
大家猴,我是來自TGideas的PJ,還記得在我高二的時候QQ炫舞面世了,從此我身邊好多女童鞋都在玩這個游戲,那時的我...肯定沒想到8年后自己能夠負責到炫舞的視覺包裝吧,是的!我敲激動!下面就為大家報告一下我這一個多月負責炫舞8周年視覺包裝的始末吧。
項目背景:
炫舞8周年品牌整合營銷包含內容非常多,除了8周年慶的品牌包裝外,還有一系列的男團出道KV及站點,炫舞舞蹈大賽一期二期活動KV,炫舞小說文學站點等,都是屬于炫舞品牌2016上半年重點項目并通過8周年截點集中爆發,因此必須要把握好短短的一個半月時間,明確分好優先級,才能高效高質地輸出。而8周年的視覺包裝顯然是排在了第一位。
前期思考:
a. 如何把握這次品牌包裝,究竟什么調性才是符合的?
b. 如何用畫面來表達僅有的一句品牌口號(推廣主題)
c. 如何做一個專屬炫舞的視覺包裝?炫舞元素如何提煉?
d. 為了更好地覆蓋8周年的整體視覺,我需要做的東西有哪些?
e. 應用(活動越大素材應用范圍越廣,要考慮素材制作出來的應用靈活度)
(對自己提出的問題都有了肯定的答復時,那么就可以開始執行了)
執行過程:
1.?時間管理,規劃工作
列出8周年品牌包裝的所有工作量(Logo、線下炫舞生日會KV、線上廣告、8周年品牌站點)細分好工作,做好時間管理。
2.?內容梳理,風格設定
結合8周年品牌口號“一起炫舞”來對整體視覺進行構思:品味僅有的文案“一起炫舞”可知,本次的活動需要一種參與,熱鬧,一起來玩的氛圍,那么我們可以構造一個場景:炫舞的游戲8周年我們可以比喻成一個生日party,而對于生日Party,我們圖形化之后,首先先會想到的是生日禮物,蛋糕or something?
炫舞的視覺風格如何體現?一是游戲內的元素,二是最有特色的炫舞色啊,色彩鮮艷blingbling的~那么我們先列舉出炫舞各種活動最常用的顏色:

在列出了常用色后,就可以根據構思中的顏色搭配,選出本次視覺包裝的主色調跟輔助色調,站在視覺的角度看,一般主色調會選擇相對柔和(大面積顏色出現時避免過于鮮艷而造成視覺疲勞),而輔助色則會選擇對比度高或相對鮮艷點的顏色,方能起來點睛之用。
3.?Logo 制作
確定好主色調后,就開始進入正式設計階段。(Logo要先做,Logo要先做,Logo要先做,重要的事情要說三次)
基于前面我說過的我會把本次活動場景想象成是一個生日Party,那么在Logo的設計上會構思成“8”從打開的禮物盒里蹦出來。

而為了Logo能在放大跟縮很小的情況下都能清楚地被識別,在設計上就不能添加太多元素,也要刻意虛化一些元素,好比禮物盒上面的絲帶,正常情況下禮物盒是絕對不會跟絲帶一樣顏色的,可是在Logo設計上就要進行一些刻意的處理來讓其Logo整體達到和諧。
整體效果如下:

4.?主視覺制作
Logo好了就可以開始設計KV了,因為本次活動是沒有任何素材的,所以本次的KV我決定在Logo上面進行發散。之前設想的場景是一個生日Party,那么我們就來進行豐富這個KV:

那么就可以根據列出來的要點從可以量化的點來進行擴充:
A. party的氛圍——禮花,大禮物,絲帶等
B. 炫舞特色——標志性的上下左右操作鍵,炫舞翅膀,與音樂有關的音響,麥克風,電子琴等
那么根據這些草稿就可以出來了,下面是連續好多天的鼠繪,放個gif截個部分作畫過程:

完成稿整體效果如下:

細節展示:





5.?線上品牌站制作及其他應用
當KV,Logo確定后,一切的應用都會水到渠成,包括品牌站的搭建,其他線上廣告的應用,線下生日會的應用,8周年禮品等。
a. 8周年品牌站
8周年的品牌站主要是對炫舞周年慶信息的露出外,還要為8周年期間的幾個重要重點項目的站點做引流,因此又是少不了大按鈕的事兒了。
站點如下,體驗地址:http://x5.qq.com/anniversary/eighth/index.html

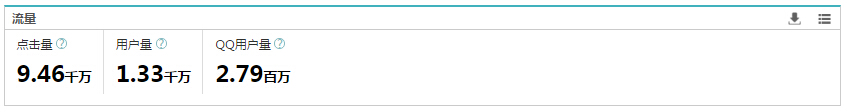
本次品牌戰數據展現:

PV量9.46千萬,UV量1.33千萬,高點擊量也為站點內各個重點項目做出了有力的倒量。由于本站點是作為本截點段內其他重要站點的入口,因此無論數據還是品牌數據都需要好好把控(其他重點項目后面會展示)。
b. 線下應用


(8周年禮品合作品牌是潘瑋柏跟李晨兩盒創辦的NPC自主品牌—MLGB, ?(? ???ω??? ?)?. )

(炫舞夢工廠直播炫舞生日會)
8周年截點內其他重要項目展示:

△ 炫舞大賽

△ 炫舞小說站
小結:
最后我要非常感謝炫舞團隊,感謝炫舞團隊的包容,一直鼓勵設計師做新嘗試且很愿意傾聽設計師想法每次都有非常良好的溝通,使得輸出的結果能幾乎零修改地高效完成。此次截點讓我學會最大的感觸是時間管理及項目管理的重要性,拿炫舞16年上半年來講,所有重點活動都集中在5月份爆發,因此就必須得提前確定好有哪些項目及項目優先級,提前做好規劃,包括時間的規劃以及項目與項目間是否需要延展性,好比炫舞舞蹈大賽需要出一個兩期不同的視覺,那么今天做炫舞舞蹈大賽的第一期時,就應該規劃好哪些元素是應該延伸的第二期去?如何做會比較好做延伸等?只要前期多加思考,后期實行起來才能事半功倍。然而做漂亮的圖固然重要,可還是要跟產品結合,相互碰撞才能產生最動容的案例,以后探索的道路更長,其重而道遠,我們一起加油!
「優設六月精品教程合集」
輕松做出漸變色背景!
《超好用!簡單5步幫你做出優雅大氣的漸變色背景》超實用的漸變色指南!
《零基礎也能學!一份全面系統的漸變色自學指南》3招搞定Banner排版!
《教你從空間/變化/形式3個方面搞定電商BANNER排版》
原文地址:tgideas.qq

【優設網 原創文章 投稿郵箱:2650232288@qq.com】
================關于優設網================
"優設網uisdc.com"是國內人氣最高的網頁設計師學習平臺,專注分享網頁設計、無線端設計以及PS教程。
【特色推薦】
設計師需要讀的100本書:史上最全的設計師圖書導航:http://hao.uisdc.com/book/。
設計微博:擁有粉絲量130萬的人氣微博@優秀網頁設計 ,歡迎關注獲取網頁設計資源、下載頂尖設計素材。
設計導航:全球頂尖設計網站推薦,設計師必備導航:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓