
Echo :由于涉及到操作類的組件控件實在太多太多了,我這里劃分歸類的是典型的同時和之前分組不重復。
系列文章:?
- 《輕松看懂規范!詳解組件控件結構體系之提示類》
- 《輕松看懂規范!詳解組件控件結構體系之加載類》
- 《輕松看懂規范!詳解組件控件結構體系之網絡異常類》
- 《輕松看懂規范!詳解組件控件結構體系之引導類》
- 《輕松看懂規范!詳解組件控件結構體系之導航類》
- 《輕松看懂規范!詳解組件控件結構體系之空數據類》
操作類一共含以下八類:
- 底部操作列表
- 底部浮層視圖
- 編輯菜單
- 底部工具欄
- 按鈕
- 選擇器
- 下拉菜單
- 文本框
依舊附上一張腦圖,組件控件分類(如果單純通過組件控件,難以滿足功能劃分的需求,所以我將這個范圍擴大,分類里面不僅僅含有組件和控件,所以請不要在意細節。)

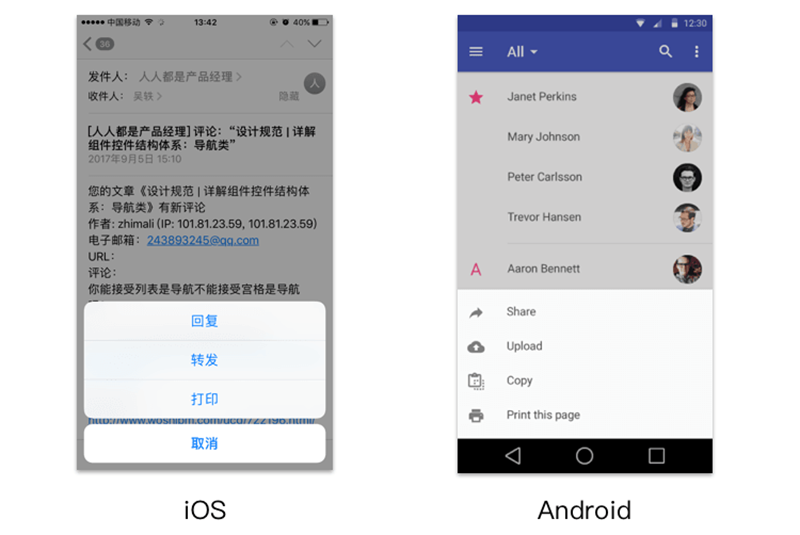
一.底部操作列表
定義:展示與用戶觸發的操作直接相關的一系列選項功能。
用途:底部操作列表,是當用戶激發一個操作的時候,出現的浮層。「使用操作列表讓用戶可以開始一個新任務或者對破壞性操作(例如:刪除、退出登錄等)進行二次確認。」
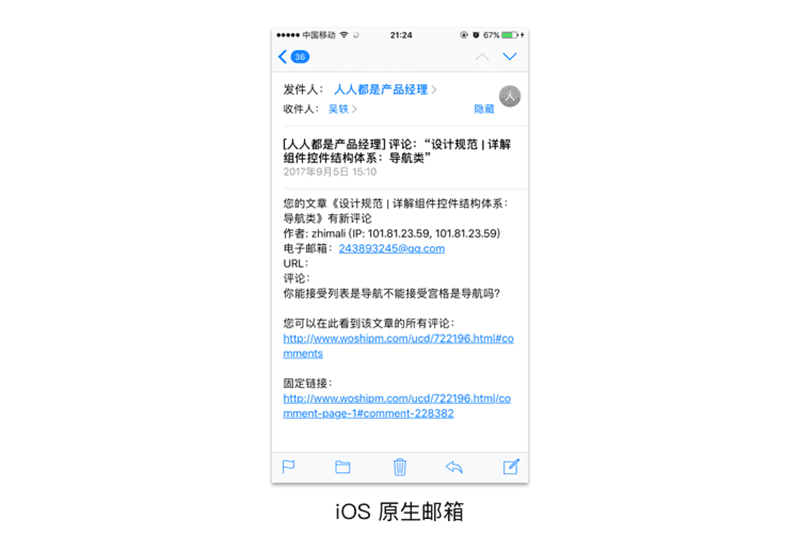
使用場景:例如在iOS原生郵箱,用戶在讀郵件時,點擊底部的工具欄中的回復/轉發,則出現一系列選項功能,用戶通過點擊選擇選項功能開始一個新任務。Android中用戶長按出現底部操作列表,用戶可以對一系列功能選擇從而開始新的任務。

特性:
- 由用戶某個操作行為觸發。
- 包含兩個或以上的按鈕。
使用操作列表:操作列表提供一系列在當前情景下可以完成當前任務的操作,而這樣的形式不會永久占用頁面UI的空間。
Material Design里面把宮格樣式也算在底部動作條里面。
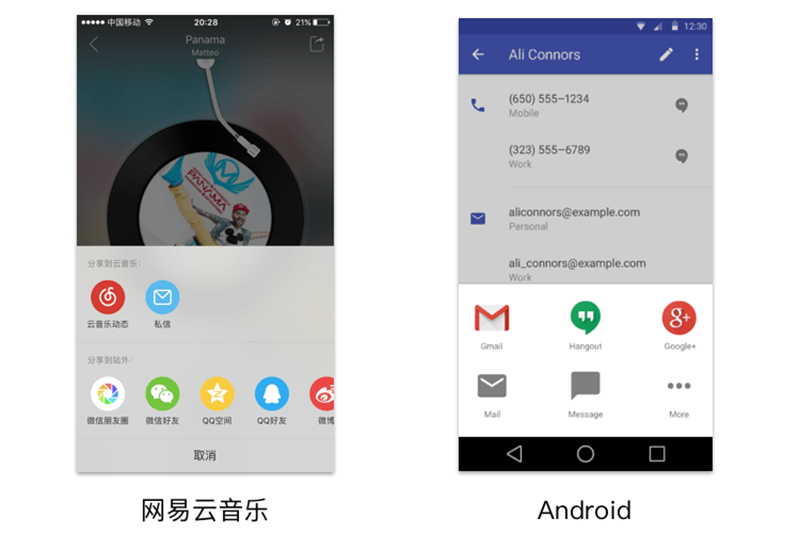
二.底部浮層視圖
定義:展示了與用戶觸發的操作直接相關的一系列選項。
用途:多用于對當前界面的分享。

特性:
- 由用戶某個操作行為觸發。
- 包含兩個或以上的宮格。
在Material Design設計規范中,把底部操作列表和我所說的底部浮層視圖,都叫做底部動作條,里面可以是列表樣式也可以是宮格樣式。Material Design是以功能的維度來劃分,而我是按照組件呈現樣式來區分。所以才有了兩種不同的結果。
三.編輯菜單
定義:用戶通過長按或者點擊能呼出一個編輯菜單來完成諸如在文本視圖,網頁或者圖片中的剪貼、復制、以及其他一系列的選擇操作。
用途:將一系列操作隱藏,只能通過手勢呼出,這樣的好處是編輯菜單不占據當前展示界面的空間,適合非高頻的使用場景。
使用場景:例如微信,如果用戶想對話進行復制、轉發、收藏等操作,通過長按呼出編輯菜單。

特性:
- 編輯菜單隱藏,只有通過單擊或者長按呼出。
- 以浮層形式存在。
在Material Design設計規范中,將我所說的編輯菜單定義為菜單,我覺得叫做編輯菜單更形象。
四.底部工具欄
定義:底部工具欄上放置著用于操作當前屏幕中各對象的組件。
用途:在工具欄里放置用戶在當前情景下最常見的操作功能,當鍵盤被喚起、用戶上下滑動或者當前視圖變為豎屏的情況下,工具欄可以被隱藏。
使用場景:例如iOS 原生郵箱,需要對該封郵件進行轉發、回復、刪除、標記等一系列操作,同時該操作都是高頻操作。不需要隱藏,所以這時候就需要使用底部工具欄了。

特性:
- 工具欄始終位于屏幕底部。
- 工具欄操作可以是文字或圖標,也可以是文字加圖標。
- 工具欄操作數量建議不超過5個。
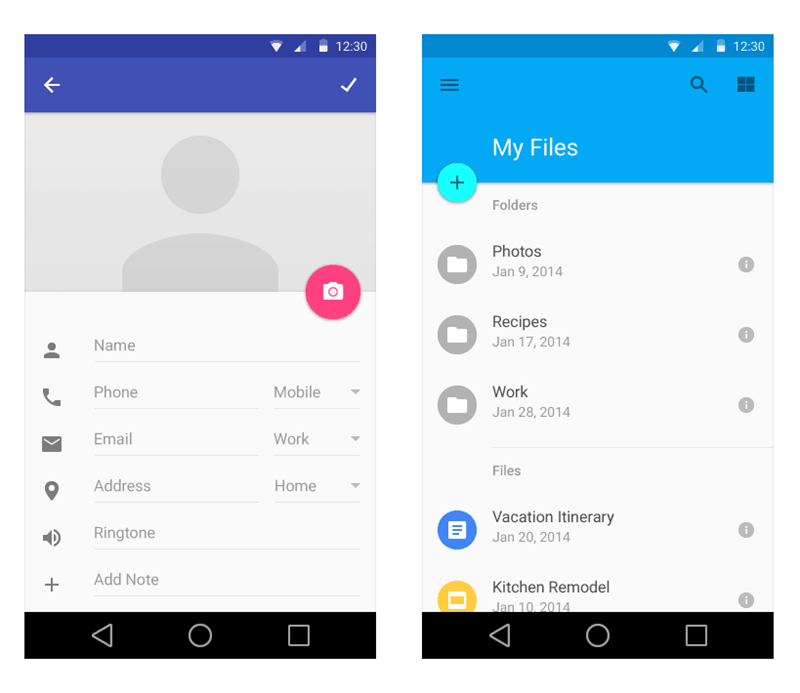
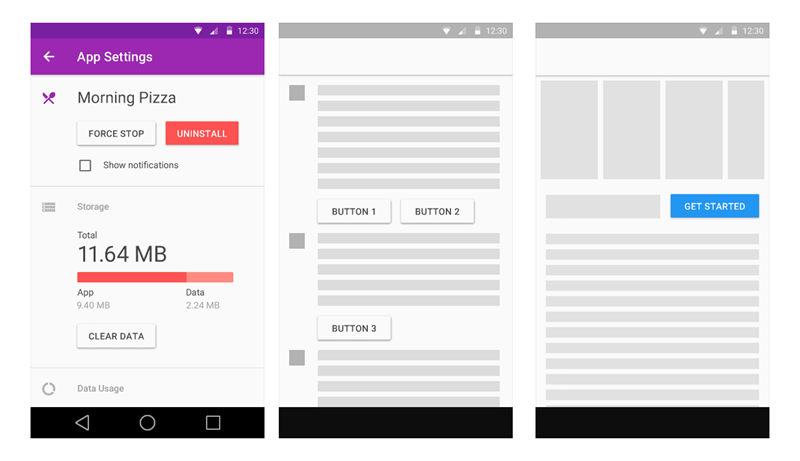
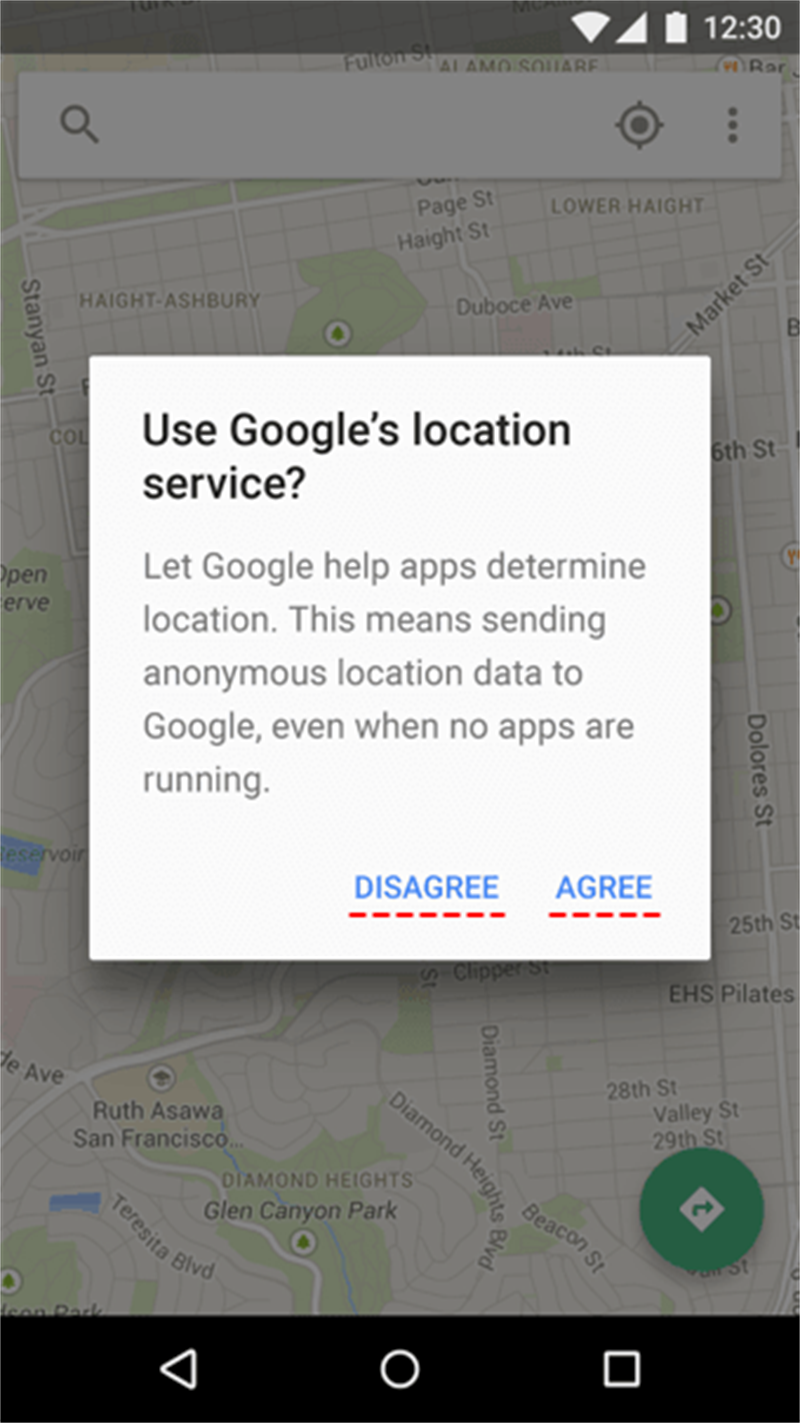
五.按鈕
定義:由文字或圖標組成,按鈕告知用戶按下按鈕后將進行的操作,我們可以把按鈕理解為一個操作的觸發器。
主要的按鈕有三種:
- 懸浮響應按鈕。
- 浮動按鈕。
- 文字按鈕。
懸浮響應按鈕是促進動作里的特殊類型。 是一個圓形的漂浮在界面之上的、擁有一系列特殊動作的按鈕,這些動作通常和變換、啟動、以及它本身的轉換錨點相關。

浮動按鈕(Raised button),常見的方形紙片按鈕,和懸浮響應按鈕相反。非懸浮,固定于一個位置。 點擊后會產生墨水擴散效果。浮動按鈕看起來像一張放在頁面上的紙片,點擊后會浮起來并表現出色彩。

浮動按鈕使按鈕在比較擁擠的界面上更清晰可見,能給大多數扁平的布局帶來層次感。
文字按鈕是點擊后產生墨水擴散效果,和浮動按鈕的區別是沒有浮起的效果。盡量避免把他們作為純粹裝飾用的元素。按鈕的設計應當和應用的顏色主題保持一致。

按鈕使用規則:按鈕類型應該基于主按鈕、屏幕上容器的數量以及整體布局來進行選擇。
- 如果是非常重要而且應用廣泛需要用上懸浮響應按鈕。
- 基于放置按鈕的容器以及屏幕上層次堆疊的數量來選擇使用浮動按鈕還是扁平按鈕,避免過多的層疊。
- 一個容器應該只使用一種類型的按鈕。 只在比較特殊的情況下(比如需要強調一個浮起的效果)才應該混合使用多種類型的按鈕。
六.選擇器
定義:通過滑動滑輪來選擇時間、地點、人物等。滑輪的承載信息很大,可以承載很多的選項。
用途:在滑輪中可以來回選擇,如果選擇錯誤可以調整。
使用場景:例如iOS 原生日歷,用戶選定時間時,在點擊結束的列表時,出現選擇器,通過滑動滑輪,選擇所需要的時間。

特性:
- 選擇器一般位于底部,或者位于選項列表的下面(如iOS 原生日歷)。
- 同一個滑輪間的選項屬性相同。
七.下拉菜單
定義:通過點擊一個操作按鈕,下拉出一個菜單,菜單由箭頭、浮層列表組成。
用途:
- 為其他功能提供一個快捷入口。
- 功能入口。
使用場景:例如微信,收付款、掃一掃等層級較深。下拉菜單可提供快捷入口的作用。

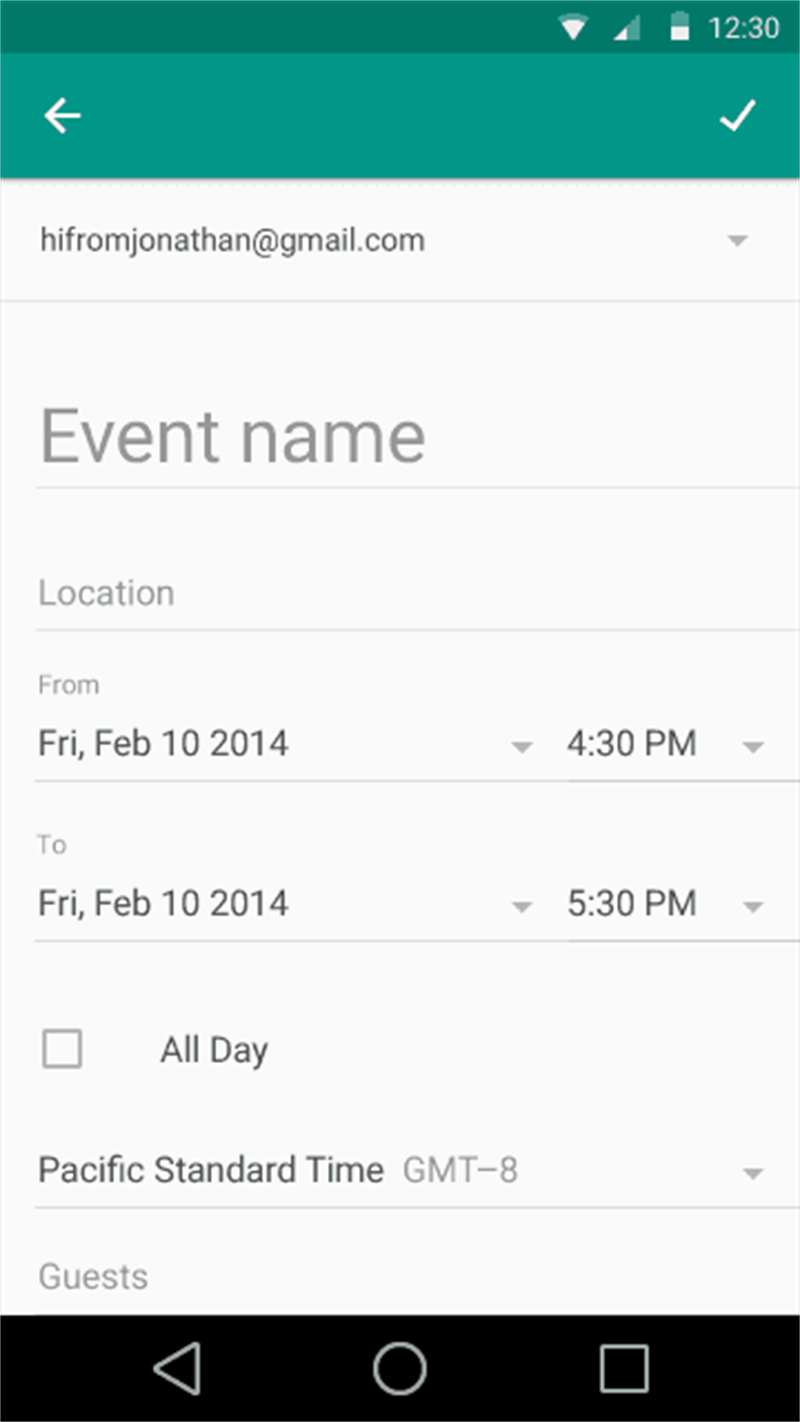
八.文本框
定義:可以讓用戶輸入文本。它們可以是單行的,帶或不帶滾動條,也可以是多行的,并且帶有一個圖標。點擊文本框后顯示光標,并自動顯示鍵盤。除了輸入,文本框可以進行其他任務操作,如文本選擇(剪切,復制,粘貼)以及數據的自動查找功能。
文本框有兩類:單行文本框、多行文本框。
文本框可以有不同的輸入類型。輸入類型決定文本框內允許輸入什么樣的字符,有的可能會提示虛擬鍵盤并調整其布局來顯示最常用的字符。常見的類型包括數字,文本,電子郵件地址,電話號碼,個人姓名,用戶名,URL,街道地址,信用卡號碼,PIN碼,以及搜索查詢。
單行文本框:當文本輸入光標到達輸入區域的最右邊,單行文本框中的內容會自動滾動到左邊。

多行文本框:當光標到達最下緣,多行文本框會自動讓溢出的的文字斷開并形成新的行,使文本可以換行和垂直滾動。

對于多行文本框,用戶在輸入前N行時,文本框的高度自適應,超過N行時,高度不變,出現滑條,例如微信N=5。
歡迎關注作者的微信公眾號:「UEDC」

「設計觸發按鈕時需要考慮什么?」
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優優教程網: UiiiUiii.com是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓