳析6種常見的Loading設(shè)計(jì)模式》
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com 是優(yōu)設(shè)旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎(chǔ)設(shè)計(jì)愛好者也準(zhǔn)備了貼心的知識(shí)樹專欄。開啟免費(fèi)自學(xué)新篇章,按照我們的專欄一步步學(xué)習(xí),一定可以迅速上手并制作出酷炫的視覺效果。
設(shè)計(jì)導(dǎo)航:國內(nèi)人氣最高的設(shè)計(jì)網(wǎng)址導(dǎo)航,設(shè)計(jì)師必備:http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論 為下方 2 條評(píng)論點(diǎn)贊,解鎖好運(yùn)彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓