優設年度專題第三彈!這個合集整理了2017年最受歡迎的UI設計好文,其中包含了規范指南,知識體系等干貨,無論是新人還是老司機,都能快速get到最新的干貨。想要技能大爆發,趕緊收藏吧。
往期回顧:
一. 超全面的UI設計切圖規范指南
設計師的切圖輸出物是體現一個設計師專業水準的重要標準,同時也是設計師表達自己對設計態度的最有力的語言。合適、精準的切圖可以最大限度的還原設計圖,起到事半功倍的效果。
這篇好文從零開始教你學會切圖方法,附上切圖神器,絕對值得收藏。

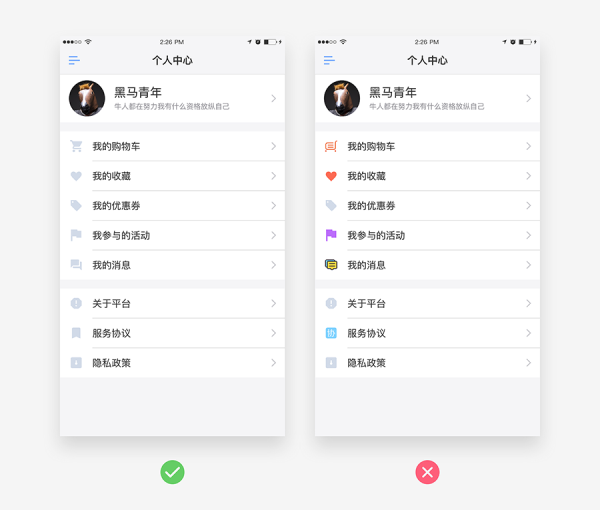
二.?24個容易忽略的App設計細節
隨著移動優先的趨勢,APP的設計也越來越受到公司重視,不斷地提高APP的設計質量是每個設計師的追求,有哪些設計中的細節被你忽略了呢?讓我們一起來看看這些細節你都把握住了嗎?
原文:《網易資深視覺設計師:24個容易忽略的App設計細節》

三. 4個規律教你畫好斷線圖標
如何畫好圖標斷線,如果是經驗豐富的設計師,估計靠感覺做就可以了,但不是大神的我們怎么辦呢?總得有點規律讓我們參考吧。雖然有些規律不能全盤通用,但這次總結一定能給你帶來幫助。
![]()
四.?沒掌握圖標的繪制規范之前,別說自己會畫圖標了
很多學UI 設計的同學掌握PS 和AI ,能臨摹圖標和界面后,就容易急著上手用研和交互。不過圖標設計的學問遠遠不止于能畫出來,比如這篇文章說到的圖標繪制規范,就是很多設計師需要補的一堂課。
五.?UI設計的切圖命名規則手冊
關于切圖命名的規范,這是UI 設計師最基礎的知識之一,但作用非常大,可以幫你和同事、開發高效對接,提升整體工作效率。
六.?UI設計新人的知識體系指南
要成為高級設計師的必經之路就是建立自己的設計體系,那么怎樣建立自己的設計體系呢?這篇文章規劃了體系結構,有了這份清晰的規劃,可以讓我們清楚自己處在什么階段,避免發生自我迷茫的情況。
七.?視覺誤差對UI設計的影響和解決方案
俗話說眼見為實,但其實我們的眼睛經常欺騙我們。眼睛通過光的反射接收信息,然后經過一次「腦補」最終形成我們所謂「看見」的圖像。腦補這個過程會因為各種原因的影響導致我們對于「看見」的事物的理解產生偏差。這一點對圖形化操作界面的設計非常影響。
究竟視覺誤差會對 UI 造成什么樣的影響,業界內流行的解決方案又有哪些,本文將以超過五十個例子為你講解。
原文:《大開眼界!視覺誤差對UI設計的影響和解決方案(附案例)》

八. 一份全面深入的UI對比分析報告
WWDC 2017 Keynote 結束沒幾天,相信很多對 UI 設計有興趣的朋友應該很好奇 iOS 11 詳細的設計變動有哪些,但是自己的手機又不方便裝開發者版本,所以就讓我替各位踩雷吧。
原文:《iOS 10 vs 11:一份全面深入的UI對比分析報告》
九.?用品牌基因法做圖標設計
給界面做圖標,如何做才能有理有據呢?今天這篇好文的作者總結了工作中的一些經驗,幫你制作出有說服力的圖標。
原文:《用品牌基因法做圖標設計,這是高級UI設計師才會的手法!》

十.?通感設計方法
如何建立用戶行為模型,通過數據驗證設計效果?如何深度參與產品服務全流程?或許你可以嘗試用一下「通感設計語言」。

優設人氣專題
iPhone X 學習指南丨優設獨家專訪丨在線摳圖神器丨靈感大全
樣機素材?|?Sketch神器?|?免費圖庫丨配色神器丨讀書計劃丨PPT 神器丨魯班設計
iOS 11 學習指南丨人工智能丨PS 教程丨AI 教程丨C4D 教程?|?3D教程
================明星欄目推薦================
優優教程網: UiiiUiii.com 是優設旗下優質中文教程網站,分享了大量PS、AE、AI、C4D等中文教程,為零基礎設計愛好者也準備了貼心的知識樹專欄。開啟免費自學新篇章,按照我們的專欄一步步學習,一定可以迅速上手并制作出酷炫的視覺效果。
設計導航:國內人氣最高的設計網址導航,設計師必備:http://hao.uisdc.com
復制本文鏈接 文章為作者獨立觀點不代表優設網立場,未經允許不得轉載。





發評論!每天贏獎品
點擊 登錄 后,在評論區留言,系統會隨機派送獎品
2012年成立至今,是國內備受歡迎的設計師平臺,提供獎品贊助 聯系我們
AI輔助海報設計101例
已累計誕生 737 位幸運星
發表評論
↓ 下方為您推薦了一些精彩有趣的文章熱評 ↓