
我們總是能在Dribbble等網站看到一大堆酷炫吊炸天的動效。而在現實的App中卻很難看到。除了它們都有些過度設計的傾向之外,很大一個原因是因為做不出來。
現在很多小公司的實際情況是,你能想出100種動效方案,工程師就能給你說出101種做不出來的原因。
至于這101種做不出來的原因里,一大部分原因是動效真的很難寫。為了寫個動效,用上幾百行代碼也是常有的事。如果你還不說清楚動效的具體原理,直接扔個視頻給工程師,讓他看著辦。那么就是寫出來了,十有八九也不是你想要的效果。弄到最后只能用GIF,而GIF對使用的場景又有著極大的限制。

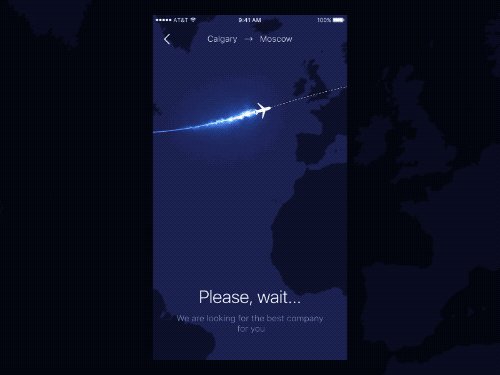
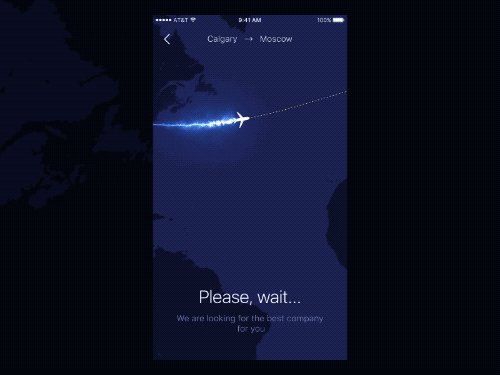
如上面的飛機尾焰,是整個設計的最大亮點。如果你是用了AE里內置的一些特效做出來的,也就是說你也不能很清楚的描述飛機尾焰產生的具體原理,那你在和工程師溝通時會顯得特別困難,畢竟你總不能讓工程師在開發的時候調用AE里面的功能吧。
一年前,Airbnb著手準備解決這個動效做不出來的難題。現在他們給出的解決方案是Lottie,并已將它開源。
Airbnb是這么介紹Lottie的:
Lottie is an iOS, Android, and React Native library that renders After Effects animations in real time, allowing apps to use animations as easily as they use static images.
大概意思就是說它是一個第三方library,可以實時渲染After Effect里做出來的動畫,用起來就像調用切圖一樣方便。這里可能會有一個誤區,它并不是直接將AE里的動畫轉換成iOS或者Android的代碼,然后工程師直接復制進去就可以了。

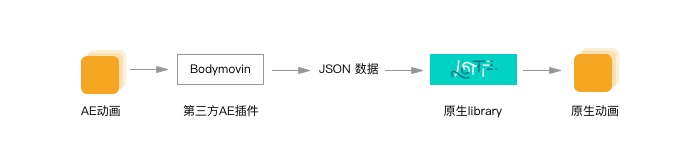
△ ?動畫轉換原理
以iOS 為例,首先你需要通過第三方AE插件Bodymovin將你的動畫導出成JSON格式的數據,然后再在iOS 開發的時候使用Lottiet將JSON格式的數據轉換成原生動畫。
下面就舉一個具體的列子來說明下如何使用Lottie。
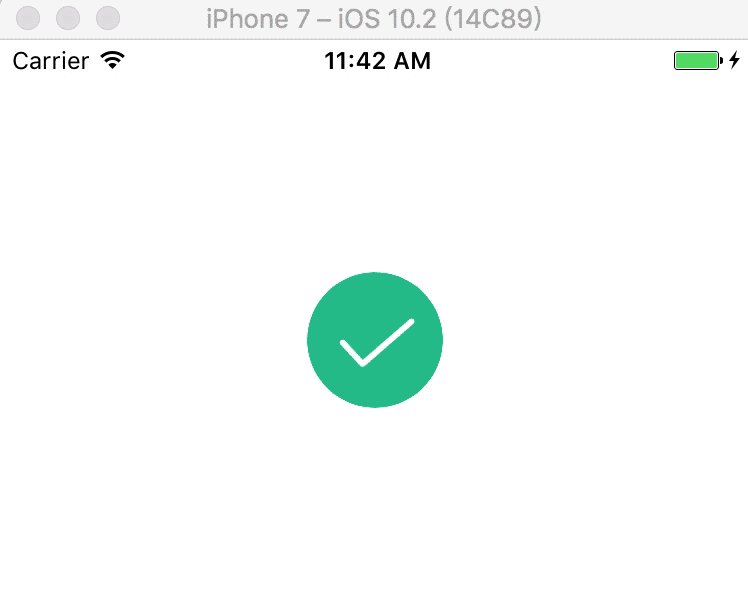
首先我在AE里面做了這樣一個動畫。

第一步使用Bodymovin,將動畫轉換成JSON格式的。這個AE插件其實是為了將動畫轉成Web格式的,轉好以后其實已經可以放到Web上去了。

△ ?導出的JSON文件
我們的目標是讓動畫在原生的環境下播放,這個時候就該Lottie出場了。
首先在你原有的iOS 項目里面加入Lottie,同時將你之前導出的JSON文件也加進去。
然后在自己的項目里import Lottie,接下來只需要創建一個LOTAnimationView就可行了,你可以簡單將它理解為是一個放圖片的容器,正常情況下我們使用的是一個imageView作為容器,并將設計師提供的切圖放在里面。而這個LOTAnimationView里面放的則是我之前導出的動畫。
let animationView = LOTAnimationView.animationNamed(“demo”)
上面的”demo”就是AE里導出的JSON文件的名字,接下來只需調用一下播放就能開始播放動畫了。
animationView?.play

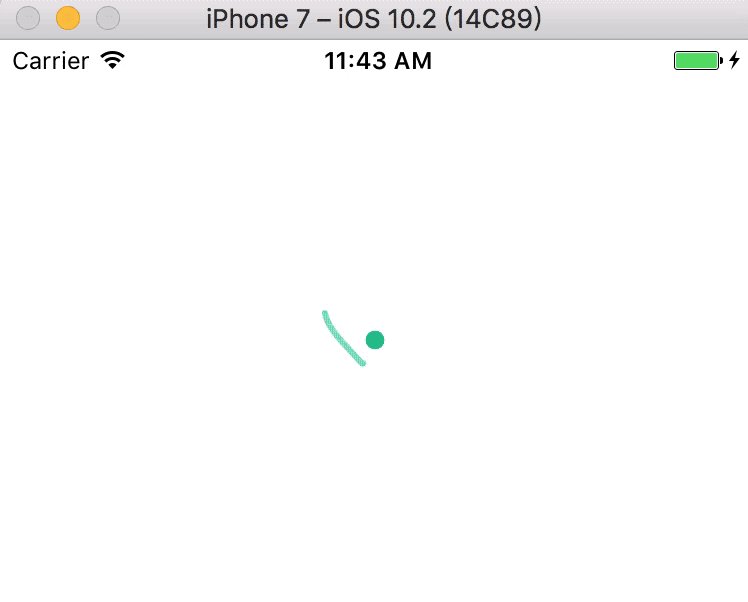
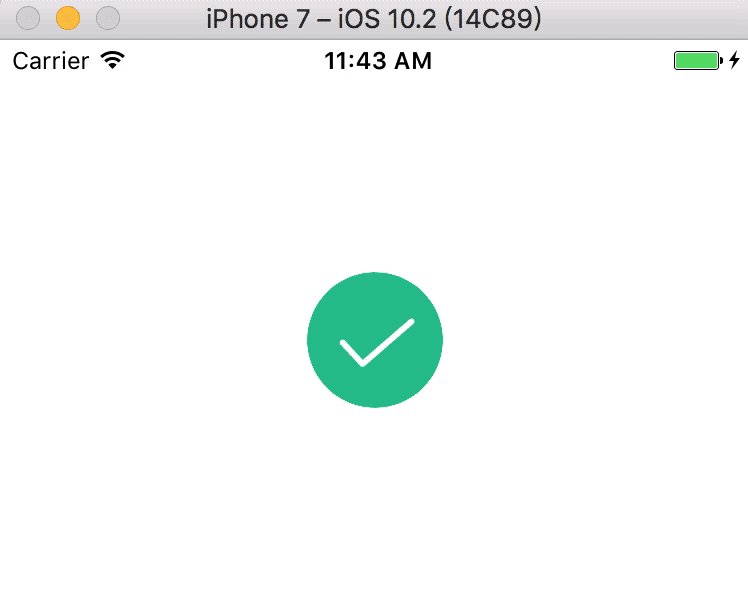
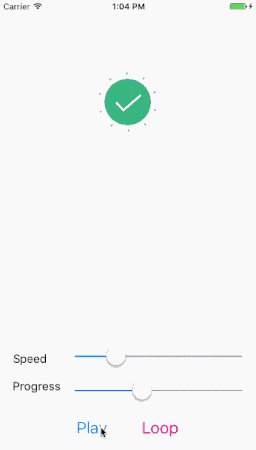
△ ?iOS 下運行的效果
可以看到這個動畫和AE里的有些區別,最后炸開的效果沒有了。炸開的效果我是用Repeater做的,實際上只是做了一個,其它的都是重復這一個的效果。顯然Lottie并不支持Repeater。Airbnb說他們會盡量讓Lottie支持更多AE里面的功能(想了解支持的AE里的功能可以看這里:https://github.com/airbnb/lottie-ios)。雖然現在并不能做到只要你能在AE里做出來的,就能轉成原生動畫,不過個人認為,現在支持的功能也夠用了。
既然最后炸開的效果不能用Repeater做了,那就老老實實自己一個個復制出來后再調整。調整好后重新導出JSON文件,放到iOS項目里,這次就可以正常播放了。
那么Lottie到底支持對動畫進行哪些操作呢。我暫時還沒有在官網找到詳細的API說明,根據我實際的試用和一些介紹,大致找到了這些主要功能:
play/pause 暫停/播放。
resize 縮放。因為整個圖都是根據代碼生成的,所以不存在放大失真的問題,可以任意縮放。并支持aspectFit, aspectFill scaleFill縮放模式。
loop 循環,可以讓動畫循環播放。
Duration 動畫時長,對的,即使AE里導出的文件已經包含時長了,但是你還是可以通過代碼重新調整時長。
speed up/slowed down 加速/減速 可以控制動畫的播放速度。
Progress 動畫進度,數值為0-1,這個相當于是動畫的進度條,你可以通過手勢等一系列方式來控制動畫的進度。

△ ?LOTTIE 主要功能
通過試用,大概可以把Lottie理解為一個動畫播放器。和我們常用播放器一樣,你可以播放,快進,拖動進度條等。而從AE里面導出來的JSON 文件就是播放的內容。
了解了上面這些東西,就可以分析一下Lottie的使用場景了。
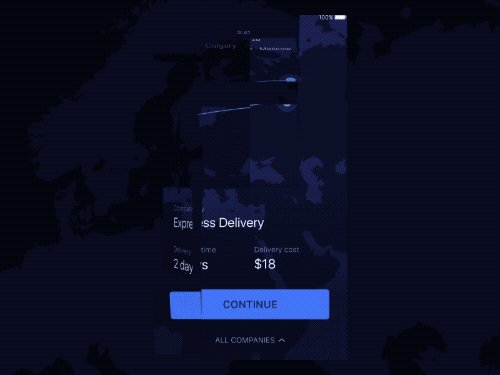
盡管Lottie提供了很多種控制方式,但是卻不能改變播放的內容。回到文章開頭的飛行動效,能否使用Lottie來實現呢?答案似乎是否決的,即使可實現Calgary到Moscow這條飛行路線,一旦換一下地點,Lottie就無能為力了,畢竟動畫的內容里只有這一條路線。
總結:Lottie能讓AE里的動畫在原生環境下播放,同時還支持對動畫的一些交互,大大地節省了開發的時間。即使它并不支持AE里所有的功能,但是對于App的動效來說也是足夠用了。Lottie并不支持修改動畫里面的內容,對于內容會變化的動效,Lottie并不適用。Lottie最合適的使用場景是做動態圖標,引導頁面等內容相對獨立的動效。
歡迎關注點融設計中心DDC微信公眾號:「ID:DR_DDC」

「動效設計全攻略」
【優設網 原創文章 投稿郵箱:yuan@uisdc.com】
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。




發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論 為下方 4 條評論點贊,解鎖好運彩蛋
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓