
作為一個(gè)前端工程師,在著手碼起代碼時(shí),手上一般都拿著產(chǎn)品文檔、交互原型、標(biāo)注圖和切好的圖片資源。開發(fā)者只要按照這些資源的指示把內(nèi)容逐一整合到自己代碼里就算完成工作。但是俗話說的好,不愿意當(dāng)產(chǎn)品的設(shè)計(jì)不是好開發(fā),在「全棧工程師」被捧的越來越高的大潮中,一個(gè)合格的前端,應(yīng)該明白自己在開發(fā)時(shí)手中的原材料到底意味著什么。這樣寫出的代碼,更能符合需求,提高產(chǎn)品的最終體驗(yàn),前端自己也能在這個(gè)過程中有更多的思考,修煉自己的各方面能力。
現(xiàn)在,我們應(yīng)該跳出自己的工位,看看一個(gè)產(chǎn)品的所有需求,是經(jīng)歷了怎樣的過程,來到自己的手上的。下面的流程比較典型,但可能和大家的實(shí)際情況有著或多或少的差別,但是在整體思路上是大致相同的。
產(chǎn)品篇
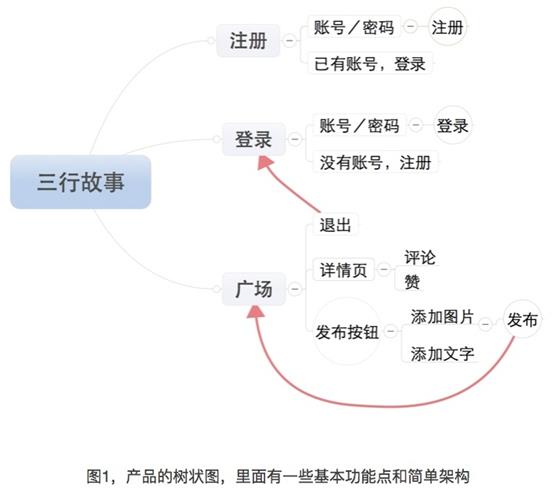
其實(shí),需求最開始起源于用戶,而我們的產(chǎn)品經(jīng)理捕捉、提煉、整合這些零散的需求,就產(chǎn)生了我們的開發(fā)對象——產(chǎn)品。前端們要去實(shí)現(xiàn)的各種邏輯和功能點(diǎn),都一一對應(yīng)了這些需求,可以說,這些功能是一個(gè)產(chǎn)品的靈魂。作為一個(gè)開發(fā),可能會(huì)獲得產(chǎn)品經(jīng)理寫的原型、文檔、思維導(dǎo)圖等等,形式上雖然多種多樣,但都是為了讓開發(fā)了解這個(gè)產(chǎn)品的功能點(diǎn)和基本架構(gòu)。
產(chǎn)品類文檔可能不像交互文檔、視覺標(biāo)注那樣貼近開發(fā),甚至不讀都不影響前端的工作。但是這類文檔可以讓開發(fā)縱觀整個(gè)產(chǎn)品,讓開發(fā)掌握每一個(gè)功能點(diǎn)的輕重、意義,能幫助開發(fā)根據(jù)產(chǎn)品本身優(yōu)化代碼,減少后期維護(hù)成本,間接地提高開發(fā)效率。
舉個(gè)例子,一個(gè)認(rèn)真負(fù)責(zé)的好開發(fā)通過文檔了解到,一個(gè)產(chǎn)品可能會(huì)在將來考慮添加皮膚功能,那么他在開發(fā)過程中,可能會(huì)有意識(shí)地預(yù)留一些文字色值調(diào)整的小接口, 方便將來的更新迭代,免去了未來重寫代碼的痛苦。
諸如此例,深入理解產(chǎn)品的靈魂,可以讓開發(fā)寫出更靈活,更高效甚至更貼心的好代碼。

交互篇
如果產(chǎn)品是一把各種功能組成的瑞士軍刀,那么合理安排軍刀各個(gè)刀片位置,使得每一個(gè)刀片的功能可以發(fā)揮得當(dāng),就是交互設(shè)計(jì)師的任務(wù)了。而交互設(shè)計(jì)師的工作內(nèi)容又分成兩個(gè)部分:一個(gè)是信息架構(gòu),一個(gè)是交互細(xì)節(jié)。
一個(gè)產(chǎn)品可能有幾十上百種功能,呈現(xiàn)數(shù)十種信息,如果都放在手機(jī)那 5 英寸上下的屏幕上,就成了一把布滿千奇百怪刀片的「刀球」,用戶根本無從下手,甚至連安靜地切個(gè)水果都做不到。因此交互設(shè)計(jì)師需要把各種功能和信息合理地「藏在」產(chǎn)品的各個(gè)層級(jí)之中,每個(gè)功能和信息都能在恰當(dāng)?shù)膶蛹?jí)得到呈現(xiàn),但也不能隱藏的太深,讓用戶找不到想要的功能。這就是信息架構(gòu)的安排,合理的信息架構(gòu)讓一個(gè)產(chǎn)品的功能出現(xiàn)在最合適的場景,讓用戶找到的就是自己想要的。
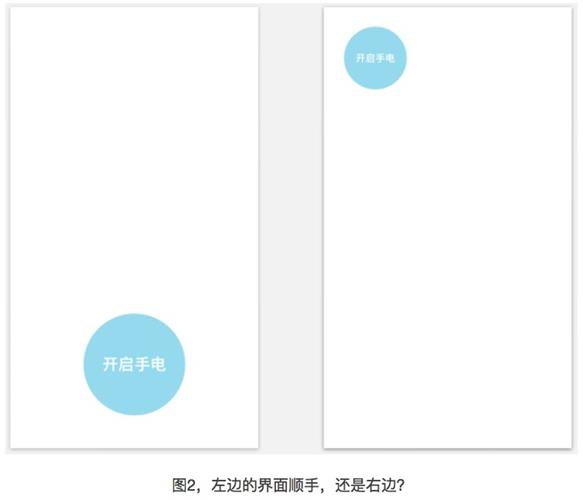
而交互細(xì)節(jié)則更像是刀的手感,怎樣得當(dāng)?shù)貎?yōu)化各種功能和信息在層級(jí)上的排布、位置和響應(yīng)等等,讓用戶得到「人刀合一」感覺,讓功能不僅恰當(dāng)?shù)某霈F(xiàn),還能順手地使用,比如下圖的例子。

諸如此例,我們可以看到交互會(huì)直接影響到產(chǎn)品功能能否被用戶正確發(fā)揮,功能是靈魂、那交互就是撐起靈魂的骨架。
將大量的功能和信息進(jìn)行分類布局是和開發(fā)一樣消耗腦細(xì)胞的工作,交互設(shè)計(jì)師需要在界面復(fù)雜程度、層級(jí)深度和一些產(chǎn)品特殊需要等等因素之間做出恰當(dāng)合理的權(quán)衡,才能做出合理的符合需求的交互文檔,即界面簡單易于理解,層級(jí)較淺易于用戶查找功能,又有合理的障礙來導(dǎo)向用戶。經(jīng)過復(fù)雜的權(quán)衡后,得到的就是交給開發(fā)的交互文檔。

對于前端來說,交互文檔指示開發(fā)將功能分級(jí)、布局,只要嚴(yán)格遵守交互文檔的內(nèi)容,我們就可以保證最終的產(chǎn)品成品有著漂亮而合理的信息結(jié)構(gòu)、交互細(xì)節(jié)。如果試著更深的鉆研,就能夠掌握更多產(chǎn)品的內(nèi)涵,去更加了解產(chǎn)品本身。
視覺篇
記得以前一個(gè)一起合作過項(xiàng)目的學(xué)長和我說:「不用有那么詳細(xì)的標(biāo)注啦,其實(shí)標(biāo)了我也不怎么看」。好在這位學(xué)長的設(shè)計(jì)感覺還不錯(cuò),做出來的東西并沒有太大的偏差。不過有這種想法的前端確實(shí)不在少數(shù),畢竟現(xiàn)在的手機(jī)動(dòng)輒幾百 ppi 的分辨率,一兩個(gè)像素和色值看起來沒什么差距,大致位置看感覺,切圖用你的不就好了嗎?
依然舉個(gè)例子,下面兩個(gè)界面,功能完整,同樣按照交互文檔開發(fā),只是一邊的嚴(yán)格按照標(biāo)注還原了設(shè)計(jì)稿,另一邊只是「憑感覺」。

我們可以看到「感覺流」的界面,頭像右側(cè)的信息內(nèi)容完全沒有對齊,右邊界也沒有對齊可言,這樣用戶在從上到下獲取信息時(shí),會(huì)看到一個(gè)參差不齊的信息頭部,需要不停地在水平方向調(diào)整視覺焦點(diǎn),就因?yàn)橄嗖盍藥讉€(gè)像素,整個(gè)信息流在用戶眼中變得雜亂不堪,難以找到頭緒,給用戶的閱讀帶來了很大的不便。
其實(shí)視覺在產(chǎn)品中,相當(dāng)于交互骨架之外的皮膚,而皮膚的一大功能是裝飾。一個(gè)產(chǎn)品的視覺設(shè)計(jì)決定這個(gè)產(chǎn)品是否美觀,能否給用戶帶來愉快視覺感受。一套好看的用戶界面,就像帥哥美女,讓人產(chǎn)生愉悅的感受。然而除此之外,視覺設(shè)計(jì)有著更深層的重要的功能,就是引導(dǎo)用戶獲取信息。
就像之前說過的產(chǎn)品瑞士軍刀,我們有了精良的刀片,妥當(dāng)?shù)臉?gòu)造,良好的外形設(shè)計(jì),但是拿到手上我們卻不知道藏在其中的功能和信息怎樣觸發(fā)、獲取。這時(shí)視覺的更深層功能就要發(fā)揮作用。

如果把文字和圖形都?xì)w納為視覺區(qū)域,這個(gè)視覺區(qū)域的大小、顏色乃至形狀,都會(huì)給人不同的影響力和感受,通過有效的安排這些因素,并加以合理的排列布局,可以有效的引導(dǎo)用戶閱讀多層次信息,了解不同重要程度的功能。交互設(shè)計(jì)師通過頁面區(qū)分層級(jí),視覺設(shè)計(jì)師就要從視覺感受區(qū)分一個(gè)頁面的層級(jí)。可能看起來非常普通的界面,其實(shí)是有一層層的視覺安排,讓用戶行云流水地閱讀多重信息,才在你眼中變成了「普通」的界面。
而詳細(xì)的標(biāo)注,是讓所有這些視覺安排得以生效的關(guān)鍵,很多的視覺元素構(gòu)成的平衡,確實(shí)會(huì)因?yàn)楹苄〉淖儎?dòng)而被打破,只有開發(fā)認(rèn)真根據(jù)標(biāo)注完成界面,才能達(dá)到預(yù)期的視覺效果,達(dá)到和效果圖同樣的還原度。
如果更進(jìn)一步理解呢?那對于界面開發(fā)來說,肯定會(huì)有很多的意義。例如開發(fā)可以在響應(yīng)式布局、自動(dòng)布局等等方面有更多的進(jìn)步。因?yàn)橄胱屪詣?dòng)布局達(dá)到最好的效果,開發(fā)應(yīng)該清楚地明白,一個(gè)標(biāo)注圖中哪些數(shù)值是絕對不可變的,哪些是可以根據(jù)屏幕尺寸變化而變化。
其實(shí),因?yàn)樵O(shè)計(jì)經(jīng)常也不理解開發(fā)所需要的信息,在標(biāo)注圖中經(jīng)常顧及不到自動(dòng)布局、響應(yīng)式等因素,如果這個(gè)時(shí)候開發(fā)對界面設(shè)計(jì)有更深的理解能力,就基本可以判斷哪些地方可以為自動(dòng)布局所用。
總結(jié)
最后,我認(rèn)為任何人在一個(gè)項(xiàng)目過程中都要擁有全局性的思考能力,在創(chuàng)造一個(gè)產(chǎn)品的過程中,無論是開發(fā)者還是設(shè)計(jì)師,都要關(guān)注到上下游的各個(gè)環(huán)節(jié),這樣才可以真正意義上提高一個(gè)產(chǎn)品的核心競爭力。
作者介紹:綠Lvgreen,前端圈的設(shè)計(jì)師,不定期在知乎更新學(xué)習(xí)筆記,歡迎關(guān)注:https://www.zhihu.com/people/xianchan/activities
「團(tuán)隊(duì)溝通協(xié)作技巧」
- 《設(shè)計(jì)師如何有效參與團(tuán)隊(duì)協(xié)作?來看支付寶設(shè)計(jì)師的總結(jié)!》
- 《騰訊CDC:如何有效進(jìn)行跨團(tuán)隊(duì)、多角色的溝通?》
- 《提高效率!如何避免團(tuán)隊(duì)協(xié)作中的無效溝通?》
================明星欄目推薦================
優(yōu)優(yōu)教程網(wǎng): UiiiUiii.com 是優(yōu)設(shè)旗下優(yōu)質(zhì)中文教程網(wǎng)站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎(chǔ)設(shè)計(jì)愛好者也準(zhǔn)備了貼心的知識(shí)樹專欄。開啟免費(fèi)自學(xué)新篇章,按照我們的專欄一步步學(xué)習(xí),一定可以迅速上手并制作出酷炫的視覺效果。
設(shè)計(jì)導(dǎo)航:國內(nèi)人氣最高的設(shè)計(jì)網(wǎng)址導(dǎo)航,設(shè)計(jì)師必備: http://hao.uisdc.com
復(fù)制本文鏈接 文章為作者獨(dú)立觀點(diǎn)不代表優(yōu)設(shè)網(wǎng)立場,未經(jīng)允許不得轉(zhuǎn)載。




發(fā)評(píng)論!每天贏獎(jiǎng)品
點(diǎn)擊 登錄 后,在評(píng)論區(qū)留言,系統(tǒng)會(huì)隨機(jī)派送獎(jiǎng)品
2012年成立至今,是國內(nèi)備受歡迎的設(shè)計(jì)師平臺(tái),提供獎(jiǎng)品贊助 聯(lián)系我們
AI輔助海報(bào)設(shè)計(jì)101例
已累計(jì)誕生 737 位幸運(yùn)星
發(fā)表評(píng)論
↓ 下方為您推薦了一些精彩有趣的文章熱評(píng) ↓